template
template은 html 코드 상에 작성하여 사용하고 같은 형식을 여러번 출력하는 상황이 있을 때 주로 사용한다 이 방식을 사용하면 자바스크립트에서 html코드를 작성하지 않고 selector를 이용하여 template를 호출하여 사용이 가능하다 사용 방법은 아래와 같다
<template id='commentTemplate'>
<li class="comment">
<div class="username">steve</div>
<div class="contents">스티브가 쓴 글</div>
<div>2019-10-11</div>
<div class="buttons"></div>
</li>
</template>let registerButton=document.querySelector('#register');
registerButton.onclick=function(){
if ('content' in document.createElement('template')) {
let id=document.querySelector('#username').value;
let content=document.querySelector('#new-tweet').value;
let commentTemplate=document.querySelector('#commentTemplate');
let clone=commentTemplate.content.cloneNode(true);
let tempDiv=clone.querySelectorAll('div');
console.log(tempDiv)
tempDiv[0].textContent=id;
tempDiv[1].textContent=content;
tempDiv[2].textContent='12:20:20'
let parent=document.querySelector('.comments');
parent.appendChild(clone);
}
}
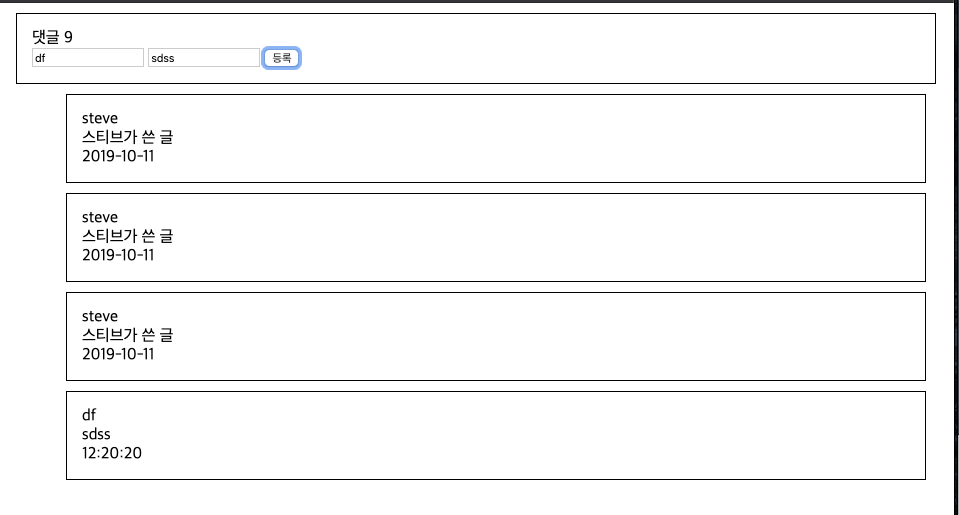
위와 같이 탬플릿을 html에 저장하고 javascript코드에서 호출해서 노드를 각각 쿼리 셀렉터로 찾아 배열에 할당하고 이 배열에 요소에 textContent를 이용하여 데이터를 집어넣었다