이거 하다가 모르는 거 찾을 때 나오던 그 사이트 중 하나네요! 신기합니다.
대학에서 컴퓨터 프로그래밍을 전공하기는 했지만, 그 때는 공부하기가 너무 싫었던 것 같습니다.
그러다 돌아돌아서 다시 프로그래밍을 해야겠다고 마음을 먹게 되었습니다.
직장에서 만난 상사께서 멋진 분이셨거든요.
여튼 좋은 기회로 스파르타 왕초보 웹개발 종합반에 들게 되어서 포스팅을 하고 있네요.
개발일지를 쓰면 좋다고 해서 말이에요.
1주차의 내용은 다행히도 제가 기존에 알고 있던 내용들이 대부분이라서 새롭게 써본 부트 스트랩 주소랑 중요 내용들만 올려봅니다.
소프트웨어는 Pycharm Professional
그외에 JetBrains을 가입했는데, 이건 Pycharm 때문인 것 같네요.
AWS 또한 가입했는데, 이건 추후에 DBMS 관련 내용으로 사용할 것 같다는 추측을 해봅니다.
HTML : 구역과 텍스트를 나타내는 코드
CSS : 구역을 꾸며주는 것
JS : 브라우저가 알아들을 수 있는 언어 (function() 같은 것)
**정렬은 ctrl + alt + L (windows 기준)
// vscode의 경우에는 관련 플러그인을 설치하고 기능 설정을 하면 편합니다

연습용 로그인 페이지 (따라하기만 한거지만)
** 주석은 ctrl + / 를 하면 바로 적용됩니다. 다른 에디터에서도 되는지 확인을 해봐야겠습니다.
부트 스트랩 : 말하자면 예쁜 디자인 모아둔 것
부트스트랩 링크 (ver 4.0)
저는 디자인을 정말 못하는데 부트 스트랩으로 대부분 해결이 가능해서 좋았습니다.
현장에서도 엄청 많이 쓰고 있죠.
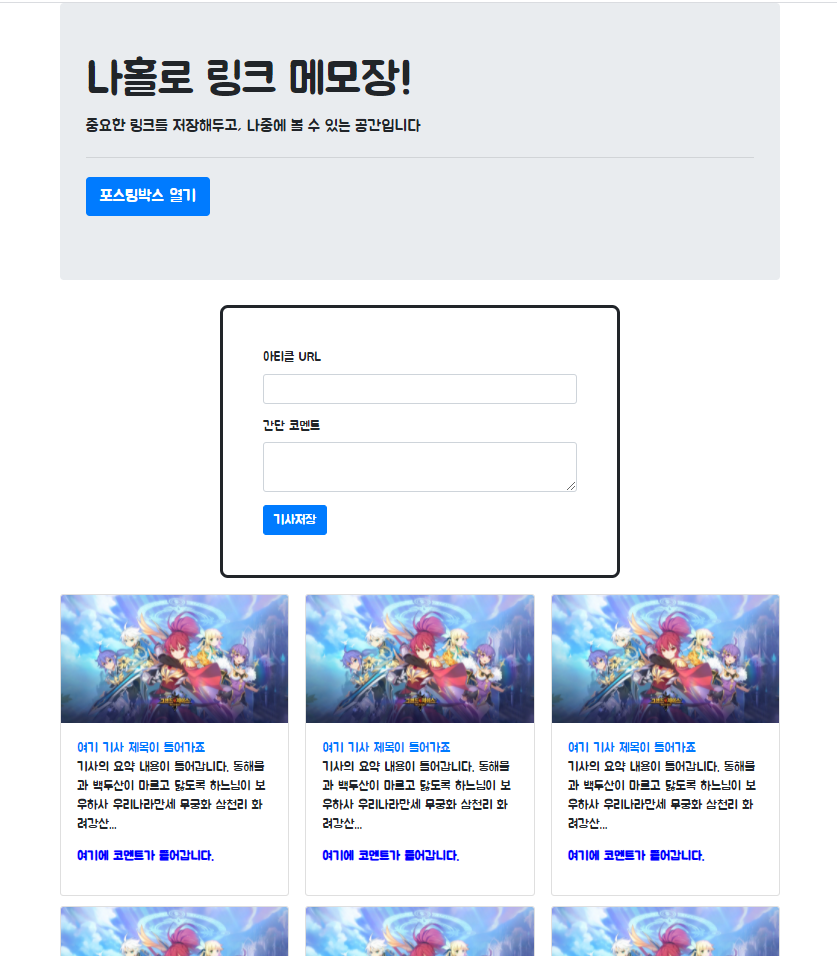
아래는 부트스트랩 연습한 화면입니다.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400&family=Jua&family=Yeon+Sung&display=swap"
rel="stylesheet">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
.article {
width: 500px;
border-width: 1px;
border: solid;
padding: 50px;
margin: 20px auto;
border-radius: 10px;
}
</style>
<script>
function hey(){
alert('안녕');
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅박스 열기</a>
</p>
</div>
<div class="article">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<label for="exampleTextarea">간단 코멘트</label>
<textarea class="form-control" id="exampleTextarea" rows="2"></textarea>
</div>
<button type="submit" class="btn btn-primary">기사저장</button>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a onclick="hey()" class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="https://pbs.twimg.com/media/DZ1rqDRVoAA7GXH.jpg" alt="Card image cap">
<div class="card-body">
<a class="card-title" href="https://www.naver.com">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
JS는 지금도 어렵지만, 그래도 대학 때 보다는 눈에 잘 들어와서 다행이라고 생각합니다.
-
리스트: 순서를 지켜서 가지고 있는 형태입니다.
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_list = [1,2,'hey',3] // 로 선언 가능 b_list[1] // 2 를 출력 b_list[2] // 'hey'를 출력 // 리스트에 요소 넣기 b_list.push('헤이') b_list // [1, 2, "hey", 3, "헤이"] 를 출력 // 리스트의 길이 구하기 b_list.length // 5를 출력 -
딕셔너리: 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능! // 또는, let b_dict = {'name':'Bob','age':21} // 로 선언 가능 b_dict['name'] // 'Bob'을 출력 b_dict['age'] // 21을 출력 b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기 b_dict // {name: "Bob", age: 21, height: 180}을 출력 -
리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}] // names[0]['name']의 값은? 'bob' // names[1]['name']의 값은? 'carry' new_name = {'name':'john','age':7} names.push(new_name) // names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}] // names[2]['name']의 값은? 'john'
-
기본 생김새
// 만들기 function 함수이름(필요한 변수들) { 내릴 명령들을 순차적으로 작성 } // 사용하기 함수이름(필요한 변수들); -
예시
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수 function sum(num1, num2) { console.log('num1: ', num1, ', num2: ', num2); return num1 + num2; } sum(3, 5); // 8 sum(4, -1); // 3
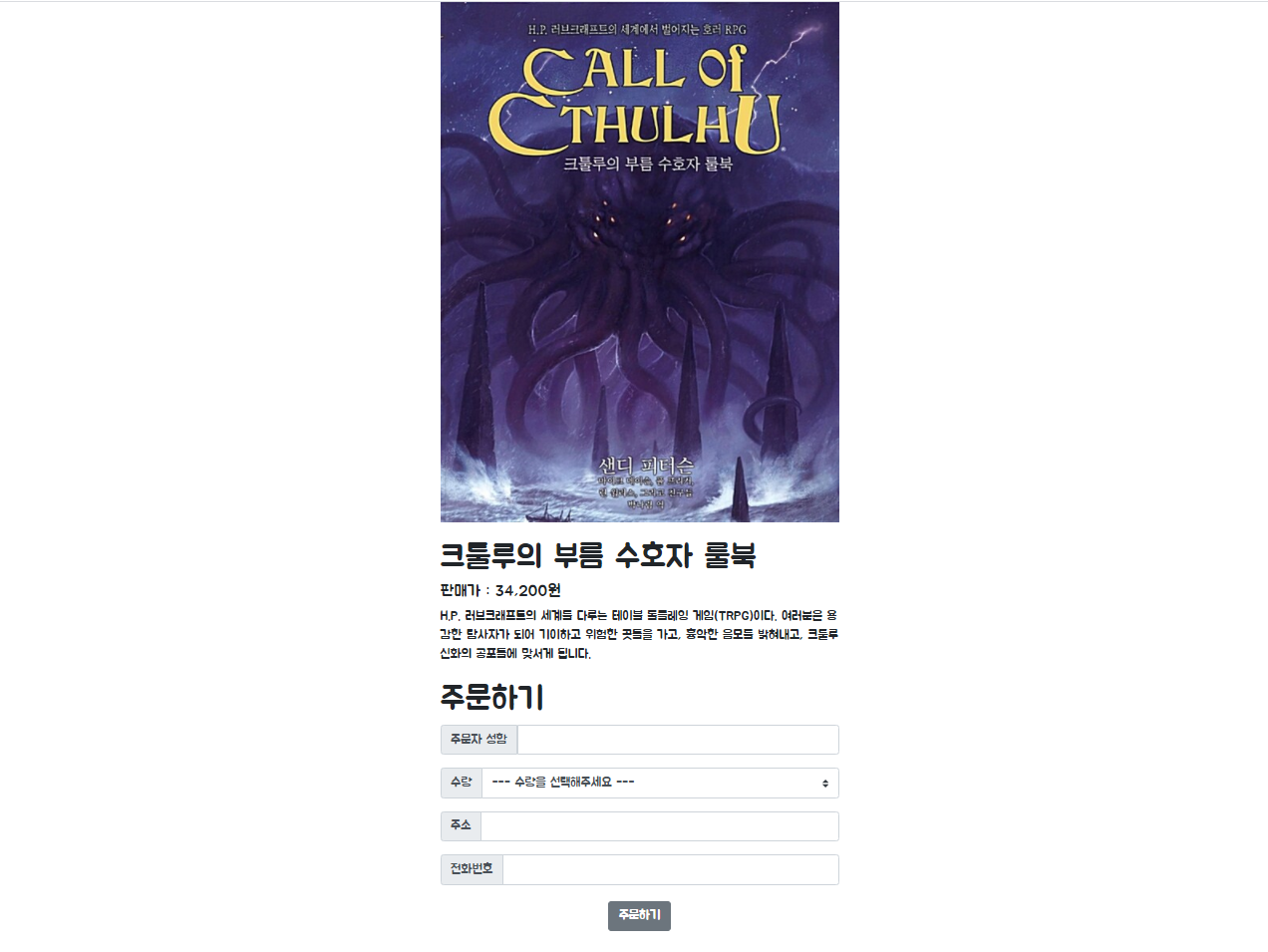
마지막으로 1주차 숙제로 제출한 것도

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400&family=Jua&family=Yeon+Sung&display=swap"
rel="stylesheet">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<style>
* {
font-family: 'Jua', sans-serif;
}
.img_area {
width: 500px;
margin: auto;
}
.button_position {
display: block;
margin: auto;
}
.goods_info {
width: 500px;
/* padding: 50px;*/
margin: 20px auto;
}
</style>
<script>
function order(){
alert('주문이 완료되었습니다!');
}
</script>
<title>스파르타코딩클럽 | 01주차 숙제</title>
</head>
<body>
<div>
<div class="img_area">
<img src="https://image.aladin.co.kr/product/9573/37/cover500/8988060393_1.jpg">
</div>
<div class="goods_info">
<h1>크툴루의 부름 수호자 룰북</h1>
<h5>판매가 : 34,200원</h5>
<span>H.P. 러브크래프트의 세계를 다루는 테이블 롤플레잉 게임(TRPG)이다.
여러분은 용감한 탐사자가 되어 기이하고 위험한 곳들을 가고, 흉악한 음모를 밝혀내고, 크툴루 신화의 공포들에 맞서게 됩니다.</span>
</div>
<div class="goods_info">
<h1>주문하기</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 성함</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected> --- 수량을 선택해주세요 --- </option>
<option value="1">1권</option>
<option value="2">2권</option>
<option value="3">3권</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<div>
<button type="button" onclick="order()" class="btn btn-secondary button_position">주문하기</button>
</div>
</div>
</body>
</html>