S3에 웹사이트를 호스팅 할 수 있는 경우와 장점
일반적으로는 EC2에 nginx나 apache를 띄우고, static 파일을 업로드하는 식으로 배포를 하는데, 단순히 Vue.js나 React같이 SPA로 된 프로젝트의 경우는 자바스크립트만 동작하면 되기에 서버가 필요없다. 이런 경우, S3 스토리지에 올리면 서버 없이 간단히 프론트 앱을 런칭할 수 있다.
금액적인 측면에서도 서버를 운영하는 비용보다, S3에 정적 호스팅하는 비용이 저렴하다.
GitHub Actions 란?
Action은 기존에 있는 서비스 Circle CI, Travis CI, Jenkins와 같은 빌드/배포 자동화 서비스이며, 다른 서비스에 비해 매력적인 부분은, Github 내에서 소스 코드 관리부터 배포 자동화까지 한번에 처리할 수 있다는 점이다.
아키텍쳐 구성
- GitHub Actions 가 특정 브랜치의 변경을 감시하다가, 변경이 감지가 되면 Workflow 프로세스를 실행하고, 이때 빌드와 S3에 배포가 진행된다.
Workflow 설정하기
Github Action을 등록하려면 .github/workflows 폴더 안에 yml 설정 파일을 만들면 된다.
# master-deploy-work.yml
name: master
on:
push:
branches:
- master # master 브랜치에서 push 이벤트가 일어났을 때 실행
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: Checkout source code
uses: actions/checkout@master
- name: Cache node modules # node modules 캐싱
uses: actions/cache@v1
with:
path: node_modules
key: ${{ runner.OS }}-master-build-${{ hashFiles('**/yarn.lock') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- name: Install Dependencies
run: yarn
- name: Build
run: yarn build
- name: Deploy
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
aws s3 cp \
--recursive \
--region ap-northeast-2 \
dist s3://프로젝트이름그러나 아직 S3 버킷이 없음으로 버킷을 만들어보자.
S3 버킷 생성
- 버킷을 생성
정적 웹 사이트 호스팅에서 인덱스 문서와 오류 문서에 index.html을 적어주고 저장 버튼을 누른다.
버킷 액세스 정책 설정하기
해당 버킷에 모든 사용자들이 접근할 수 있게 정책을 설정해야 한다.
권한 - 퍼블릭 액세스 차단 탭에 들어가서 모든 퍼블릭 액세스 차단을 해제한다.
그리고 버킷 정책 탭에 들어가 정책 편집기에 정책을 작성한다.
{
"Version": "2012-10-17",
"Id": "Policy1609228714229",
"Statement": [
{
"Sid": "Stmt1609228699054",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::프로젝트이름/*"
}
]
}그리고 저장을 하면 호스팅을 위한 버킷 설정은 끝난다.
IAM으로 AWS CLI 권한 생성
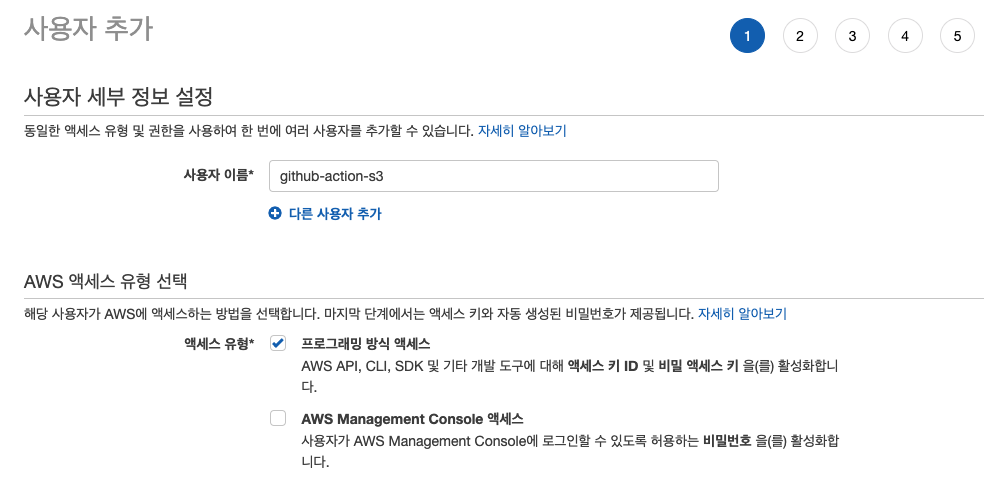
AWS IAM 페이지에 들어와서 사용자 추가를 누른다.
사용자 이름을 예) github-action-s3 과 같이 정하고

AWS 액세스 유형 선택은 프로그래밍 방식 엑세스에 체크를 하고 다음으로 넘어간다.
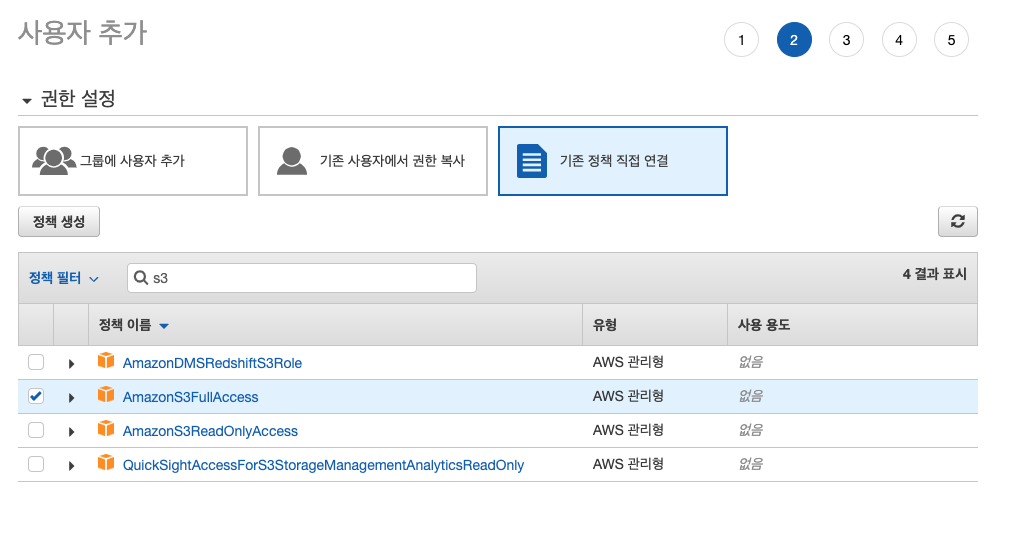
그리고 기존 정책 직접 연결 탭에서 s3를 검색하고, AmazonS3FullAccess를 선택하여 다음으로 넘어간다.

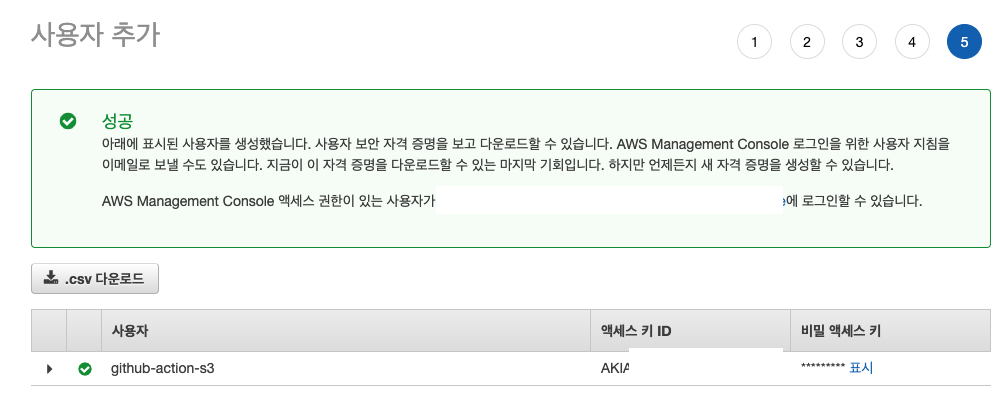
다음으로 계속 넘어가다보면

위와 같은 화면을 볼 수 있는데 텐데, 여기서 꼭❗ .csv를 다운로드하여 접근 권한 키를 저장해야한다! 해당 키는 나중에 CLI에서 접근하기 위해 필요하다.
비밀 키는 생성 시에만 보거나 다운로드할 수 있으며, 기존 비밀 키를 잃어버렸을 경우에는 새 액세스 키를 생성해야한다.
해당 키는 외부에 절대 노출되어서는 안된다!!
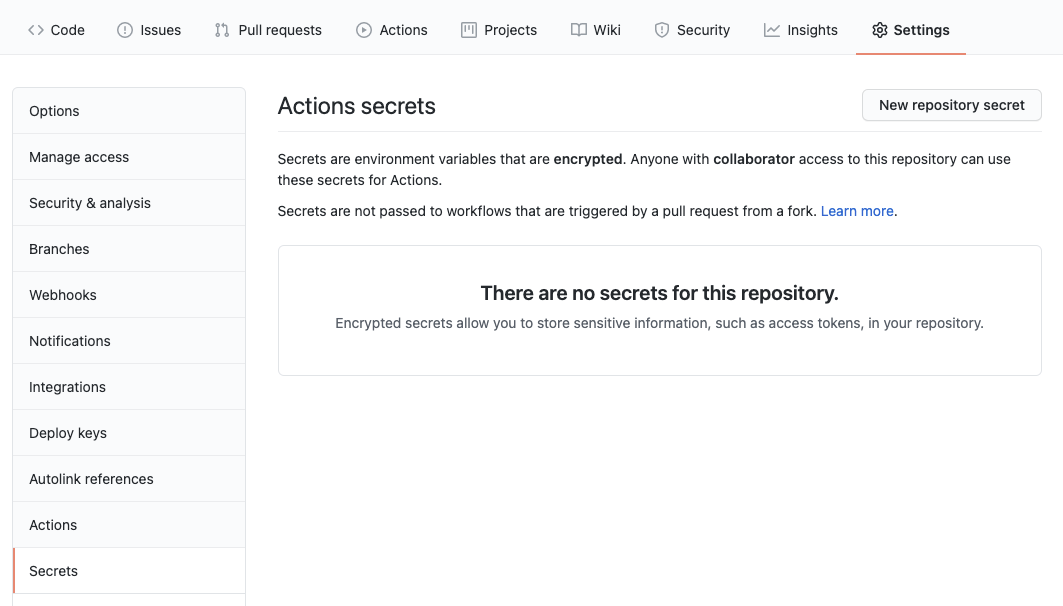
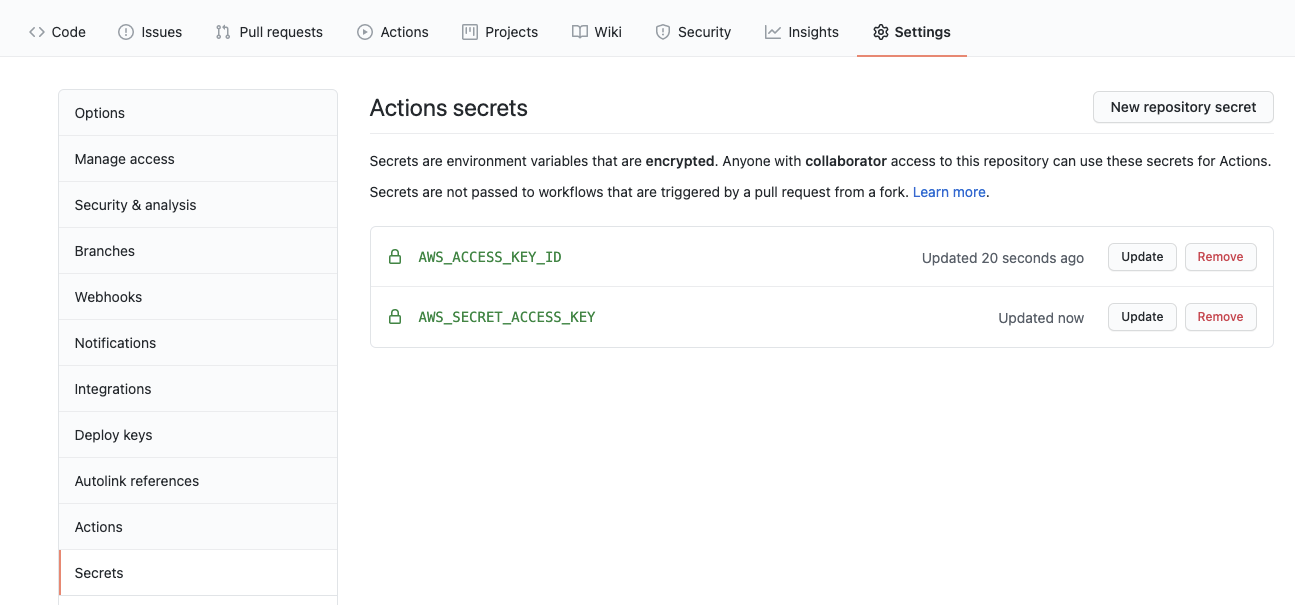
Github Action에 비밀 키 저장하기


[참고]
https://dev.classmethod.jp/articles/aws-cli-s3-cloudfront-kr/

Good Work thanks for share this post https://www.callgirlsinraipur.com/