# 1. Why do we modularize our applications?
- 확장성(extensibility)
- 확장성을 고려하지 않은 코드는 시스템의 규모가 커질수록 문제가 생길 확률이 높다
- 재사용성(reusability)
- 반복되는 로직을 함수로 분리하는 코드상의 재사용성 뿐만 아니라, 우리가 설계한 구조가 재사용 되어야 한다.
- 유지-보수 가능성(maintability)
- 여러 로직이 뒤엉켜 있는 코드는 유지 보수가 안된다.
- 가독성(readability)
- 어려운 로직 일수록 더 가독성이 높아야 한다. 어려운 로직을 쉽고 간단하게 구현하는 것이 좋은 코드다.
- 프로젝트의 구조 또한 한 눈에 그려져야 한다.
- 테스트 가능성(testability)
- 테스트를 하기 쉬운 코드는 모듈화가 잘 되어 있고, 한 가지 역할만 하는 함수 단위의 코드를 의미한다.
- 프로젝트의 구조도 추상화가 잘 되어있고, 역할이 잘 나뉘어 있는 구조가 테스트하기 쉬운 구조다.
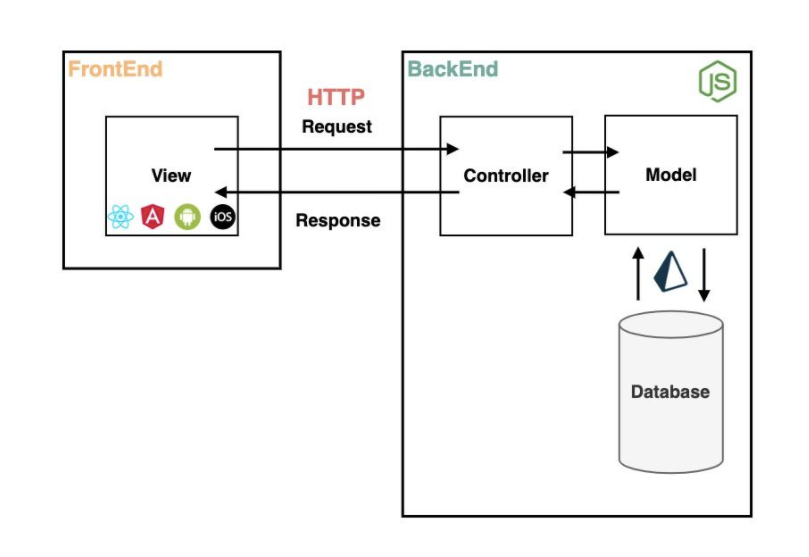
2. MVC Pattern

MVC Pattern 의 장점
-
염려의 분리 (Seperation of Concerns)
- 유저 인터페이스와 관련된 부분은 모두 View 에 의해서 관리되고, 모든 데이터와 관련된 로직은 Model 에 의해서 관리되며 오로지 Controller 에 의해서 Model 에 접근할 수 있게 됩니다. 각각의 레이어가 하는 역할이 명확 합니다. -
동시적인 개발 (Simultaneous Development)
- 세개의 레이어로 역할이 나뉘어져 있기 때문에 동시다발적인 개발이 가능합니다. 역할분담에 용이하며 협업이 가능한 프로젝트를 구성할 수 있습니다. -
수정의 용이함 (Ease of Modification)
- 다른 레이어에 영향을 주지 않고 문제가 있는 로직을 찾아서 문제를 해결할 수 있습니다. -
테스트-주도 개발(Test Driven Development)
- 각각의 레이어, 그리고 그 레이어 속에 속한 각각의 모듈을 테스트 하기 좋습니다.
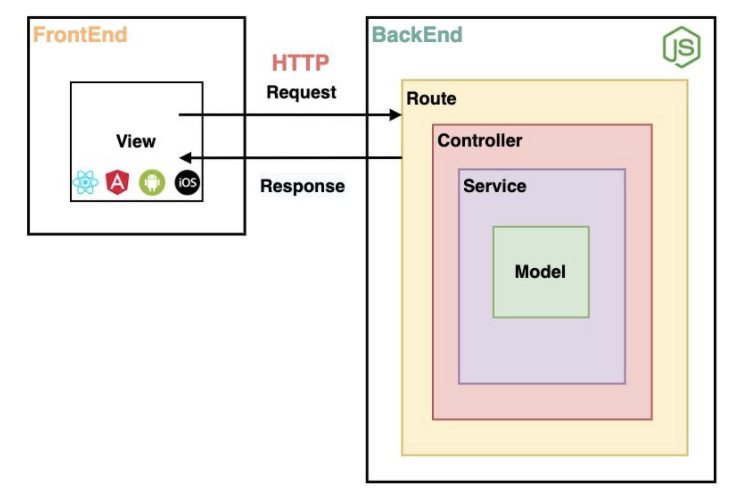
3. Node.js Project Layering

Route, Controller, Service, Model 각각의 레이어가 하나의 폴더이자 역할을 의미 합니다.
Route - url, endpoint 함수가 실행될수있는 길
Controller - req, res 제어하는곳
Service - 요청이 유효하다 데이터베이스에 접근하는 로직
- 큰 박스에서 작은 박스로 갈 수록 더 데이터를 다루는 로직(데이터베이스 접근하는 로직)에 근접하게 됩니다.
- 또한, 각각의 레이어는 오로지 바로 아래에 있는 레이어에만 의존하게 됩니다.
- Route → Controller
- Controller → Service
- Service → Model
즉 다음과 같은 상황에서 유연하게 대처할 수 있다는 의미 입니다.
때때로, 서비스를 구현하다가 RDBMS(관계형 데이터 베이스) → NoSQL(ex. mongoDB) 로 이전하는 경우가 있는데, Route와 Controller 의 로직은 전혀 바뀌지 않은채로 데이터를 다루는 Service 와 Model 의 로직만 변경 해 주면 됩니다.
아래의 코드는 지난 시간에 살펴보았던 User API 로직을 위에서 설명한
Route → Controller → Service → Model 레이어로 나누었을 때의 코드 입니다.
