
⛩ DM Friends ( 동묘앞 프렌즈 )
카카오 프렌즈샵 사이트
소개: 카카오프렌즈는 일상의 즐거움이 가득한 카카오프렌즈 캐릭터 상품들을 다양하게 만나는 공간입니다.
👨👩👧👦 팀원
- 세계 최고의 거리. 스포티(sporty)함과 캐주얼의 경계를 넘나드는 과감한 믹스매치 정신을 본받기위해 동묘앞 프렌즈가 모였다!
- Front-end: 임대호, 임태진, 김해인, 한채빈
- Back-end: 우혁준, 이승연(PM), 유하람
📅 개발 기간
기간: 2020.12.14 ~ 2020.12.24 (11일)
🧑💻 적용 기술
- Front-end: React.js(Class), React-router, SASS
- Back-end: Python, Django, MySQL, Request, Pyjwt, Bcrypt, CORS-headers, Git, Github
💁♀️ 구현 기능
- 프로젝트 초기 세팅
- Data Modeling
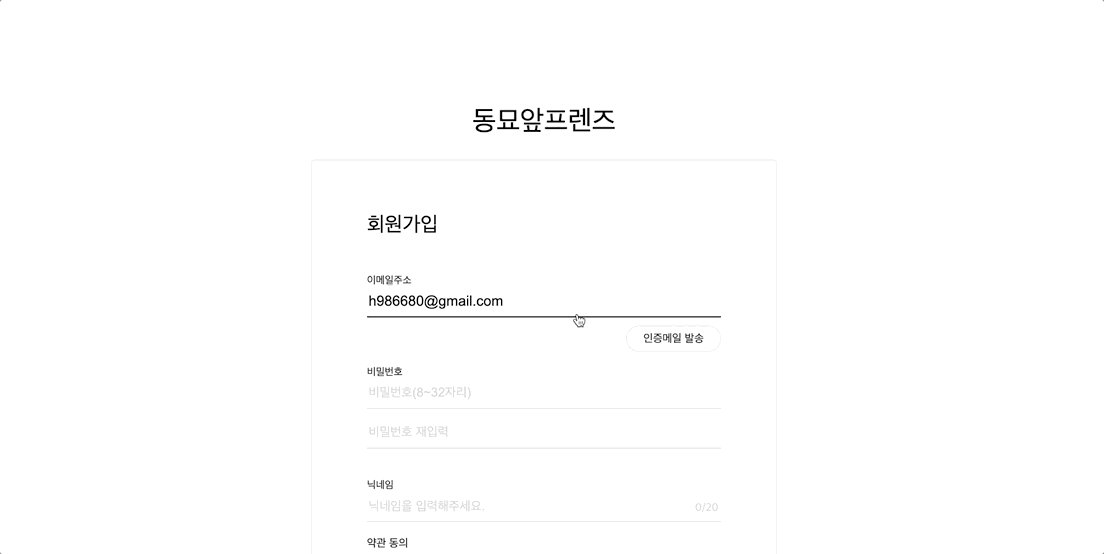
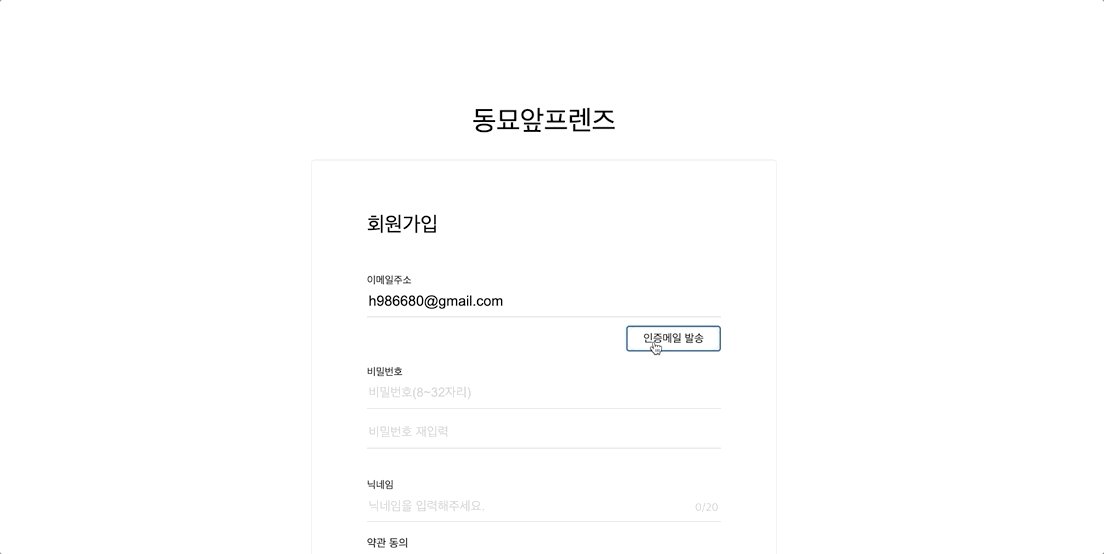
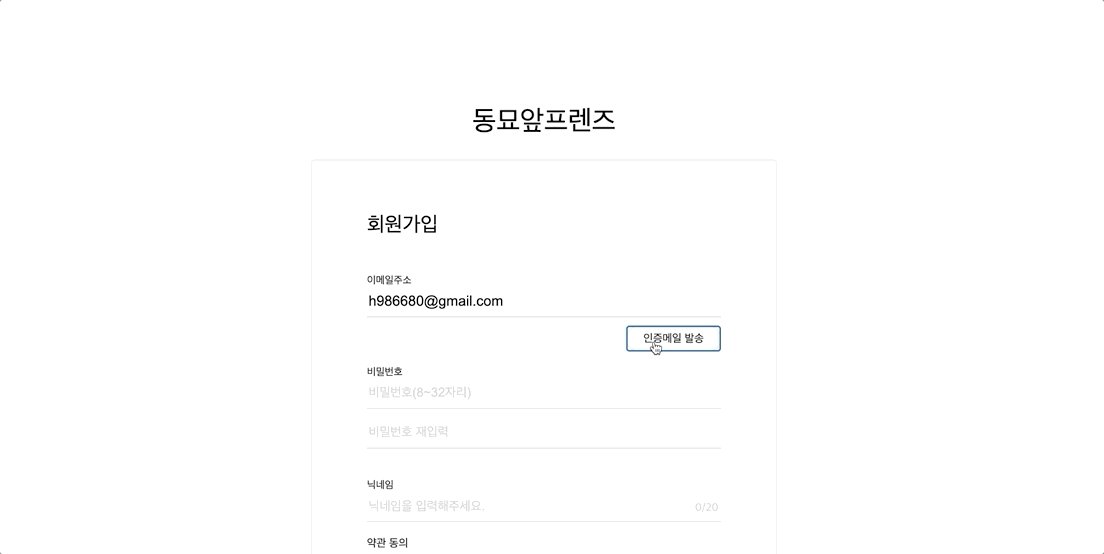
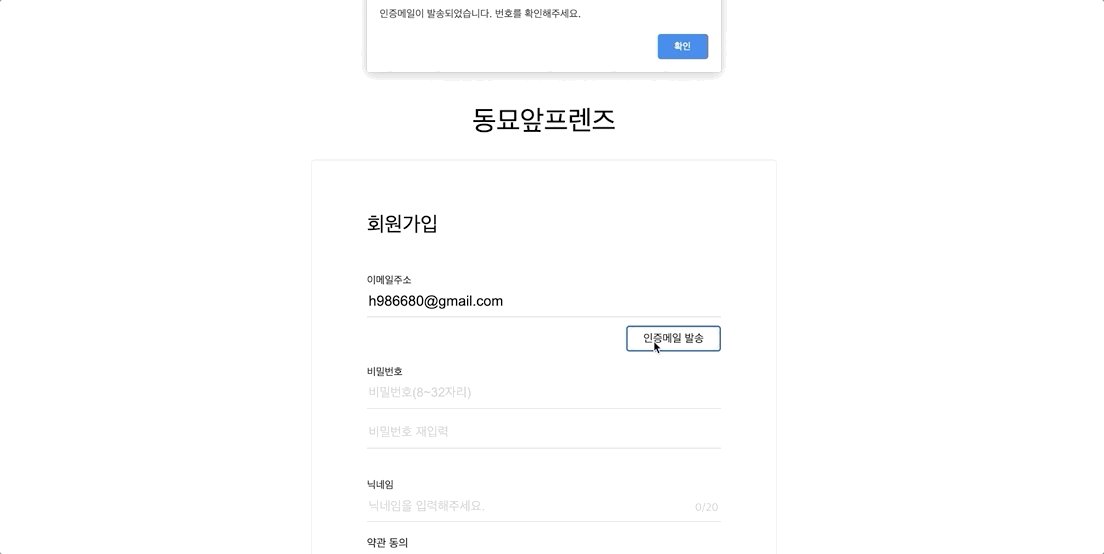
- 회원가입, 로그인, 이메일 인증 구현
- 게시글 & 댓글 좋아요/ 취소 기능 구현
- 데코레이터 구현
🎥 영상
💰 기억에 남는 코드
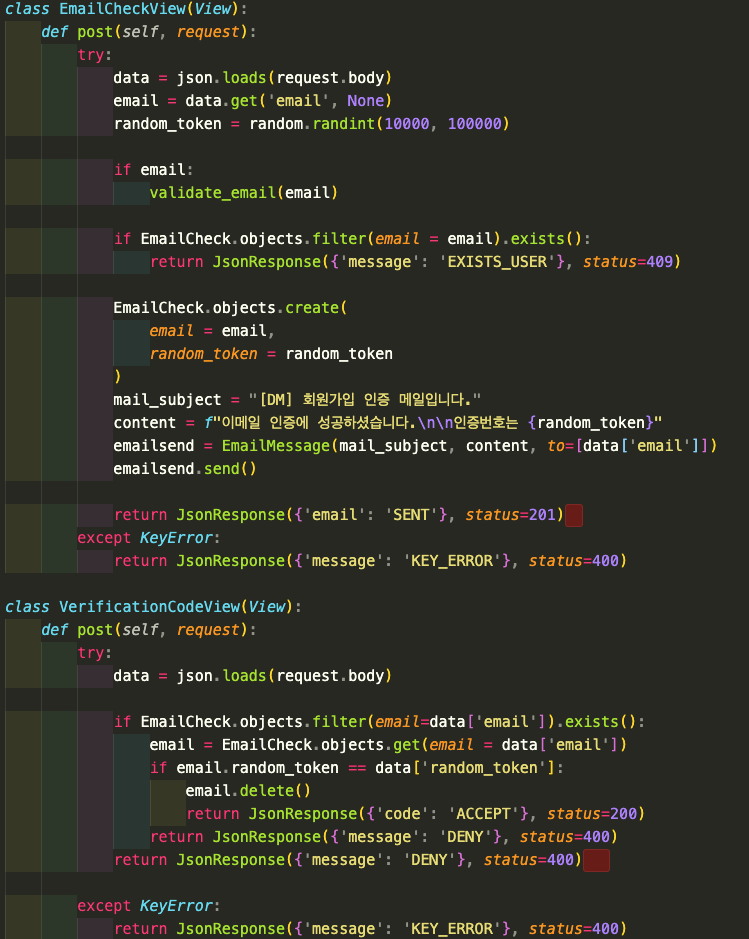
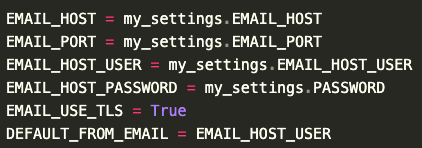
이 코드라기 보다 왜 이부분이 기억에 많이 남는 이유는 팀원들에게 미안해서이다. 처음에 모델링할때 생각을 깊게하지않고 그냥 이메일인증번호는 테이블안에 추가하면 되겠지 생각했다. 그런데 이메일 인증을 하려고했을때 테이블이 하나가 더 필요하다는걸 깨달았다. 왜냐하면 인증번호를 받고 그뒤에 입력을 안하거나 인증번호를 잊어버렸거나 하면 계속 테이블 row가 생성이 되는것이였다. 그래서 테이블을 생성하고 거기에 인증번호를 임시저장하고 그 인증번호가 맞으면 인증번호를 delete하고 다음 단계로 넘어가게 설계를 했다. 미안하게 내가 깃헙에 수정된 부분이 머지되고 그룹 멤버들에게 피해가 갔다. 데이터 클로링을 할수없어 데이터를 하나하나 넣었는데 그걸 다 지우고 시작해야했다. 그 밑에는 잘 나온 결과 물이다.


회원가입 페이지에서 이메일 인증을 구현하는 부분이다.

🗣️ 프로젝트 소감
- 2주간 멤버들과 한 공간에서 합숙을 하면서 코딩을 할수있어서 너무 좋았다. (새벽까지하는 멤버들과 버그가 생겼을때 함께 해결할수있는 멤버들 최고~)
- 비록 부족한 실력으로 완성된 결과물은 완벽 할 수 없지만 끝까지 노력해서 다들 만족 할 수 있는 결과가 나와서 행복했다.
