Javascript part 1
Variables(변수)
- 변수이름, 함수이름 등 camelCase(카멜케이스) 방식으로 쓸 것.
let ----> 키워드를 사용하면 변수값을 수정할수 있고 (예를 들어 나이)
-------> 키워드의 역할은 "변수"를 생성하는 것입니다.
const -> 키워드를 사용한 변수는 수정할 수가 없습니다. (출생년도)
var ----> 위에처럼 구분할 필요없다.
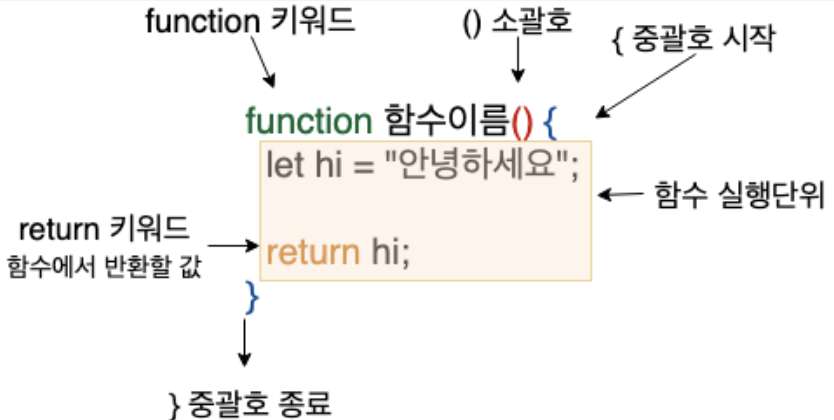
Function(함수)
- 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록입니다.
- 함수를 정의만 하고 호출하지 않으면 실행되지 않습니다.
- 함수를 호출하는 형태는 아래와 같이 함수 이름에 괄호()를 여닫아주면 됩니다.
- 반환을 생략하면 undefined라는 값을 반환합니다.

매개변수(parameter)와 인자(argument)
함수는 어떻게 외부의 값을 받을까요?
function getName(name) { //name === parameter
return name + '님';
}
const result1 = getName('개발자'); //개발자 ===argument'개발자'와 같은 실질적인 값을 argument(인자)라고 합니다.
정의된 함수의 소괄호 내부에 지금까지와는 달리 'name'이라는 단어가 들어 있습니다.이처럼 함수 이름 옆 소괄호 자리에 적혀 있는 단어는 매개변수, parameter라고 부릅니다. 외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할을 합니다. 앞서 parameter는 '자리' 혹은 '변수의 이름'이라고 말씀드렸습니다. 반면, argument는 그 자리에 들어갈 구체적인 값을 뜻합니다.
Math expression
let num = 1;
let newNum = num++;
console.log(num);
console.log(newNum);let newNum = num++;
위의 한 줄짜리 코드에서 일어나는 과정을 스텝별로 보면
1. newNum 변수에 num변수를 할당해서 newNum에 1이 할당 되었고,
2. 그 후 num++; 가 실행되어 변수 num이 2가 되었습니다.
텍스트 문자열의 연결
""(쌍따옴표)로 감싸져 있기때문에 컴퓨터는 숫자라고 인식하지 않습니다.
alert("2 더하기 2는 " + 2 + 2); 하면 "2더하기 2는 22" 가 나온다.
alert("2 더하기 2는 " + (2 + 2)); 하면 "2더하기 2는 4" 가 나온다.
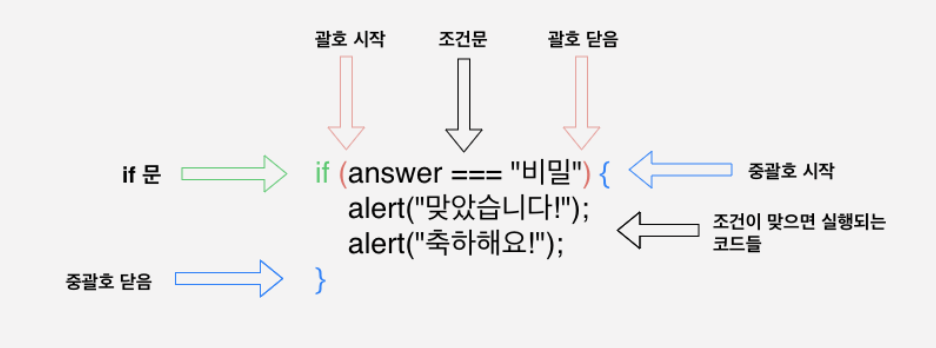
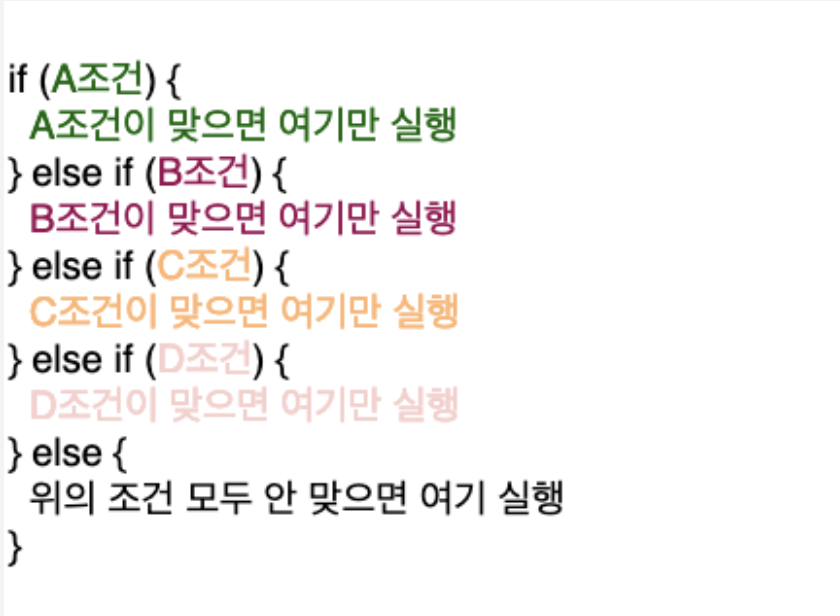
if문

비교연산자
===는 값과 타입이 같은지를 비교하는 equality operator(동등 비교 연산자)입니다.
!==를 사용해서 서로 '같지 않음'을 비교할 수도 있습니다.
==는 동등 비교연산자(equality operator)입니다.
차이점은 ===는 엄격한(identity/strict) 비교연산자 이고,
==는 느슨한 비교연산자 입니다.
예를 들어
if ("3" == 3) {
return true;
}//문자열 vs 숫자
if ("3" === 3) {
return false;
}논리 연산자(Logical Operators)
const answer = prompt("어디사세요?"); //alert처럼 창이 뜬다 그다음에 입력박스도 뜬다.
바로 "또는(or)" 이라는 논리 연산자를 사용하는 것입니다.
"또는(or)"에 해당하는 JavaScript 연산자는 || 입니다. (shift + )
어떤 조건 하나만 맞으면 되는 것이 아니라 모두 충족해야할 때 사용하는 "그리고(and)" 연산자인 &&를 보겠습니다.
function rockPaperScissors(player1, player2) {
var result;
if ( player1 === "가위" && (player2 === "보" || player2 == "가위") ) {
result = "player1"
} else if (player1 === "바위" && (player2 === "가위" || player2 == "바위")) {
result = "player1"
} else if (player1 === "보" && (player2 === "바위" || player2 == "보")) {
result = "player1"
} else {
result = "player2"
}
return result
}Function(함수) - 데이터 받기
function alertSuccess(name) {
alert(name + "님 로그인 성공!");
}
alertSuccess("김워크");