React
1.[React] JSX란?

React에서 엘리먼트 또는 컴포넌트를 랜더 ReactDom.render() 하려면위와 같이 작성해야 합니다.그러나 수 많은 컴포넌트들을 작성할 때, 매번 반복적으로 React.createElement() 함수를 사용하는 것은 너무 불편하고 비효율 적입니다. JSX는
2021년 2월 20일
2.[React] 함수형 컴포넌트 vs 클래스형 컴포넌트

React에서 컴포넌트를 선언하는 방식은 2가지로 함수형으로 작성하거나 클래스형으로 작성할 수 있습니다.함수형 컴포넌트는 상태(state)와 라이프사이클을 갖지 않기 때문에 메모리 클래스형 컴포넌트에 비해 자원을 덜 사용하고, 선언하기 편합니다. Hook은 리액트 v1
2021년 2월 21일
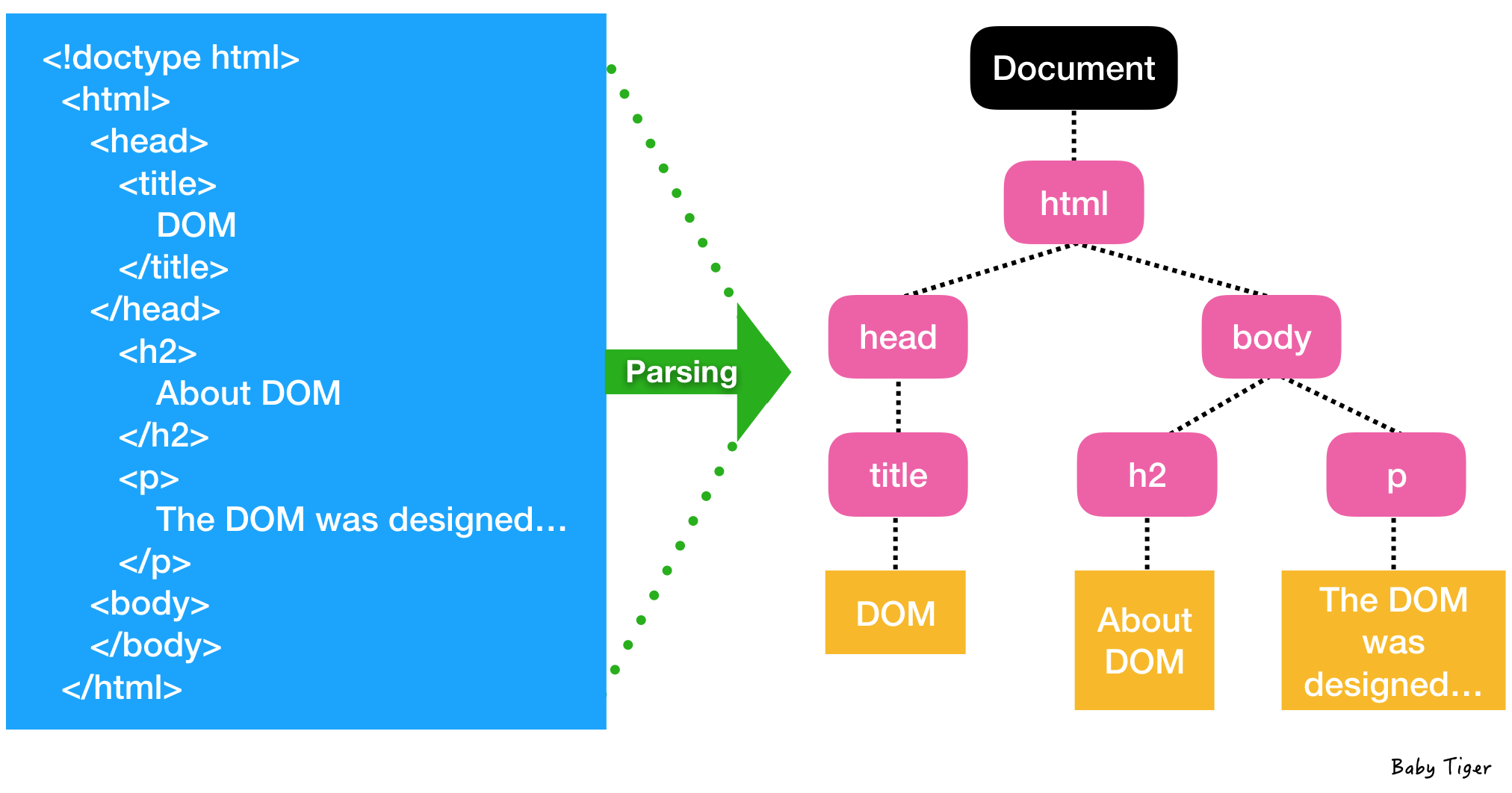
3.[React] Virtual DOM과 브라우저의 렌더링 과정

리액트의 주요 특징 중 하나는 Virtual DOM을 사용한다는 것입니다.
2021년 5월 20일
4.[React] defaultProps와 PropTypes를 이용한 props의 기본값 설정과 타입 체크

defaultProps를 사용하면 부모 컴포넌트에서 자식 컴포넌트로 해당 속성을 지정하지 않았을 때, 지정할 기본값을 설정할 수 있다.propTypes의 타입 확인은 defaultProps에도 적용되게 하기 위하여 defaultProps가 처리된 뒤에 일어난다.
2021년 5월 22일
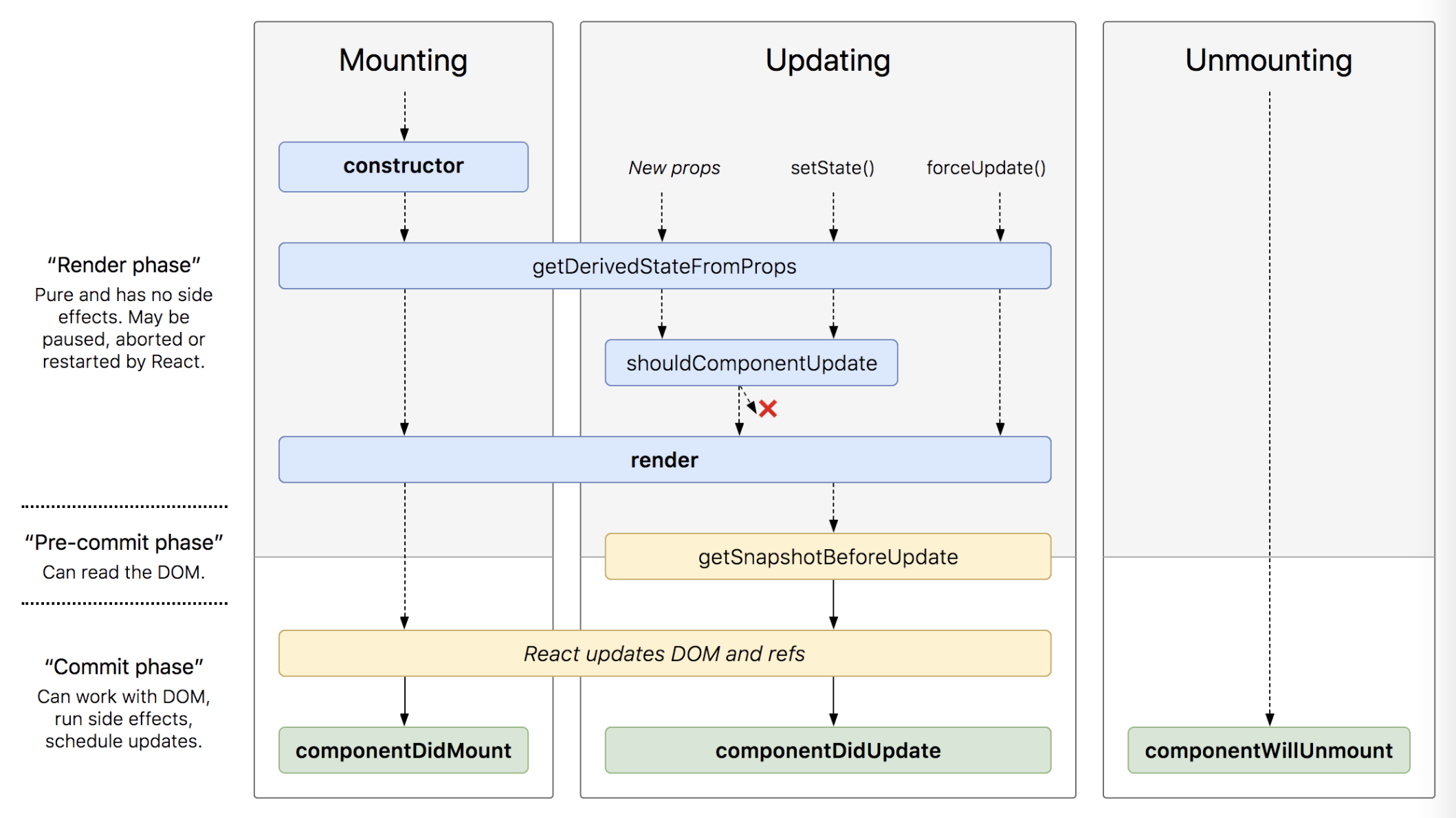
5.[React] 컴포넌트의 LifeCycle 메서드

React의 모든 컴포넌트에는 LifeCycle(수명 주기)가 존재한다. LifeCycle 메서드는 클래스형 컴포넌트에서만 사용가능하며, 함수형 컴포넌트에서는 사용할 수 없다. 대신 Hooks를 사용하여 비슷한 작업을 처리할 수 있다.LifeCycle은 크게 3가지의
2021년 5월 24일