1. unique key prop

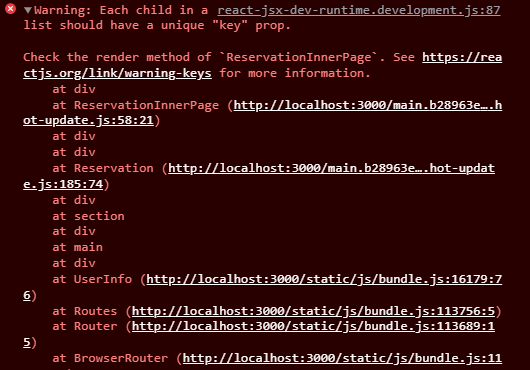
Warning: Each child in a list should have a unique "key" prop.
map함수를 이용해 같은 태그들을 나열할 때 가장 바깥에 있는 유니크한 태그에 key를 지정해줘야 함.
unique key를 지정하는 이유
리액트는 렌더링할 때 메모리에 가상 돔을 만들고 실제 돔과 비교하여 바뀐 부분만 리렌더링함. 렌더링하는 과정에서 diff 알고리즘을 이용해 트리를 비교를 하게 되면 O(n^3)이 소요됨. 매번 이 과정을 거치게 되면 너무나도 낭비임.
그래서 휴리스틱 알고리즘으로 키 값을 이용한 비교를 통해 변경이 필요한 부분만 업데이트하여 O(n)이 소요되도록 함.
2. value 속성에 object 넣기
map함수를 통해 나열한 여러 내용을 어떤 버튼 누름으로써 그 내용을 수정할 수 있는 모달창을 만들고 싶었다. 그러기 위해서는 버튼의 value를 통해 여러 값들을 모달창으로 전달해야 하는데 value={obj}로 설정하면 (즉, object 값을 그대로 전달하면) 객체가 아닌 [object Object]라는 문자열로 표시된다. 문자열이기 때문에 해당 데이터를 사용하여 obj.name, obj.price등을 다룰 수 없다.
[object Object]는 Object.prototype.toString의 인자로 객체가 들어왔을 때 나타나는 결과물이다.즉, 어떤 클래스타입인지 알려주는 Object.prototype.toString의 출력값이라는 것.
따라서 value속성에 객체 말고 직렬화된 객체=문자열을 전달함으로써 문제를 해결하였다.
<button onClick={onClickUpdateReservation} value={JSON.stringify(obj)} >..부모 컴포넌트에서 data를 이용하기 위해서 json객체로 전환해줬다.
props.setData(JSON.parse(*e*.target.value));