
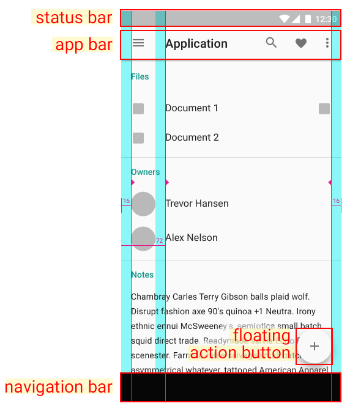
사진에서 보다시피, appBar는 상태바 밑의 바로 app에 대한 정보를 표기해주거나 메뉴화면으로 많이 이용되고 있는 위젯이다.
appBar를 만드는 방법은 여러 가지가 있겠지만,
가장 쉬운 방법은, MaterialApp() 안의 Scaffold() 를 사용하는 것이라고 생각한다.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: '코동이'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('코동이',
style: TextStyle(
color: Colors.black,
)),
backgroundColor: Colors.white,
),
);
}
}AppBar 완성!
폰트 추가하고, 적용하기
여기서, AppBar를 조금 더 예쁘게 만들어 주기 위해서 폰트를 더 추가하고 싶어졌다.
일단, 폰트를 구한다
그 후, root 디렉토리에 font 등의 폴더를 하나 만들어주고 폰트 파일을 넣어준다.
pubspec.yaml 파일에 font를 추가해주고,
flutter :
fonts:
- family: summer
fonts:
- asset: font/summerlight.ttf이렇게 main.dart 파일의 style->fontFamily에 family 이름을 넣기만 하면 끝!
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('코동이',
style: TextStyle(color: Colors.black, fontFamily: 'summer')),
backgroundColor: Colors.white,
),
);
}결과 :
Android

iOS

iOS는 기본 정렬이 가운데인가 보다... 왼쪽 정렬로 바꾸고 싶어서, textAlign 쪽을 찾아보았다.
appBar에서, centerTitle : false로 지정해주니 정상적으로 나왔다!

아이콘 추가하기
appBar: AppBar(
centerTitle: false,
title: const Text(
'코동이',
style: TextStyle(color: Colors.black, fontFamily: 'summer'),
),
backgroundColor: Colors.white,
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.error,
color: Colors.black,
),
onPressed: () => {},
),
],
),왼쪽에 아이콘을 추가하려면 leadings,
오른쪽에 아이콘을 추가하려면 actions 를 사용하면 된다.
Android

iOS

참고 :
https://100sucoding.tistory.com/33
폰트 :
HS여름물빛체
https://docs.flutter.dev/cookbook/design/fonts
아이콘 :
https://fenderist.tistory.com/117