1. 리액트 전용 TS 세팅하기
yarn create react-app my-app --template typescript
리액트에서 초기 프로젝트를 설정할 때 미리 타입스트립트를 세팅하면 알아서 @types/node @types/react @types/react-do @types/jest가 설치된다.
yarn start를 통해 프로젝트를 실행하면 바로
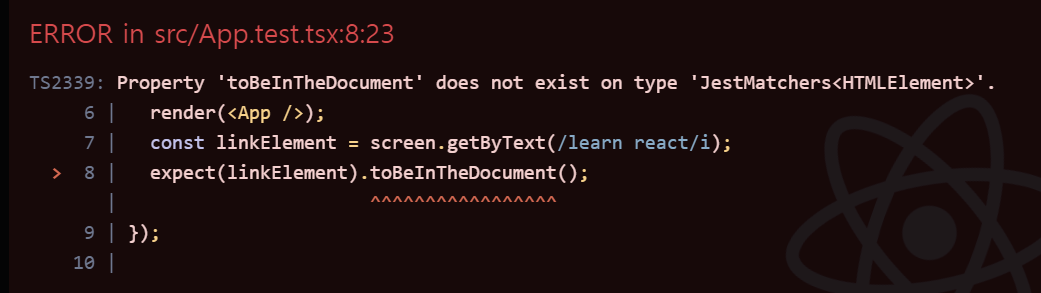
이러한 오류가 발생했다.


심지어 모든 ts 파일에 빨간 줄이 그어져 있었고
import하는 부분에서도 오류가 발생하고 있었다.
시도한 방법
1. eslint-config-react-app 설치
npm instll eslint-config-react-app
or
yarn add eslint-config-react-app
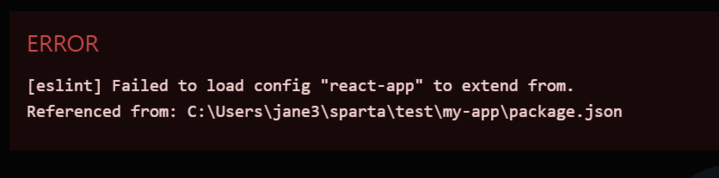
설치를 하니 이번에는 다른 문제가 발생했다.
package.json과 eslint-config-react-app이 충돌이 일어났다는 문제였다.
Error in Plugin "react" was conflicted between
"package.json" >> eslint-config-react-app
그래서 eslint-config-react-app 삭제 후
eslint-config-react-app@6으로 재설치를 해봤다.
yarn remove eslint-config-react-app
yarn add eslint-config-react-app@6
찾아본 문제를 통해 해결해봤는데도 문제가 해결되지 않았다. 튜터님의 도움을 받아보니 내 yarn 버전이 최신 버전인 이유였다. (yarn-berry 이용)
💡 2. yarn 버전 다운그레이드하기
yarn -v을 통해 버전을 확인하니 나는 3.6.4로 나왔다. 기존에 있는 yarn을 삭제한다.
yarn berry는 프로젝트에 .yarn폴더가 있다.
같이 프로젝트를 할 때 다른 분들은 .yarn 폴더가 없어서 의아했는데 내 버전이 최신버전이라 그랬던 것이였다.
같이 프로젝트를 하면서 유독 나만 yarn.lock 충돌이 많이 일어났던 이유를 알았다..
sudo npm uninstall -g yarn
다운그레드한 1.22.29 버전을 설치하기로 했다. @다음 원하는 버전을 입력하면 된다.
npm install --global yarn@1.22.29
다운그레드한 버전으로 설치를 해도 yarn 버전이
여전히 최신 버전으로 되어있었다.
which yarn을 통해 yarn의 위치를 확인했다.
내 컴퓨터에는 여러개의 위치가 나왔었다.
옛날에 설치한 거라 어떻게 설치했는지 기억이 잘 안난다..
yarn이 있는 곳 위치로 이동해서 모든 yarn을 삭제해준 다음, 다시 다운그레이드한 버전으로 설치하니
버전을 확인했을 때 제대로 설치된 것을 확인할 수 있었다.
기존에 만들었던 타입스크립트를 설치한 리액트 프로젝트는
모두 삭제하고 다시 터미널을 통해 TS 세팅을 하니
이제 오류가 없이 잘 작동되었다 ㅠㅠ!
기존 eslint 문제가 아닌 최신 yarn 버전이라 달리
설정해줘야 하는 것들이 있어서 문제가 많이 생긴것 같다..
이제 나도 다른 분들이 사용하는 옛날 버전으로 사용하니
yarn에 대한 오류가 덜 생길듯 하다!
