
매개변수(parameter)와 인자(argument)
매개변수란?
- 함수를 정의하면서, 함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다. 매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다. 함수가 호출될 때, 값을 전달받게 되면, 매개변수에 값이 정의됩니다.
인자란?
- 어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면, 우리는 그걸 인자 라고 부릅니다. 함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 됩니다.
Function(함수) - 여러 인자
function alertSuccess(month, name) {
alert(month + "월의 당첨자는 " + name + "입니다.");
}
alertSuccess("3", "김개발");인자를 세개 받습니다.
- 첫번째 인자는 년도에 해당하는 숫자입니다.
- 두번째 인자는 월에 해당하는 숫자입니다.
- 세번째 인자는 일에 해당하는 숫자입니다.
function meetAt(year, month, date) {
if (date) return year + '/' + month + '/' + date;
if (month) return year + '년 ' + month + '월';
if (year) return year + '년';
}Function(함수) - 데이터 반환하기(2)
return 함수 정의
- return이라는 것은 함수를 호출했을 때, 함수가 값을 반환한다는 뜻입니다.
function consoleSuccess(month, name) {
console.log(month, name);
}
let result = consoleSuccess("3", "김개발");
console.log("consoleSuccess 호출 값은" + result);위에 상황을 돌렸을때 result 값이 undefined 나옵니다. 왜냐하면 함수에 리턴을 하지않아 저장되지않았다.
1. getTotal 이라는 이름의 함수를 만들어주세요. 가격정보 2개를 인자로 받습니다.
2. 인자이름은 원하는대로 지어주셔도 됩니다.
3. getTotal 함수에서 인자로 받은 가격으로 각각 calculateTotal 함수를 호출해주세요. 그리고 그 결과값을 더해서 반환해주세요.
function getTax(price) {
return price * 0.1;
}
function calculateTotal(price) {
return price + getTax(price);
}
function getTotal(price1, price2){
return calculateTotal(price1) + calculateTotal(price2)
}Array (배열)
- 몇천 몇만개 변수를 만들지않고 하나의 변수에 모든 데이터를 갖고 있을수있다. 배열을 통해서 그리고 배열은 대괄호로 감싸져 있다.
배열이 담긴 arr 변수에 접근하여 getElement 함수가 "array" 라는 문자열을 return 할 수 있도록 해주세요.
function getElement() {
let arr = [3, [4, ["array", 9], 2+3], [0]];
return arr[1][1][0]
}
getElement()addFirstAndLast 함수에 주어진 인자 myArray 의 첫번째 element와 마지막 element의 값을 더한 값을 리턴해주세요.
만일 myArray에 한 개의 요소만 있다면 해당 요소의 값을 리턴해 주시고 요소가 없는 비어있는 array라면 0을 리턴해주세요.
function addFirstAndLast(myArray) {
if(myArray.length >= 2){
return myArray[0]+myArray[myArray.length-1];
}
else if(myArray.length == 1){
return myArray[0];
}
else if(myArray.length === 0){
return 0;
}
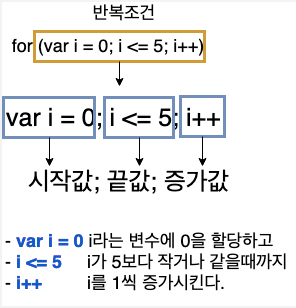
}for문
- for 반복문을 사용하면, 짧게 줄일 수 있습니다

for (반복조건) {
//반복조건이 맞으면 실행할 코드
}findSmallestElement 의 arr 인자는 숫자 값으로만 이루어진 array 입니다. array 의 값들 중 가장 작은 값을 리턴해주세요.
function findSmallestElement(arr){
if(arr.length === 0) {
return 0;
} else {
let min = arr[0];// 변수 min에 배열의 아무 값을 임의로 설정. (가상의 최솟값)
for (i = 0 ; i < arr.length; i++) {
console.log(arr[i])
if (arr[i] < min ) {
min = arr[i];
}
} return min;
}
}배열 조작하기
요소추가/수정
- 요소를 하나씩 추가할수있습니다.
- 원하는 위치에 마음대로 요소를 할당할수있다.
let day = ['m', 's', 'w', 't'];
day[1] = 't';
day[4] = 'f';
day[5] = 's';[ 'm', 't', 'w', 't', 'f', 's' ]
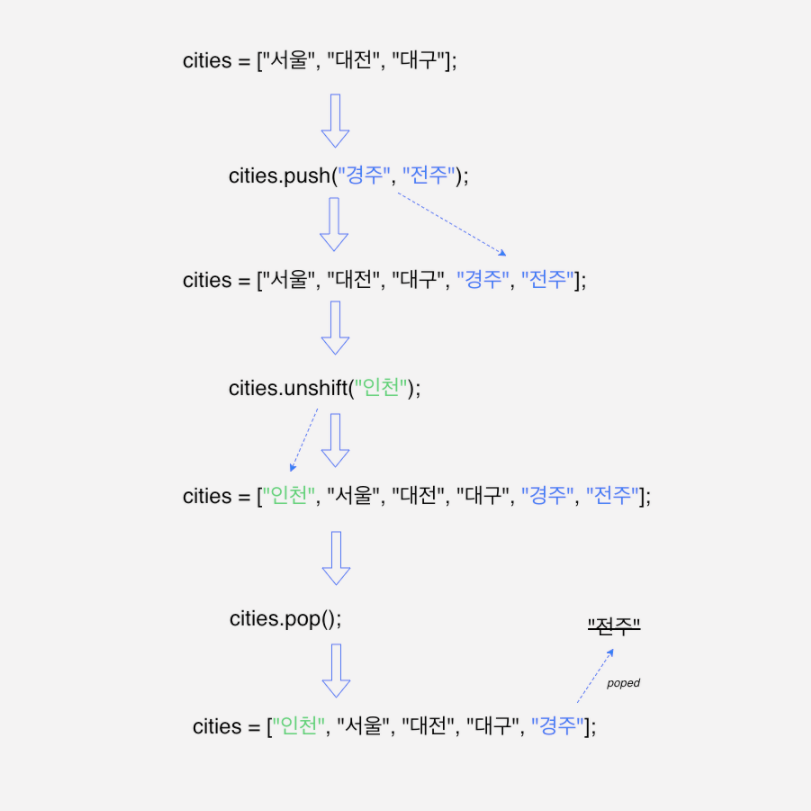
push/unshift함수
- push 와 unshift 요소를 추가해주는 함수입니다.
- push는 array의 마지막 부분, 즉 꼬리에 요소들을 추가하고,
- unshift는 array의 맨 앞부분, 즉 머리 부분에 요소를 추가합니다.
pop/shift함수
- pop함수를 사용하면 마지막 요소가 제거되고, 마지막 요소의 값을 반환합니다.
- pop는 array의 마지막 부분, 즉 꼬리에 요소들을 제거하고,
- shift는 array의 맨 앞부분, 즉 머리 부분에 요소를 제거합니다.

array의 요소들 중 10과 같거나 작은 값의 element들은 result의 맨 앞으로,10보다 큰 값의 요소들은 result의 맨 뒤로 재구성된 배열을 리턴해주세요.
//[1, 20, 10, 5, 100]
function divideArrayInHalf(array) {
let result = [];
for(let i = array.length-1; i >= 0; i--){
if (array[i] <= 10){
result.unshift(array[i]);
}else{
result.push(array[i])
}
}
return result;
}
//[1, 10, 5, 100, 20]데이터 타입
- JavaScript에 있는 6가지 데이터 타입을 알아보겠습니다.
undefined, null, boolean (true/false), 숫자, 문자열, 객체 (object)
typeof연산자
- typeof 연산자를 통해 이 값, 이 변수는 무슨 데이터 타입인지 알 수 있습니다.
console.log(typeof []);
- 배열의 type을 확인해보면 "object"입니다.
왜냐하면 사실 배열은 확장된 객체이기 때문입니다.
일단 typeof로 배열을 확인하면 "object"라고 나오는 것만 기억하시고 넘어가시면 됩니다.
undefined
- undefined라는 값은 var, let, const를 사용해서 변수를 정의할 때,
초기화 하지 않았다면 변수에는 undefined가 할당됩니다.
null
- null 이라는 데이터 타입이 object로 반환되는 것이 헷갈릴 수 있지만, null은 빈 객체를 참조하고 있어서 그렇습니다.
객체(Object)
- 객체는 키와 값의 조합으로 이루어진 데이터입니다. 중괄호로 감싸진 key-value 쌍의 형태를 갖습니다. ex. { key: value }
String 파헤치기!
- 쌍따옴표든, 홑따옴표든 모두 String형 값에 사용합니다.
- String의 대소문자가 구분됩니다.
let upperLastName = lastName.toUpperCase();
let lowerLastName = lastName.toLowerCase();let info = "JavaScript는 프로래밍 언어이다.";
let firstChar = info.indexOf("프로래밍");
console.log(info, firstChar); // firstChar = 12
if (firstChar !== -1) { //firstChar이 -1이 아니면
info = info.slice(0, firstChar) + "프로그래밍" + info.slice(firstChar+4, info.length);
} // 멀쩡한 부분만 슬라이스해서 빼와서 프로그래밍 언어만 추가했다.
console.log(info);slice(잘릴 시작위치, 잘릴 끝위치)
이럴 경우에 밑에처럼 replace를 써도 될꺼같다.
info = info.replace("프로래밍","프로그래밍")function sliceCityFromAddress(address){
let first = address.indexOf(" ");
let si = address.indexOf('시');
if (first < si) { //si가 더숫자가 크면 도를 내비두고 si만 잘라서 프린트한다.
return address.slice(0,first) + address.slice(si+1, address.length)
} else { //first가 더 클경우
return address.slice(si+2, address.length)
}
}String, Number의 변환
- 컴퓨터가 +의 양쪽을 보고, 하나라도 String이 있으면 문자열로서 합쳐줍니다.
- 그런데 -라면, String의 마이너스는 존재 하지 않으므로 양쪽의 값을 모두 숫자로 변환해서 계산해줍니다.
nationalPensionRemainingYearCount 함수를 구현해주세요. nationalPensionRemainingYearCount 는 age_string 이라 input을 받습니다. age_string은 나이 값인데 string형 값으로 되어 있습니다.
function nationalPensionRemainingYearCount(age_string) {
let numberAge = Number(age_string);
let pension = 65-numberAge;
return "앞으로 "+pension+"년 남으셨습니다"
}
nationalPensionRemainingYearCount(20);