딱 일주일만에 정리를 올리는 것 같네요!
방금 전에 2주차 숙제를 제출해서 2주차 정리를 올리고 있습니다.
지난주, 이번주는 직장에서 정신없이 지나가서 낮에 짬짬히 못 들은 게 아쉽습니다.
2주차에는 JS (JQuery) 와 Ajax 내용을 진행했습니다.
사실 몇 번 써본 적은 있었는데 어설프게만 쓰고 있었어서 재밌게 따라갔습니다.
Javascript : 브라우저가 알아들을 수 있는 언어
jQuery : JS 라이브러리
Ajax : JS 라이브러리. JS를 통해서 비동기적으로 서버와 통신하는 방식
Json : 속성-값 쌍 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷


버튼을 누를 때마다 짝수번 눌렸는지, 홀수번 눌렀는지 알려주는 JS 코드
<script>
let count = 1;
function hey(){
if(count % 2 == 0){
alert('짝수입니다')
} else {
alert('홀수입니다')
}
count += 1;
}
</script>

이건 버튼 누를 때마다 특정 영역이 보이거나 안보이게 하는 코드
<script>
function openclose(){
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide();
$('#btn-posting-box').text('포스팅박스 열기');
} else {
$('#post-box').show();
$('#btn-posting-box').text('포스팅박스 닫기');
}
}
</script>이건 Ajax 기본 골격!
GET 방식은 url 뒤에 보이고 POST는 안 보인다.
통신에 성공하면 결과 값을 담아서 함수를 실행하는 형식
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
오픈 API를 사용하기!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM'];
let gu_mise = rows[i]['IDEX_MVL'];
let temp_html = `` // 작은 따옴표 아님!!
if(gu_mise>30){
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`
}
$('#names-q1').append(temp_html)
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
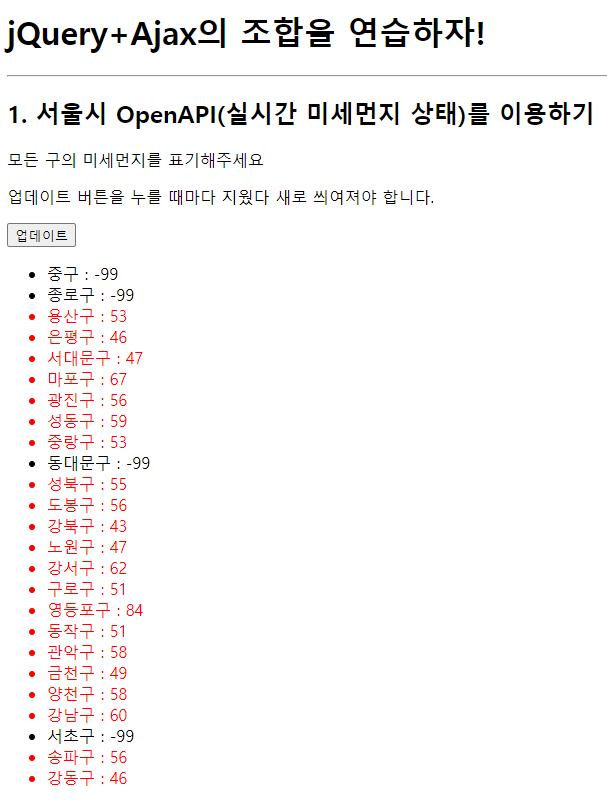
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>

따릉이 API로 연습하기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.bad {
color: red;
font-weight: bold;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function(response){
let rows = response["getStationList"]["row"];
for (let i = 0; i < rows.length; i++) {
let cradle_location = rows[i]['stationName'];
let cradle_num = rows[i]['rackTotCnt'];
let bike_count = rows[i]['parkingBikeTotCnt'];
let temp_html = ''
if (bike_count < 5) {
temp_html = `<tr class="bad">
<td>${cradle_location}</td>
<td>${cradle_num}</td>
<td>${bike_count}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${cradle_location}</td>
<td>${cradle_num}</td>
<td>${bike_count}</td>
</tr>`
}
$('#names-q1').append(temp_html);
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
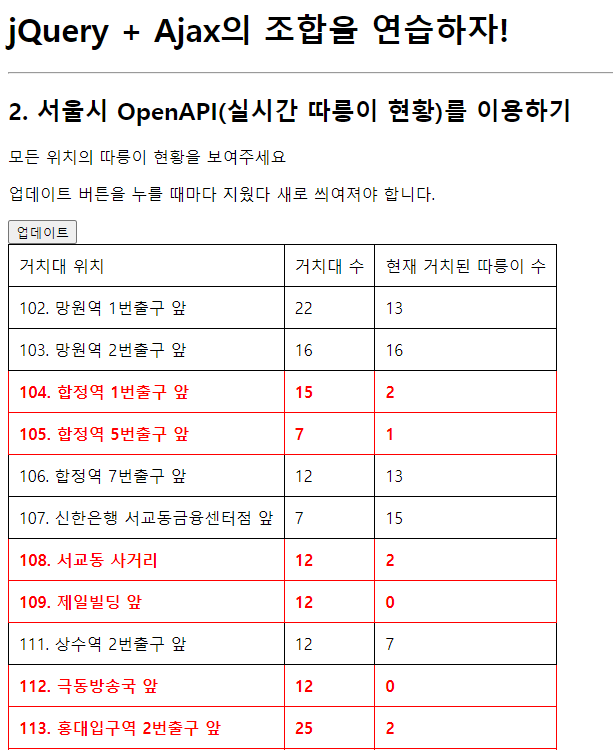
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
버튼 누를 때마다 고양이 사진 나오는 API 응용하기
개인적으로는 이런 API도 있단 말이야?? 했네요.
img 태그 바꾸기 << 같은 검색어로 해결했습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response){
let imgurl = response[0]['url'];
$("#img-cat").attr("src", imgurl);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 랜덤 고양이 사진 API를 이용하기</h2>
<p>예쁜 고양이 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">고양이를 보자</button>
<div>
<img id="img-cat" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
</div>
</div>
</body>
</html>그리고 2주차 숙제!

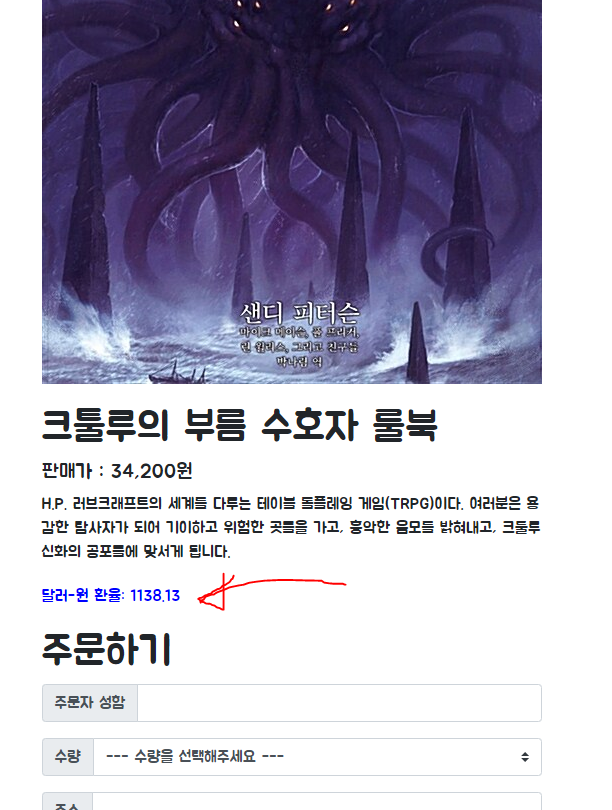
1주차 숙제에 환율 API을 이용해서 로딩 될 때마다 환율이 적용되도록 했습니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Gaegu:wght@300;400&family=Jua&family=Yeon+Sung&display=swap"
rel="stylesheet">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<style>
* {
font-family: 'Jua', sans-serif;
}
.img_area {
width: 500px;
margin: auto;
}
.button_position {
display: block;
margin: auto;
}
.goods_info {
width: 500px;
/* padding: 50px;*/
margin: 20px auto;
}
.realTime {
color: blue;
}
</style>
<script>
function order() {
alert('주문이 완료되었습니다!');
}
$(document).ready(function () {
exchange_rate();
});
function exchange_rate() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate'];
let temp_html = `<span class="realTime"> ${rate}</span>`;
$('#realTime_exchangeRate').append(temp_html);
}
})
}
</script>
<title>스파르타코딩클럽 | 01주차 숙제</title>
</head>
<body>
<div>
<div class="img_area">
<img src="https://image.aladin.co.kr/product/9573/37/cover500/8988060393_1.jpg">
</div>
<div class="goods_info">
<h1>크툴루의 부름 수호자 룰북</h1>
<h5>판매가 : 34,200원</h5>
<span>H.P. 러브크래프트의 세계를 다루는 테이블 롤플레잉 게임(TRPG)이다.
여러분은 용감한 탐사자가 되어 기이하고 위험한 곳들을 가고, 흉악한 음모를 밝혀내고, 크툴루 신화의 공포들에 맞서게 됩니다.</span>
</div>
<div class="goods_info">
<span class="realTime" id="realTime_exchangeRate">달러-원 환율:</span>
</div>
<div class="goods_info">
<h1>주문하기</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자 성함</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected> --- 수량을 선택해주세요 ---</option>
<option value="1">1권</option>
<option value="2">2권</option>
<option value="3">3권</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
</div>
<div>
<button type="button" onclick="order()" class="btn btn-secondary button_position">주문하기</button>
</div>
</div>
</body>
</html>저는 태그를 append 하는 방식으로 진행했는데, 결과 예시 코드를 보니까 text를 대체하는 방식으로도 진행이 가능하더라구요.
코딩을 하는데 꼭 이렇게 해야한다! 이런 건 없으니까 이런 방법도 있었구나! 하고 알아두면 좋을 듯!
