문제해결
1.Array.prototype.map() expects a value to be returned at the end of arrow function 경고 해결

2.YAMLException 오류 해결

.yarn폴더를 설치하고 yarn install을 하려하니 아예 설치가 안되었다.. 다시는 이런 짓 하지말자..
3.[React] Redux로 저장관리 시 데이터를 불러오지 못할 때

Home 페이지에서 특정 키워드를 클릭하면 키워드 관련 페이지로 이동한다. 기존에는 Redux로 인기 검색어에 있는 키워드 및 기사 정보들을 관리하고 있었기 때문에 useSelector를 통해 데이터를 가져왔었다. 그러나, 키워드 관련 페이지에서 새로고침하면 Redu
4.[문제해결] Failed to load config "react-app" to extend from.

깃헙을 합치는 과정에서 yarn.lock 파일이 충돌이 발생했다.yarn.lock 파일에서 충돌이 발생하면 yarn.lock 파일과node_modules 폴더를 삭제한다. 이때 node_modules 폴더를 삭제하면 오래 걸리므로 명령어로 삭제하는 것이 좋다yarn.l
5.React에서 typescript 설정 문제 해결하기

1. 리액트 전용 TS 세팅하기 > yarn create react-app my-app --template typescript 리액트에서 초기 프로젝트를 설정할 때 미리 타입스트립트를 세팅하면 알아서 @types/node @types/react @types/reac
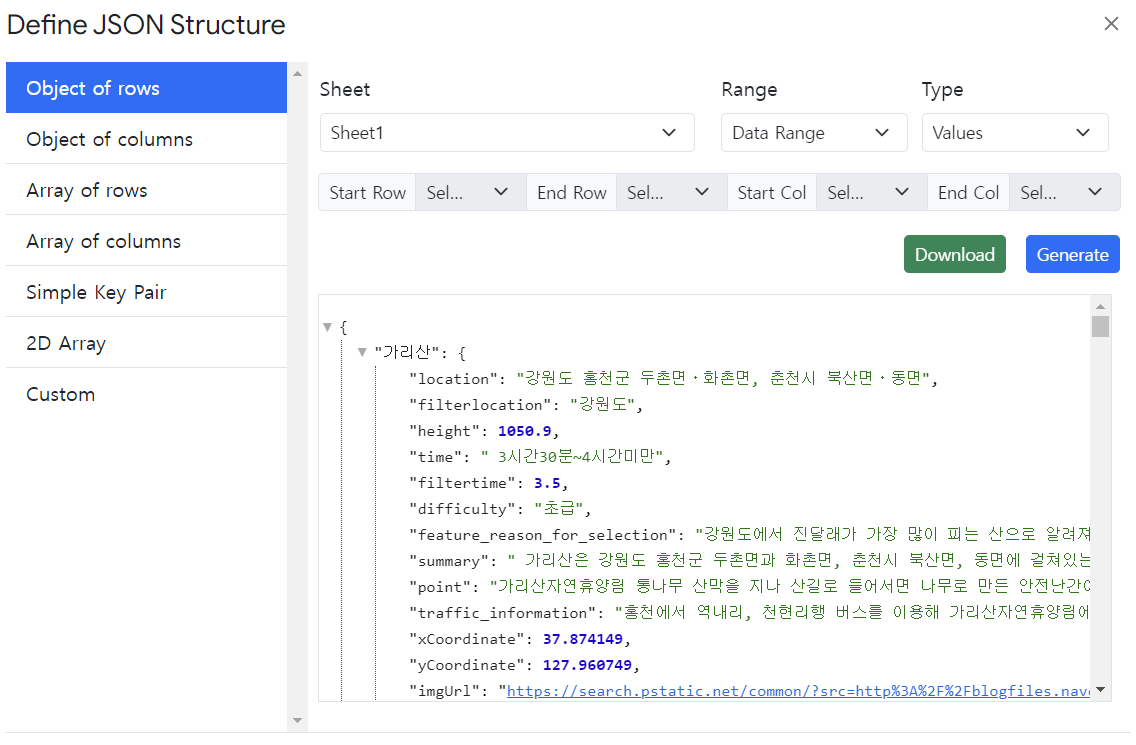
6. 오픈 API JSON 형태로 가져오기

내가 맡은 기능은 산에 대한 상세 정보 페이지를 구현하는 부분이다. 클릭한 산에 대한 이름,사진, 위치, 고도, 난이도, 소요 시간 정보가 필요하다. 검색한 산에 대한 지도로 마킹이 필요하다. 공공데이터 산의 정보 데이터 타입이 XML이다. 우리는 json 파일
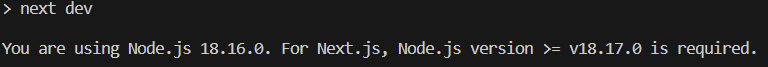
7.node.js 버전 업데이트하기

1. node.js 삭제하기 node 업그레이드 이후에 npm 업그레이드 엔피엠은 npm i -g npm
8.파이어베이스 할당량 초과 문제

파이어스토어에서 데이터를 가져올 때 댓글을 추가할 때마다 바로바로 업데이트 되지 않는다. 그래서 따라서 추가되면 바로 데이터를 불러와야한다. 그러나 내가 잘못 짠 코드는 댓그 ㄹ데이터가 변할 때 마다 값을 불러오는데 또한 상태값도 변경되니깐 무한 리렌더링이 발생ㅎ안다.
9.정규식 test 메서드 문제 해결

예약 관리 페이지에서 예약자의 이름이나 번호를 통해 검색할 수 있게 구현하기로 했다. 성명이나 휴대폰 번호의 경우, 예약 정보 속성이 다르기 때문에 다르게 필터링을 해줘야 한다. 문제점) > 이름 - 번호 - 이름 - 번호 순으로 검색하면 잘 작동되나 이름 - 이
10.No overload matches this call Overload 2 of 2

> No overload matches this call. Overload 2 of 2, '(values: Omit[], options?: { ...; } | undefined): PostgrestFilterBuilder', gave the following e
11.[ESLint] module is not defined 오류 해결

ESLint를 적용한 타입스크립트 프로젝트를 생성 후,tailwindcss 환경을 설정하는 도중에 module.exports하면module is not defined라는 오류가 발생했다.eslint 설정 시 환경(env)에서 node를 설정하지 않아 발생한 문제.esl
12.[ESLint] module is not defined 오류 해결

ESLint를 적용한 타입스크립트 프로젝트를 생성 후,tailwindcss 환경을 설정하는 도중에 module.exports하면module is not defined라는 오류가 발생했다.eslint 설정 시 환경(env)에서 node를 설정하지 않아 발생한 문제.esl
13.[Swiper] Navigation 버튼 커스텀하기

tailiwnd로 react/swiper 라이브러리로 버튼을 커스텀해보자. global.css로 커스텀이 가능하다. 현재 왼쪽 버튼이 계속 잘리는 문제가 발생했다.
14.[React-Calendar] 커스텀 스타일 중복 오류 문제

메인 페이지와 마이 페이지에서 react-calendar 라이브러리를 사용하여 커스텀 스타일을 적용하던 중, 스타일 중복 문제가 발생했다. 마이페이지 ➡️ 메인페이지 ➡️ 마이페이지로 다시 이동하면, 마이페이지에서 적용한 달력 스타일이 메인 페이지에서 적용된 달력 스타
15.[React-Query] useInfiniteQuery 데이터 요청 중단 문제 해결

무한 스크롤을 구현하게 된 배경 프로젝트에서 리뷰 페이지에서 무한 스크롤로 데이터를 불러오는 과정에서 무한 스크롤 기능에 대해 알아보았다. 리뷰 페이지 뿐만 아니라 메인 페이지에서도 무한 스크롤 기능이 있어 무한 스크롤 컴포넌트를 만들어 트리거에 도달하면 데이터를 추