React를 이용하여 포트폴리오 웹사이트를 제작해보자!!
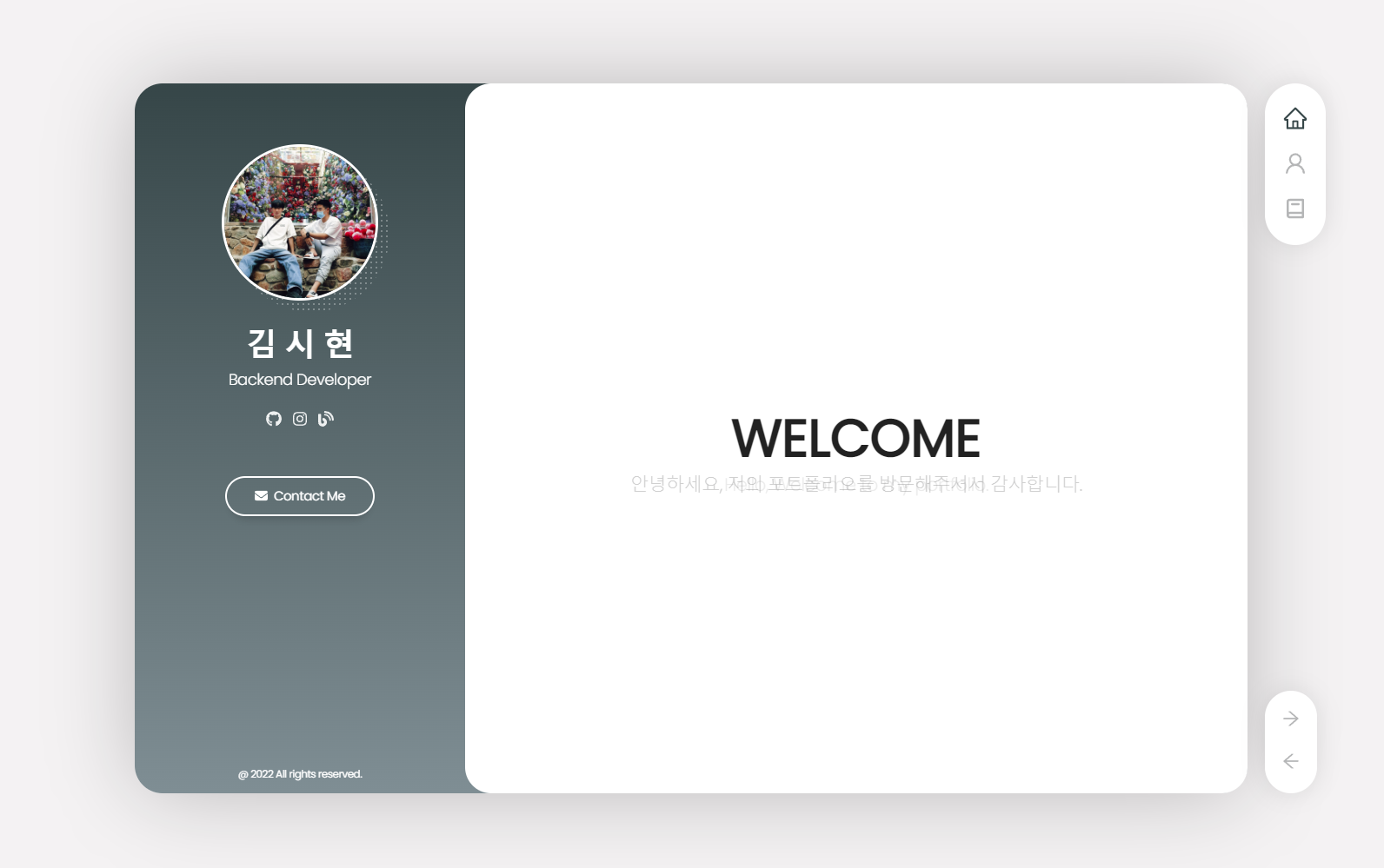
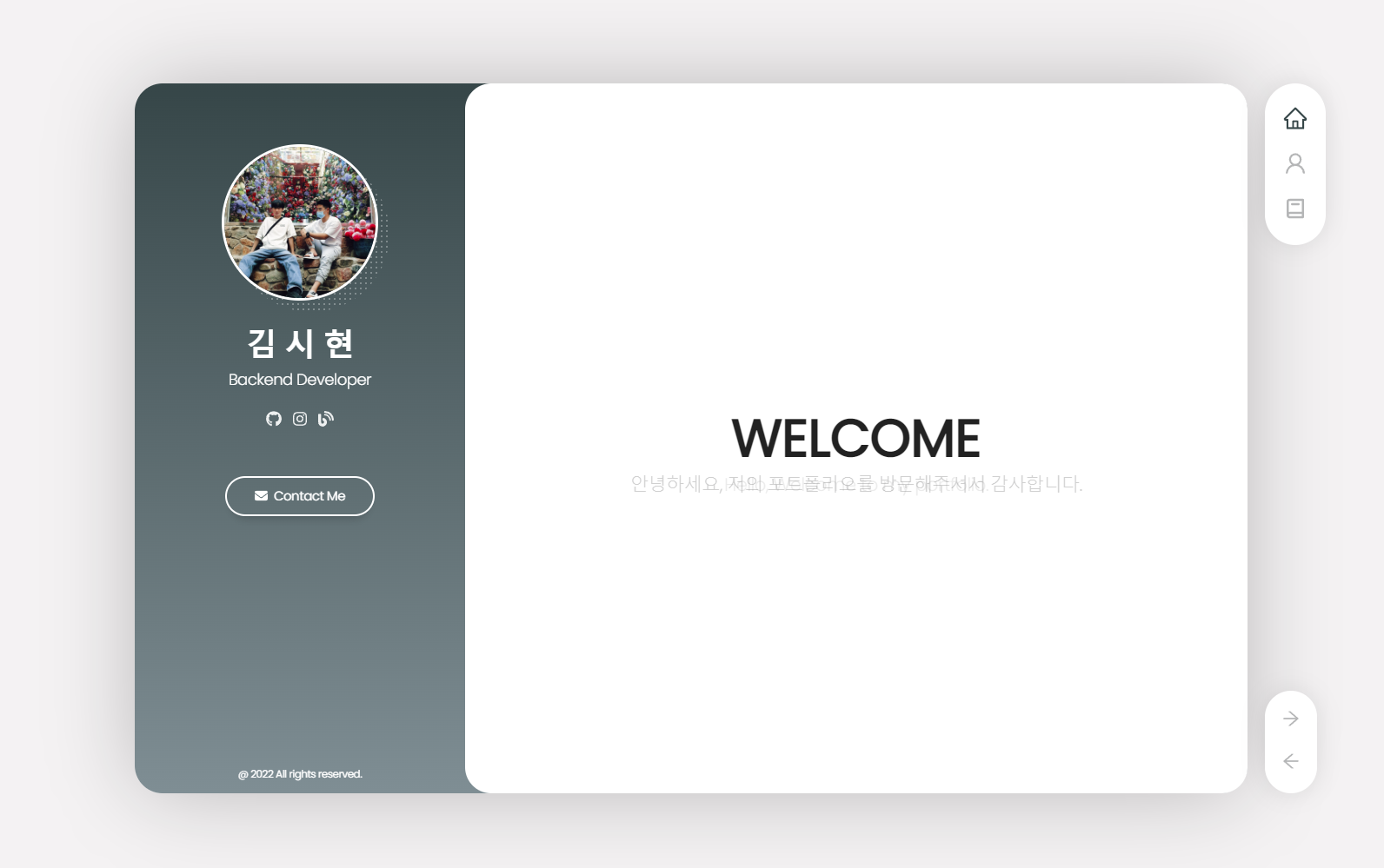
결과물
포트폴리오 보러가기
- 기획
- 프론트 개발을 많이 해보지 않아서 디자인까지 진행하게 되면 무리가 있다고 생각하였음.
- 다른 포트폴리오를 클론코딩 하면서 연습을 해보기로 기획하였음
- 참고 템플릿
- 유료템플릿이라 자세하게 참고하는 것은 힘들었음. 특히 애니메이션 효과나 반응형 웹 앱, 웹사이트의 동적 반응 등은 다 따로 구현하였음
- 개발 과정
1. 동적 랜더링

- 위와 같이 Click 또는 hover시 색깔이 변하게 하는 것은 Redux에 Page 인덱스를 저장하여 페이지도 번갈아가면서 보여주도록 구현함
2. 애니메이션
- 애니메이션 참고 사이트
- 해당 사이트에서 내가 원하는 애니메이션들의 효과를 가지고 와서 CSS에 기록
- 페이지가 전환될 때 prev 페이지와 next 페이지를 기억하고 있다가 prev 페이지에는 없어지는 효과를, next 페이지에는 등장하는 효과를 주는 식으로 진행하였음
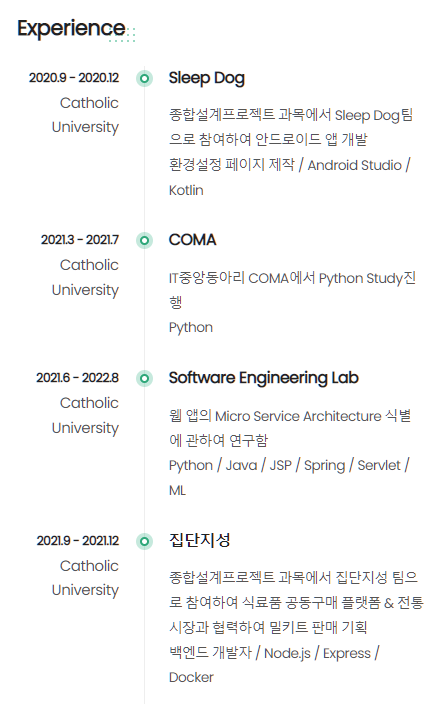
3. Map

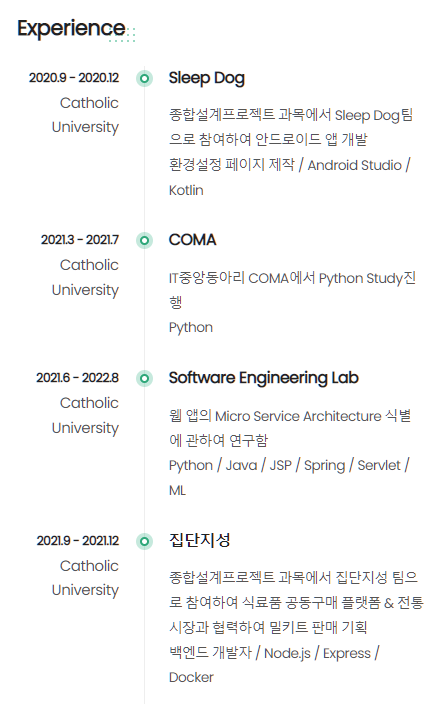
- 해당 부분처럼 비슷한 형태가 반복되고, 안의 내용만 달라지는 경우 Database에 정보들을 저장해놓고, API 형태로 요청하였음
- React에서는 For문이 아니라 Map을 이용하여 리스트 안의 내용들을 랜더링 할 수 있었음
결과물

-Git 주소
소스코드 보러가기