
With wavesurfer.js you can create anything from an HTML5 audio player to a sophisticated DJ application.
(..ㄹㅇ진짜임)
출처 : https://wavesurfer-js.org/
개쩌는 라이브러리다.
음원을 분석해 파형을 웹에 나타내는 작업을 해야했는데, 처음엔 직접 하나하나 뜯어 구현할 생각에 기간 걱정을 했다. 그러다 서치를 통해 이 라이브러리를 발견했는데 구세주가 따로 없었다. react에 이를 적용했던 방법에 대해 기억나는대로 적어보려한다.
🥸 적용했던 기억을 더듬어보자
index.html
먼저 index.html에 아래 스크립트를 추가해줬다.
<script src="https://unpkg.com/wavesurfer.js"></script>AudioCard.js
그 다음, 아래처럼 오디오 카드 구역을 설정해준다.
// wavesurfer
...
import WaveSurfer from "wavesurfer.js";
...
const waveform = useRef(null);
return(
...
<div ref={waveform}></div>
...
)
...id나 useState를 사용해도 되지만, 즉시 적용을 위해 ref를 사용해줬다.
const wavesurfer = useRef(null);
const audioURL = "audio/audio.mp3";
const [colorType, setColorType] = useState(null);
useEffect(() => {
if(waveform.current){
// waveform.current가 읽혀지면 시작됨
wavesurfer.current =
WaveSurfer.create({
container: waveform.current, // ref로 연결했기 때문에 current로 연결해주기
barWidth: 4, // 막대 하나의 width값
barHeight: 1,
barGap: 2,
progressColor: colorType,
waveColor: '#eee',
});
wavesurfer.current.load(audioURL);
}
},[])그리고 빈 ref(state도 상관 없긴하지만, 역시 즉시 반영을 원했다.)에 음원과 Wavesurfer.create를 연결해주면 끝났다.
Wavesurfer.create에는 이 외에도 정말 다양한 커스텀 키 값들이 있으니, 원하면 공식문서를 훑어보세요옹~
근데 난 여기서 쉽게 끝나진 않았다.
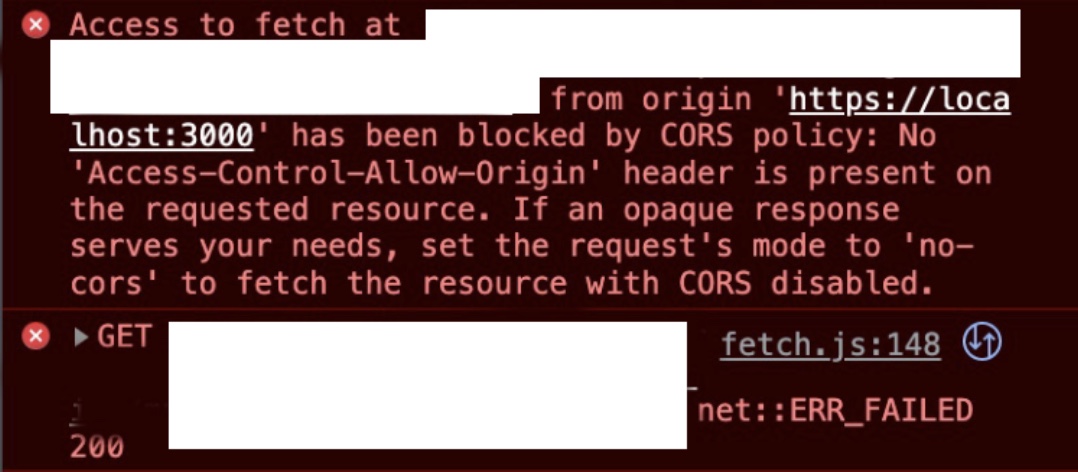
🤯 CORS 에러가 제일 싫은뎁쇼..

왕왕 싫어..보기만 해도 안압 폭발하는 느낌
공식문서에서 하라는 대로 다 따라했는데도 불구하고 cors 에러가 났다. 라이브러리 연결에 cors에러라니 장난하나?라고 생각했는데..!
그 전에 혹시 이 글을 보고 있는 사람이 있다면,
그 이유가 나와 같은 현상을 겪고있다면,
근데 aws를 사용하지 않는다면,
.
.
.
그럼 죄송하지만 큰 도움은 되지 않을 것 같다.. aws에 음원을 올려놓고 그걸 가져와 썼는데 허용이 안되어 있던게 원인이었기 때문이다.
그냥 로컬 음원 파일을 바인딩하면 음원이 잘 가져와지는데, 원하는 음원을 url로 연결하려하면 cors가 떠서 깨닫게 되었다.
그래서 그냥 aws에서 cors허용을 해주었다. 간단하쥬?
cors 허용은 아래 글들을 참고해서 설정해주었다.
https://docs.aws.amazon.com/ko_kr/sdk-for-javascript/v2/developer-guide/cors.html
감사합니다 선생님들! 그럼 이만!
