.png)
Day 03 - 자바스크립트로 CSS 값 변경하기
요구사항
- spacing, blur, background-Color에 대한 input값을 각각 만들고 사용자가 조정한 input value를 이미지에 반영하기
- 마우스를 움직이는 중에도 css값이 변경되게 만들기
TIL
setProperty
구문
style.setProperty(propertyName, value, priority);
예제
style.setProperty(`--${this.name}`, this.value + suffix);
input에 대한 이벤트 감지는 한꺼번에 진행했으나, value 값 변화는 각각의 input에 맞게 반영하기 위해 이런 코드를 작성함
setAttribute와의 다른점?
setAttribute는 인라인 css를 다룬다. 또한 표준 속성이 아닌 속성을 다룰 수 있다.
( * 표준속성 = id같은 모든 요소에서 표준인 속성. 비표준 속성 = type같이 한 요소에서는 표준이지만 다른 요소에서는 표준이 아닌 속성)
attribute는 HTML 안에, property는 DOM 안에 있다.
참고 자료 1
참고 자료 2
mousemove 이벤트
input.addEventListener("mousemove", handleUpdate);
마우스가 움직이는 것을 감지하여 값을 반환한다.
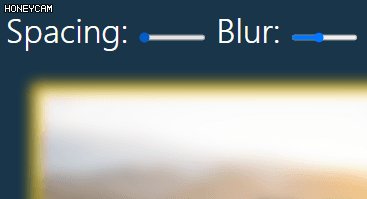
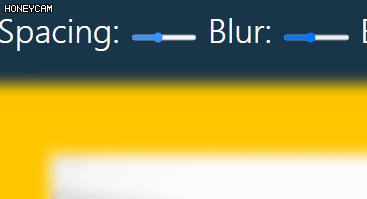
change 이벤트는 아래와 같이 마우스를 움직여 value를 조정한 뒤 마우스 클릭을 떼어 완전히 동작이 완료되어야 변화를 반영한다. 키보드로 움직일 경우 실시간으로 변화가 일어나지만, 마우스를 이용할 경우 실시간으로 변화가 보이지 않음.

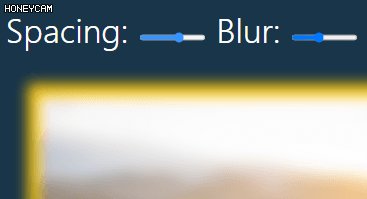
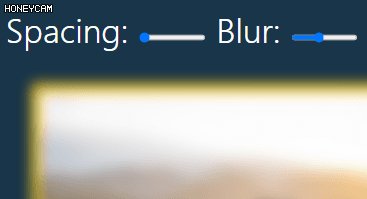
Day 03에서 원하는 것은 마우스로 thumb를 움직일 때마다 그 값에 따라 실시간으로 변화가 일어나는 것이다. 이를 위해 아래와 같이 mousemove 이벤트로 마우스의 움직임을 감지하는 것을 추가한다.

DOM
참고 자료 (+이미지 출처)
브라우저는 웹페이지를 만나면 HTML을 읽어 DOM을 형성한다.
아래 그림은 DOM 노드 탐색이 어떤 관계를 통해 이루어지는지를 보여준다.

그러나 실무에서는 아래의 요소 노드를 조작한다.

굵은 구분선 상단의 노드는 DOM 트리 상단의 노드들이고, document 프로퍼티를 사용해 접근할 수 있다.
예시
<html> = document.documentElement<body> = document.body<head> = document.head
그 외에는
- descendants (후손) : 중첩 관계에 있는 모든 요소. 자식 노드, 자식 노드의 자식 노드 등 전부 후손 노드에 포함.
- childNode (자식) : 부모 노드 바로 아래의 자식 요소를 지칭하는 것이며, 중첩 관계. childNodes는 모든 자식 노드를 배열 형태로 보여줌.
- Sibling (형제) : 같은 부모를 가진 노드.
nodeList VS array
참고 자료
querySelectorAll()은 NodeList를 배열 형태로 불러온다. 이 때문에 NodeList와 Array는 비슷해보이지만 다르다.
-
NodeList : HTML document에서 추출된 DOM node의 집합
-
Array : 자바스크립트에서의 자료형으로, 임의의 요소들을 저장할 수 있다.
-
비슷한 점
index 넘버를 통해 호출할 수 있음, length를 통해 총 갯수를 구할 수 있음 -
차이점
-
둘은 각각의 메소드와 속성을 가지고 있다. NodeList는 array 메소드인 push, pop, slice, join를 사용할 수 없다. 사용하려면
Array.from()을 활용하여 NodeList를 Array로 변환해야 한다. -
NodeList는 추가, 삭제 등의 DOM의 변경사항을 실시간으로 자동으로 반영하는 Live Collection이다.
querySelector(),querySelectorAll()는 정적인 리스트이지만,Node.childNodes는 Live이다. -
querySelectorAll()는 자바스크립트 API가 아니라 브라우저 API이다. 즉, 자바스크립트 뿐 아니라 다른 언어에서도 사용 가능하다.