날짜와 시간(Date)
날짜 및 시간 함수로 new Date();
var rightNow = new Date(); console.log(rightNow); //2021-01-16T11:34:02.529Z
let rightNow = new Date();
let year = rightNow.getFullYear();
let month = rightNow.getMonth()+1;
let date = rightNow.getDate();
let currentHour = rightNow.getHours();
let currentMin = rightNow.getMinutes();
let day = new Date(); //숫자로 출력이된다.
let weekday = new Array(7);
weekday[0] = "일"; weekday[1] = "월"; weekday[2] = "화";
weekday[3] = "수"; weekday[4] = "목"; weekday[5] = "금"; weekday[6] = "토";
let day = weekday[d.getDay()];
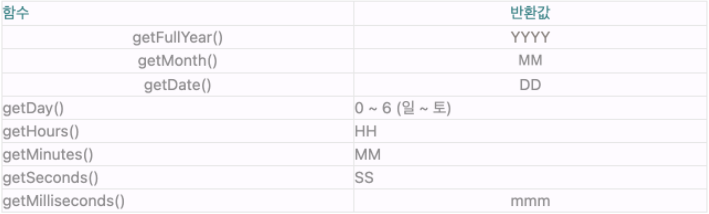
console.log(year+"년 "+month+"월 "+date+"일 "+day+"요일 " +currentHour+"시 "+currentMin+"분")get 날짜 함수
- get 날짜함수는 날짜 데이터에서 필요한 형식만 갖고 오는 함수 입니다.
getTime();
- getTime 메서드로 날짜의 밀리초 표현하고 있습니다. 기준은 1970년 1월 1일이다.
- 1970년 1월 1일로부터 1564563605026 밀리초가 지났다는 의미입니다.
- 값이 작을수록 과거입니다.
let time = rightNow.getTime();
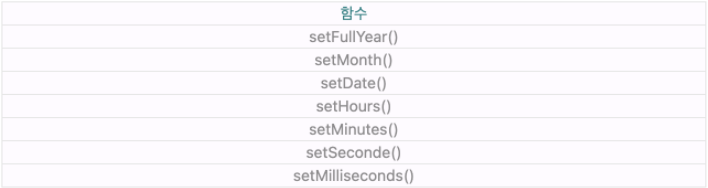
set 날짜 함수
set 날짜함수는 날짜 데이터의 *원하는 형식만 다른 값으로 교체 **하는 함수입니다.
return Age
- 앞서 말한 만으로 계산한 나이를 구하는 함수인 getWesternAge 함수를 구현해 봅시다.
- 이 함수는 birthday 라는 인자를 받고 이 birthday는 Date 객체입니다. birthday라는 인자를 넣었을 때, 현재를 기준으로 만으로 계산한 나이를 리턴 해주도록 구현해 봅시다. birthday는 string이 아닌 Date 객체라는 걸 명심하세요 :)
- 예를 들어, 오늘이 2021년 1월 16일이고, birthday 값이 다음과 같다면:
1991-07-25T00:45:06.562Z- 리턴 값은 30 이 되어야 합니다.
function getWesternAge(birthday) { let birth = new Date(birthday); let birthYear = birth.getFullYear(); // 생일년도 let today = new Date(); // 오늘날짜 let todayYear = today.getFullYear(); // 오늘년도 let age = todayYear - birthYear ; // 오늘년도 - 생일년도 = 나이 birth.setFullYear(todayYear); // 생년월일 객체의 연도를 오늘 날짜 객체의 연도로 변경 if( today > birth) { // 같은 연도가 된 객체를 비교하여 월일이 지났는지 여부 판단 age; // 생일이 지났으면 나이 } else { age--; // 생일이 안지났으면 나이 } return age; }
Number 파헤치기
function getRandomNumber (min, max) {
return Math.floor((Math.random() * (max - min+1))+min);
}
console.log(getRandomNumber(5,40))object
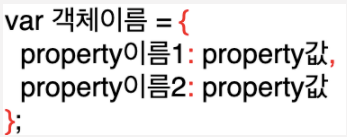
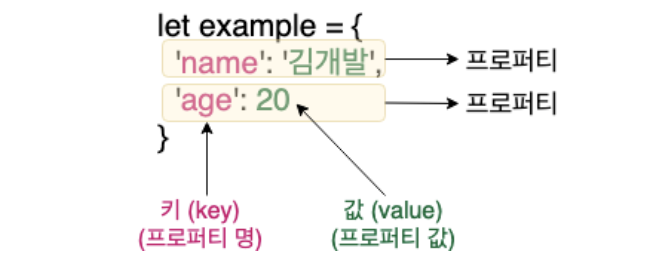
- 객체는 {}(중괄호)로 감싸져 있고,
- 콜론으로 구분된 이름/값 쌍들이
- 쉼표로 분리된 목록의 형태입니다.
- 마침표(.) 연산자를 사용하며, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 오른쪽에 위치합니다.
- 대괄호([])를 사용하여, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 쌍따옴표("")와 함께 대괄호 안에 작성합니다.
let plan1 = { name: "Basic" }; console.log(plan1.name); console.log(plan1["name"]);let salesArr = [["20190401", 34], ["20190402", 23], ["20190403", 29]]; let reviewArr = [["20190328", 3], ["20190401", 0], ["20190403", 1]]; let likeArr = [["20190328", 98], ["20190401", 102], ["20190403", 125]]; function getData(salesArr, reviewArr, likeArr) { let sumSales = 0; let sumReviews = 0; let sumLikes = 0; for (let i=0; i<salesArr.length; i++) { sumSales += salesArr[i][1]; } for (let i=0; i<reviewArr.length; i++) { sumReviews += reviewArr[i][1]; } for (let i=0; i<likeArr.length; i++) { sumLikes += likeArr[i][1]; } let objData = {}; objData.sumAmount = sumSales; objData.sumReview = sumReviews; objData.sumLike = sumLikes; return objData; } console.log(getData(salesArr, reviewArr, likeArr));object 추가정보
- 객체는 다른 데이터 타입(텍스트, 숫자, 배열 등..)처럼 변수에 저장할 수 있습니다. {} 만 사용하면 되는데요, 이렇게 {} 으로 생긴 모양의 객체를 object literal(객체 리터럴)이라고 부릅니다.
- 사실 키만 알고 있으면 dot(.) 으로 접근하는 것이 제일 편합니다. dot(.)은 키로 바로 접근할 때 사용하는 것입니다. dot으로 접근할 때는 따옴표 없이 키를 바로 써줘야 합니다. 그런데 [] 대괄호로 접근할 수도 있었죠!
Scope
- JavaScript에서 scope이란, '변수가 어디까지 쓰일 수 있는지'의 범위를 의미합니다.
Block
- 중괄호({}, curly brace)로 감싸진 것을 block이라고 합니다.
- {}(block)내부에서 정의된 변수는 local(지역) 변수라고 부릅니다.
Global(전역) Scope
- global scope에서 만든 변수를 global variable(전역변수)라고 합니다. 코드 어디서든 접근 가능해서 변수값을 확인할 수 있습니다.
- scope(tightly scoping)의 변수는 코드 품질을 올려줍니다
class
- 객체지향 프로그래밍의 핵심입니다. 객체지향 프로그래밍이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호작용하도록 작성하는 방법입니다.
- getPrice 에서 this.price로 price키에 접근할수있다.
1. 생성자(Constructor)
- 객체(object)의 설계도인 클래스(class)는 문법이 비슷합니다.
- 둘의 가장 큰 차이는 cunstructor 라는 생성자 함수입니다.
class는 새로운 instance를 생성할 때마다 constructor()메서드를 호출합니다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
}
}- Car는 class이름입니다. 항상 대문자로 시작하고, CamelCase로 작성해야 합니다.
- Car class의 instance를 생성할때마다 constructor메서드가 호출됩니다.
- constructor()메서드는 name, price 2개의 argument(인자)를 받습니다.
- constructor()메서드에 this 키워드를 사용했습니다. class의 실행범위(context)에서 this는 해당 instance를 의미합니다.
- constructor()에서 인자로 넘어오는 name과 price를 사용해 Car instance의 name, price 프로퍼티에 값을 할당했습니다.
- 이렇게 클래스 내에서 name, price와 같이 변경 가능한 상태값이자 class내의 컨텍스트에서 어느 곳에서나 사용할 수 있는 변수를 '멤버 변수'라고 부릅니다.
- 멤버 변수는 'this' 키워드로 접근합니다.
2. 인스턴스(Instance)
class로 객체를 생성하는 과정을 '인스턴스화'라고 부릅니다.
const morning = new Car('Morning', 2000000);
- 인스턴스는 Class 이름에 new를 붙여서 생성합니다.
- 클래스 이름 우측에 () 괄호를 열고 닫고, 내부에는 constructor에서 필요한 정보를 인자로 넘겨줍니다.
- Car클래스의 instance를 morning이라는 변수에 저장했습니다.
- 다시 한 번! Car 클래스의 새로운 instance를 생성하려면 new 키워드가 필요합니다. new키워드는 constructor() 메서드를 호출하고 새로운 instance를 return해줍니다.
- 'Morning'이라는 String과 2000000이라는 Number를 Car 생성자에 넘겨주었고, name, price 프로퍼티에 각자의 값이 할당되었습니다.
3. 메서드(Methods)
- 객체가 프로퍼티 값으로 갖고 있는 것을 메서드라고 부릅니다.
- Class의 method는 Object(객체)의 문법과 똑같습니다.
- 다만 객체는 프로퍼티마다 comma(,)로 구분해줘야 했지만, 클래스는 그렇지 않습니다.
- Car 객체에 changeDepartment 메서드를 추가했습니다.
class Car {
constructor(name, price) {
this.name = name;
this.price = price;
this.department = "선릉지점";
}
applyDiscount(discount) {
return this.price * discount;
}
changeDepartment(departmentName) {
this.department = departmentName;
}
}MyMath라는 class를 생성해주세요.
constructor에서는 숫자 2개를 인자로 받아 프로퍼티로 저장합니다.
총 4개의 메서드를 구현해주세요.
- getNumber: 두 개의 숫자가 무엇인지 배열로 반환하는 메서드 ex) [1, 2]
- add: 두 개의 숫자를 더하는 메서드
- substract: 두 개의 숫자를 빼는 메서드
- multiply: 두 개의 숫자를 곱하는 메서드
class MyMath{
constructor(num1, num2){
this.num1 = num1;
this.num2 = num2;
}
getNumber(){
return [this.num1, this.num2]
}
add(){
return this.num1 + this.num2
}
subtract(){
return this.num1 - this.num2
}
multiply(){
return this.num1 * this.num2
}
}