자주쓰이는 UI 디자인 패턴
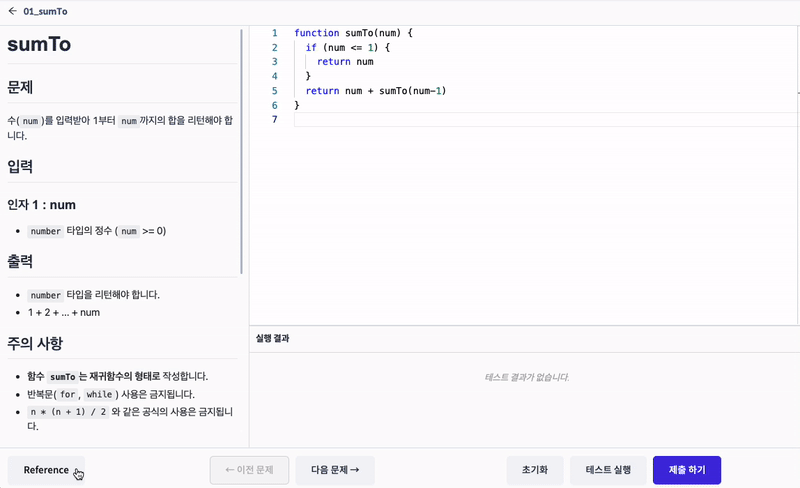
모달 (Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 말한다. 닫기 버튼이나 모달 범위 밖을 클릭시 모달이 닫히는 것이 일반적이며 모달을 닫기 전에는 기존 화면과의 상호작용이 불가능하다.
이는 브라우저 페이지를 여는 팝업창과는 구분된 개념으로 팝업은 브라우저에 의해 강제로 막힐 수 있지만 모달은 브라우저 설정에 영향을 받지 않기에 꼭 전달해야할 내용은 모달사용을 추천한다.
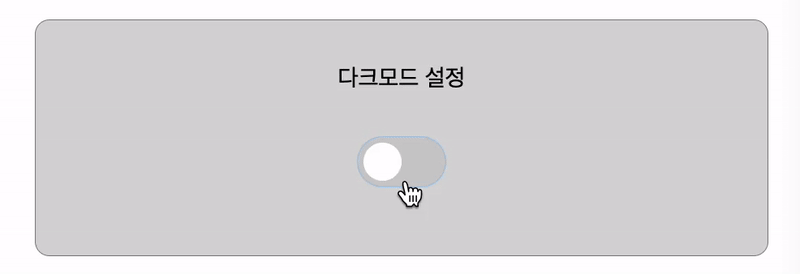
토글 (Toggle)

토글은 On/Off 설정시 사용하는 스위치 버튼이다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야한다.
뿐만아니라 3개 이상의 여러개의 옵션이 있을 때에도 토글을 사용하는 경우가 있으므로 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며 옵션의 개수가 많다면 탭 사용을 고려하길 바란다.
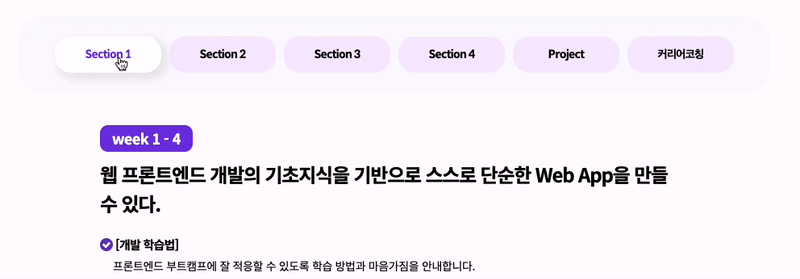
탭 (Tab)

탭은 콘텐츠를 분리해서 보여주고 싶을 대 사용한다. 가로로 한 줄로 배열된 형태가 가장 흔하지만 여러 형태로도 나타낼 수 있다.
탭 사용시에는 각 섹션의 이름이 너무 길지 않아야하며 섹션의 구분이 명확하고 현재 어떤 섹션을 보고 있는지 표시해 주어야한다.
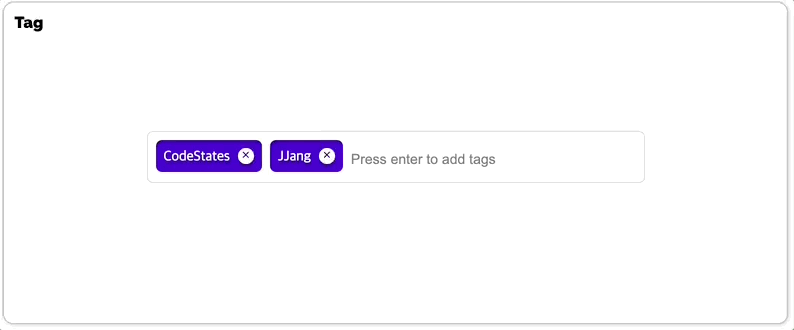
태그 (Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해 라벨을 붙이는 역할을 한다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙여 콘텐츠를 분류할 수 있고 태그를 사용해 관련 콘텐츠만 검색할 수도 있다.
태그로 사용될 키워드는 사용자가 직접 작성하거나 개발자가 종류를 아예 정해놓으면 된다. 이때 태그의 추가와 제거는 자유롭게 할 수 있어야한다.
자동완성 (Autocomplete)

자동완성은 사용자가 내용일 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다. 사용자가 정보를 직접 입력하는 시간을 줄여주며 정보를 검색할 때 많이 사용한다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수제한을 두는 것이 좋으며 키보드 방향키나 클릭등으로 접근하여 사용할 수 있는 것이 좋다.
드롭다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
객관식 문제의 선택지와 비슷한 개념으로 보통 화살표 버튼을 누르면 펼쳐지게 만들지만 마우스를 올려놓기만 해도 펼쳐지게 만들 수도 있다. 여기서 중요한것을 펼쳐지는 방식이 아니라 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.
아코디언 (Accordion)

아코디언은 접었다 폈다 할 수 있는 컴포넌트로 보통 같은 분류의 아코디언을 여러 개 연속해 배치한다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나 메뉴바로 사용할 수도 있지만 단순히 콘텐츠를 담아놓기 위한 용도로도 쓰인다.
기본적으로는 화면을 깔끔히 구성하기 위해 사용하며 트리 구조나 메뉴바로 사용시 상하 관계 표현을 위해 사용하는 경우가 많고 콘텐츠를 담는 용도일 때에는 핵심 내용을 먼저 전달하려는 목저을 가질 때가 많다.
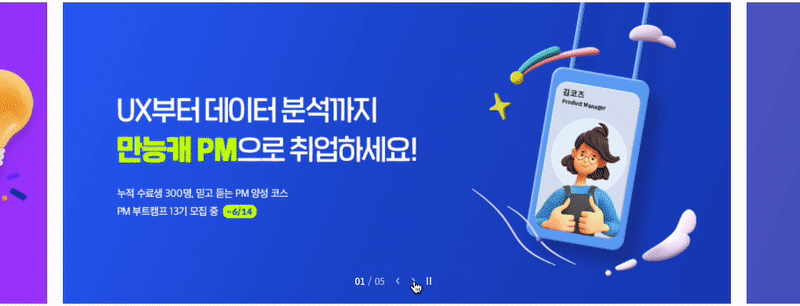
캐러셀 (Carousel)

캐러셀은 컨베이어 벨트, 또는 회전목마라는 뜻으로 돌아가며 콘텐츠를 표시해주는 UI 디자인 패턴이다. 자동으로 돌아가거나 사용자가 옆으로 넘겨야만 넘어가거나 둘중 선택할 수 있도록 만들 수 있다.
사용자가 넘겨야만 넘어가도록 만드는 경우 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 하기에 다름 콘텐츠의 일부를 옆에 배치하거나 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
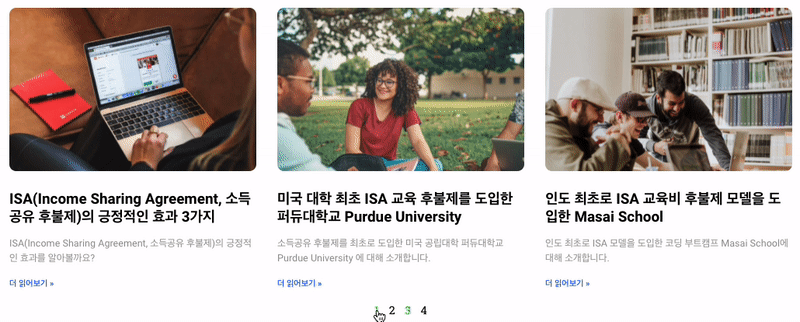
페이지네이션 (Pagination)

페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우 번호를 붙여 페이지를 구분해 주는 것을 말한다. 사용자가 원하는 페이지로 바로 접근할 수 있다는 장점이 있지만 페이지를 넘기기 위해 잠시 멈춰야하기에 매끄러운 사용자 경험이라고 보기 어렵다는 단점이 있다.
무한 스크롤 (Infinite Scroll, Continuous Scroll)

무한 스크론을 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며 한번에 띄우기엔 정보가 너무 많을 때 사용한다.
페이지네이션과 달리 잠시 멈춰서 페이지 선택할 필요가 없기에 보다 더 매끄러운 사용자 경험을 제공한다. 하지만 끝이 어딘지 알 수 없다는 점과 지나친 콘텐츠를 찾기 힘들다는 점등의 단점이 있다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다. 처음부터 모든 콘텐츠를 로드 해온 후 조금씩 보여주는 방식은 무한 스크롤로 보기 어려우므로 주의해야한다.
GNB (Global Navigation Bar) & LNB (Local Navigation Bar)

GNB는 어느 페이지에 들어가든 사용가능한 최상위 메뉴, LNB는 GNB에 종속되는 서브 메뉴나 특정 페이지에서만 볼수 있는 메뉴를 뜻한다. GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야한다.
이 외에도 다양한 종류의 UI 디자인 패턴은 ui-patterens.com 에서 찾아 볼 수 있다.
