최근 Java Spring 공부하다가 TDD, DI 등 NestJS를 하면서 얼렁뚱땅 넘어간 개념들을 다시 톺아보는 기회를 가졌었다.
최근에 테크 유튜브 잇섭님이 주연테크 V28UE 모니터 제품을 리뷰하면서 해당 제품이 한달 째 재고가 없다... 🥲
그래서 이번 기회에 NestJS에 Jest 테스트 도구로 테스트 주도 개발론을 직접 적용 해봄으로써 TDD에 한 걸음 더 다 가보자.
1. Overview
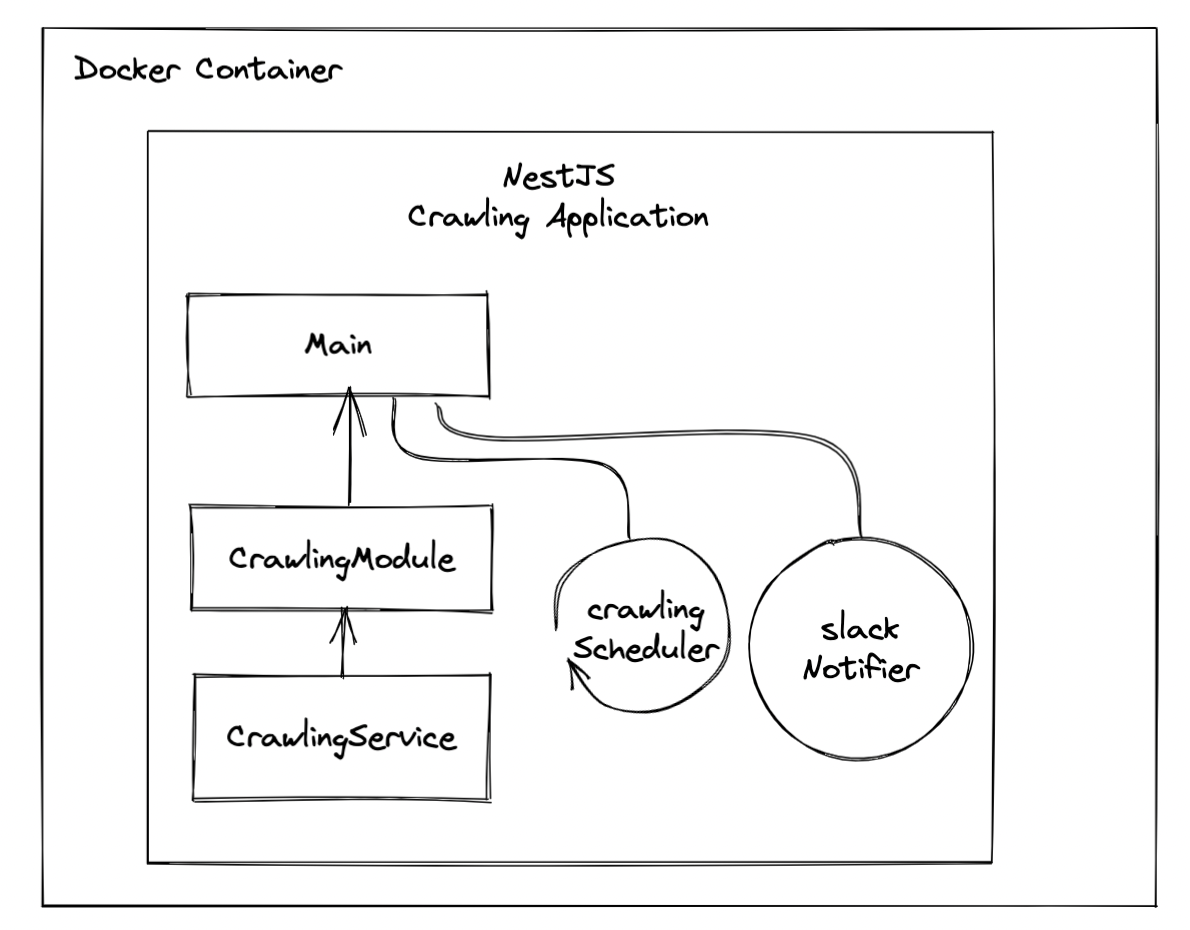
1-1. Architecture

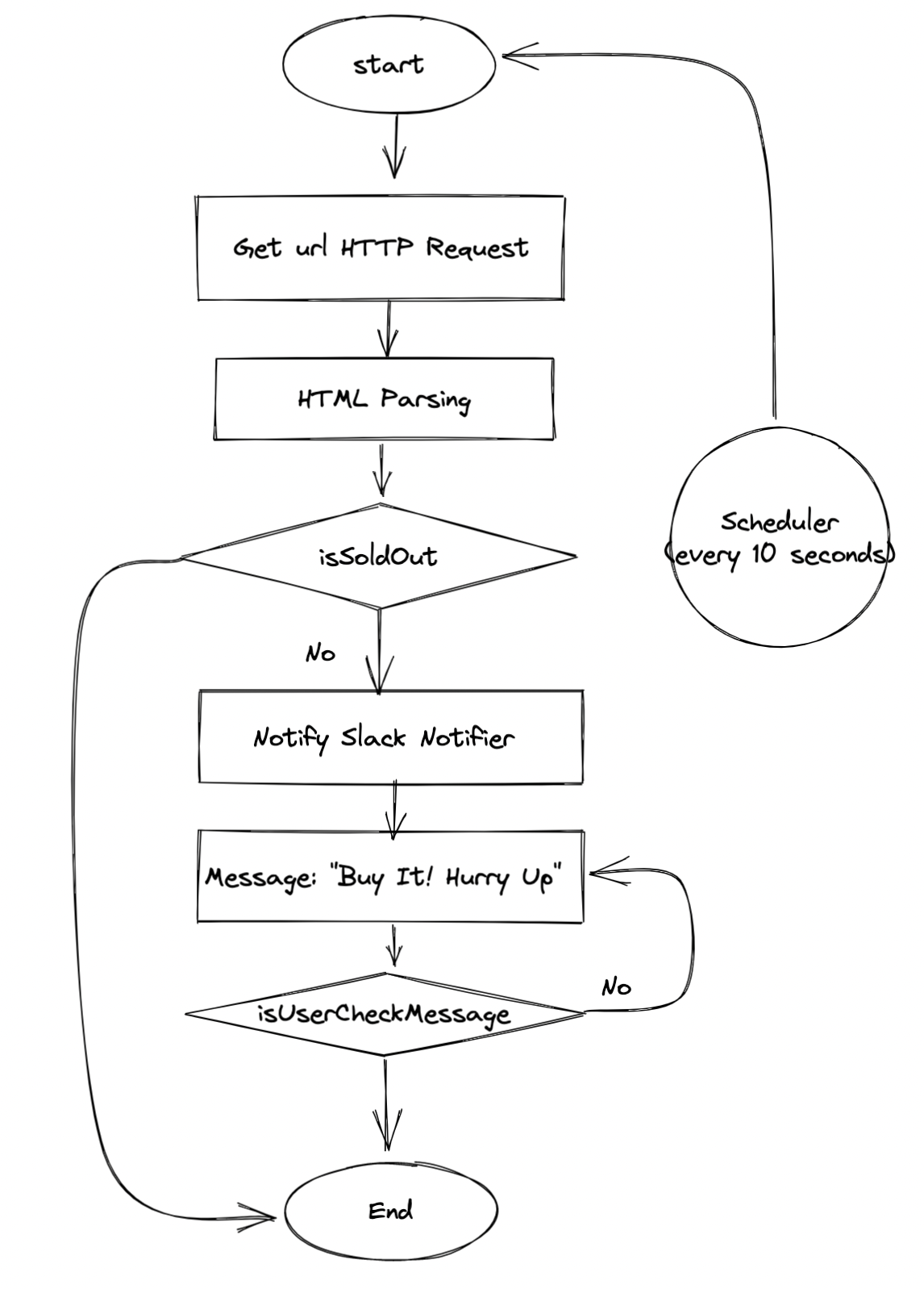
1-2. FlowChart

- CrawlingService
- Scheduler
- Slack Notifier
- Run on Docker Container
1-3. Setting Up Package
우선 필요한 패키지들을 설치해줍니다.
> npm i --save-dev @nestjs/testing
> npm i --save @nestjs/axios그리고 package.json에서 jest setting 에 verbose: true 를 줘야지 테스트 돌리고나서 좀 자세하게 나온다. (어쩐지 console.log도 안보이더라...) 😒
그리고 jest에서 rootDir를 src로 쓸려면 moduleNameMapper를 jest config에서 설정해줘야한다.
{
// ...
"jest": {
// ...
"verbose": true, // test 할 때 자세히 보기 설정
"moduleNameMapper": {
// rootDir를 src로 설정.
"^src/(.*)$": "<rootDir>/$1"
}
}
}