React
1.[React] UseEffect

컴포넌트와 외부 시스템과 동기화할 수 있는 React Hook이다. 보통 네트워크에서 데이터를 가져올 때 또는 타이머 설정할 때 이용된다. useEffect(콜백함수, \[dependencies])콜백함수를 조건부로 실행시키고 싶을 때 dependency array를
2.[React] UseState

컴포넌트의 상태 변수를 생성 및 업데이트할 때 이용된다. useState(initialState)초기값은 객체,문자열,숫자, 배열,불리언 타입을 가질 수 있다. 컴포넌트의 현재 상태 값은 count에 저장되어 있고그 값을 변경하고 싶으면 setCount 함수를 통해
3.[React] UseReducer

리액트에서 상태를 업데이트할 때 새로운 배열 또는 객체로 반환해야 한다. useReducer를 사용하면 복잡한 객체를 추가/삭제/수정하는 코드를 다른 파일에 보관해 코드를 재사용할 수 있다!기존에 useState로 상태값을 업데이트할 때 새로운 배열을만들어 반환하는 모
4.[React] UseRef

Dom 요소에 접근할 수 있는 React Hook이다.기존에 자바크립트에서 특정 Dom을 선택할 때 아래 방식으로 이용했었다. useRef를 통해 초기값을 설정해보자. ref 값은 객체 형태로 존재하며 key는 current이고 설정한 값은 value에 저장된다. 설정
5.[React] React.memo vs useCallback vs useMemo 비교

1. 리렌더링 발생 조건 1) 컴포넌트에서 state가 변경되었을 때 2) 컴포넌트가 내려받은 props가 변경되었을 때 3) 부모 컴포넌트가 리렌더링되면 자식 컴포넌트도 모두! 최적화(Optimiztion) 리액트에서 렌더링이 자주 일어나는 것은 좋지 않으며 이를
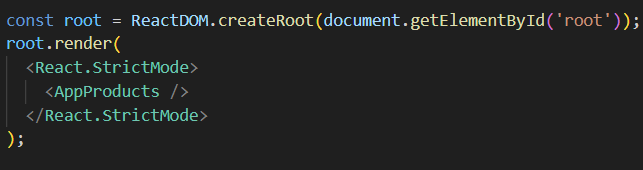
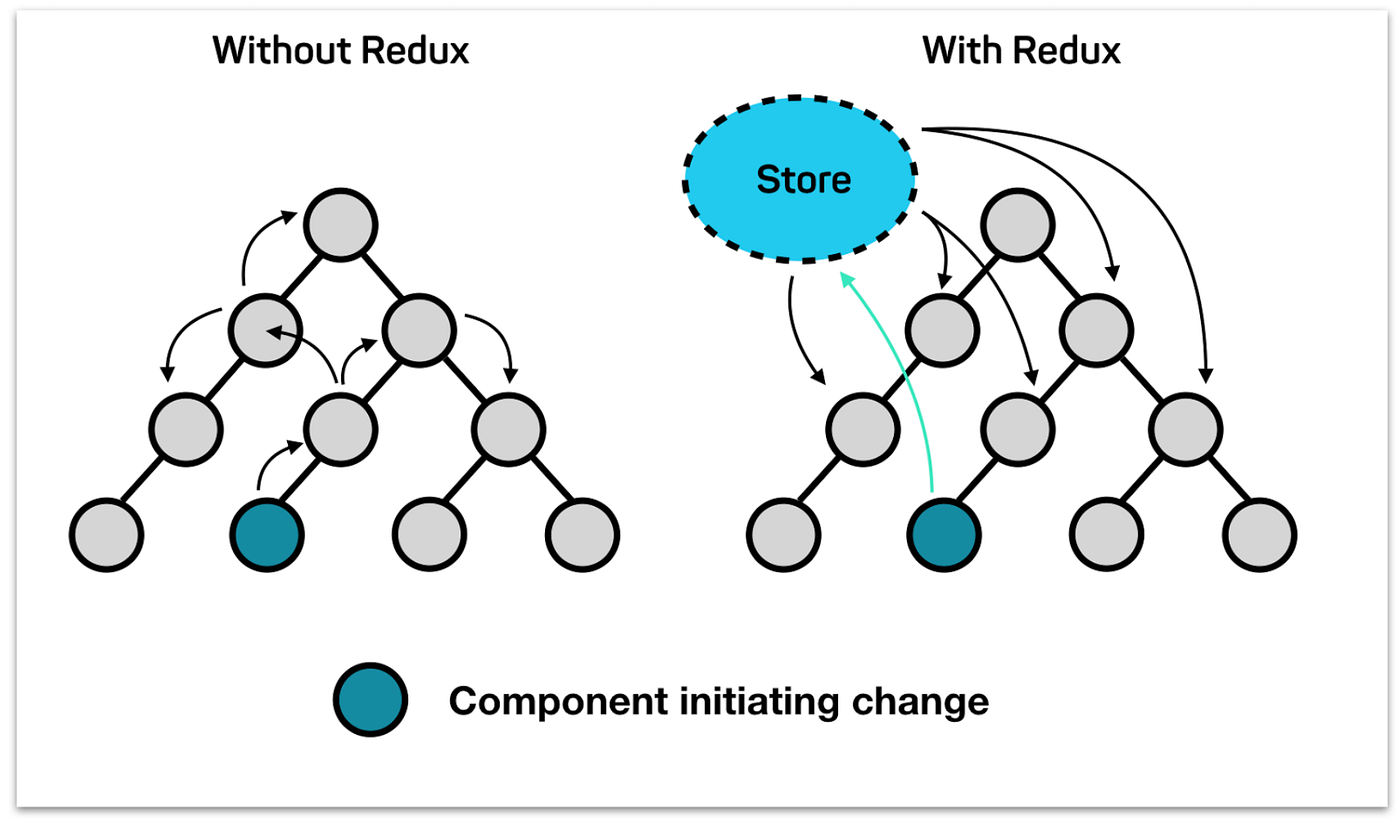
6.[React] Redux

1) useState의 불편함컴포넌트에서 생성한 상태를 다른 컴포넌트로 보낼 때 Props를 통해 부모 컴포넌트에서 자식 컴포넌트로 보내주었다. 만약 조부모 👉 손자 컴포넌트로 값을 전달할 때부모 컴포넌트도 손자 컴포넌트에게 전달하기 위해불필요하게 거쳐가야 한다. (
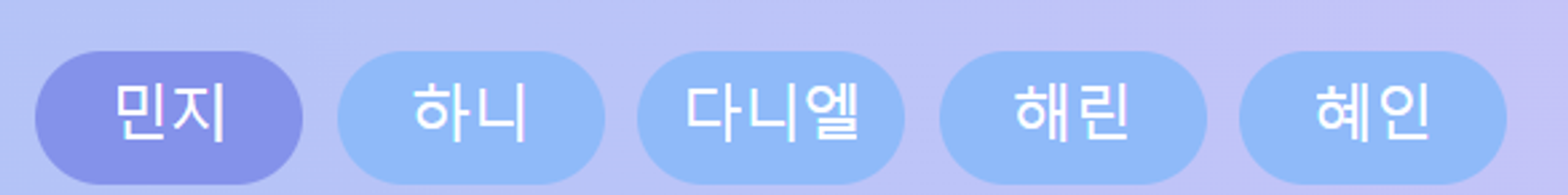
7.[React] Style-components 조건부 스타일링

style-components로 멤버들 중 한명을 클릭하면클릭한 멤버만 색상을 다르게 설정해보자.우선, 처음 렌더링 될 때 첫 번째 멤버만 색상을 다르게 설정하자.Home 컴포넌트에서 전체 멤버들의 데이터를 props로 전달 받는다. ‼️ 문제점)멤버를 클릭하면 진한
8.[React] React-router-dom

1. React-router-dom 1) react-router-dom 설치 : yarn add react-router-dom; > 📁shared 👉 Router.js 생성 📁 pages 👉 Home.jsx, Detail.jsx 생성 Router
9.[React] ThemeProvider로 다크모드 구현하기

🖌️ Styled-Components 다크모드 구현 스타일 컴포넌트를 통해 다크모드를 구현할 때 ThemeProvider를 이용한다. ThemeProvider : Context API를 통해 모든 리액트 컴포넌트에게 테마를 제공한다. 자식 컴포넌트들이 깊게 있어도
10.[React] 모달창 구현

1. 모달창 구현 회원가입 버튼을 누를 때 이메일과 비밀번호를 작성하는 폼을 모달로 띄우고 싶다. 로그인 버튼을 누르면 구글로 로그인 또는 이메일로 로그인 버튼을 띄운 모달을 생성하자. 1.1 모달 라이브러리 설치 npm install react-modal 또는 y
11.[React] React-router-dom을 통한 접근 경로 제한

1. 경로 제한하기 사용자가 로그인을 하면 마이페이지로 이동이 가능하지만 로그인을 하지 않은 상태에서 마이페이지로 이동하면 안된다. 또한 로그인을 하지 않을 때만 회원가입 페이지로 이동이 가능하게 구현해야 한다. 1.1 우선 경로를 제한하는 ProtectedRout
12.[React] Redux Toolkit

리덕스를 사용하기 위해 작성한 ducks 패턴의 요소로 코드 양이 많아지는 부분을 개선하기 위해 나온 패키지이다. 리덕스 툴킷은 코드를 더 적게 쓰면서 리덕스를 더 편하게 쓰기 위한 기능들이 갖춰져 있다. 기존 리덕스와 다른 점은 모듈을 만드는 부분이 좀 다르다. 기존
13.[React] json-server

1. json-server DB와 API를 생성해주는 패키지로 실제 DB와 API 서버가 구축되기 전까지 프로트엔드에서 임시적으로 mock 데이터를 사용할 수 있다. 1.1 json-server 설치하기 yarn add json-server 또는 npm insta
14.[React] Axios로 todo 추가/삭제/수정

저번 시간에 json-server를 통해 Mock 데이터 todo가 담긴 db.json 파일을 만들어 axios를 통해 데이터를조회하는 방법을 배웠다.axios를 통해 데이터를 추가/삭제/수정을 해보자. axios의 4가지 메서드1\. get 메서드 : 데이터 조회2\
15.[React] Axios로 리팩토링

axios로 데이터를 요청할 때 서버의 주소를 담아 요청했다. 그러나 서버의 주소가 변경되면 모든 서버의 주소를모두 변경해야하는 번거로움이 있다. 💡 .env 파일에 서버주소를 저장해 주소를 업데이트 해야 할 경우, .env 파일에서만 변경하면 된다. .envinte
16.[React] Redux-Thunk

1. Redux 미들웨어 기존 리덕스에서 액션 객체를 dispatch하면 액션이 리듀서에게 전달되고 전달된 값을 통해 스토어에 새로운 state를 반환한다. 액션 객체를 바로 리듀서에 전달되기 때문에 중간과정에서 우리가 하고싶은 작업을 할 수 없다. 업로드중..
17.[React] 커스텀 훅

커스텀 훅은 반복되는 로직을 하나로 묶어 재사용하기 위해 사용된다. 커스텀 훅을 사용해서 만든 기능은 각 컴포넌트에서 독립된 상태를 가진다. 예를 들어, input이 여러개 있는 경우 onChange가 일어나면 값을 바로 업데이트 하는 로직이 많다. 이 경우 커스텀
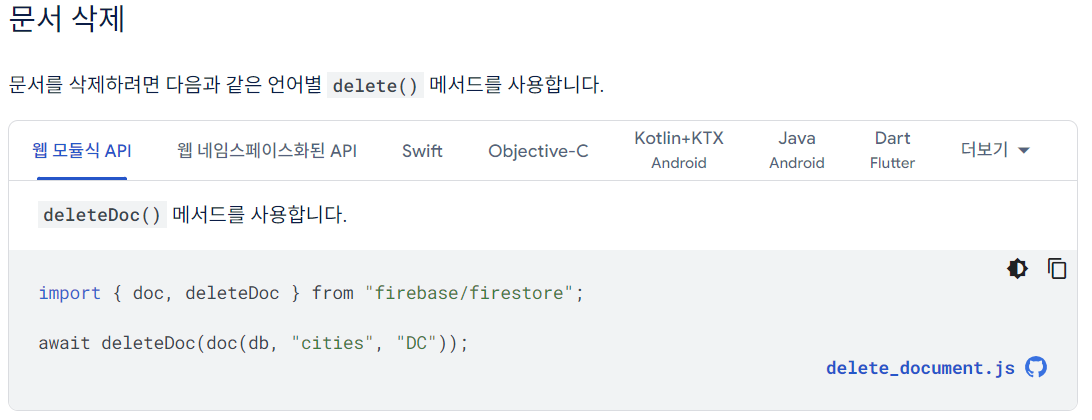
18.댓글 추가 및 수정/삭제 기능 구현하기

댓글 수정 또는 삭제할 때 댓글을 구분할 수 있는 id가 필요해서 uuid 라이브러리 설치함 또한 redux에서 관리하고 있는 유저id와 동일하면 수정,삭제 버튼을 볼 수 있도록 설정한다. 데이터를 가져올 때 id를 doc.id부여해서 삭제할 때 해당 doc.id
19.react-hook-form으로 유효성 검사

댓글 추가 시 1자 이상 입력한 경우에만 등록 버튼을 활성화할 때 react-hook-form을 통해 유효성 검사를 하자. 또한 만약 공백을 제거했을 때 공백이면 이때도 버튼을 비활성화 되도록 설정하자. https://cocococo.tistory.com/entry
20.[React-query] Custom hook 만들기

React-query로 데이터를 가져오고 업데이트하는 부분을 따로 커스텀 훅을 만들어 관리하는 작업을 했다. 커스텀 훅 적용하기 이전 reservationDetail.tsx커스텀 훅 적용하기 이전 ReservationList.tsx커스텀 훅 useMyReservatio
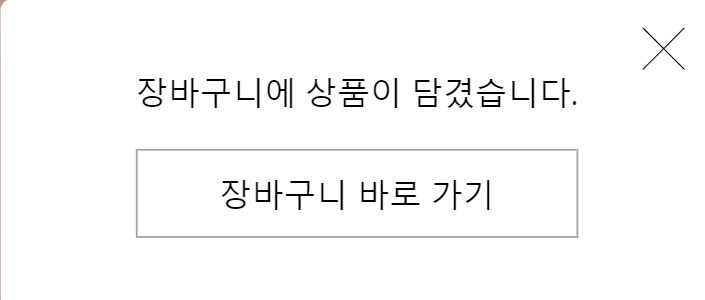
21.[React] 모달창 구현하기

ReactDOM.createPortal를 이용한 모달 구현 ReactDom.createPortal이란? 일부 자식을 DOM의 다른 부분으로 렌더링할 수 있다. > createPortal(children, domNode, key?) portal을 만들기 위해서는 JSX
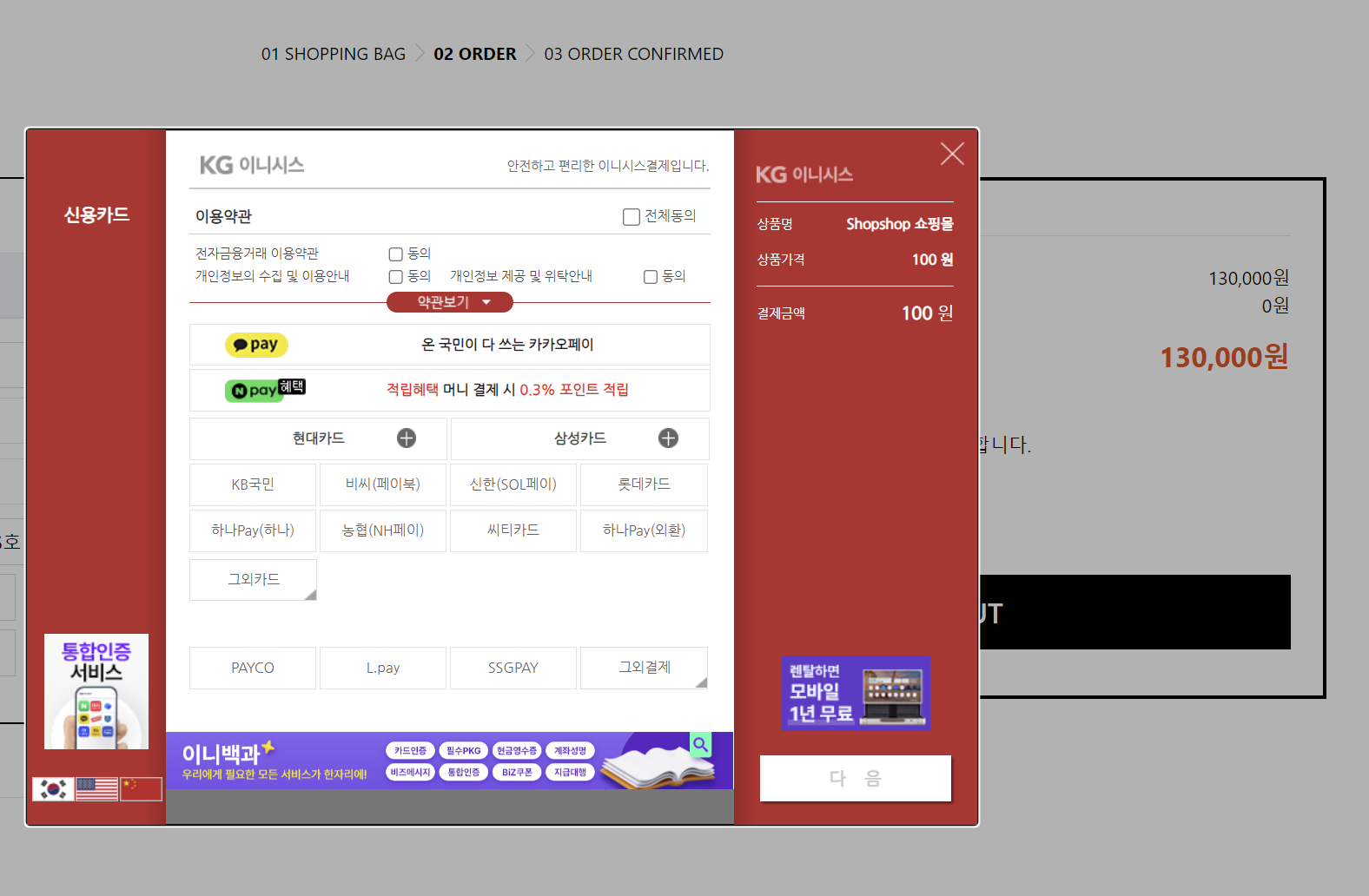
22.[React] 포트원 카드 결제 API 연동하기

시작하기 가맹점 식별코드 및 api 키가 필요하기 때문에 포트원 공식 홈페이지에서 회원가입을 한다. 테스트 모드로 채널을 등록한 다음, 연동관리 탭에서 연동정보를 클릭하면 등록한 결제 대행사가 나오는 것을 확인할 수 있다. 위에 있는 API Keys 탭을 누르면
23.[리액트] AWS S3 연동을 위한 액세스 키 발급받기

AWS S3 버킷 만들기 버킷 만들기를 클릭 후, 버킷 이름과 지역 설정을 한다. 한 계정으로 관리할 예정이므로 ACL 비활성화를 선택한다. 퍼블릭 액세스 권한은 모두에게 오픈할 것인지 접근 권한을 제한하는 것이다. 모든 퍼블릭 액세스 차단은 모든 접근을 차단하기
24.[Next] React Portal로 커스텀 모달 구현하기

프로젝트에서 모달을 전역 상태로 관리함과 동시에 React Potral을 적용해재사용 가능한 모달 레이아웃을 구현하였다. React Portal은 일부 자식을 다른 DOM으로 렌더링할 때 사용한다. Portal 없이 컴포넌트, 페이지를 개발하면 계층적으로 컴포넌트를 구