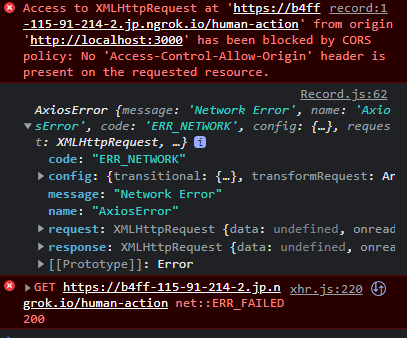
1. CORS 에러

백에서 모두에게 접근권한을 허용하지 않아 발생함
CORS란
Cross Origin Resource Sharing의 약자로,
현재 웹페이지 도메인에서 다른 웹페이지 도메인으로 리소스가 요청되는 경우를 말한다.
예를 들면, 웹페이지인 http://web.com에서 API 서버 URL인 http://api.com 도메인으로 API를 요청하면
http 형태로 요청이 되므로 브라우저 자체에서 보안 상 이유로 CORS를 제한하게 되는 현상을 말합니다.
참고
참고2
2. crbug/1173575

setupProxy를 잘못 건드려서 발생.
주의! setupProxy 수정 후에는 반드시 vscode와 터미널 종료 후 재실행 필수
3. map함수 렌더링
리턴문이 실행되어 렌더링을 시작한 후에 useEffect에 의해 변경이 일어난 변수들에 대해 재랜더링이 됨.
오류가 일어난 부분은 현재 지도 렌더링-> 좌표 data 가져와서 -> 마커 리렌더링 과정. isLoading 변수를 통해 지도 api에서는 한 번에 렌더링시켜서 해결.
렌더링 순서
- 함수 컴포넌트 호출
- 구현부 실행
- props 취득, hook 실행, 내부 변수 및 함수 생성
- 단, hook 에 등록해둔 상태값, 부수함수 효과 등은 별도 메모리에 저장되어 관리된다. - return 실행
- 렌더링 시작 - 렌더 단계(Render Phase)
- 가상DOM을 생성한다. - 커밋 단계(Commit Phase)
- 실제 DOM에 반영한다. - useLayoutEffect
- 브라우저가 화면에 Paint 하기 전에, useLayoutEffect에 등록해둔 effect(부수효과함수)가 '동기'로 실행된다.
- 이 때, state, redux store 등의 변경이 있다면 한번 더 재렌더링 된다. - Paint
- 브라우저가 실제 DOM을 화면에 그린다. didMount가 완료된다. - useEffect
- Mount되어 화면이 그려진 직후, useEffect에 등록해둔 effect(부수효과함수)가 '비동기'로 실행된다.
출처
4. 그외 참고
robot.txt
setupProxy
해야할 필요성?
