.png)
Javascript 30
https://javascript30.com/
에서 바닐라 자바스크립트로 30일 동안 매일매일 총 30가지의 코딩 챌린지를 하는 무료 코스를 운영한다. 최신 강의는 아니긴 하지만... 실습 파일과 동영상 강의가 함께 제공되는데, 이번에 해보기로 했다 (。・∀・)ノ゙
수강자가 자바스크립트로 기능을 구현하는 것에만 집중할 수 있도록 완성된 html,css 파일이 실습 파일로 제공된다. 물론 제공되는 파일을 사용하지 않고 처음부터 본인이 직접 다 만들어봐도 된다. css 연습도 해볼겸 최대한 혼자 만들어보기로 했다.
ONLY ENGLISH이지만 어차피 한국어로 공부할 때도 코딩 용어들이 다 영어인데다가, 속도를 75%로 하면 들을만 하고, 혹시나 잘 들리지 않더라도 영어 자막이 제공되니 기본적인 영어만 안다면 수강에는 무리가 없는 것 같다. 대신 잠깐 멈춰두고 자막 보길 반복하면 시간이 오래 걸림ㅜㅜ
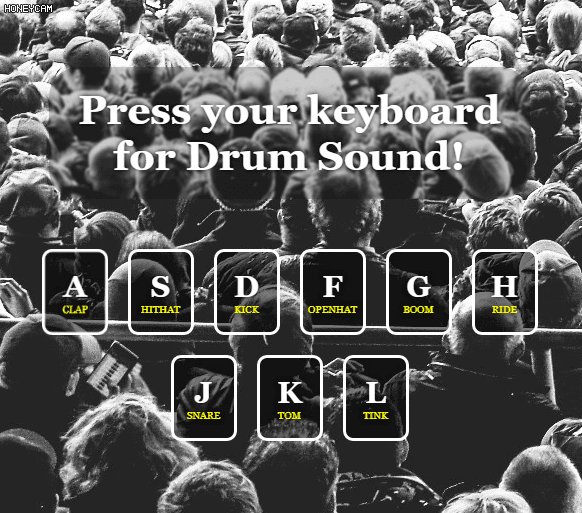
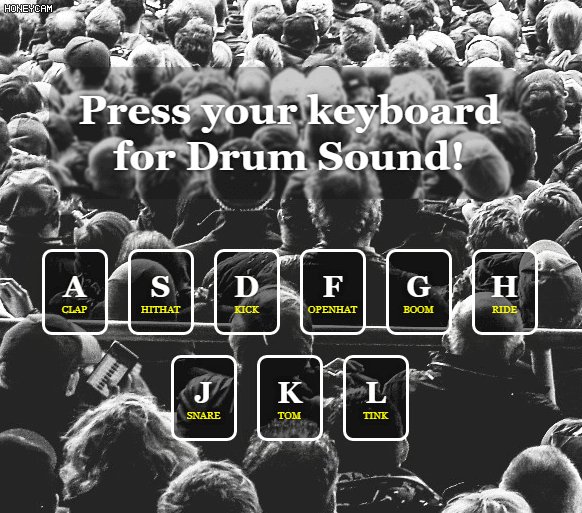
Day 01 - Drum Kit
요구사항
- 키보드로 화면에 표시된 각 키를 작동할 것
- 키보드를 누르면 각 키에 맞는 소리가 재생될 것
- 같은 키를 연타시 소리도 연속해서 나와야 함
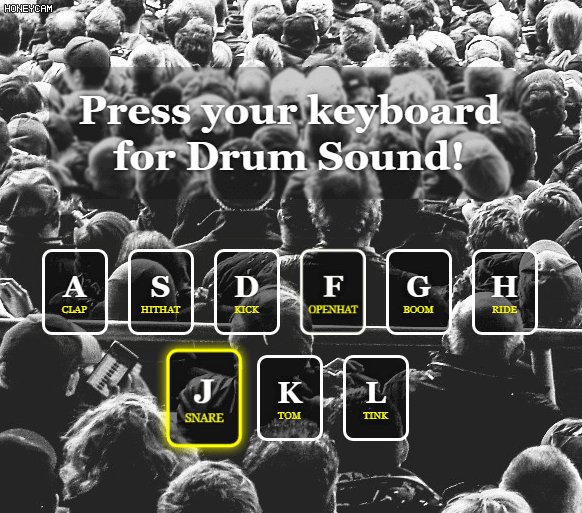
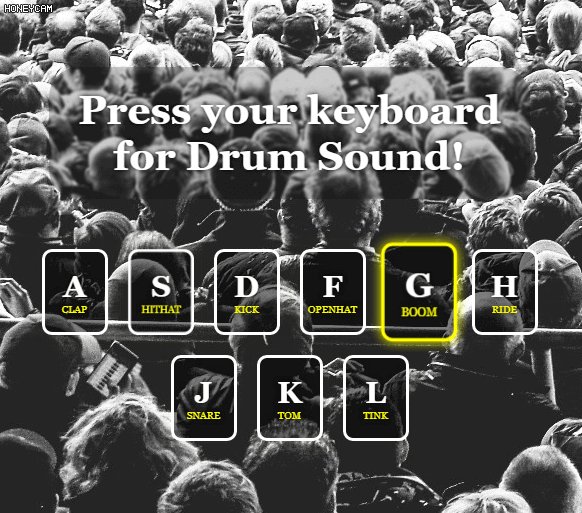
- 키보드를 누르면 각 키에 애니메이션이 재생될 것
(1) 크기가 살짝 커지는 애니메이션
(2) border, box-shadow - 애니메이션 재생이 완료된 후, 다시 원래 상태로 돌아와야 함
관련 자료
http://keycode.info/
눌러진 키의 값을 파악할 수 있다.
TIL
data attributes
data-값 의 형태로 어느 엘리멘트에나 설정할 수 있다.
특정 요소가 가진 모든 data attribute는 data set이라는 객체에 포함된다.
예제 : A
div에 A의event.which를 data attribute인data-key로 설정<div class="key" data-key="65"> A </div>
자바스크립트에서 읽어오는 방법으로는 다음이 있다.
(1) Attribute 선택자 사용 : [data-key=""]
(2) DataSet 사용 : div.dataset.key
audio
-
Attribute
src, volume, muted, currentTime(음악의 현재 재생 위치를 초 단위로 반환) 등등 -
Mathod
play, volumechange, pause, ratechange, ended 등등
넘나리 많으므로 MDN 문서 참조
transitionend VS setTimeout
후자는 css의 값과 자바스크립트의 값 2가지를 모두 고쳐야 하지만 전자는 한번의 수정만으로 수정이 가능함
transitionend
transition 완료시 발생하는 이벤트이다.
콘솔에 찍어보면, transition이 완료되기까지의 동작들이 CSS에서 작성된 순서대로 TransitionEvent에 찍히는 것을 확인할 수 있다 (어떤 동작인지는 propertyName으로 확인)
응용 예제
document.querySelector("div").addEventListner("transitionend",sample);
CSS에서 트랜지션 동작이 끝나면, div에 함수 sample을 수행한다.
바닐라 자바스크립트 코드
function removeAnimation(){
this.classList.remove(PLAYING);
}
function playAudio(e){
const audio = document.querySelector(`audio[data-key="${e.keyCode}"]`);
if(audio===null) return;
audio.play();
audio.currentTime=0;
}
function pressAnimation(e){
const key = document.querySelector(`.key[data-key="${e.keyCode}"]`);
key.classList.add(PLAYING);
}
const PLAYING = "playing";
const keys = document.querySelectorAll(".key");
keys.forEach(key => key.addEventListener('transitionend',removeAnimation));
window.addEventListener("keydown", pressAnimation);
window.addEventListener("keydown", playAudio);
저도 오늘부터 시작입니다!! ㅋㅋㅋ