리액트에서 배열 map 메서드를 사용할 때 경고가 발생했다.
이 경고의 원인은 화살표 함수 작성법으로 인한 경고이다.
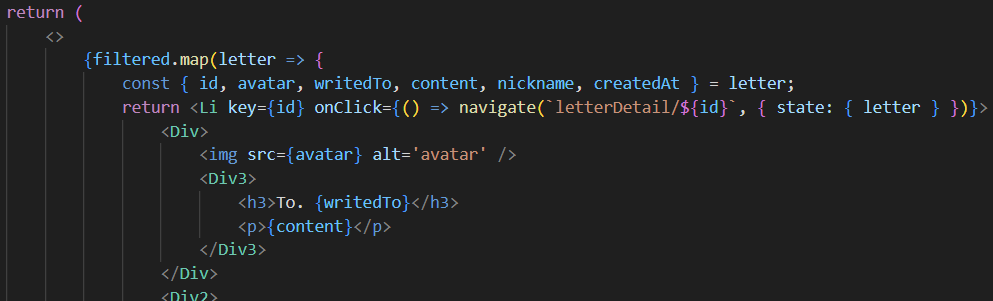
<잘못된 코드>
{filtered.map(letter => {
const {id,avatar,writedTo,content,nickname,createdAt} = letter;
<Li key = {id} onClick(() => navigate(`letterDetail/${id}`, {state:letter}
<Div>
<img src={avatar} alt='avatar' />
<Div3>
<h3>To. {writedTo}</h3>
<p>{content}</p>
</Div3>
</Div>})}>화살표 함수 작성 방법
1. return문 생략
const func1 = (arg1,arg2) => arg1+arg2;- 반환하는 코드가 1줄인 경우, return문 없이 사용가능하다.
- 또한 인자값이 1개인 경우는 () 없이 가능하다.
const func1 = arg1 => arg;2. return문 사용
1번과 다르게 return문을 사용하는 대신에 중괄호를 쓴다.
const func1 = (arg1, arg2) => {
return arg1+arg2;
}- return문을 작성할 때는 ()가 아닌 {}을 이용한다!
<해결한 코드>

➡️ map 메서드 안에서 중괄호를 써주었기 때문에 return을 추가로 작성하니 경고가 사라졌다.
화살표 함수 작성법을 알고 있다고 생각했는데 프로젝트
도중에 생긴 경고를 보고 다시 작성법을 숙지할 수 있었다.
