.png)
Day 02 - Clock
자바스크립트로 움직이는 시계 만들기
시간 표시는 모멘텀 클론에서 해봤어서, Day 02는 자바스크립트보다는 css에서 새로운 것을 알아간다
요구사항
- 시침, 분침, 초침이 현재 시간에 맞게 자동으로 움직일것
- 현재 시간을 받아올 것
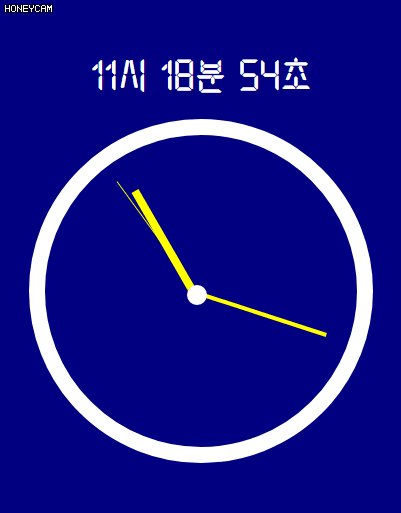
- 진짜 시계처럼 바늘이 가운데에 고정되어 시계 방향으로 움직일 것
- 바늘이 움직일 때 틱! 틱! 하며 움직이게 할 것
TIL
transform-origin
origin 설정을 따로 하지 않으면 transform의 회전 중심은 요소의 가운데를 기준으로 한다.
이 회전 중심을 transform-origin: 100%; 수치를 조절하여 원하는 위치로 옮길 수 있다.
transition-timing-function
그래프를 조절하여 원하는 효과 모양을 만들어낼 수 있다.
틱틱 거리며 움직이는 timing함수
transition-timing-function: cubic-bezier(0.1, 2.7, 0.58, 1);
시간을 deg로 변환하기
const secondsDeg = (seconds / 60) * 360 + 90;
분/초는 60으로 나눠야 1이 나오고, 시는 12로 나눠야 1이 나온다. 회전을 할 때 deg는 360이 최대값이므로 360을 곱해 시간을 deg 값으로 변환한다. 시계처럼 바늘이 12에서 시작하도록 하기 위해 90deg를 따로 설정한 상태이므로, 마찬가지로 맞춰주기 위해 +90을 함.
구현

- 코드
- 시, 분, 초가 10 미만일 경우 앞에 0이 붙어 00초로 표시되게 하였다.
- 시침, 분침, 초침의 길이/굵기 등을 조절하여 구분했다