* 결과
▶ 강서구일 때
▶ 강남구일 때
▶ 종로구일 때
* 작성하게 된 원인
▶ 공공데이터 api 연결 시 발생하는 cors 에러 해결 중 알게된 강의 및 블로그
▶ 문제점 : 공공데이터 api를 불러올 때 cors 문제를 프론트에서만 수정하려고 함(백엔드쪽에서 수정하는 게 훨씬 나음)
▶ 이 글 작성 후 원래 적용하려는 공공데이터 api(한국어 기초사전 api)시도함
- 출처 : https://www.youtube.com/watch?v=QcmU0kUAR54&t=178s
- 출처 : https://blog.naver.com/jisooyu/222494083297
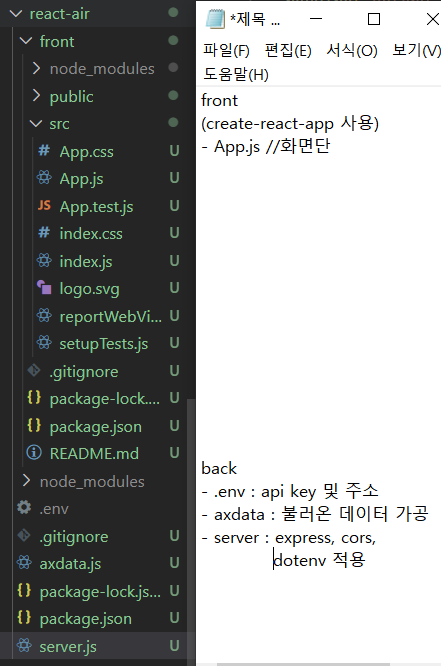
* 구조
[back단]
npm init
//필요한 것 설정
npm i axios cors dotenv express nodemon
[server.js]
const express = require("express");
require("dotenv").config();
const app = express();
const cors = require("cors");
const axdata = require("./axdata.js");
app.use(
cors({
origin: "*",
credentials: false,
})
);
app.get("/", async (req, res) => {
await axdata("종로구", (error, { airquality } = {}) => {
if (error) {
res.send(error);
}
res.send(airquality);
});
});
app.listen(8000, () => {
console.log("The server is running at port 8000");
});[.env] (.gitignore에서 보이지 않게 설정할 것)
api url : https://www.data.go.kr/tcs/dss/selectApiDataDetailView.do?publicDataPk=15073861
api key : url에서 로그인 후(공공데이터 포털) 제목 옆의 활용신청으로 key 받을 수 있음
AIR_URL=http://apis.data.go.kr/B552584/ArpltnInforInqireSvc/getMsrstnAcctoRltmMesureDnsty
API_KEY=활용신청 후 받은 키[package.json]
"script": { "dev": "nodemon server" } //nodemon 적용(back단 설정 바꿀 때마다 매번 재시작 하지 않아도 됨)
[axdata.js]
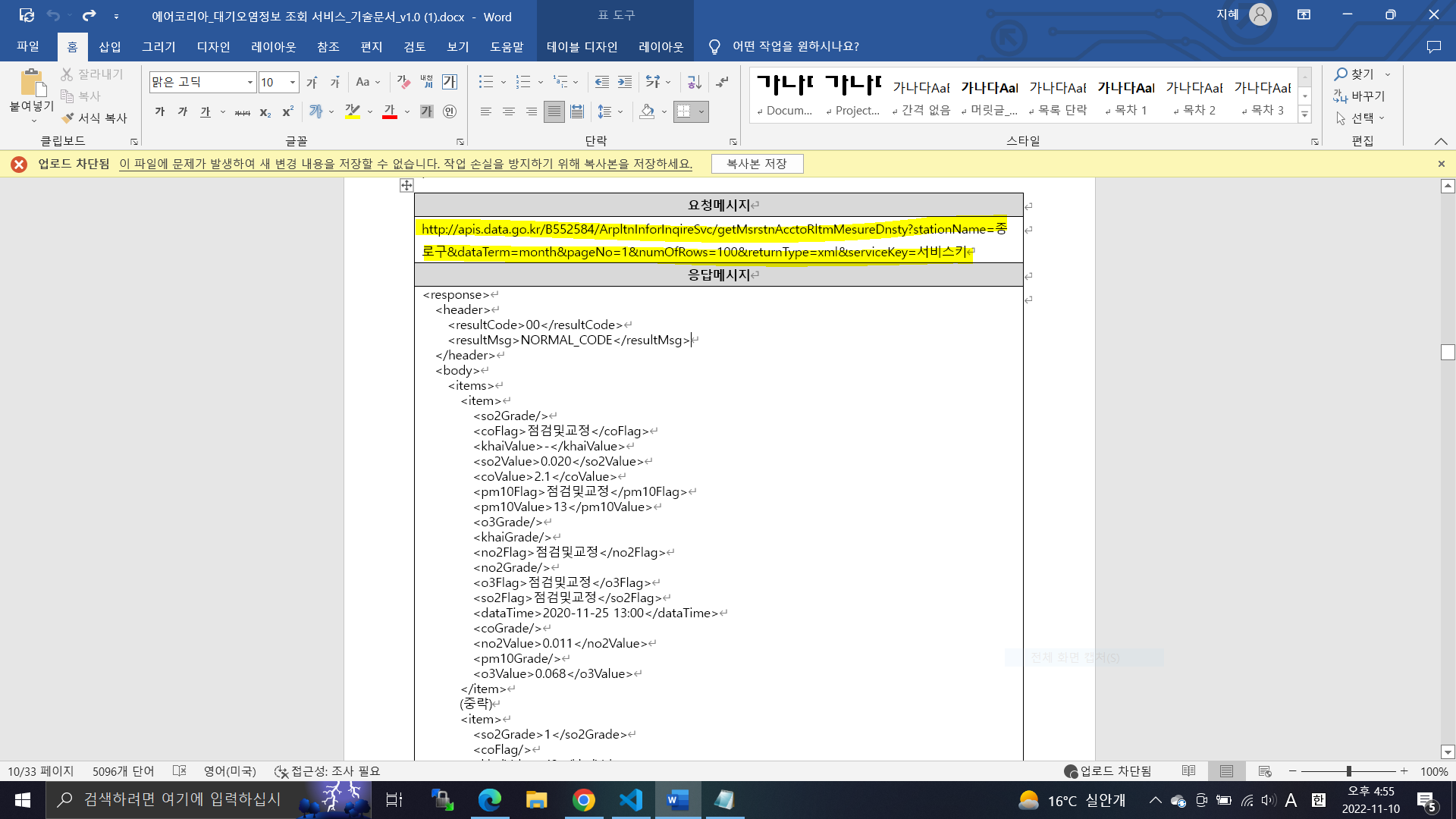
▶ url에 있는 참고문서(https://www.data.go.kr/tcs/dss/selectApiDataDetailView.do?publicDataPk=15073861) 내용 중 p.10의 내용 불러올 것
▶ 화면은 xml로 불러온 내용, 본 게시글은 json 형태로 불러올 것
const axios = require("axios");
const axdata = async (stationName, callback) => {
const url = process.env.AIR_URL;
let ServiceKey = decodeURIComponent(process.env.API_KEY);
try {
const response = await axios.get(url, {
params: {
stationName: stationName,
dataTerm: "daily",
pageNo: "1",
numOfRows: "1",
returnType: "json",
serviceKey: ServiceKey,
},
});
// console.log("response", response);
console.log(
"response.data.response.body.items",
response.data.response.body.items
);
const { dataTime, pm10Value, no2Value } =
response.data.response.body.items[0];
// console.log("response.data.response", response.data);
const airquality = {
location: stationName,
time: dataTime,
pm10: pm10Value,
no2: no2Value,
};
callback(undefined, { airquality });
} catch (error) {
console.log("error broke out: ", error);
}
};
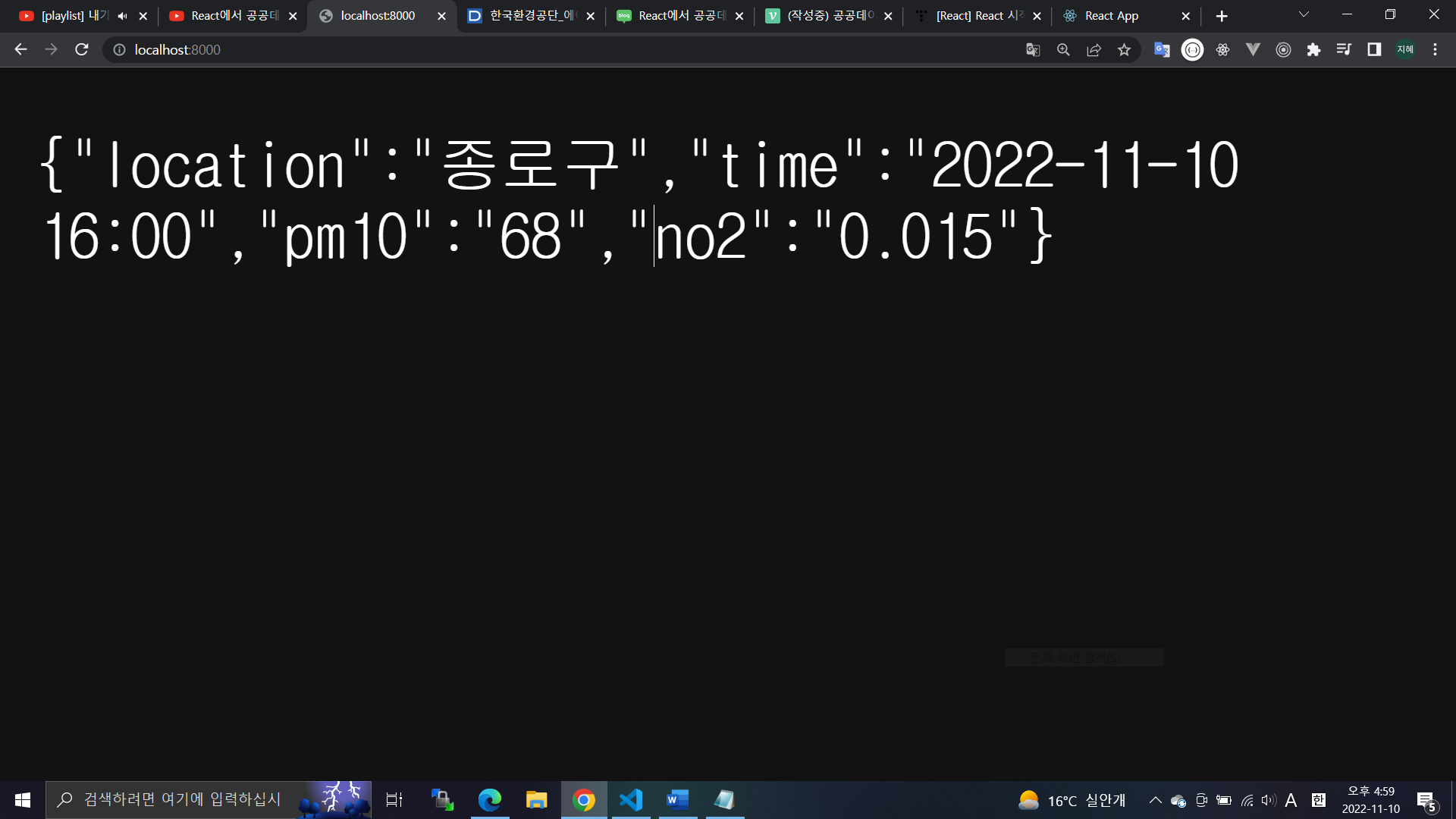
module.exports = axdata;* [axdata.js] 작성 후 npm run dev 콘솔창에 입력
localhost:8000에서 화면이 이런 식으로 나옴
[front 단]
▶ 데이터 확인만 필요했음(폴더명 : front)
cd front
create react app . //설정 시 조금 시간 걸림
* [front/src/App.js]
▶ 기존 내용 모두 지우고 아래의 내용 입력
▶ 아래의 내용(코드) 입력 후 콘솔창에 npm start 입력
▶ 결과처럼 모습 확인하려면 back, front단 서버 둘 다 켜있는 상태에서 localhost:3000로 가면 됨
back단 localhost:8000, front단 localhost:3000
=> 둘이 다르기 때문에 cors 적용했었음
import React, { useState, useEffect } from "react";
import axios from "axios";
function App() {
const [airData, setAirData] = useState([]);
useEffect(() => {
async function fetchAirData() {
const response = await axios.get("http://localhost:8000");
const { location, time, pm10, no2 } = response.data;
setAirData({ location, time, pm10, no2 });
}
fetchAirData();
return (
<>
<ul>
<li>위치: {airData.location}</li>
<li>시각: {airData.time}</li>
<li>pm10: {airData.pm10}</li>
<li>no2: {airData.no2}</li>
</ul>
</>
);
}
export default App;