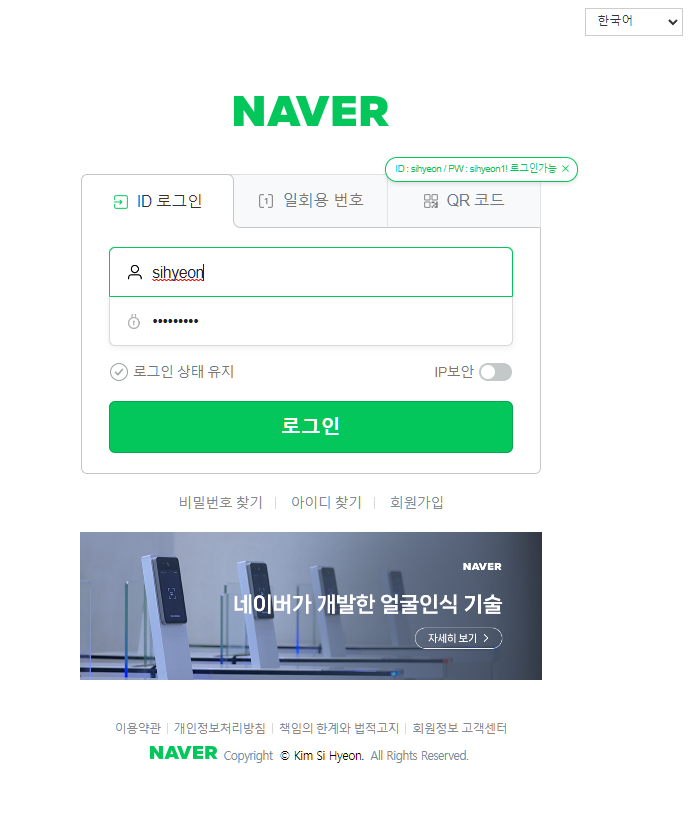
클론코딩 결과

결과물 보기
공부 내용
- Html 레이아웃 구성 공부
- CSS 기본적인 사용법 익히기
- React에서 컴포넌트 단위로 나누어서 개발하는 방식 -> 재사용 가능
- React에서 state를 이용한 동적 렌더링
- 자식 컴포넌트에서도 사용하기 위해서는 상속이 필요함
- React의 Styled-Component 사용
- React Ref를 이용하여 Dom객체에 직접 접근 -> 페이지가 로딩될때 아이디 입력창이 자동으로 Focus됨
- 클래스형 컴포넌트 -> 함수형 컴포넌트(hooks)로 변경
- Redux-toolkit을 이용하여 전체에서 사용가능한 Store를 만들고 모든 컴포넌트에서 접근하는 형태로 사용
- react-dom-routr를 이용하여 path에 따라서 렌더링 되는 컴포넌트가 달라지도록 구현
- 실제 로그인 기능 구현(JWT - Access Token, Refresh Token)
- 통신 암호화 (Https 통신, 쿠키 httponly secure 설정)
- Media 쿼리를 이용하여 반응형 웹앱으로 제작
문제파악 및 해결과정
1. state
- 상위 컴포넌트에 저장된 state를 하위 컴포넌트가 사용하려면 상속이 필요
- React-Redux를 이용하면 프로젝트에서 사용하는 Store를 생성하고 여기에 정보를 담아 모든 컴포넌트에서 접근 가능함
- 기존의 Redux가 사용방식의 어려움, 너무 많은 미들웨어, 코드의 복잡함으로 인해 Redux-Toolkit으로 대체됨
- 현재 Redux-Toolkit을 이용하여 필요한 정보들의 집합 Slice를 만들고 Slice들을 합쳐 Store를 생성함
- 로그인 시 유저의 기본정보를 저장함 그리고 동적 랜더링에서 변화를 감지하기 위한 변수들을 저장하고 있음
2. Style
- 기존의 CSS를 import하는 방식으로 style을 주는 것은 리액트에서는 문제가 될 수 있음
- 컴포넌트 별로 개발을 진행하다보니 Class 명이나 id가 겹칠경우 적용이 제대로 되지 않음
- CSS Module을 이용하여 랜더링 될 때 Class 명을 고유한 값으로 바꿔줌
3. 클래스형 컴포넌트
- 처음에는 클래스형 컴포넌트로 구현
- 생명주기에 영향을 받지 않는 hook이 더 많이 쓰인다고 생각함
- 사용이 훨씬 용이해서 변경하였음
4. 로그인 유지
- 프론트에서 로그인을 유지할 수 있는 기술이 필요.
- 계속해서 id와 pw를 서버에 보내서 확인하는 형태로는 보안에 문제가 있음
- 개발중인 서버에서 jwt를 이용하여 토큰을 생성하여 받는 형태로 제작
- 웹 페이지가 Redirect될 때 사용자 정보가 없어지는데 access token이 유효하면 서버는 사용자 정보를 넘겨줌
5. 토큰
- Access Token의 경우 만료시간을 짧게 하고, Refresh Token은 만료시간을 길게 하여 구현
- Refresh Token만 가지고는 사용자의 정보를 받을 수 없음. 만료된 Access Token도 가지고 있어야함
6. 토큰 보관 장소
-
굉장히 오랜시간 고민했던 문제
-
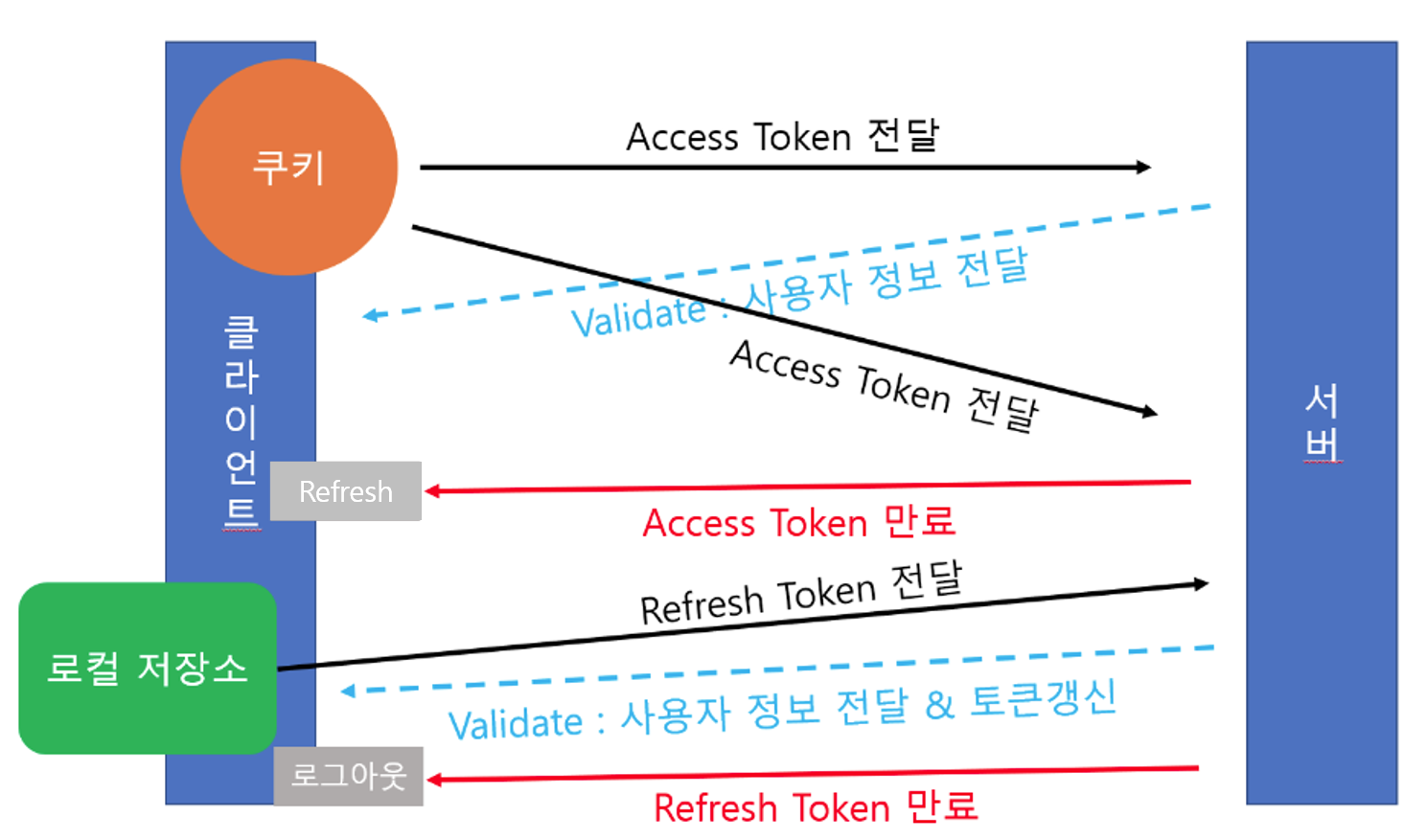
결과적으로 Access Token은 짧은 만료시간으로 쿠키에 보관. 이 때 쿠키에는 httponly와 secure 옵션이 들어감
-
Refresh Token은 긴 만료시간을 가지고 local storage에 보관하였음
-
토큰 인증 흐름

1. Access Token이 유효하면 인증성공 2. Access Token이 만료되면 클라이언트는 Refresh Token을 전달 3. Refresh Token이 유효하면 인증 성공 및 Access Token 갱신 4. Refresh Token이 만료되었으면 클라이언트는 로그아웃
- Refresh Token의 유효성 검사를 위해 사용자가 Refresh Token을 발급받을 때 DB에 저장함. 클라이언트가 Refresh Token을 제시하는 경우에 DB에 저장된 토큰값과 다르다면 인증에 실패함.
7. SSL 인증
- 현재 Synology Nas에 리버스 프록시로 웹페이지와 Api 도커 컨테이너가 접근가능함.
- 와일드 카드 인증서를 발급받아서 내가 가지고 있는 도메인 shbox.shop 및 서브 도메인 모두가 인증을 받을 수 있도록 진행함.
- https 통신으로 보안을 업그레이드 함.
8. 평문 전송
- 해결하지 못한 문제
- https 통신에서는 애초에 암호화 되어서 왔다갔다 하기 때문에 굳이 복호화, 암호화를 해야하는지 의문점도 생김
- 만약 구현하게 된다면 자기만의 로그인 API를 가지고 있는 네이버나 카카오처럼 비대칭 암호화 기법을 구현할 것 같음
- 서버는 개인키로 복호화하고, 클라이언트는 건내받은 공개키로 암호화 하여 전달
9. 쿠키 암호화
- 토큰을 주고받을 때 보안을 한번더 신경쓰기 위해 쿠키를 암호화하여 주고받고 있음
10. CORS
- 제작하고 있는 웹페이지는 blog.shbox.shop이고, API는 api.shbox.shop이어서 CORS 규칙을 위반하고 있음
- 마찬가지로 쿠키를 주고받을 때도 same-site none로 해야만 받을 수 있음
- 서버에서 CORS 허용 Origin으로 blog.shbox.shop값을 넣어주어서 해당 링크에서 오는 요청은 허용해주고 있음
- 이 문제를 해결한다면 Docker 컨테이너와 컨테이너를 브릿지 네트워크로 연결하여 Local 네트워크 안에서 통신할 수 있도록 구현할 수 있을것 같음.
11. 미들웨어
- Access Token이 만료되었을 때 보내는 Refresh 요청이나 로그인 이후에만 접근 가능한 링크들은 auth 미들웨어를 거치도록 구현
- auth 미들웨어는 Access Token이 유효한지 검사
- Node.js를 쓰면서 미들웨어를 거치도록 구현한건 처음이었던 것 같음.
