> 프로젝트 소개 (2020.12.27~2021.01.08)
- [마이리얼트립] https://www.myrealtrip.com/ 기업 소개: 마이리얼트립은 여행을 떠나기 위해 필요한 모든 것을 쉽고, 빠르게 검색하고 예약할 수 있는 국내 최고의 자유여행 플랫폼입니다. 항공권, 숙박, 에어텔 상품을 비롯하여 전세계 680여개 도시 20,000여개의 현지 투어&티켓 상품을 제공하고 있습니다.
- myrealtrip 사이트를 클로닝했다. 팀이름이 마이동묘트립인 이유는 코로나로 인해 프로젝트 기간동안 팀이랑 합숙을 했고 다같이 동묘에어비엔비에서 했다. 그래서 마이리얼트립에서 마이동묘트립으로 수정을했다.
Front-End 기술 스택 (김해인(PM)👩, 이하영👩, 안미현👩)
- React.js, React-router, Styled-Components
Back-End 기술 스택 (우혁준👦, 이주형👦)
- Django, Python, MySQL, jwt, bcrypt, AWS, 데이터베이스 모델링
협업도구
- Git, Github / Slack / Trello
> 기술소개
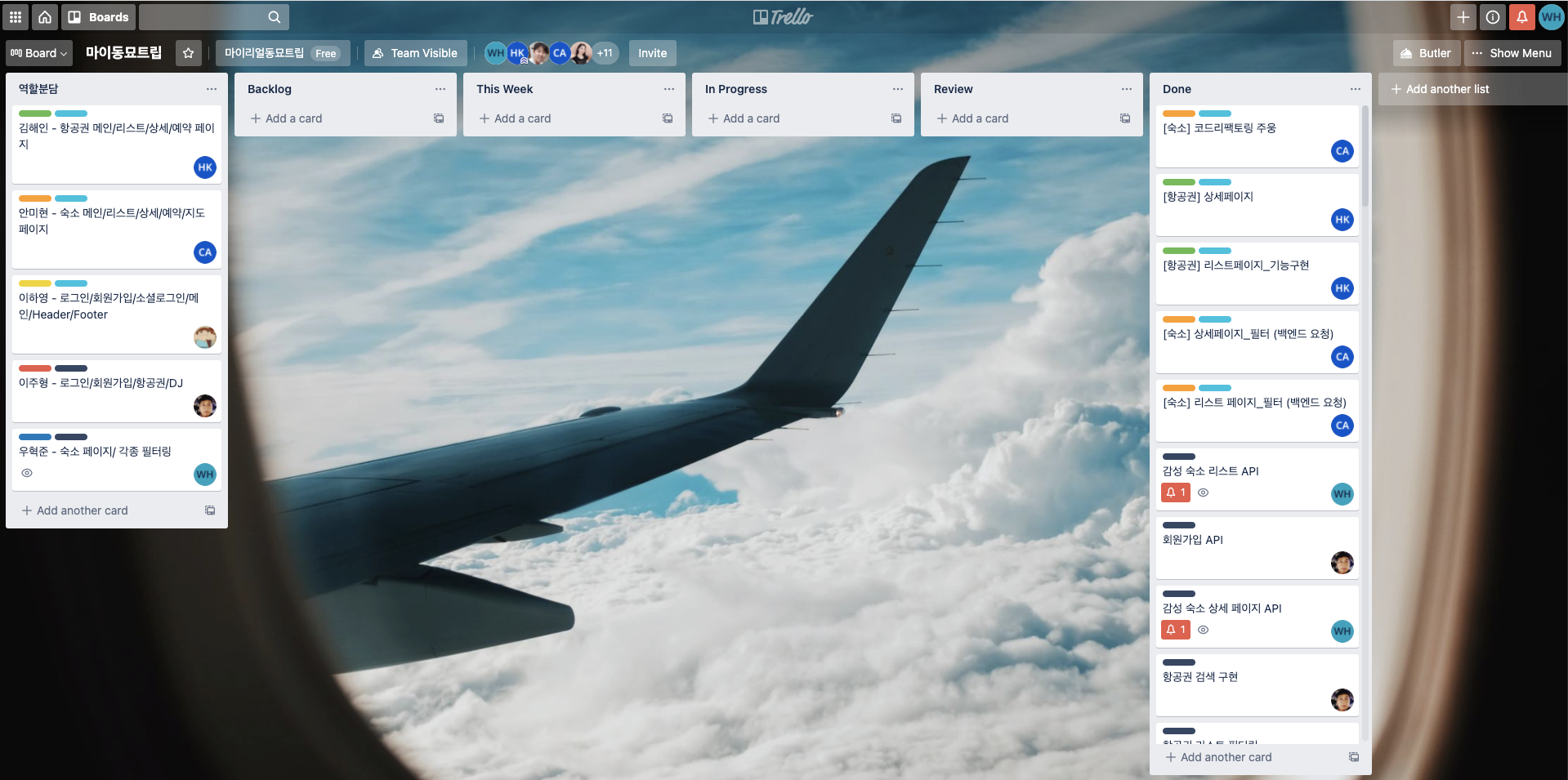
Trello:
- 대학교에서부터 사용했던 Trello지만 위코드에서 왜 Trello가 중요하진 설명한 후에 더 와닿아서 더 열심히 썼다.

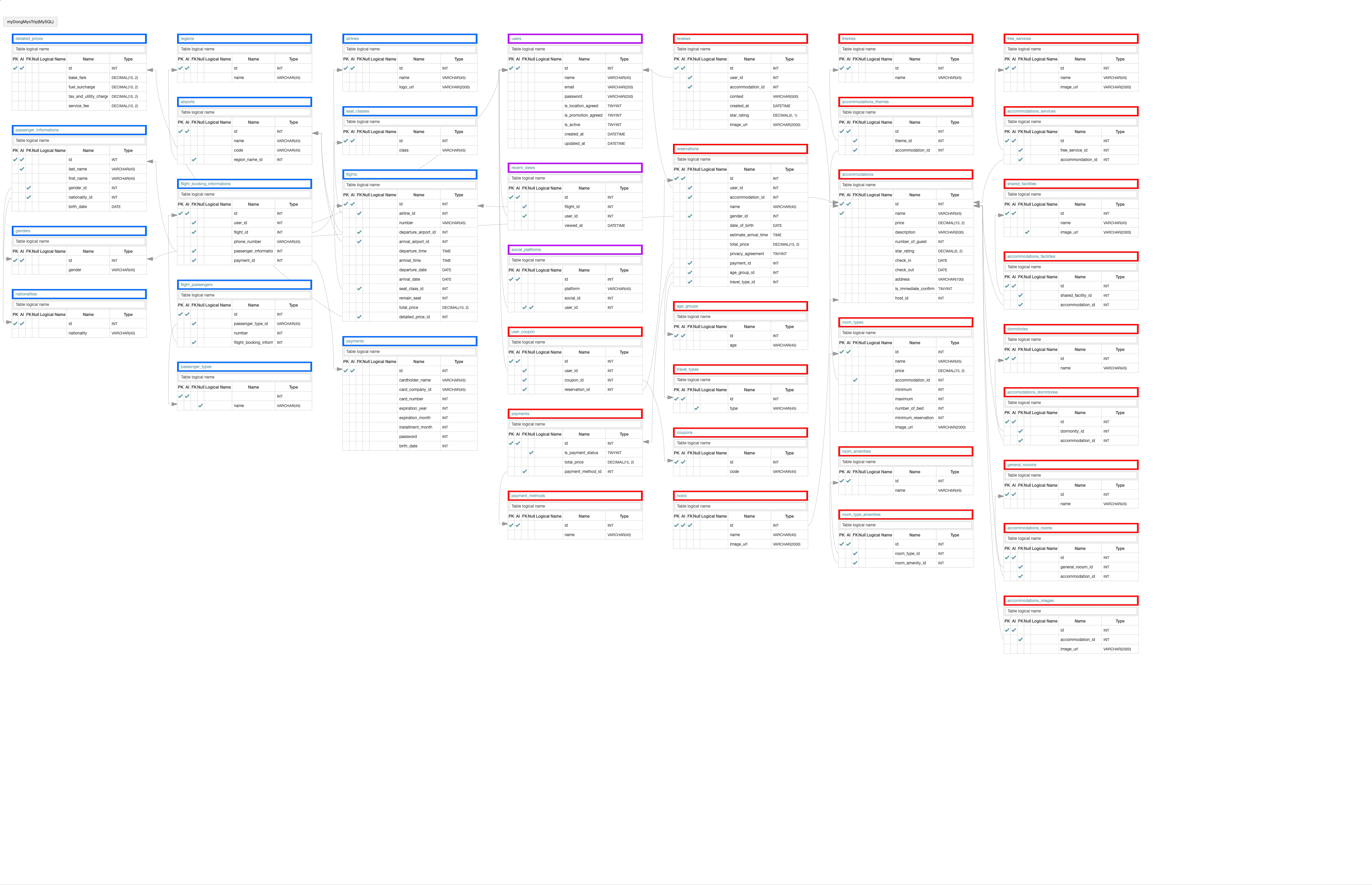
AqueryTool:
- 모델링은 진짜 끝도 없는거 같다. 1차 프로젝트때처럼 어느정도하면 되겠다했던 나였는데 어느순간 수정할께 너무 많아졌다.ㅠㅠ 이래서 탄탄한 모델링이 제일 중요하다는것을 알것같았다. 결국 마지막까지 수정한결과물이다!!

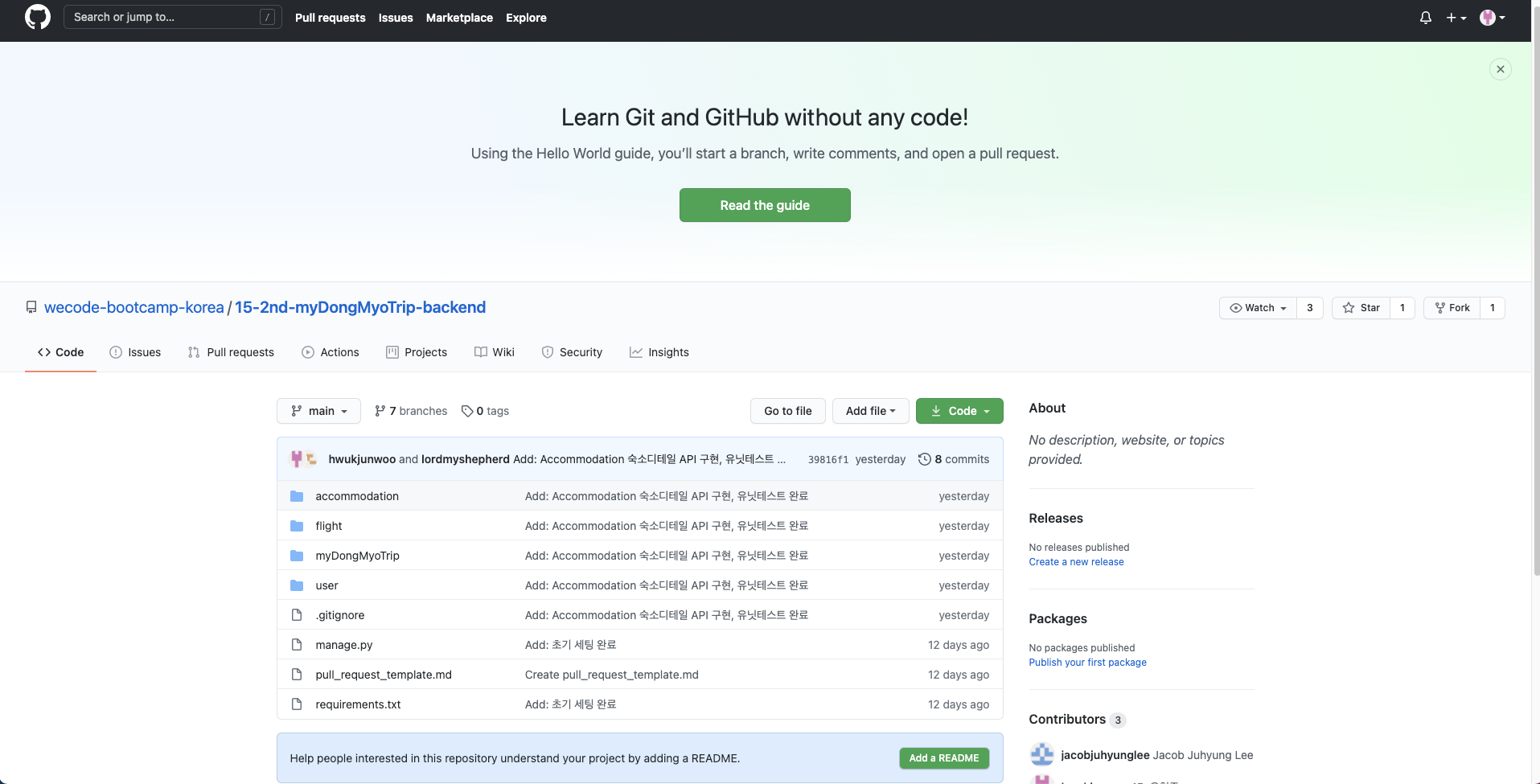
Github:

내가썼던 코드들:
RESTful API:
- 1차 프로젝트때 사용못해본 RESTful API 구현할수있었다.
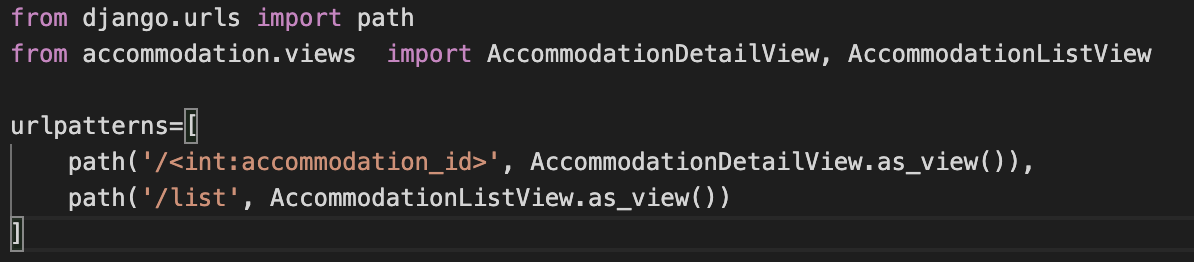
숙소 리스트는 path parameter로 구현하였고 숙소 상세 페이지는 query string parameter로 구현하였다.
제품 상세페이지 path parameter도 솔직히 너무 쉬운 개념으로 accommodation/1, accommodation/2 이렇게 숙소 아이디마다 부여되기 때문에 번호만 입력하면 출력된다.
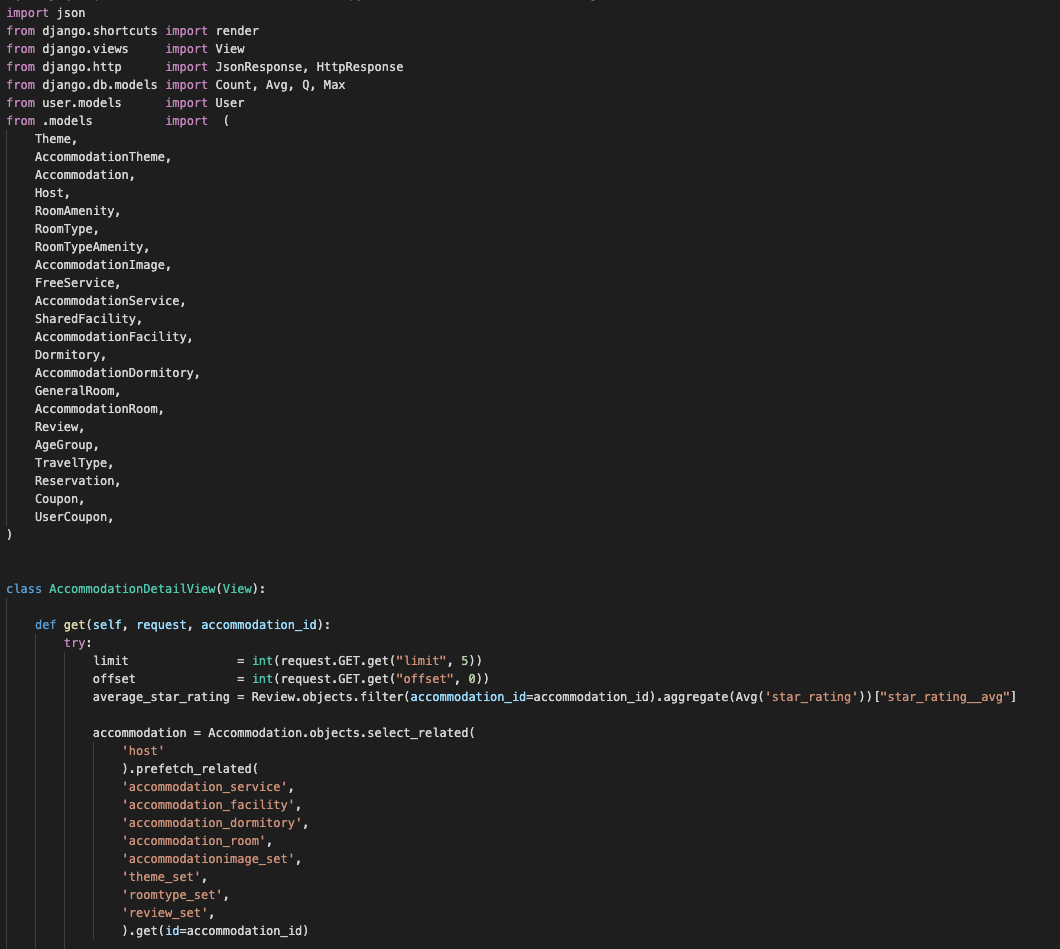
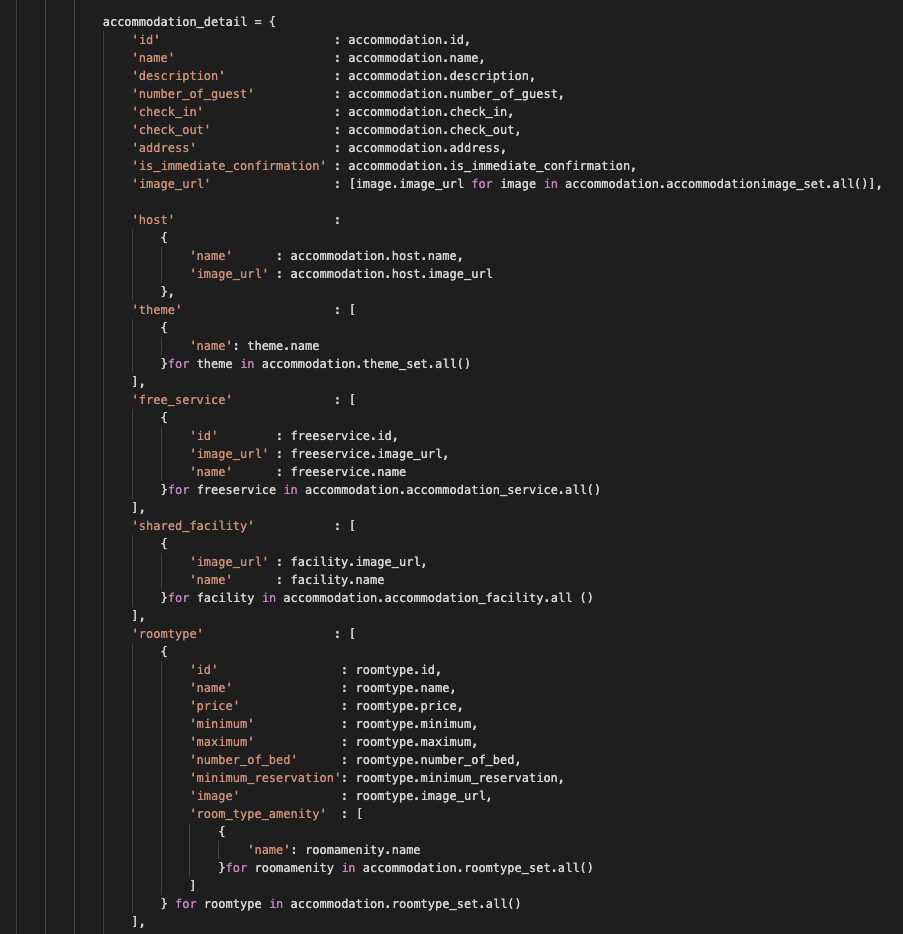
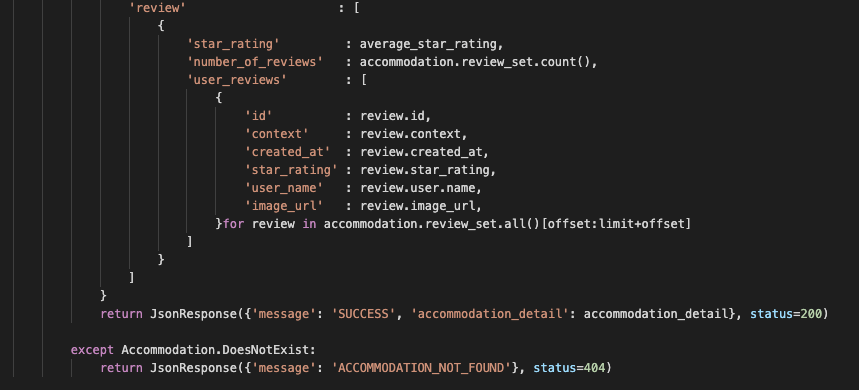
숙소 상세 페이지 API:
def get(self, request, accommodation_id) get(id=accommodation_id)와 같이 path parameter를 선언해 RESTful API를 구현했다. 밑에 보시다시피 상세페이지에 너무 많은 정보가 있었지만 나누지않고 그것을 한번에 출력할수있게 했다. select_related와 prefetch_related를 사용해 쿼리를 줄이는 정참조, 역참조 방법을 사용했습니다
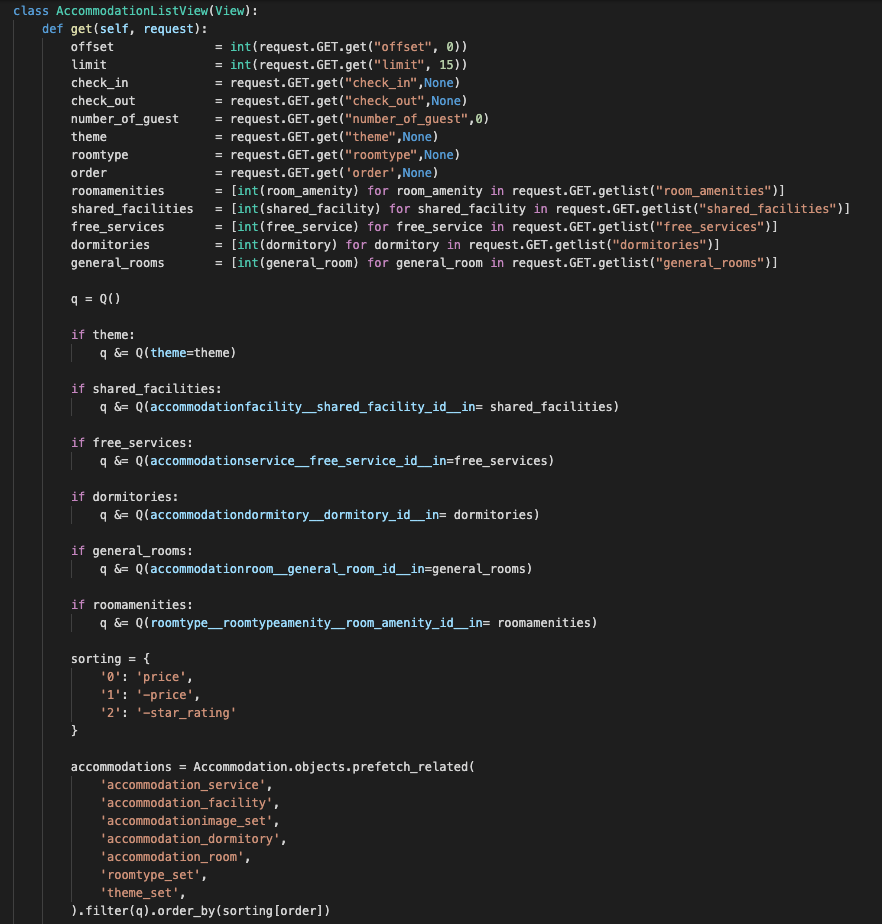
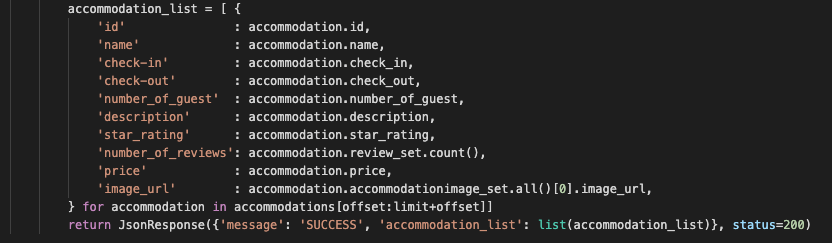
숙소 리스트 페이지 API:
- getlist를 사용한 AccommodationListView에 구현했습니다. Q객체사용해서 조건을 걸어서 여러 데이터를 가져올수있다는것도 배웠습니다.
In 절은 좌변이다

> 프로젝트 느낌점
소통
- 항상 프로젝트가 끝나갈때나 프런트 분들과 맞춰보려고할때면 격는 일인데 "아~ 소통만했으면" 그래서 끝나고나면 소통을 많이하고 나눴으면 하는생각을 갖곤 한다. 협업하는것에 소통이 왜 첫번째인지 알수있었다. 우리가 처음에 프로젝트를 시작하면서 모델링으로 프로젝트에 스케치를한다 하지만 그 스케치는 완벽할수가 없다. 그래서 같이 협업을 할때 처음에는 동그라미 모양이였다면 하다보면서 파트너와 애기도하고하면서 점점 그 동그라미를 깍고깍아 다이아가 되어가는것같다. 근데 그 과정에 제일 중요한건 소통인것 같다.
"소통은 많을수록좋고 소통에 지나친건없다."
좋았던점:
- 솔직히 좋았던 점을 말하기에는 너무많아서 힘들것같고 간단히 설명을 드리면 일단 우리팀이 배려심이 너무 좋았다. 예를 들어 밥을 먹고 뒷처리하는것도 다 알아서 해주고 너나할꺼없이 열심히 깔끔히 해주신것과 그리고 공부할수있는 분위기를 만들어주셔서 너무 감사했다. 그리고 다같이 한곳에서 합숙을 해서 너무 좋고 가족같았다.
아쉬웠던점:
- 팀에 도움이 많이 못되고 내가 혼자하는것에 비중을 너무 많이쏟았다. ㅠㅠ 팀원들 미안해요~~~