React의 모든 컴포넌트에는 LifeCycle(수명 주기)가 존재한다. LifeCycle 메서드는 클래스형 컴포넌트에서만 사용가능하며, 함수형 컴포넌트에서는 사용할 수 없다. 대신 Hooks를 사용하여 비슷한 작업을 처리할 수 있다.

LifeCycle의 카테고리
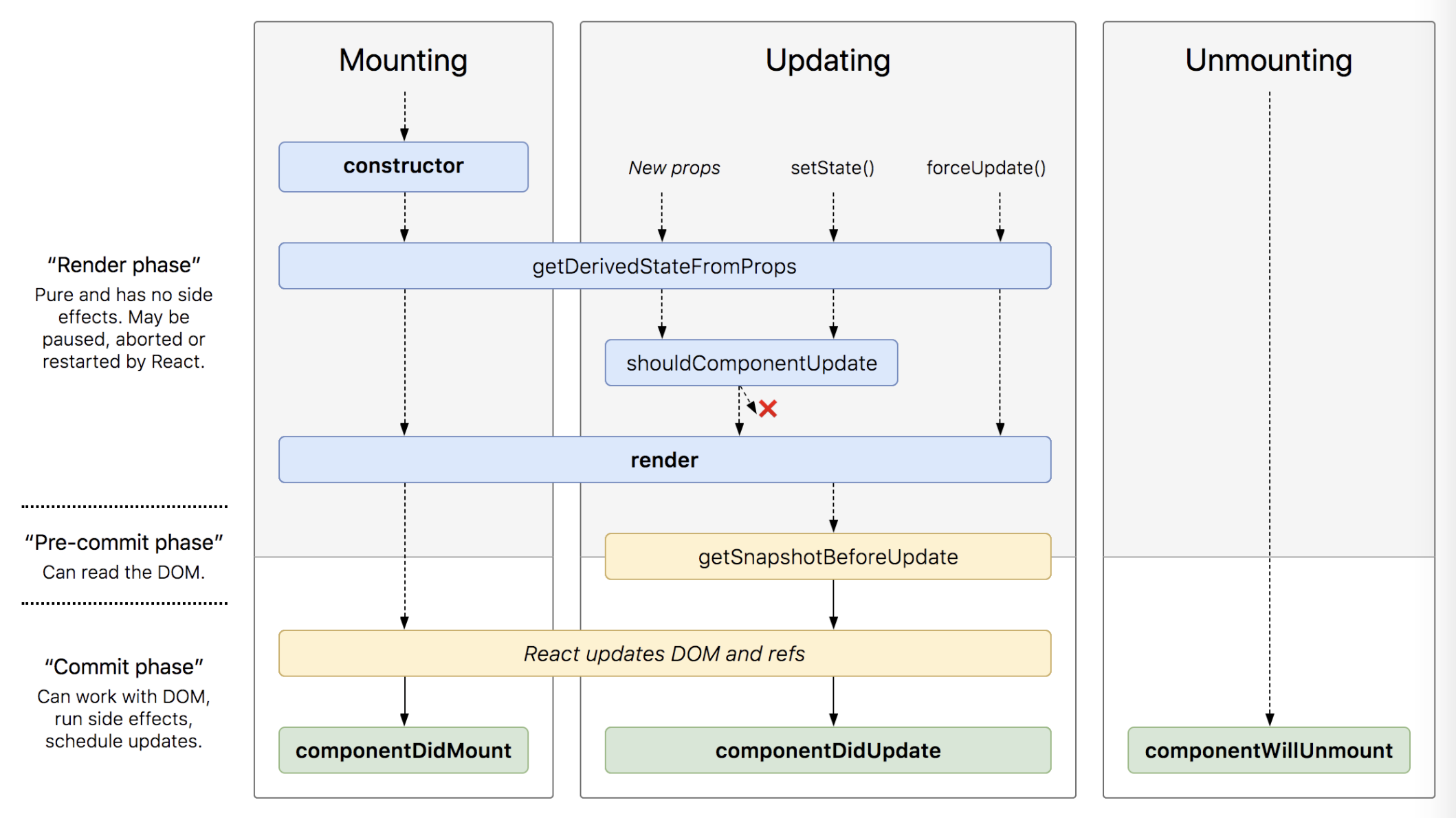
LifeCycle은 크게 3가지의 카테고리로 나눌 수 있다.
1. Mount
DOM이 생성되고 브라우저에 나타날 때
constructor()
constructor(props) {
super(props);
this.state = { counter: 0 };
}
- 컴포넌트를 새로 생성할 때마다 호출되는 컴포넌트 생성자 메서드
- 초기 state를 지정할 수 있다
getDerivedStateFromProps()
- props에 있는 값을 state에 넣을 때 사용하는 메서드
- static 으로 사용해야 하고, 메서드 내부에서 this 를 사용할 수 없다. 특정 객체를 반환하면 해당 객체 안에 있는 내용들이 컴포넌트의 state 로 설정된다.
- null 을 반환하면 아무 일도 발생하지 않는다.
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.color !== prevState.color) {
return { color: nextProps.color };
}
return null;
}
render()
- UI를 렌더링하는 메서드
- render() 함수는 순수해야 하기 때문에, 컴포넌트의 state를 변경하지 않고, 호출될 때마다 동일한 결과를 반환해야 하며, 브라우저(DOM)와 직접적으로 상호작용을 하지 않아야 한다.
- DOM 정보를 가져오거나 state에 변화를 줄 때는
componentDidMount()에서 처리해야 한다.
componentDidMount()
- 컴포넌트가 브라우저에 나타난 후 호출되는 메서드
- 이 메서드에서 다른 라이브러리의 함수를 호출하거나, DOM 참조 작업, 이벤트 등록, setTimeout, setInterval, 데이터 요청(Ajax, GraphQL, ...) 같은 비동기 작업을 처리하면 된다.
2. Update
컴포넌트에서는 다음과 같은 4가지의 경우에 업데이트가 있어난다.
1. props가 바뀔 때
2. state가 바뀔 때
3. 부모 컴포넌트가 re-rendering 될 때
4. this.forceUpdate() 로 강제 렌더링을 할 때
부모 컴포넌트가 re-rendering 되면 props와 state가 바뀌지 않아도 자식 컴포넌트는 re-rendering 된다.
이 4가지 경우로 인해 컴포넌트에서 업데이트가 일어나면 다음 메서드가 호출된다.
getDerivedStateFromProps()
- mount와 update 시 모두 발생하며, props의 변화에 따라 state 값에 변화를 주고 싶을 때 사용
shouldComponentUpdate()
- 컴포넌트의 re-rendering 여부를 정하는 메서드로 true 또는 false를 반환해야 한다. true를 반환하면, 다음 LifeCycle의 메서드를 계속 실행하고, false를 반환하면 작업을 중지한다. 즉, re-rendering 이 일어나지 않는다.
- 만약 특정 함수에서
this.forceUpdate()를 호출한다면 이 단계는 생략되고 바로render()함수가 호출된다. this.props,this.state로 현재 props와 state에 접근할 수 있고,nextProps,nextState로 새로 설정될 props와 state에 접근할 수 있다.- 성능 최적화 시, false를 반환하여 불필요한 re-rendering 을 방지할 수 있다.
render()
- 컴포넌트를 리렌더링
getSnapshotBeforeUpdate()
- rendering 된 결과를 DOM에 반영하기 직전에 호출되는 메서드
- 반환값은 componentDidUpdate()의 3번째 파라미터로 전달된다.
- 주로 업데이트하기 직전의 값을 참고할 때 사용된다.
ex) 스크롤 위치
componentDidUpdate()
componentDidUpdate(prevProps, prevState, snapshot)
- 컴포넌트의 rendering 작업이 끝난 후 호출되는 메서드
- 업데이트가 끝난 직후로, DOM 관련 처리를 해도된다.
- prevProps, prevState 로 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
getSnapshotBeforeUpdate()에서 반환한 값이 있으면 snapshot 값을 전달 받을 수 있다.
3. UnMount
컴포넌트를 DOM에서 제거하는 단계
componentWillUnmount()
- 컴포넌트가 브라우저에서 사라지기 전에 호출되는 메서드
componentDidMount()에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있으면 이 메서드에서 제거 해야한다.
Error 핸들링 메서드
componentDidCatch()
- 자손 컴포넌트에서 렌더링 도중 오류가 발생했을 때에 호출되며, 2개의 매개변수를 전달받는다. (자신의 에러는 캐치하지 못한다)
- 에러 발생 시의 UI를 처리하여 동작 하게끔 구현할 수 있다.
- API를 호출하여 에러 로그를 수집하게끔 활용할 수 있다.
- error - 발생한 오류
- info - 어떤 컴포넌트가 오류를 발생시켰는지에 대한 정보를 포함한 componentStack 키를 갖고 있는 객체
componentDidCatch(error, info) {
console.log('에러!');
this.setState({
error: true
});
}