recursion
이번 과제는 html 을 dom으로 처리한 값을 이용해서 원하느 클래스 이름의 태그들을 반환하는 getElementByClassName을 만드는 과제였다 이번 과제에서 쟁점은 dom의 body 태그부터 시작해서 body의 모든 요소들을 검사하는 과정하는 과정을 recursion을 이용해서 구현하는 것이 였다
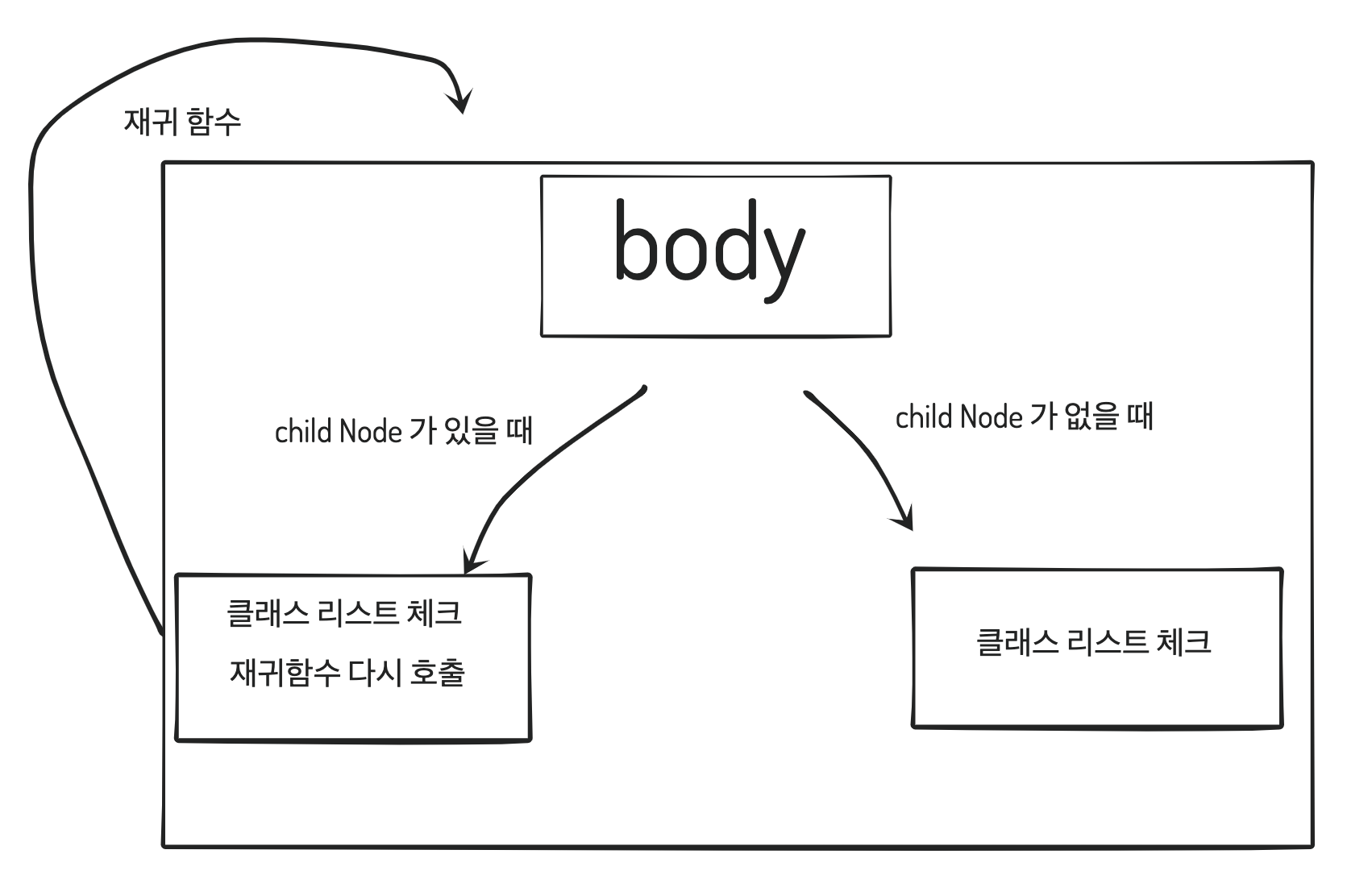
그래서 처음 떠올린 방법은 태그가 자식을 가지고 있는지 없는지가 recursion의 탈출조건이 되겠다고 생각이 들었다 이를 그림으로 나타내면 아래와 같다

위와 같은 방법으로 페어분과 함께 구현하였는데 dom을 이용해서 가져온 리스트가 유사배열 형태 였기 때문에 배열의 메소드를 사용할수 없었다 따라서 이를 극복하기 위해서 call 함수 메소드를 이용해서 유사배열을 넘겨주었다
결론
이번 과제는 어제했던 과제와 같이 recursion을 이용하는 과제였다 어제 처럼 어떻게 값을 저장해야할지에 대한 고민보단 어떻게 메소드를 적용하고 탈출조건으로 어떻게 설정하는 것이 중요한 쟁점이었다 탈출조건을 설정할 때 if(ele.classlist.length!==0) 이와 같이 했는데 이 조건의 문제점은 classlist가 존재하지 않을때 걸러내지 못했다 그래서 페어분이 if(ele.classlist) 이와 같이 제안해 주셨고 덕분에 과제를 완료 할 수 있었다.