1. useRef
Dom 요소에 접근할 수 있는 React Hook이다.
기존에 자바크립트에서 특정 Dom을 선택할 때 아래 방식으로 이용했었다.
const div = document.querySelector('div');
const header = document.querySelector('header');useRef를 통해 초기값을 설정해보자.
function App(){
const ref = useRef('안녕');
console.log(ref); // {current: '안녕'}
ref.current = '잘가';
console.log(ref); // {current: '잘가'}
}- ref 값은 객체 형태로 존재하며 key는 current이고
설정한 값은 value에 저장된다. - 설정된 ref 값은 컴포넌트가 계속 렌더링 되어도 unmount(컴포넌트가 사라지기)전까지 값을 유지한다.
<사용되는 용도>
1. 저장공간
state와 비슷하나 state는 변화가 일어나면 리렌더링이 일어나 내부 변수들도 초기화된다.
반면, ref는 값 변화가 일어나도 리렌더링이 일어나지 않기 때문에 내부 변수가 초기화 되는 것을 막을 수 있다.
2. DOM 요소에 접근 가능
예를 들어, 렌더링이 되자마자 특정 input이 focus
되어야 할 때 사용된다.
➡️ useRef는 리렌더링을 발생시키지 않는 값을 저장할 때
사용한다.
state와 ref를 직접 비교해보자.
export default function AppRef() {
const [num, setNum] = useState(0);
const numRef = useRef(0);
const handleState = () => {
setNum(num + 1);
}
const handleRef = () => {
numRef.current += 1;
}
return (
<>
<div>
state 테스트 {num} <br/>
<button onClick={handleState}>State 값 증가</button>
</div>
<div>
ref 테스트 {numRef.current} <br/>
<button onClick={handleRef}>Ref 값 증가</button>
</div>
</>
);
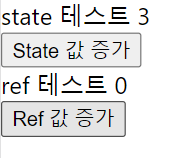
}- state 증가 버튼을 누를 때 마다 num이 1씩 증가하는 것을 화면에 바로 볼 수 있다.
- 반면, ref 증가 버튼의 경우 누를 때 마다 1씩 증가하지만 화면 상에 업데이트 되지 않는다.
(리렌더링이 발생하지 않기 때문에)
 |  |
|---|
➡️ state 값 증가는 UI 상에 바로 볼 수 있지만
ref 값 증가는 화면에 나타나지 않지만 콘솔에 출력하면 1씩 증가되는 것을 볼 수 있다.
최초 렌더링 될 때 useRef를 통해 아이디 입력 칸에 포커스가 되도록 설정하자.
export default function AppRef() {
const idRef = useRef('');
useEffect(() => {
console.log('최초 렌더링 완료');
//id 인풋에 포커스 설정
idRef.current.focus();
}, []);
return (
<>
<input type='text' ref={idRef} placeholder='아이디' />
<input type='password' placeholder='비밀번호' />
</>
);
}- 해당 입력 칸을 지정하기 위해 reference를 지정해줘야 한다.
- input 태그에 있는 ref 속성을 통해
useRef로 설정한 값을 연결할 수 있다.idRef가 id 입력칸을 지칭하게 된다.
➡️ 최초 렌더링 될 때 id 입력칸에 포커스가 되는 것을 확인할 수 있다.
