Flutter에서 Row나 Column을 사용하면 기본적으로 어떻게 정렬되고, 어떻게 바꾸어줄 수 있을까?
default
Row와 Column에서 default 값으로 있는 정렬방법은 MainAxisAlignment.start 이다.
MainAxisAlignment.start이름에서부터 알 수 있듯이, 가장 기초적으로 처음부터 정렬을 해준다.
다음은, 다르게 정렬할 수 있는 방법이다.
end, center는 끝, 중앙에 정렬을 시켜주고,
space가 붙은 것들은 중간이나 사이사이에 여백을 주는 모양이다.
(MainAxisAlignment).start
.end
.center
.spaceAround
.spaceBetween
.spaceEvenly
(CrossAxisAlignment).start
.end
.center
.stretch그리고 CrossAxisAlignment 옵션은 Column에서 세로로 정렬, Row에서 가로로 정렬하는 방법이다.
즉, 원래 Column, Row의 의도와 반대로 정렬이 필요할 때 사용하는 옵션이라고 생각하면 되겠다.
가장 핵심은, flex와 Flexfit 옵션을 무엇으로 설정하는 지.
flex는 정수로 해당 위젯이 공간을 어느 정도의 비율로 차지할 것인지에 대해 알려주고,
Flexfit은 해당 위젯이 차지할 수 있는 공간을 최대한 많이 차지할 것인지(Flexfit.loose), 가능한 만큼만 채울 것인지(Flexfit.tight) 결정한다.
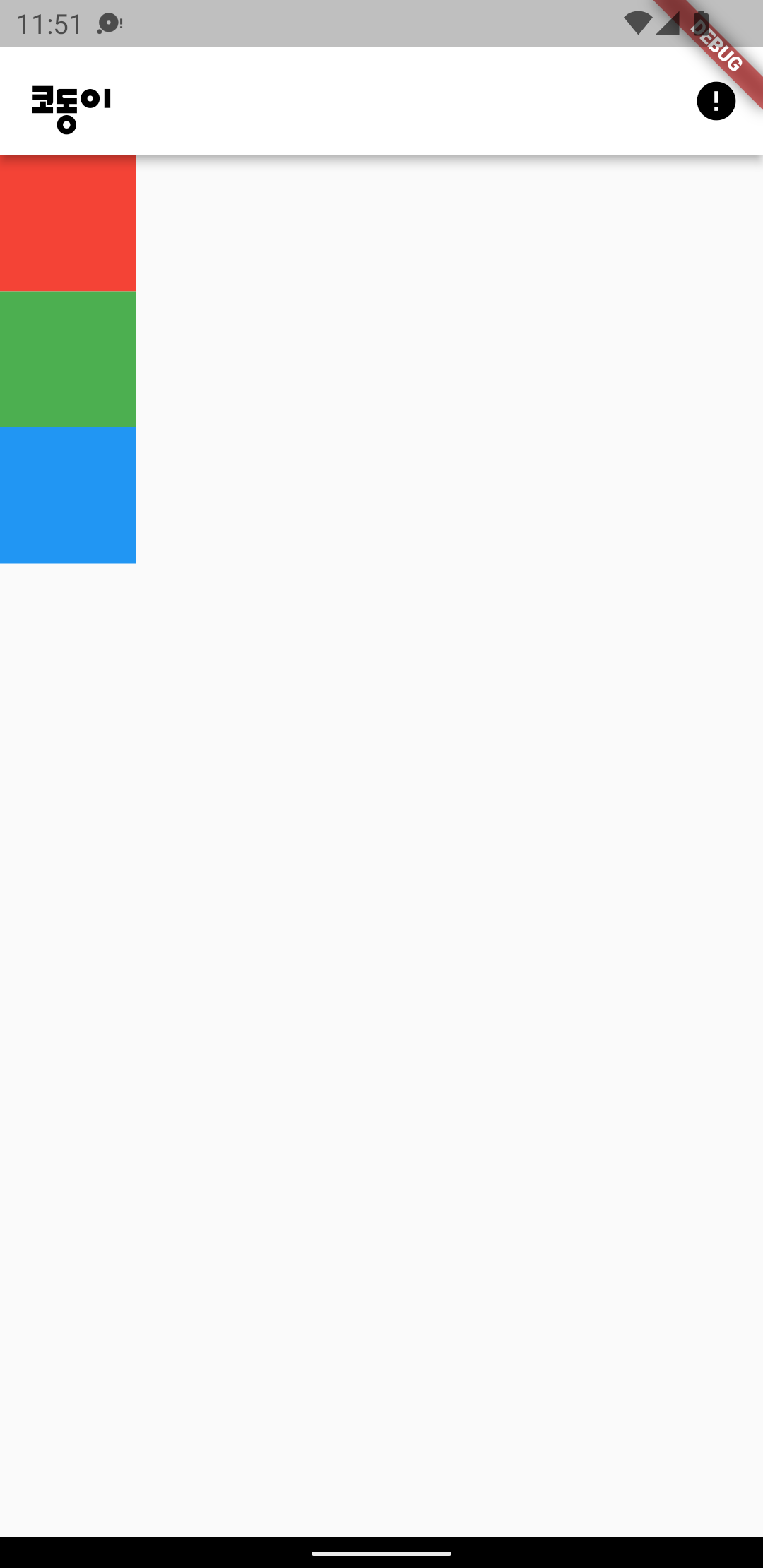
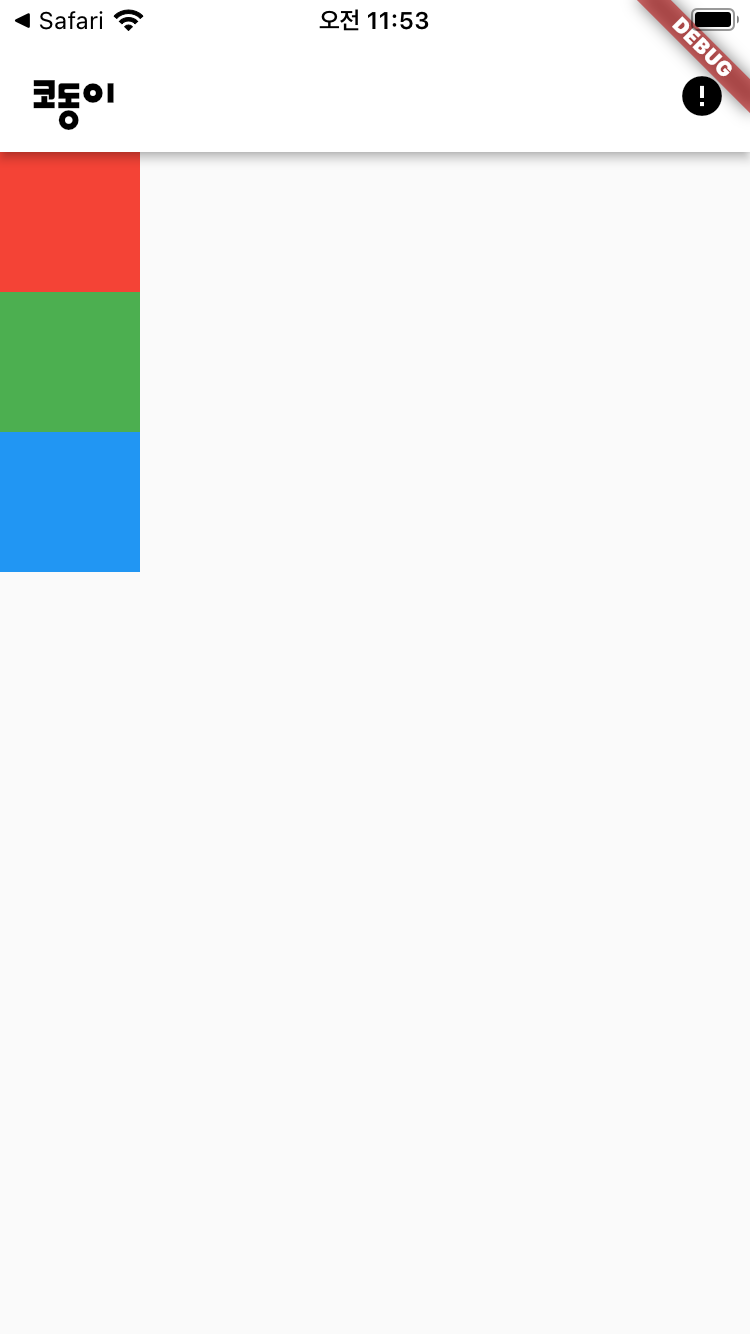
빌드 결과 :
Android

iOS

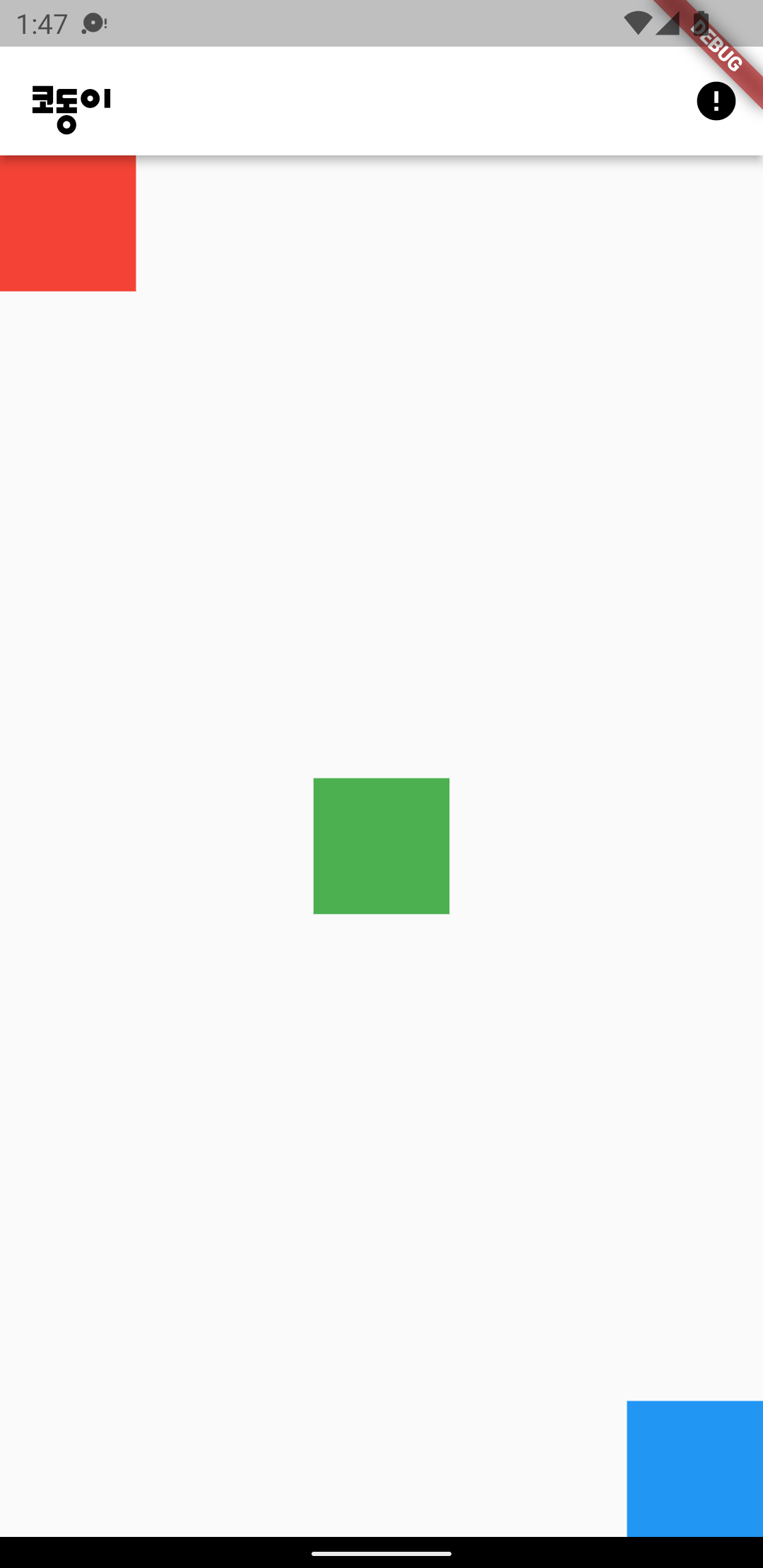
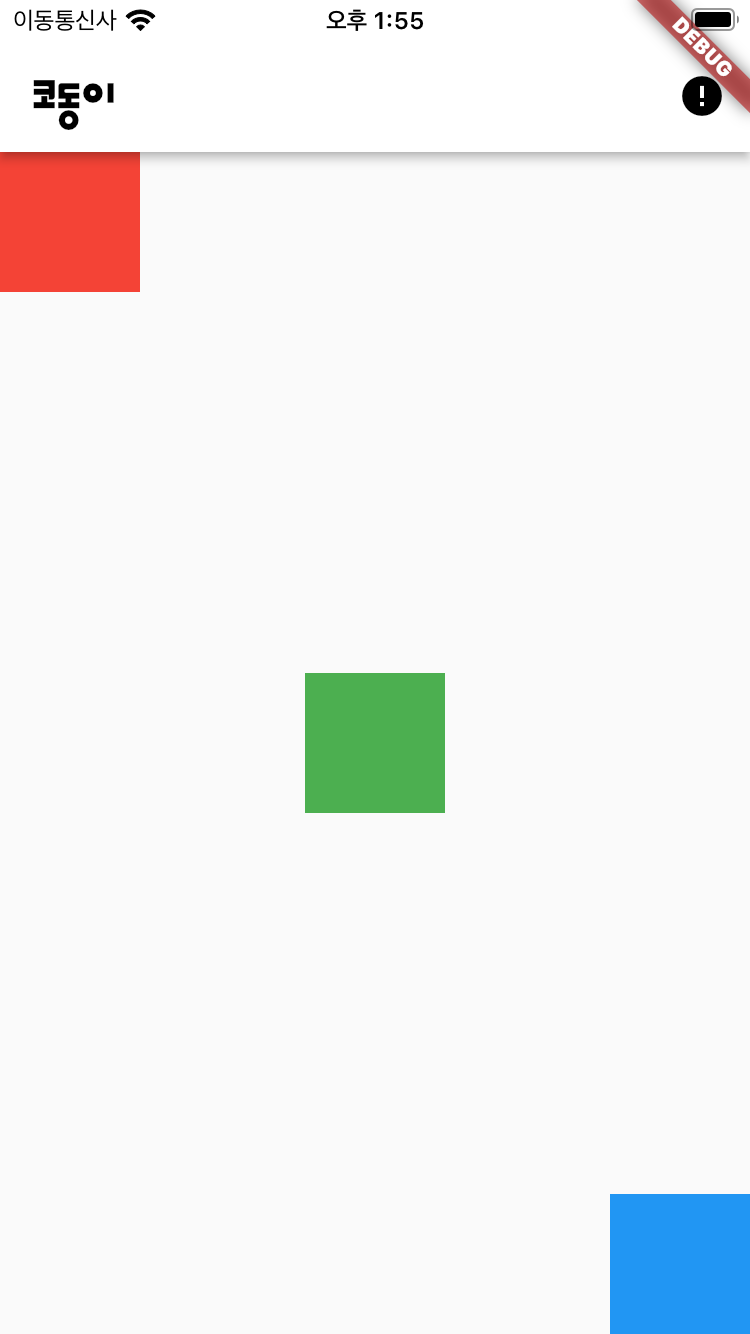
문제 : 그렇다면, 해당 화면과 같은 화면은 어떻게 만들 수 있을까?

정렬의 심화 문제이다.
MainAxisAlignment.start
MainAxisAlignment.center
MainAxisAlignment.end
를 각각 사용해 준다는 것은 다들 알 것이다.
이렇게 위젯마다 정렬을 다르게 주려면, 각자 다른 Column이나, Row를 Container 상위로 넣어주어야 한다.
즉,
Row
-Column (MainAxisAlignment.start 적용)
--Container
-Column (center 적용)
--Container
-Column (end 적용)
--Container
이런 식의 구조로 만들어 주어야 한다.
그 후, Row의 정렬 방법을 골라서, 해당 화면을 만들어주어야 한다.
위젯을 일정한 간격을 두고 떨어트려주어야 하므로 spaceBetween이 어울린다고 생각했고, 생각이 맞았다. 정상적으로 잘 적용되었다.
body: Row(mainAxisAlignment: MainAxisAlignment.spaceBetween, children: [
Column(
children: [
Container(
color: Colors.red,
height: 70,
width: 70,
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.green,
height: 70,
width: 70,
),
],
),
Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
color: Colors.blue,
height: 70,
width: 70,
),
],
),
])
참고 :
https://beomseok95.tistory.com/310
https://memostack.tistory.com/190