
시작하기
가맹점 식별코드 및 api 키가 필요하기 때문에 포트원 공식 홈페이지에서
회원가입을 한다.
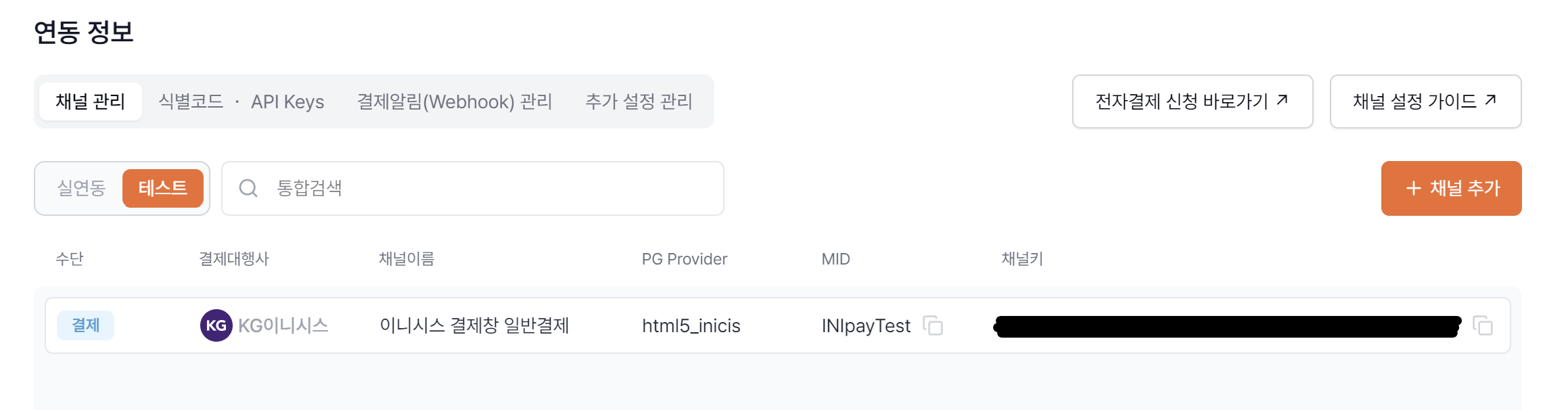
테스트 모드로 채널을 등록한 다음, 연동관리 탭에서 연동정보를 클릭하면 등록한 결제 대행사가 나오는 것을 확인할 수 있다.

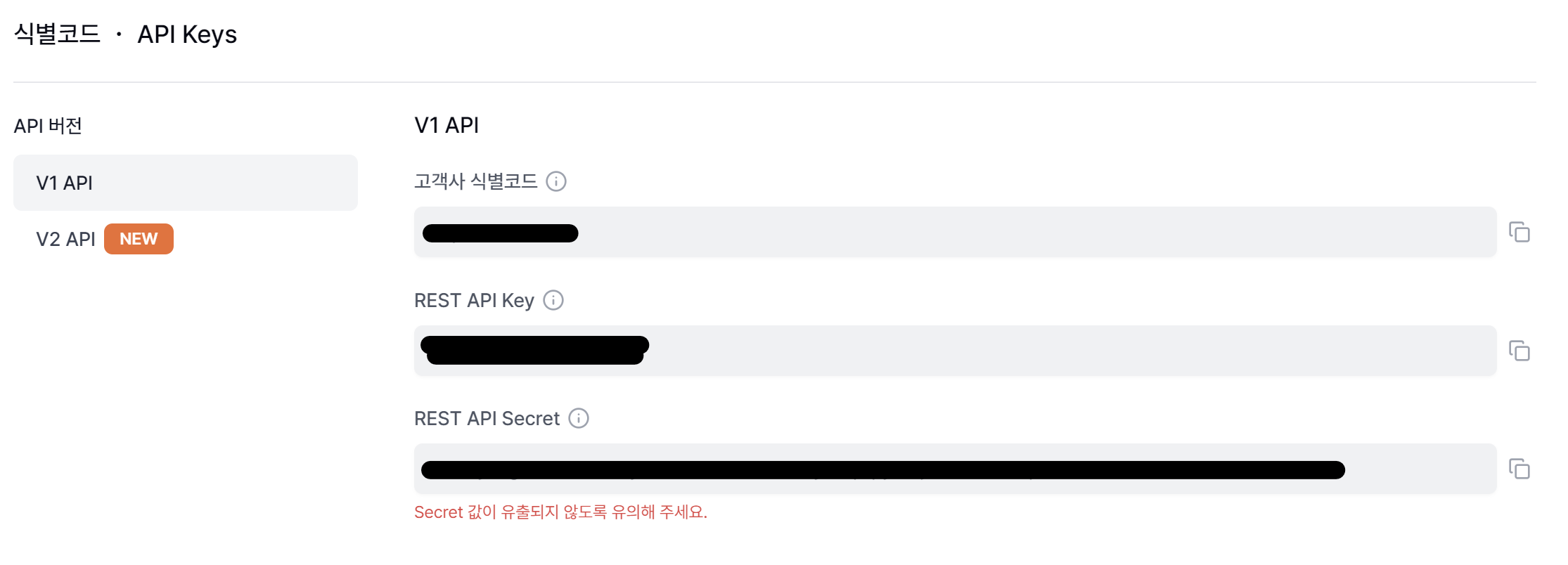
위에 있는 API Keys 탭을 누르면 고객사 식별 코드와 API 키가 나오는 것을 확인할 수 있다.

프론트에서 결제 기능 연동하기
브라우저에서 포트원 SDK를 호출하기 위해서 포트원에서 제공하는 라이브러리를 추가해줘야 한다.
// src\index.html
<script src="https://cdn.iamport.kr/v1/iamport.js"></script>Type 정의하기
SDK 특성 상 타입을 제공하지 않기 때문에 type 정의가 필요하다.
// src\types\portone.ts
export interface RequestPayAdditionalParams {
digital?: boolean;
vbank_due?: string;
m_redirect_url?: string;
app_scheme?: string;
biz_num?: string;
}
export interface Display {
card_quota?: number[];
}
export interface RequestPayParams extends RequestPayAdditionalParams {
pg?: string;
pay_method: string;
escrow?: boolean;
merchant_uid: string;
name?: string;
amount: number;
custom_data?: any;
tax_free?: number;
currency?: string;
language?: string;
buyer_name?: string;
buyer_tel: string;
buyer_email?: string;
buyer_addr?: string;
buyer_postcode?: string;
notice_url?: string | string[];
display?: Display;
}
export interface RequestPayAdditionalResponse {
apply_num?: string;
vbank_num?: string;
vbank_name?: string;
vbank_holder?: string | null;
vbank_date?: number;
}
export interface RequestPayResponse extends RequestPayAdditionalResponse {
success: boolean;
error_code: string;
error_msg: string;
imp_uid: string | null;
merchant_uid: string;
pay_method?: string;
paid_amount?: number;
status?: string;
name?: string;
pg_provider?: string;
pg_tid?: string;
buyer_name?: string;
buyer_email?: string;
buyer_tel?: string;
buyer_addr?: string;
buyer_postcode?: string;
custom_data?: any;
paid_at?: number;
receipt_url?: string;
}
export type RequestPayResponseCallback = (response: RequestPayResponse) => void;
export interface IamPort {
init: (accountID: string) => void;
request_pay: (
params: RequestPayParams,
callback?: RequestPayResponseCallback,
) => void;
}
declare global {
interface Window {
IMP: IamPort;
}
}사용하기
IMP.init(가맹점 식별코드 또는 고객사 식별코드)로 IMP 객체를 초기화한다.
// src\lib\payment.ts
import { Address } from 'types/auth';
import { RequestPayParams, RequestPayResponse } from 'types/portone';
export const handlePayment = ({
userName,
userAddress,
userPhone,
}: {
userName: string;
userAddress: Address;
userPhone: string;
}) => {
if (!window.IMP) return;
const { IMP } = window;
IMP.init(import.meta.env.VITE_PORTONE_CODE);
const { zoneCode, roadAddress, detailAddress } = userAddress;
// 결제 데이터 정의하기
const data: RequestPayParams = {
pay_method: 'card',
pg: 'html5_inicis',
merchant_uid: `mid_${new Date().getTime()}`,
amount: 100,
name: 'Shopshop 쇼핑몰',
buyer_name: userName,
buyer_tel: userPhone,
buyer_addr: `${roadAddress} ${detailAddress}`,
buyer_postcode: zoneCode,
};
console.log('data', data);
IMP.request_pay(data, callback);
};
const callback = (response: RequestPayResponse) => {
const { success, error_msg } = response;
if (success) {
alert('결제 성공');
} else {
alert(`결제 실패 ${error_msg}`);
}
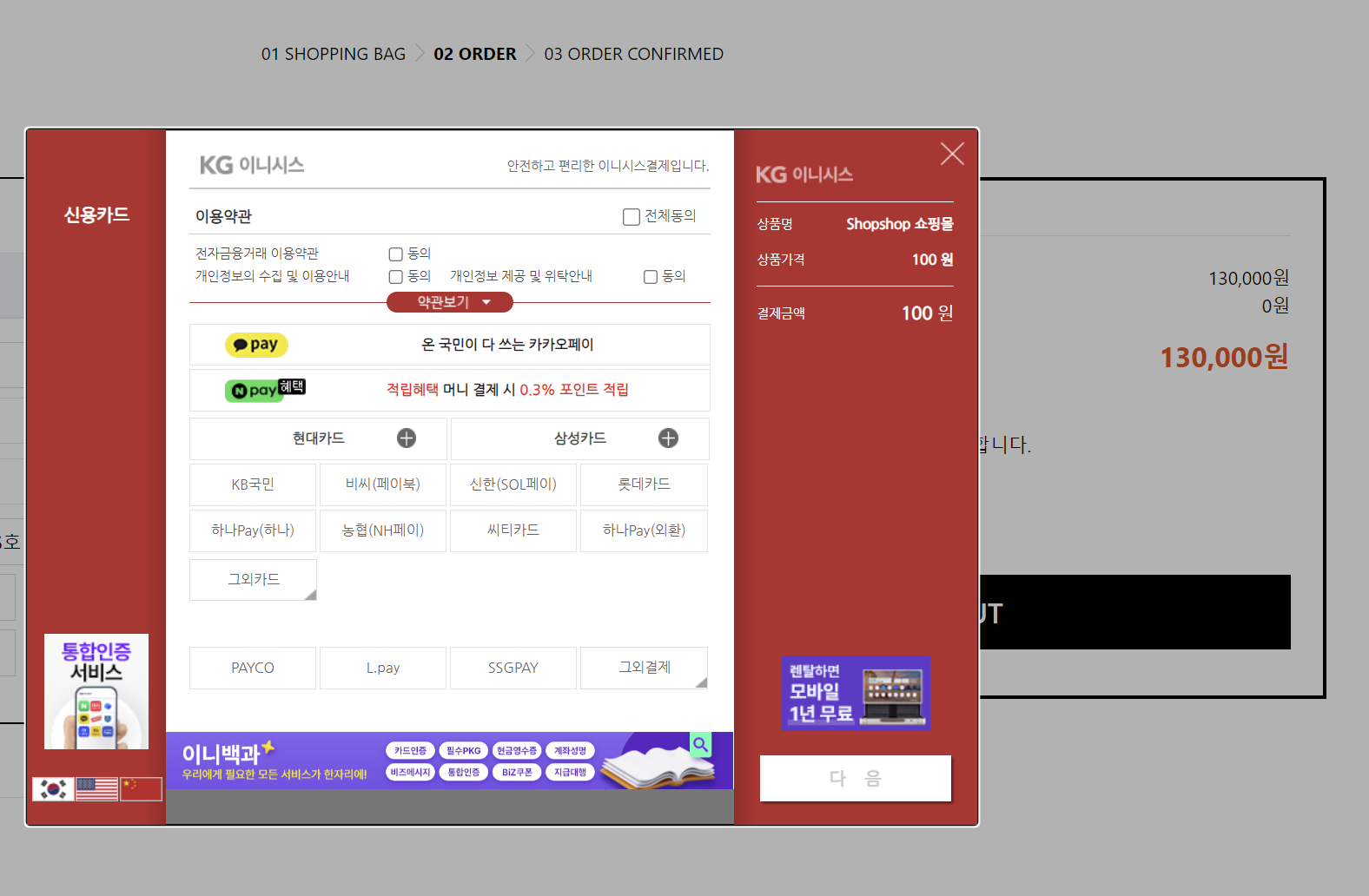
};결제하기 버튼을 클릭하면 결제 API가 연동된 모습을 확인할 수 있다.

참고 사이트
포트원 SDK 추가
포트원 이니시스 연동 참고
pg사 코드 참고
