1. 클릭한 요소만 색상 다르게 설정하기
style-components로 멤버들 중 한명을 클릭하면
클릭한 멤버만 색상을 다르게 설정해보자.
우선, 처음 렌더링 될 때 첫 번째 멤버만 색상을 다르게 설정하자.
1.1 실패한 코드
Home 컴포넌트에서 전체 멤버들의 데이터를 props로
전달 받는다.
import styled from 'styled-components';
const StyleLi = styled.li`
&:hover{
transform:scale(1.1);
}
background-color: ${props => props.$active === props.children ? '#8093f1' : '#83bcff'};
`;
export default function Members({ member,members}) {
const [active,setActive] = useState(members[0]);
const handleClick = (e) => {
setActive(e.target.innerHTML);
}
return (
<StyleLi onClick = {handleClick} $active={active}>
{member}
</StyleLi>
);
}‼️ 문제점)
멤버를 클릭하면 진한 색상으로 적용되긴했지만
클릭한 멤버 태그에만 active 상태 값이 변경되고 다른 멤버 태그에는 active 상태 값이 업데이트가 되지 않았다.
➡️ 따라서 "민지"는 그대로 진한 색상을 유지하고 다른 멤버들을 차례대로 클릭하면 모두 진한 색상으로 변했다.
다른 멤버 태그에는 active 상태값이 왜 업데이트가 되지 않을까 오랫동안 생각을 하다가 끝내 원인을 알아냈다.
Members 컴포넌트에서 반환하는 태그는 각각 멤버 이름이
담긴 li 태그이기 때문에 클릭한 멤버 태그에만 active 상태값이
업데이트가 되는 것이였다!
💡 해결방안)
내가 생각한 방식은 멤버들의 부모 요소 태그(FlexBox)에서
클릭 이벤트가 발생하면 active 상태값을 업데이트하고
그 값을 Members 컴포넌트에게 props로 전달받는다.
1.2 성공한 코드
export default function Home() {
const members = ['민지', '하니', '다니엘', '해린', '혜인'];
//색상 달리하는 active한 멤버 설정
const [active, setActive] = useState(members[0]);
const handleClick = (e) => {
//클릭한 멤버이름으로 변경
setActive(e.target.innerHTML);
}
return (
<FlexBox onClick={handleClick}>
{members &&
members.map((member, idx) => (<Members key={idx} member={member} active={active} />))}
</FlexBox>
);
}
--------------------------------------------------
import styled from 'styled-components';
const StyleLi = styled.li`
&:hover{
transform:scale(1.1);
}
background-color: ${props => props.$active === props.children ? '#8093f1' : '#83bcff'};
`;
export default function Members({ member, active }) {
return (
<StyleLi $active={active}>
{member}
</StyleLi>
);
}- 멤버들 중 한명을 클릭하면
active는 클릭한 멤버 이름으로 변경된다. props.children은 StyleLi 태그 안에 있는 멤버의 이름과 동일한 값이다.- 클릭한 멤버의 이름과 일치하면 진한 색상을, 그렇지 않다면 연한 색상을 스타일링한다.
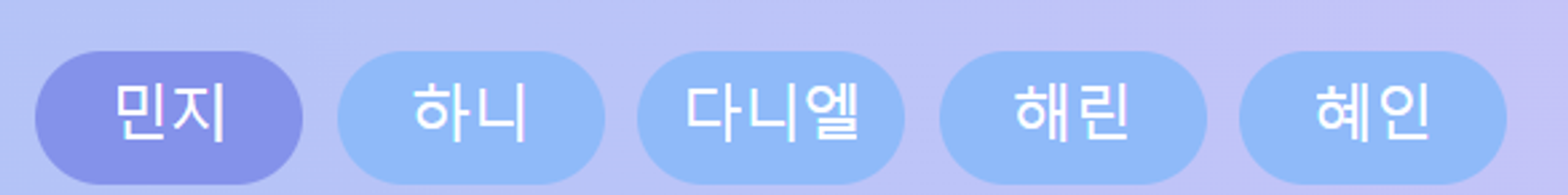
 👉처음 랜더링될 때 첫 번째 멤버만 active
👉처음 랜더링될 때 첫 번째 멤버만 active
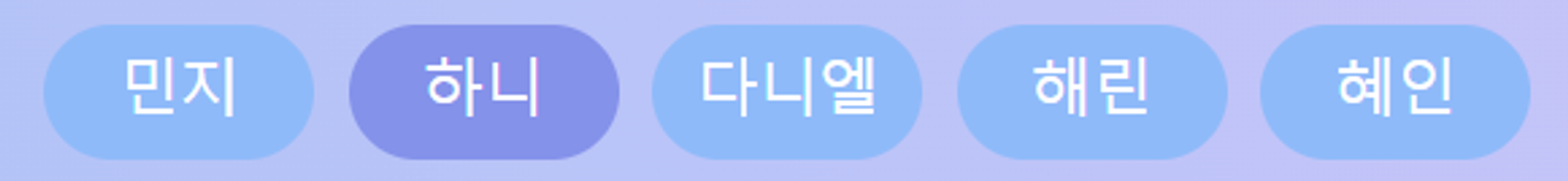
 👉특정 멤버를 클릭하면 해당 멤버만 active
👉특정 멤버를 클릭하면 해당 멤버만 active
➡️ 클릭한 멤버에만 색상이 다르게 설정되는 것을 볼 수 있다.

고객님 이용해 주셔서 감사합니다! 사업 번창하세요! - velog extension