리액트 훅에서 css in js 인 스타일드 컴포넌트를 활용하여
모달창과 tag 창을 만들어 보았다.
예전에 배웠던 라우터도 까먹지 않기 위해서 tag / tab 에 라우터기능도 괜히 넣어본다 ..
React Hook
💅 styled-components
- Modal 창 구현하기
- Tag / Tab 창 구현하기
1. Modal


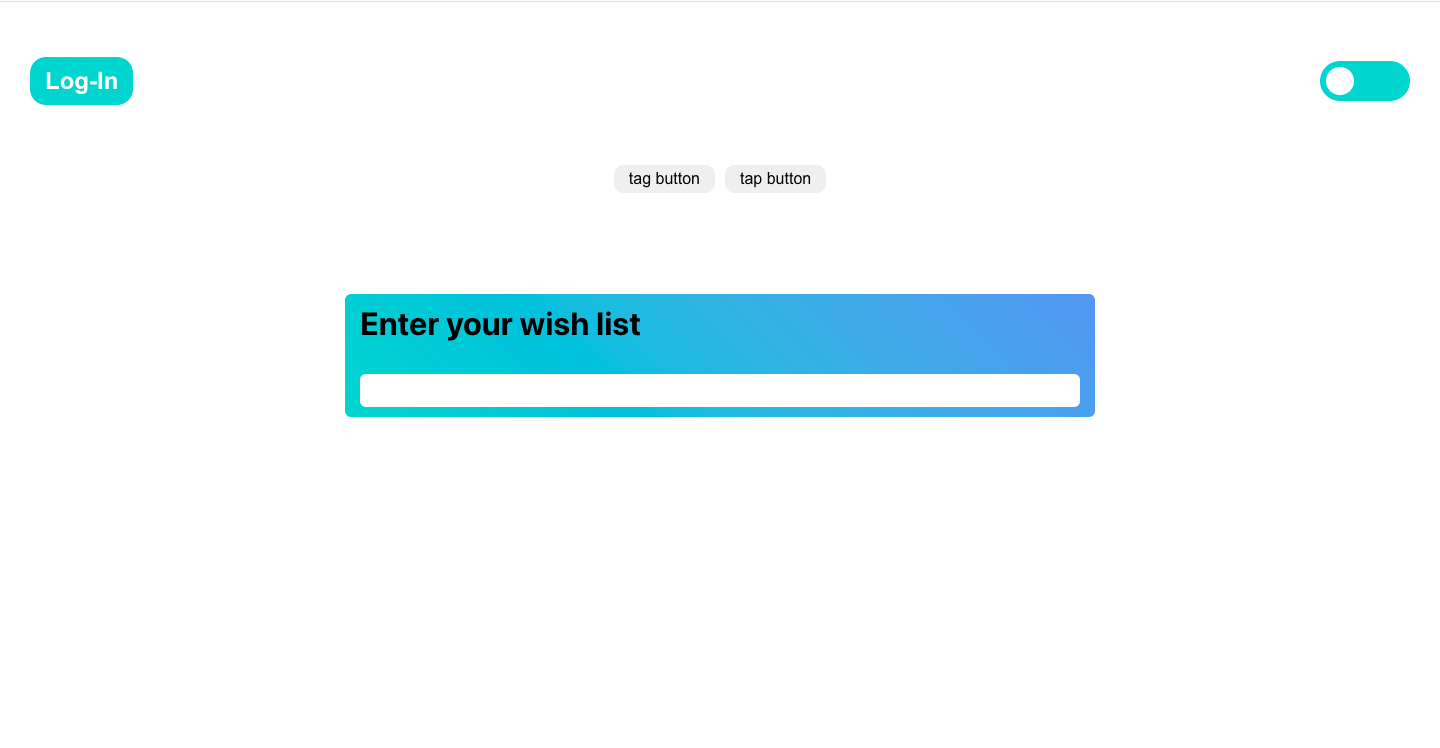
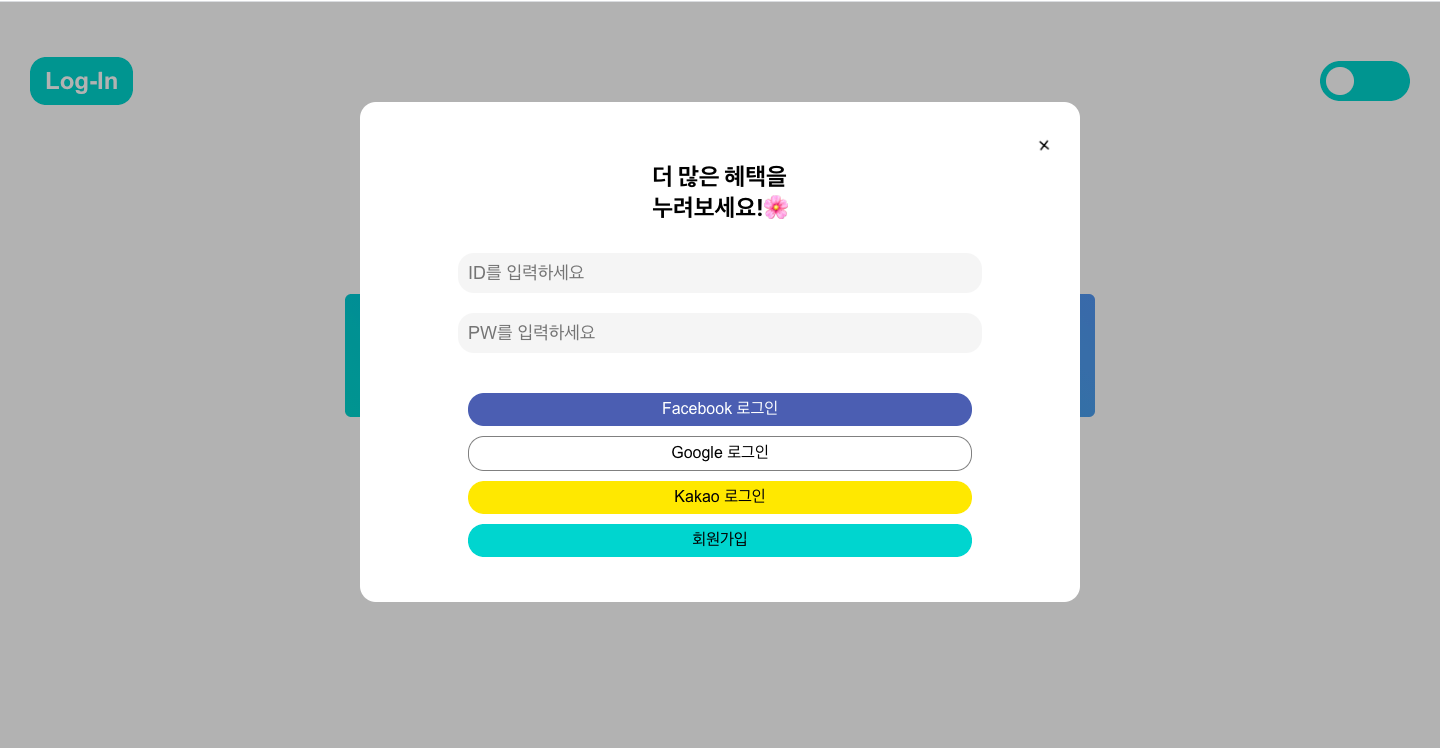
첫화면에서 (랜딩페이지 안만드는 쿨함.) 로그인 버튼을 누를 시
로그인 창이 모달창으로 나타나는 별 특별할것 없는 기능이다.
동영상 올리는법을 알았다면 좋으련만 ..
스르륵 내려오는 효과도 있고 엑스버튼 누르면 귀엽게 움직이는효과도 넣었는뎁 ㅠ0ㅠ ㅋ
🌿 모달창 수도코드
- Log-In 버튼과 모달창을 전부 만든다.
- 모달창을 만들땐 모달배경까지 만들어야 한다.(모달창 제외한 나머지는 어둡게 표현하기 위해서)
- 모달창의 초기값은 false 로 하여 맨 처음 페이지에서는 안보이도록 한다.
- Log-In 버튼을 onClick 할 시 모달창이 true 로 되며 나타난다.
- 나타날때 위에서 스르륵 나타나는 효과 추가한다.
- x 표시를 onClick 할 시 모달창은 다시 false 가 된다.
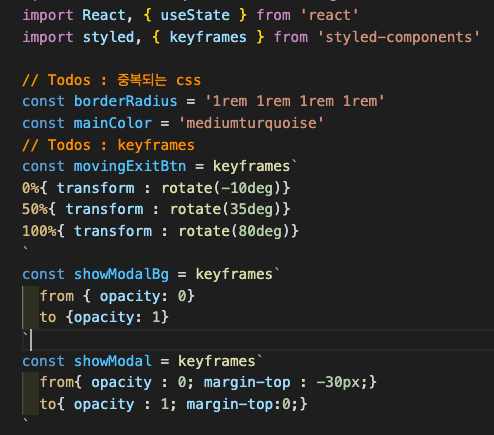
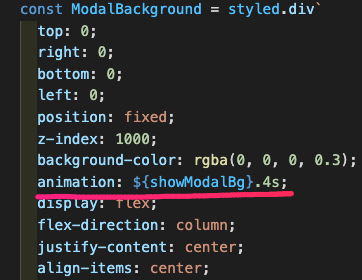
🌿 모달창 styled components
css 에서 자주 썼던 키프레임이나 hover 등등
styled components 에서는 어떻게 쓰는지 궁금해서 정리해봤다.
1. keyframes


@keyframes{} 가 아닌,
기존 스타일드 컴포넌트 작성방식과 똑같이 상수명을 작성하고 keyframes 를 넣으면 끝! 더 간단하다.
그리고 keyframes 를 쓰는 순간 styled-components 에 자동으로 import 된다. 신기하다.!
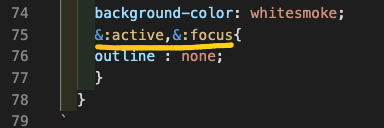
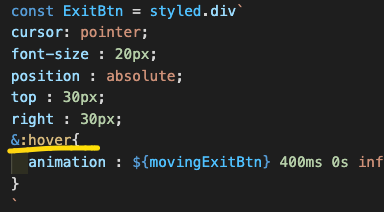
2. hover / active / focus


hover / active / focus 와 같이 사용자의 어떤 액션에 의해서 취해지는 것들 또한 스타일드 컴포넌트에서 사용 가능하다.
적용할 엘리먼트안에 &: 만 붙이면 만사오케이!
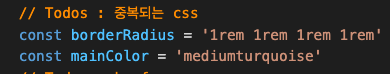
3. 중복되는 css
css 에서 중복되는 컬러같은 경우 매번 작성하기보다
var--color-컬러변수명
이렇게 지정해두었었다. 스타일드 컴포넌트에서는 역시나 더 간단하다.


넘나최고 아닙니까?
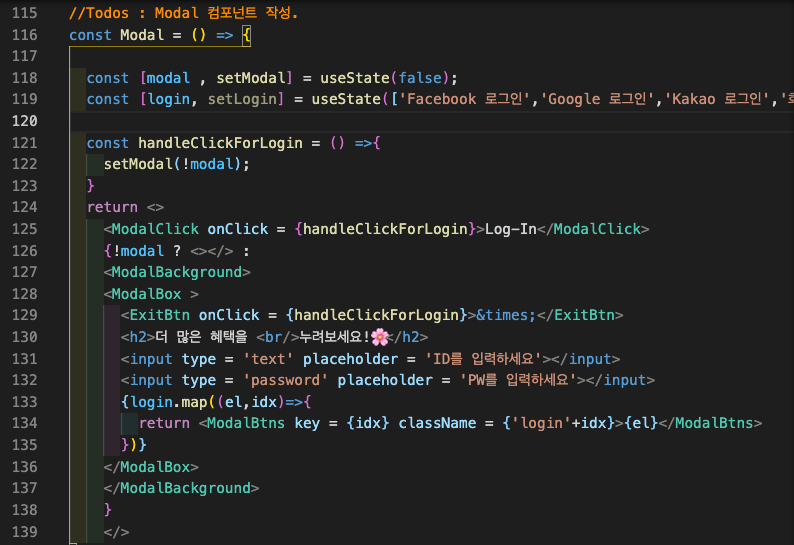
🌿 모달창 component

지금보니 styled-components 로 너무 떡칠해놔서 좀 더 깔끔하게 써야겠다 ㅎ
여튼 모달창컴포넌트는 이렇게 구성되어 있다.
미리 로그인버튼, 모달창 두개다 만들어 놓은 후
useState 로 모달창의 초기값은 false 로 지정해둔다.
그래야 첫 화면에서 보이지 않기 때문.
만약 handleClickForLogin 버튼을 누를 시 setModal은 modal 의 반대로 움직일 예정. 그 식을 삼항연산자로 작성한다.
!modal ? <></>없어지고(null 로 해도 상관없음) : 아니면 모달창쇼업.
2. Tag / Tab
이름도 헷갈리는 이 두녀석을 같이 붙인 이유는..
까먹을까봐 괜히.. 아무의미없는 .. 브라우저 라우터를 사용해봤기 때문이다. 깔깔.
🌿 리액트 라우터 돔

react-router-dom 을 먼저 npm 인스톨 해준 후
( npm i react-router-dom )
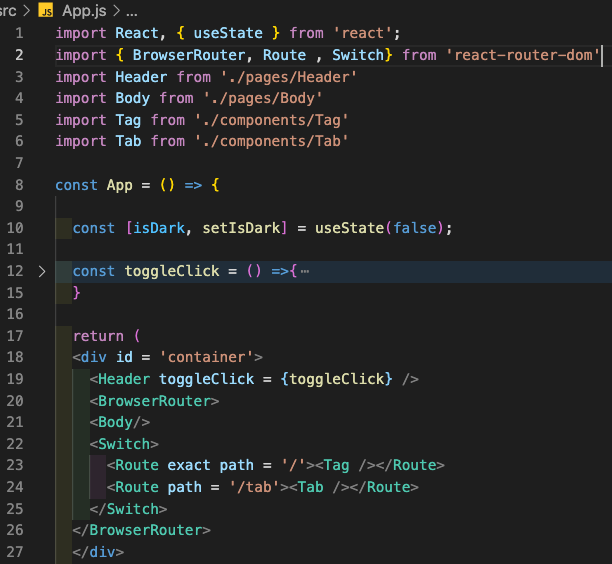
컴포넌트의 최상단, App.js 에 BrowserRouter, Route , Switch 를 작성해준다.
아까의 모달창은 Header 컴포넌트 안에 있었던 것이고,
tag,tab 은 Body 컴포넌트 안에 있기 때문에
브라우저라우터, 스위치, 그리고 라우터로 각각 경로에 맞게 감싼다.
여기서, 첫번째 경로를 '/tag' 했더니 전혀 작동하지 않았다.
첫번째는 무조건 '/' 으로 해줘야 하나보다.
그리고 이럴땐 ? exact 절대로 빼먹지 않긔ㅎ

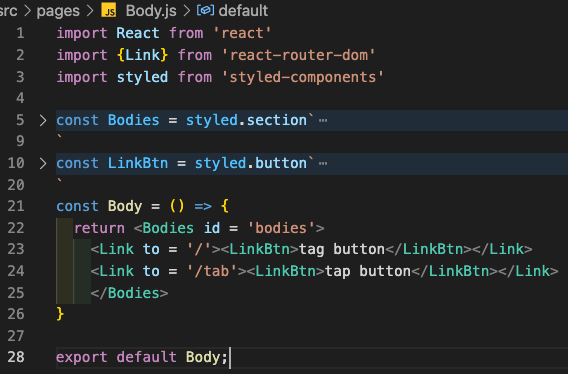
Body 컴포넌트 안에는 Link to 로 경로에 맞게 지정해 주고,
그 안에는 클릭 시 이동할 버튼을 작성한다.
이렇게 각 tag / tab 버튼을 만들어서 경로가 잘 이동된다면
본격 각 컴포넌트에 들어가 창을 만들어보도록 한다.


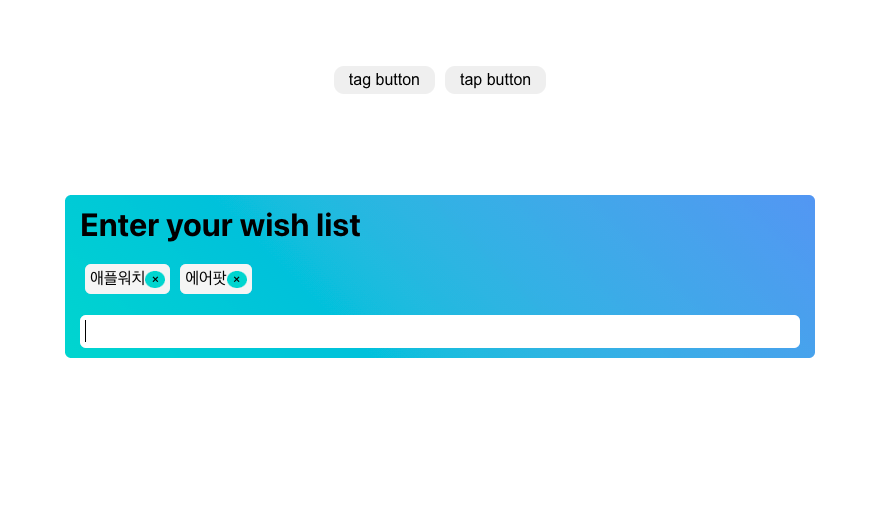
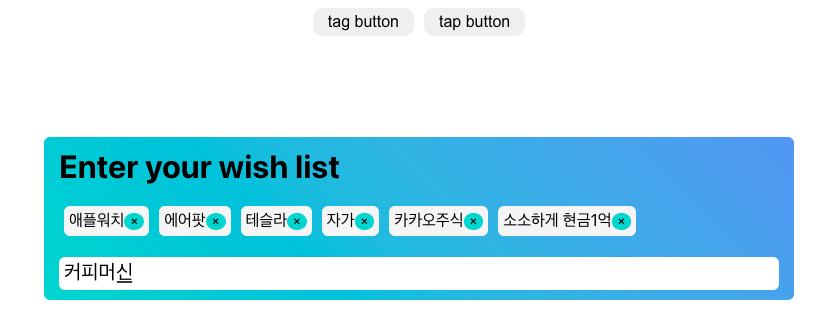
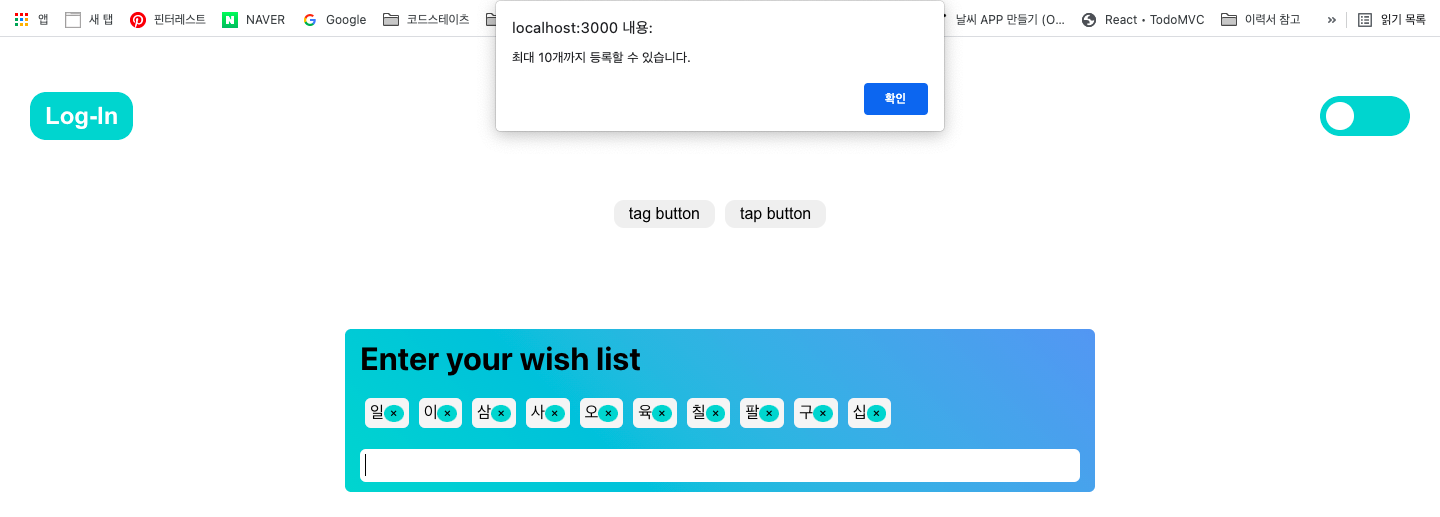
🌿 Tag 수도코드
- 맨 처음 화면이 뜰때 input 창에 커서가 놓여지게 하기 -> useRef,useEffect
- useState 로 기본 태그 걸려지게 하기.
- input 창에 작성 후 엔터치면 태그 되기.
- 태그가 10개가 넘으면 경고창 뜨기
- 각 태그들 누르면 없어지기.
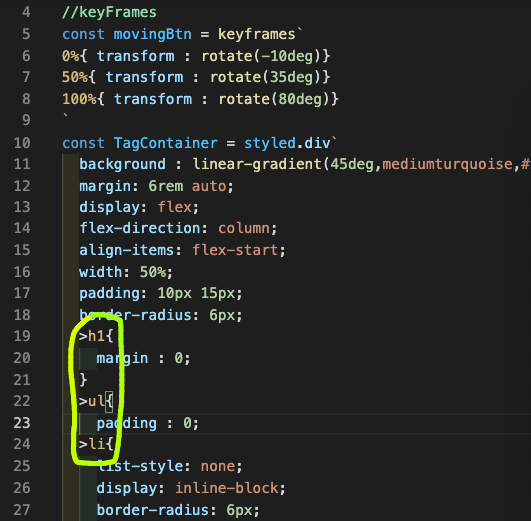
🌿 Tag styled components
스타일 적 요소는 이미 앞에서 말했기 때문에 세세하게 다루지는 않겠음.
모달창을 만들때 너무 styled-components 로 떡칠하는게 그렇게 좋아 보이지는 않아서 이번에는 약간 다른방식을 썼다.

파악하기 더 쉽지 않나용?

맨 첫 TagContainer 만 css in js 처리를 해주고 그 안에서 스타일을 처리했다.
>h1{} >ul{} >li{}이렇게도 사용 가능하다.
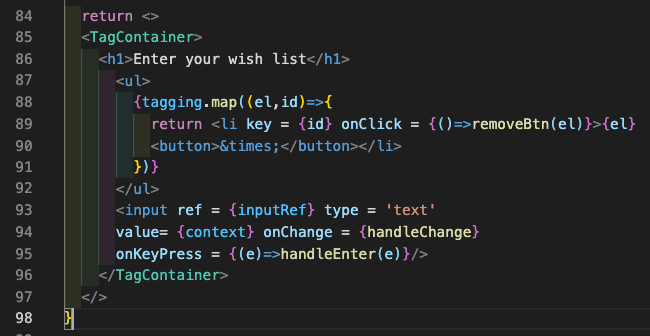
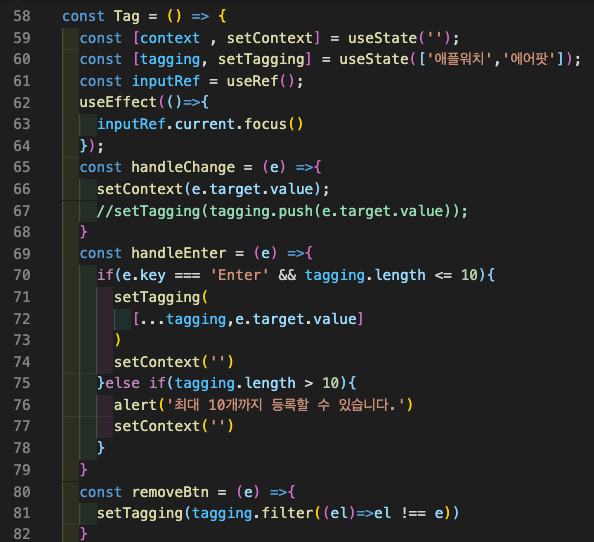
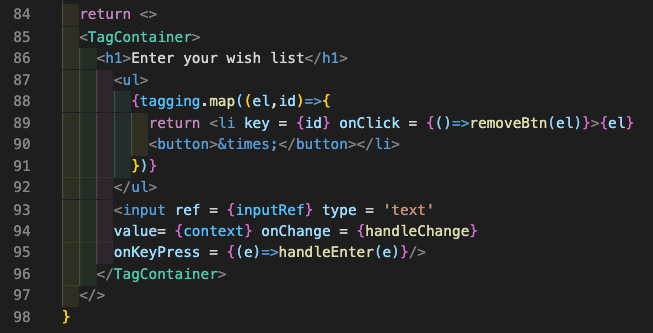
🌿 Tag 컴포넌트


useRef 는 dom 처리나 video 같은걸 처리할때 사용한다고 했는데
다 모르겠고, 난 이거하나만큼 자신있습니다.
ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
그냥 처음 화면 켤때 input 창에 자동으로 포인터가 가게끔 하는 코드를 짰다.
이때 두번째 인자가 없는 useEffect 를 사용한 이유는 어떠한 동작이 일어날때만 사용하는게 아닌, 매 첫화면마다 커서를 둬야하기 때문에 사용했다.
useRef 에 inputRef 라는 변수명을 지정해준 다음
inputRef.currunt.focus ,
적용할 dom 에 ref 를 지정하면 끝이다.
그리고 코드 수정 전 캡쳐한거라 숫자가 약간 잘못됬는데
handleEnter 에서
e.key === 'Enter' && tagging.length < 10 ,
else if(tagging.length >=10) 이 제대로 된 코드다.

10개넘게 작성하면 alert 경고창뜨기!
다음엔 더 간지나는 모달로 경고창을 만들어봐야겠다. (다음엔 setTimeOut 적용 ㄱ?)

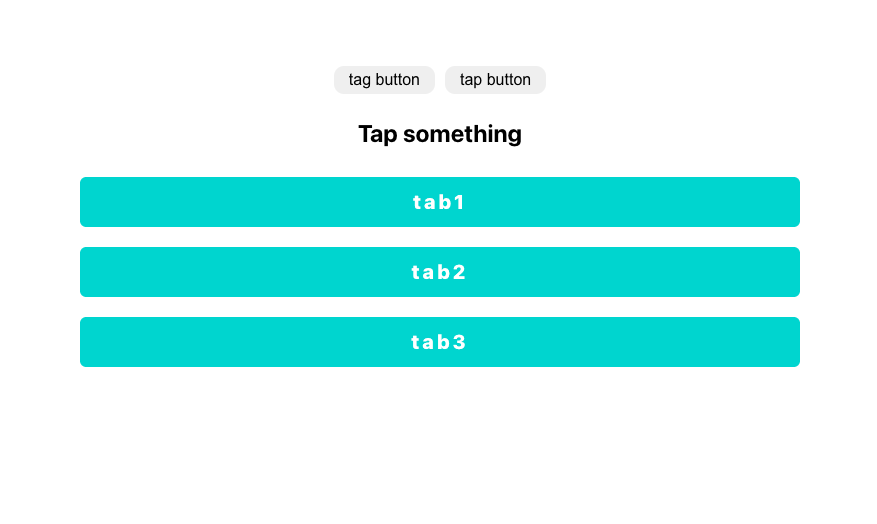
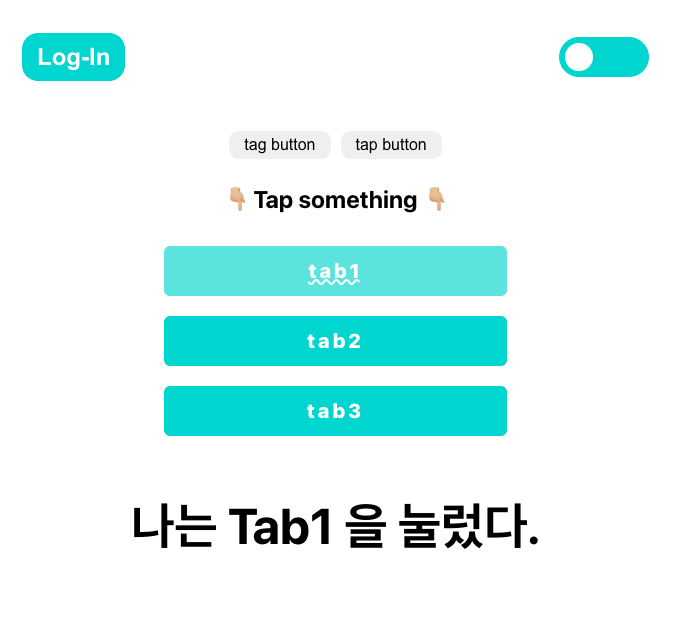
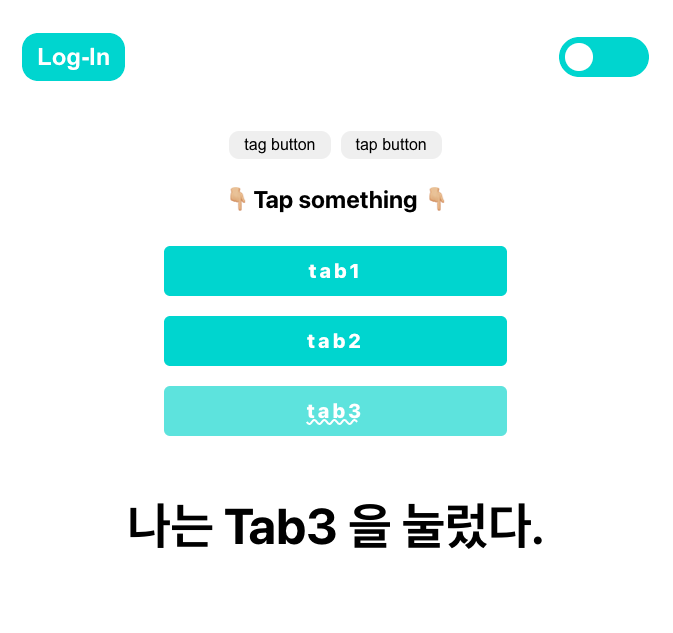
🌿 Tab 수도코드
진정 별거없는 tab 기능
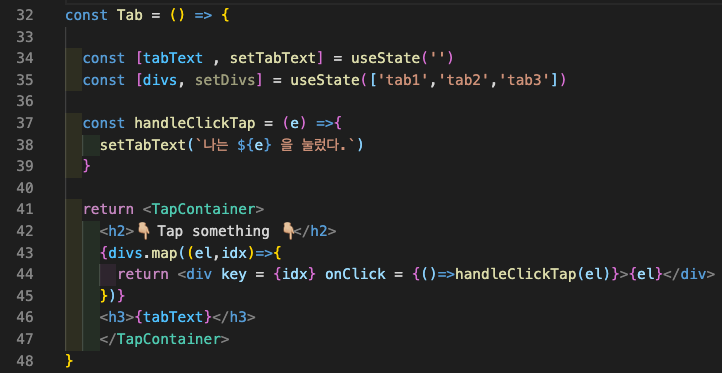
1. 총 만들 tab 을 map 으로 작성한다.(텍스트만 다를뿐 기능은 같기때문)
2. 각 탭을 누르면 h3 에 해당텍스트가 나타나지기 위해서,
만든 맵에 onclick 기능을 추가한다.
3. onclick 함수에 이벤트처리 하여 클릭하는 것마다 h3에 나타나게 한다.


🌿 Tab 컴포넌트

말하기 민망할정도로 별것 없다.
클릭시 해당 이벤트를 h3으로 내보내 주는것!