Column 위젯이란 무엇일까??
Flutter의 기본적인 레이아웃 구성에는 Row, Column이 있다.
말 그대로, 행이나 열에 해당 위젯을 쉽게 넣을 수 있게 만들어주는 기능을 한다.
여러 가지 위젯들을 안에 넣을 수 있기 때문에 children이라는 인자를 받는다.
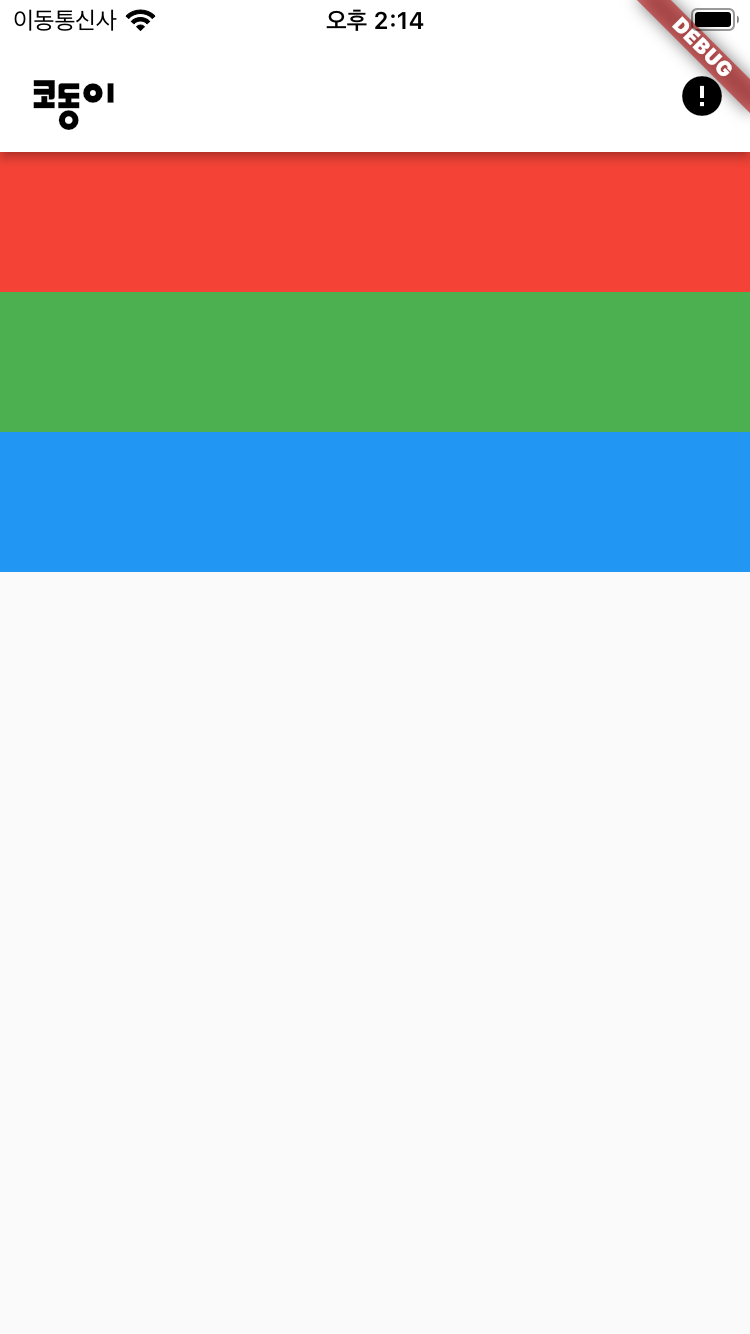
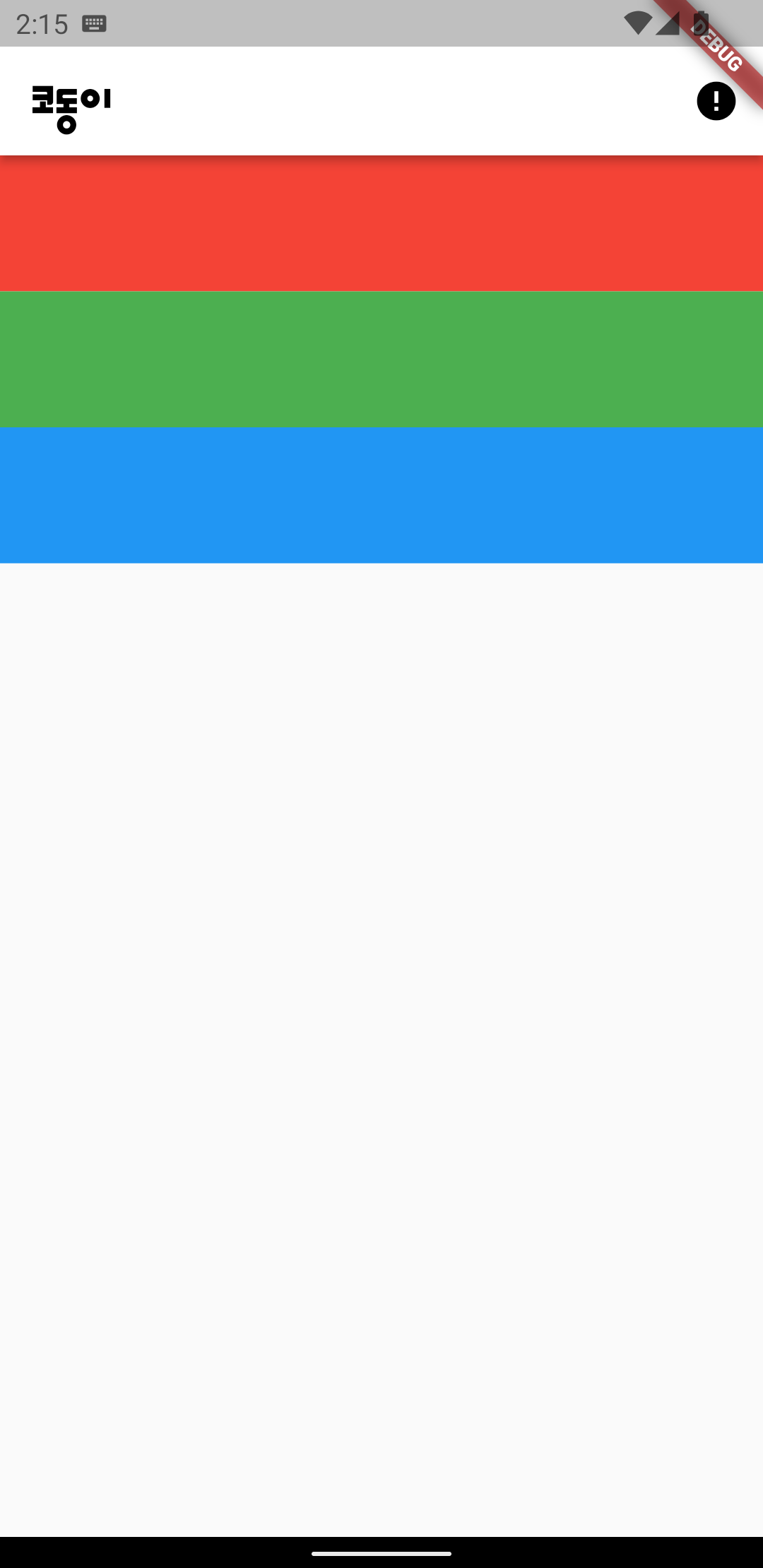
나는 Column을 잘 표현하기 위해 Container에 색깔을 넣어 Column을 표현해주었다. 밑에 빌드된 앱을 보면, 이해하기 더 쉬울 것이다!
body: Column(children: [
Container(
color: Colors.red,
height: 70,
),
Container(
color: Colors.green,
height: 70,
),
Container(
color: Colors.blue,
height: 70,
),
]));앱 빌드가 정상적으로 잘 된 모습이다. : )
Android

iOS