Express란?
- is fast, unopinionated, minimalist web framework for node.js
- 라우팅 과 로직의 모듈화 를 위해 사용 됩니다
- 웹서버를 만들때 편리한 기능을 제공하는 프레임워크 입니다. Express가 없다면 오로지 node.js의 내장모듈인 http를 사용해서 생성하고 http 요청을 처리하는 함수를 구현해야합니다.
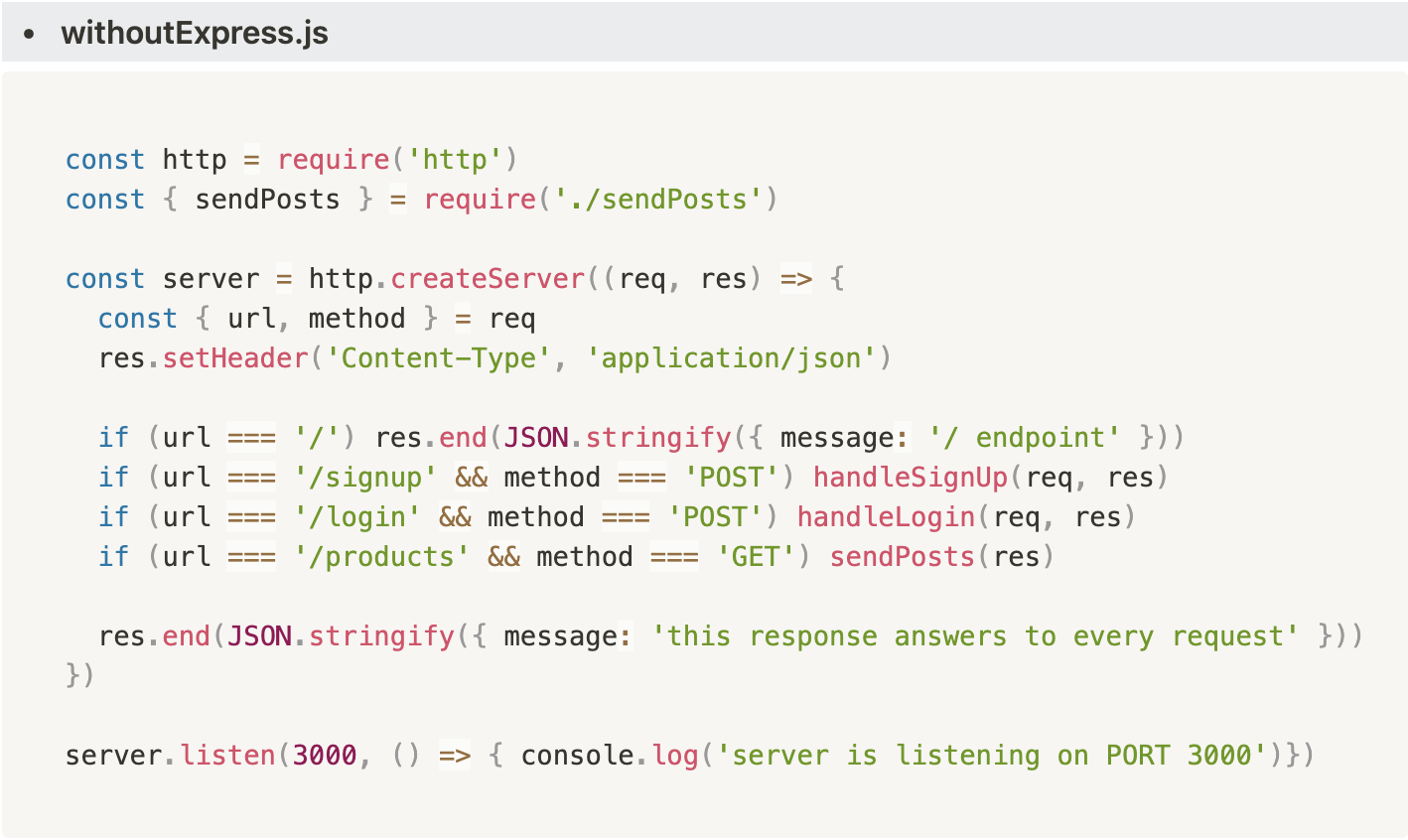
* withoutExpress.js
const http = require('http') // 1
const server = http.createServer((req, res) => { // 2
console.log('request received')
res.setHeader('Content-Type', 'application/json') // 3
res.end(JSON.stringify({ message: "http server without express" })) // 4 ,5
});
server.listen(3000, () => { console.log('server is learning on PORT 3000')}) // 6- Node.js 내장
http모듈을 가져와서 아래에서 사용할 수 있도록 변수에 담는 코드 http.createServer는 콜백함수를 받는다. 이 콜백함수의 첫번째 인자는 http request 의 정보가 담겨있는 객체, 두번째 인자는 http response 객체다. 서버에 요청이 들어오면 이 콜백함수가 실행되는 꼴이다.- 요청에 대한 응답의 header 를
application/json형태로 세팅한다. res.end함수를 통해서 요청에 대한 응답을 마무리 한다. 이 함수의 인자로 넘겨주는 값이 클라이언트가 받는 응답이 된다.- The JSON. stringify method converts a JavaScript value into a JSON string. It is typically used to convert JavaScript arrays or objects to JSON, although it can also be used with simple data types like strings and numbers.
server는 앞서 생성한 서버를 의미하고 이 서버 객체의listen함수는 인자로 포트 번호와 콜백함수를 받습니다. 포트번호로 서버를 연다는 의미이며, 서버가 실행될 때의 로직을 콜백함수 안에서 처리할 수 있습니다. 보통 서버가 켜져있다는 로그 메시지를 남깁니다.

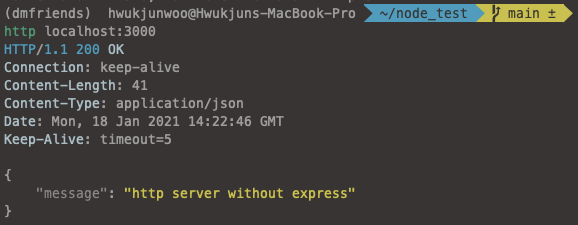
- $brew install httpie
- $http localhost: 3000

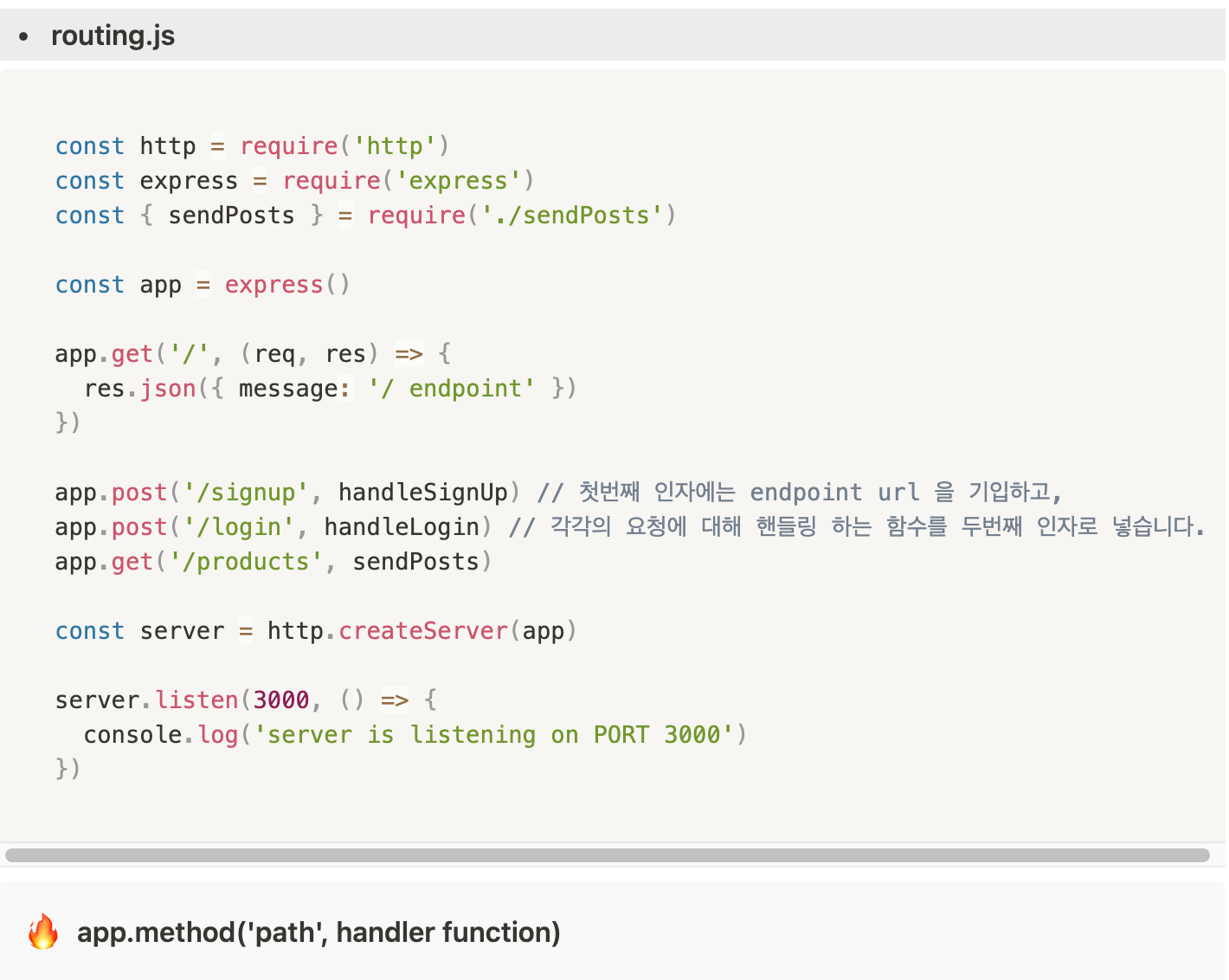
점점 더 규모가 커지므로 해당 자원에 대해 다른함수(로직)을 실행하도록 하는것이 라운팅 이라고 한다.

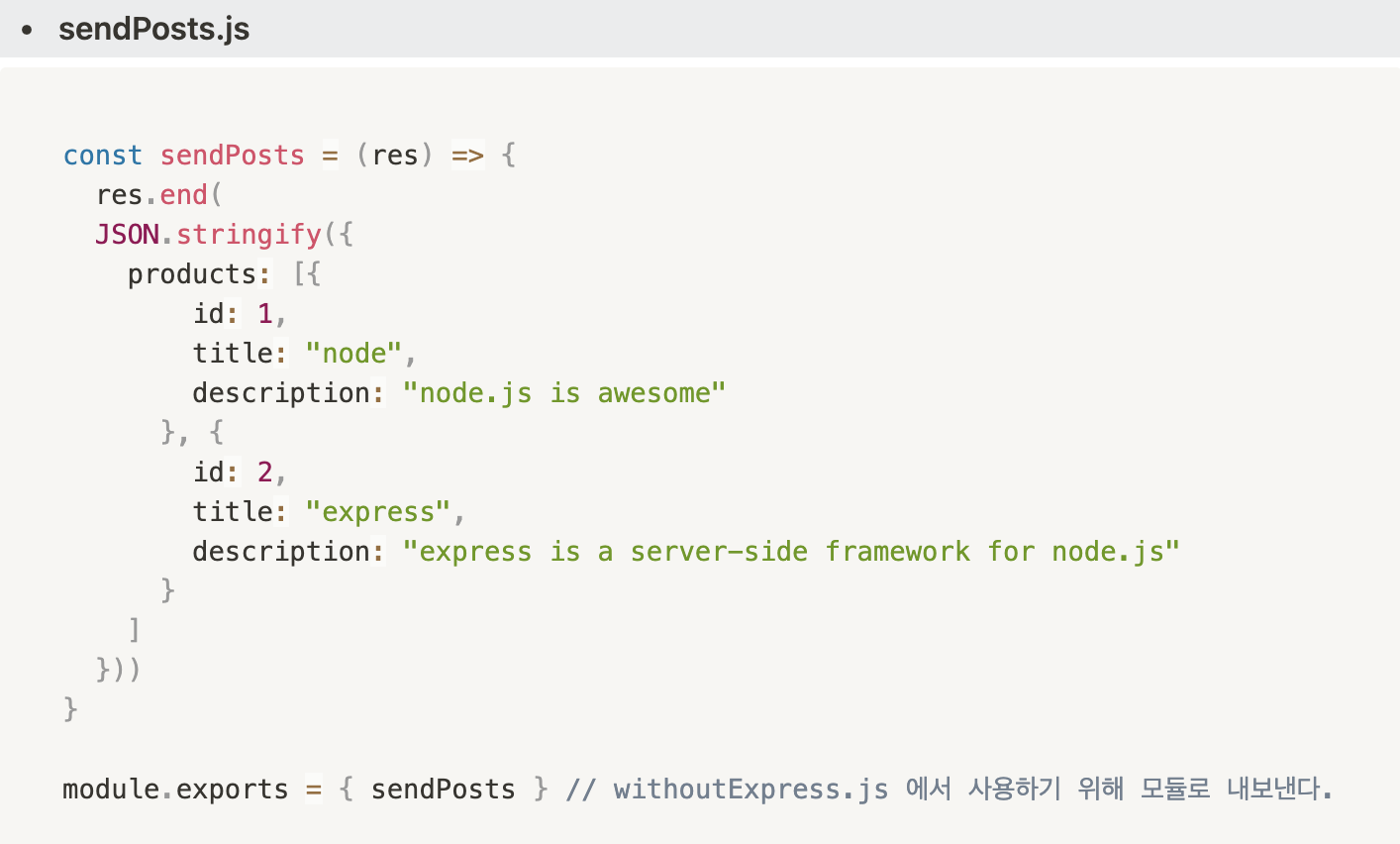
 보이는 바와 같이 라우팅을 직접 request 객체에서 url과 method 에 따라서 조건문으로 분기해서 다른 로직(handleSignUp, handleLogin, sendPosts)을 처리해 주어야 합니다. 그래서 이불편함을 해결하기위해 Express 프레임워크가 있습니다.
보이는 바와 같이 라우팅을 직접 request 객체에서 url과 method 에 따라서 조건문으로 분기해서 다른 로직(handleSignUp, handleLogin, sendPosts)을 처리해 주어야 합니다. 그래서 이불편함을 해결하기위해 Express 프레임워크가 있습니다.

- Express 모듈을 임포트 한 후 함수를 실행해서 app 이란 변수에 담는 것이 컨벤션 입니다.클라이언트의 요청을 처리하는 http server application 이라고 볼 수 있는 것이죠.
- 요청을 받을 http method로 함수를 app 에 붙인다.
- 요청을 받을 endpoint url 을 string 으로 첫번째 인자에 넣는다.
- 두번째 인자는 요청과 응답을 인자로 받는 콜백함수이다.
즉, 각각의 메소드와 엔드포인트에 대해 처리하는(핸들링) 함수가 된다.
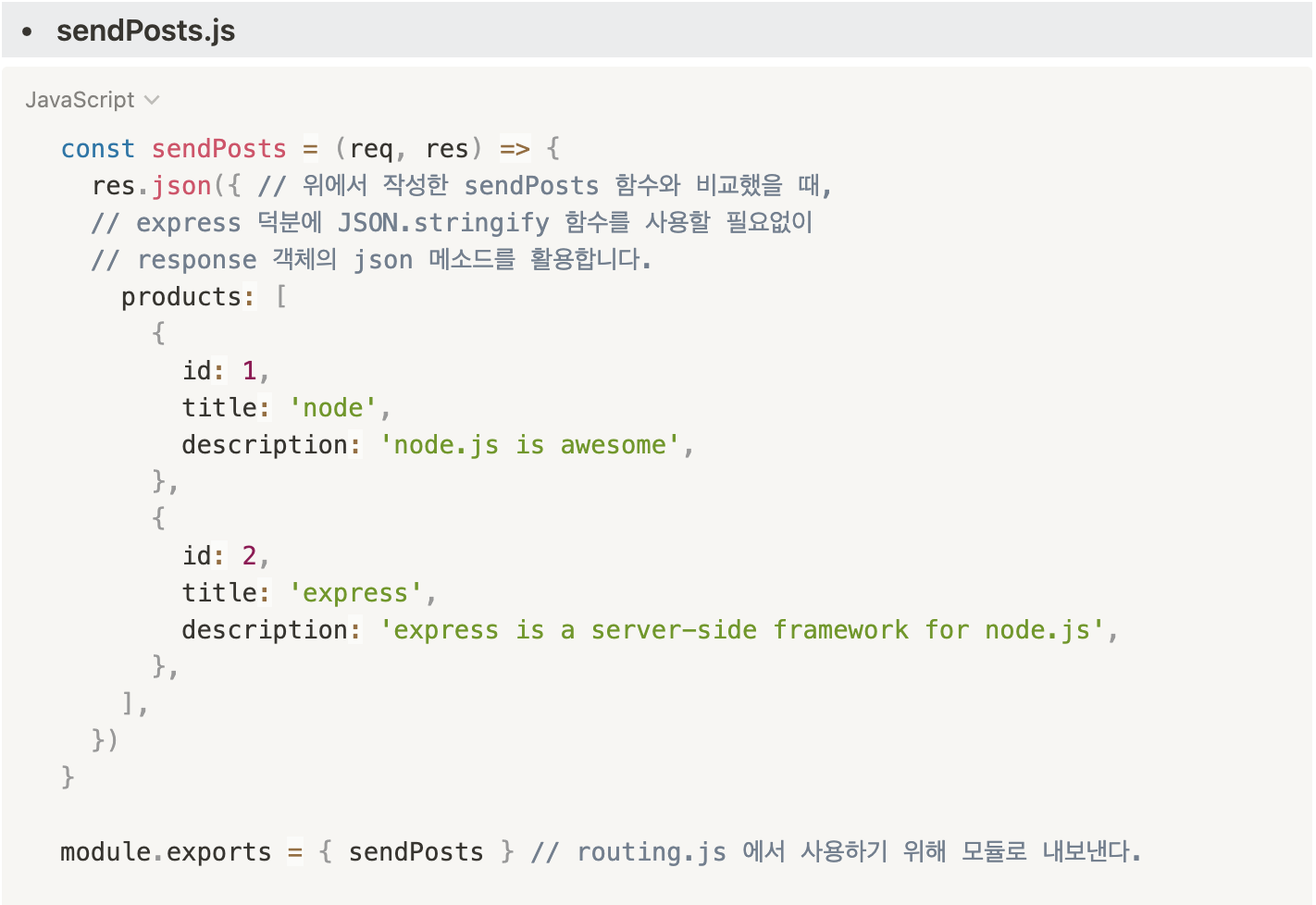
 Express 없이 서버를 구현한 코드와 비교해 봤을 때, 아직은 크게 와닿지 않을 수도 있지만
Express 없이 서버를 구현한 코드와 비교해 봤을 때, 아직은 크게 와닿지 않을 수도 있지만
- 조건문으로 라우팅을 처리했던 것이 간편 해 졌고
- 각각의 요청을 처리하는 함수의 분리로 인해
직관적으로 코드를 설계할 수 있다는 장점을 가지고 있습니다.
Express Middleware란?
- 요청 오브젝트(req), 응답 오브젝트 (res), 그리고 애플리케이션의 요청-응답 주기 중 그 다음의 미들웨어 함수 대한 액세스 권한을 갖는 함수입니다. 그 다음의 미들웨어 함수는 일반적으로 next라는 이름의 변수로 표시됩니다.
- 미들웨어 함수가 요청-응답 주기를 종료하지 않는 경우에는 next()를 호출하여 그 다음 미들웨어 함수에 제어를 전달해야 합니다. 그렇지 않으면 해당 요청은 정지된 채로 방치됩니다.
애플리케이션 레벨 미들웨어
- app.use() 및 app.METHOD() 함수를 이용해 애플리케이션 미들웨어를 앱 오브젝트의 인스턴스에 바인드. METHOD는 미들웨어 함수가 처리하는 요청(GET, PUT 또는 POST 등)의 소문자로 된 HTTP 메소드입니다.
라우터 레벨 미들웨어
- a middleware function with no mount path. This code is executed for every request to the router
- Router객체를 이용해 router.use() 및 router.METHOD() 함수를 사용하여 라우터 레벨 미들웨어를 로드할 수 있다.
- Router 객체는 그 자체가 미들웨어처럼 움직이므로 app.use()의 인수(argument)로 사용될 수 있고 또한 다른 router의 use() 메서드에서 사용될 수 있다
오류 처리 미들웨어
- 에러 핸들링을 하는 미들웨어는 4개의 인자를 사용해서 정의하도록 한다. (err, req, res, next) 단순히 에러 핸들링 미들웨어는 에러를 다루기 위한 미들웨어이다.
서드 파티 미들웨어
- 기능적으로 express app에 미들웨어를 추가하기 위해 서드 파티 미들웨어 사용을 권고한다.
- Node.js 모듈을 사용하고 싶다면 application 레벨이든 router 레벨이든 로드해서 사용하면 된다. npm에서 install 가능하다.
next()함수란?
- indicating the next middleware function
- 현재 라우터에서 판단하지 않고 다음 라우터로 넘기겠다. 단 조심해야할건 next에 파라메터를 넣게 되는순간 무조건 에러로 간다.
