React-slick
리액트 슬라이드 라이브러리
✅ SimpleSlider 사용법
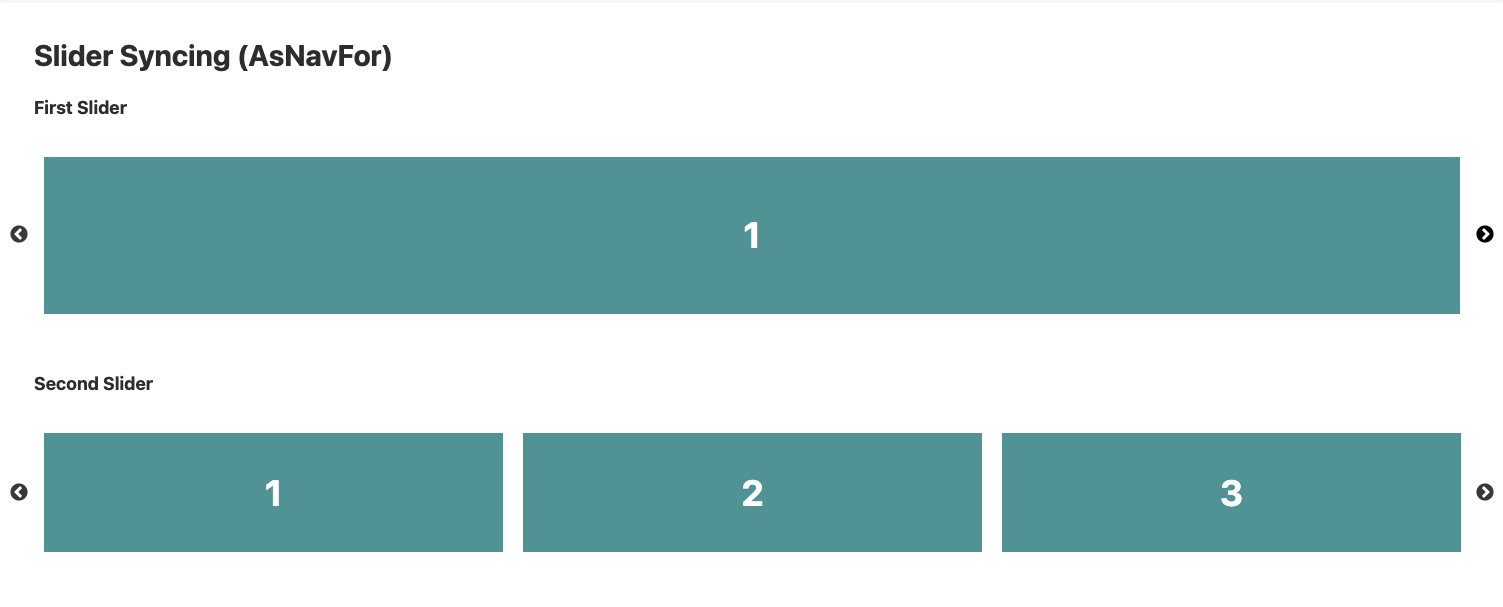
✅ AsNavFor로 슬라이더 동기화시키기
✅ Custom Arrows,appendDots
공식사이트 👉🏻 https://react-slick.neostack.com/

이번 4주 프로젝트에서 주로 사용된 React-slick,
하지만 제대로 알지못해 잘못 사용하고 있었던 React-slick 에 대해 소개도 할 겸
나처럼 쓰지말라고 남겨보도록 하겠다.
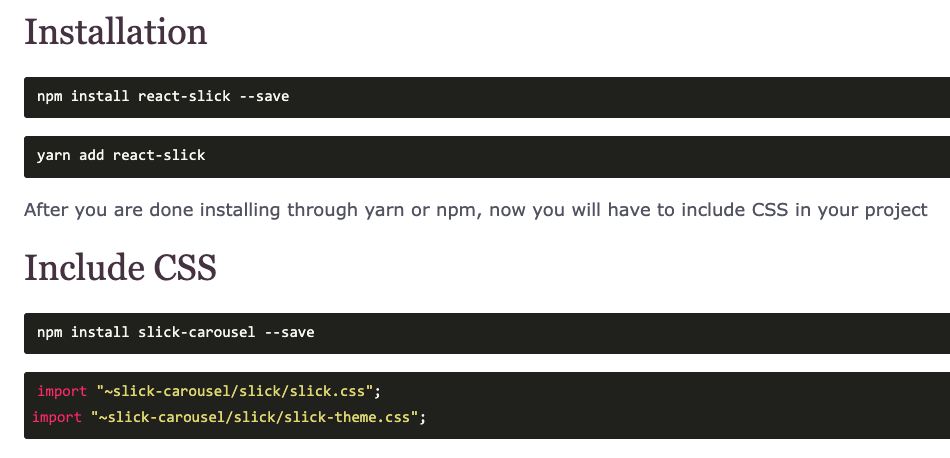
✅ React-slick 설치

기본설치와 슬라이더의 css 작업을 위한 npm 설치를 둘 다 해야한다.
나는 타입스크립트 환경에서도 사용했기 때문에
npx create-react-app react-ts-slick --template typescriptnpm i react-slick @types/react-slick slick-carousel두가지를 추가로 설치했다.
✅ simpleSlider
사실 슬라이더의 기본형태는 공식문서 들어가자마자 샘플코드가 나와있기도 하고 사용법도 가장 간단하다.

✍🏼 작성코드(모든 가게img 보기)
interface sliderProps {
autoplay?: boolean | number;
speed?: number;
loop?: boolean;
}
function AdminUploadStore(
props: IProps,
{ autoplay = true, speed = 300, loop = true }: sliderProps
): React.ReactElement {
//생략
const settings = useMemo<Settings>(
() => ({
dots: true,
arrows: false,
infinite: loop,
speed: 800,
slidesToShow: 1,
slidesToScroll: 1,
centerMode: true,
centerPadding: "0px",
autoplay: Boolean(autoplay),
autoplaySpeed: typeof autoplay === "boolean" ? 3000 : autoplay,
}),
[autoplay, loop, speed]
);
return (
<Slider {...settings}>
{imgs.map((el: any, idx: any) => {
return (
<StoreImgBox
className="store-img-box"
onClick={() => {
deleteImgHandler(el);
}}
key={idx}
>
<img src={el} alt={`${idx + 1}__${el}`} />
</StoreImgBox>
);
})}
</Slider>
//생략
)나는 타입스크립트를 적용했기 때문에 각 속성에 알맞는 타입을 interface 로 지정하는 작업을 추가했다.
그렇지 않다면 setting 라는 객체 안에 넣고싶은 속성들을 지정 후 JSX 형태에 넣어주면 된다.
아래 나와있는 공식문서를 이용해 어렵지 않게 구현할 수 있었다.

🤦🏻♀️ useMemo 는 사실 중복연산을 피하기 위한 방법으로 작성해봤는데
단순 스토어의 이미지 다섯개만 보여주는것이기 때문에 메모리를 많이 잡아먹지도 않고
굳이 쓰이지 않아도 될듯하다. (리팩토링 시 수정예정.)
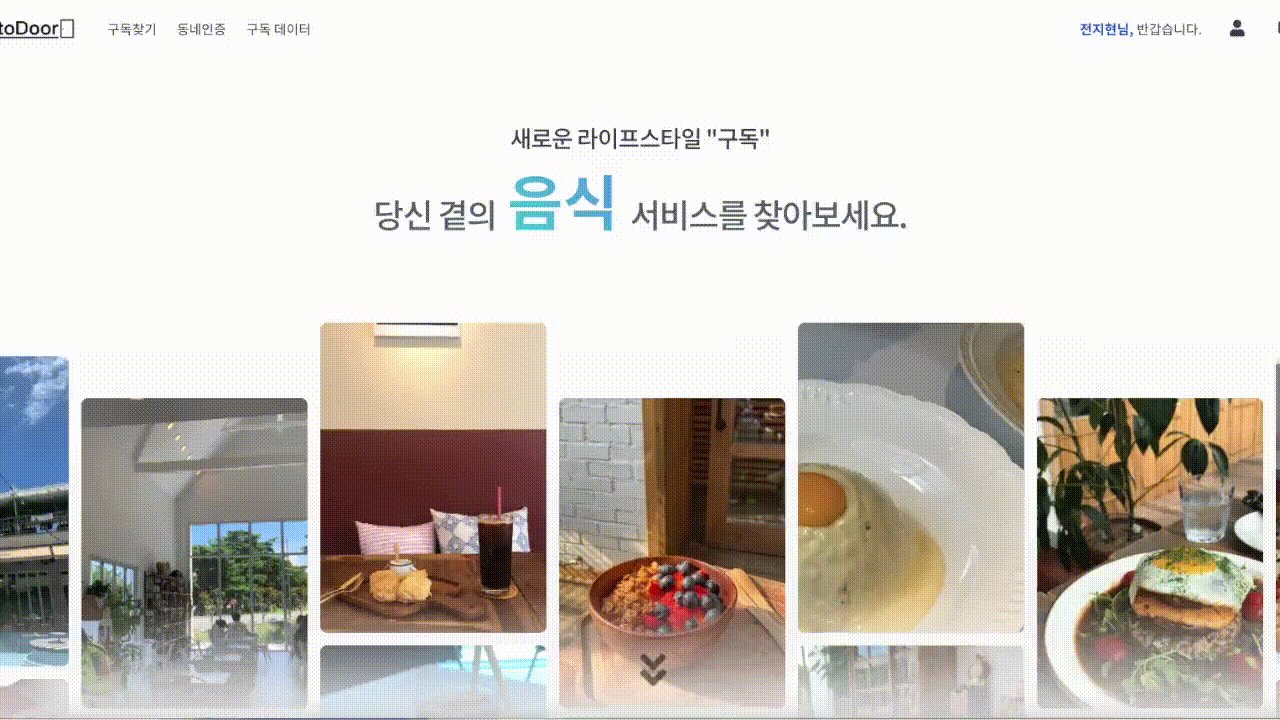
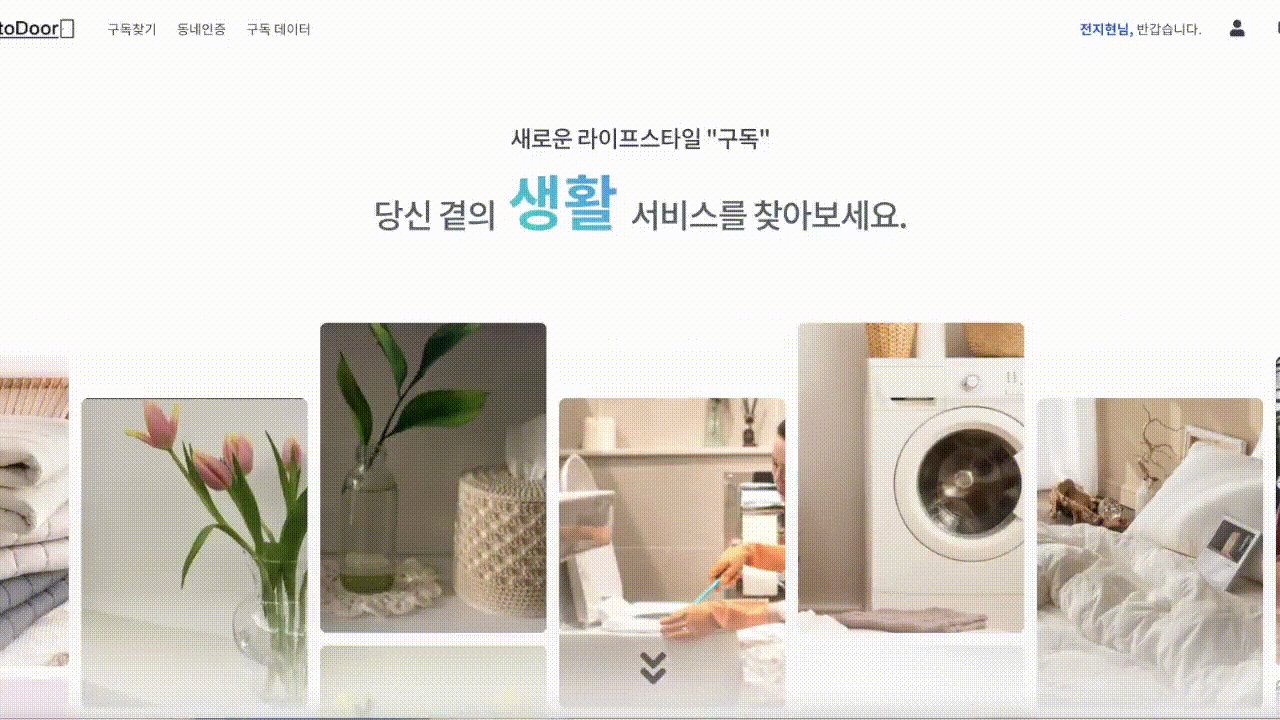
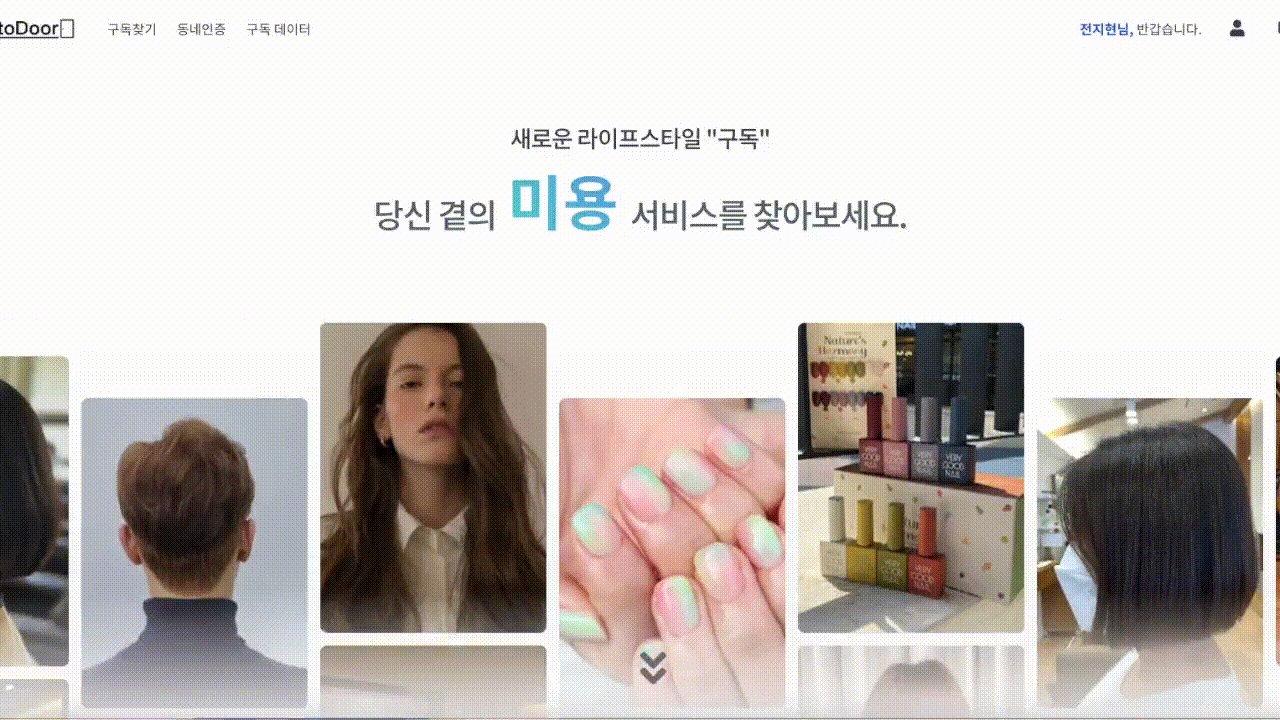
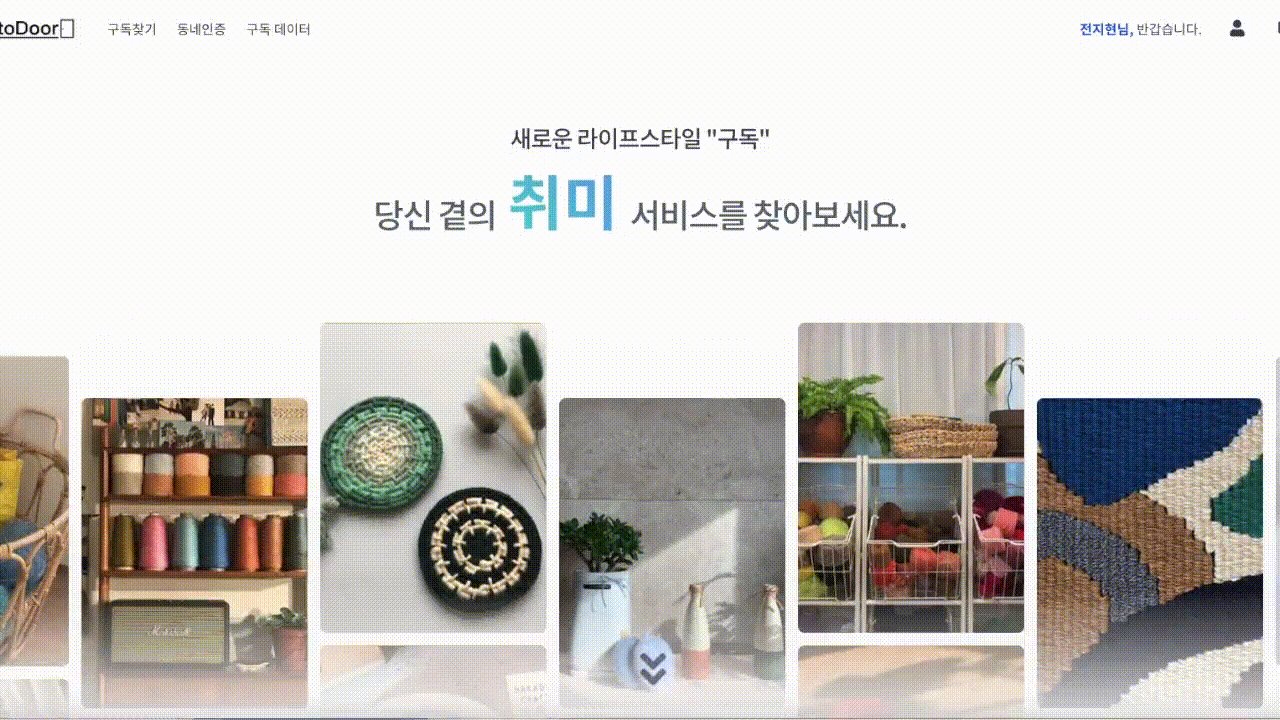
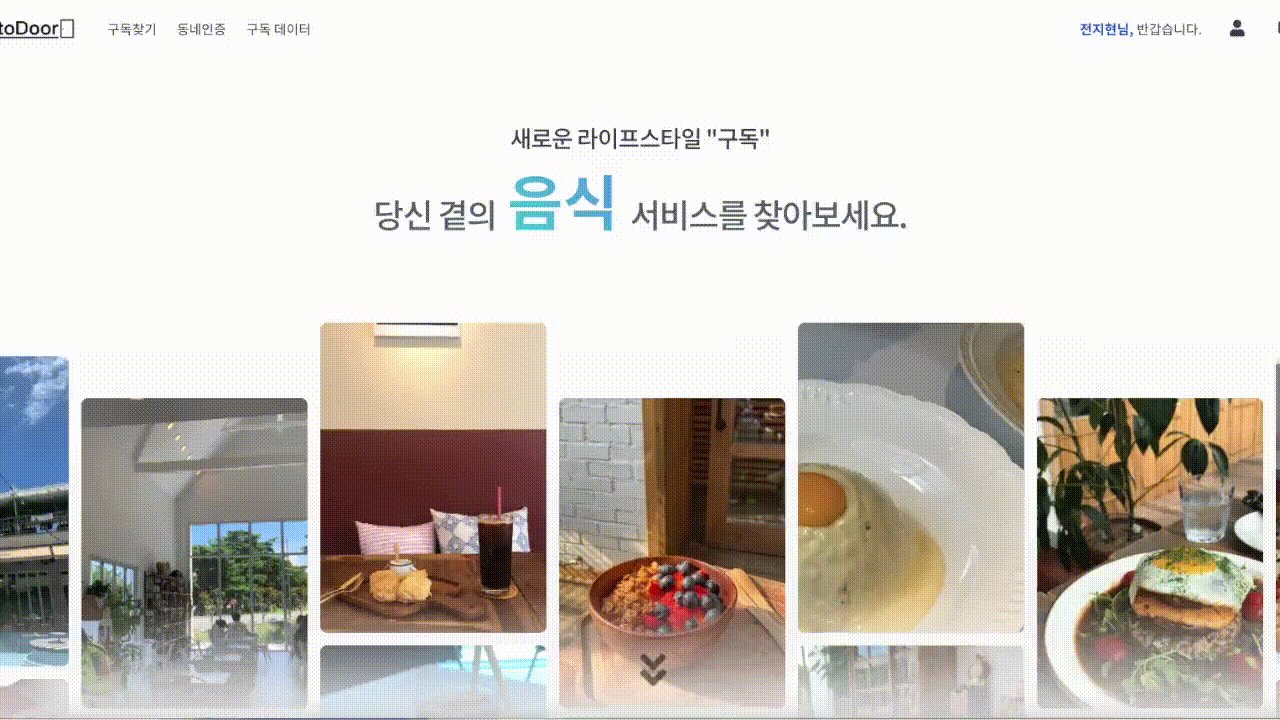
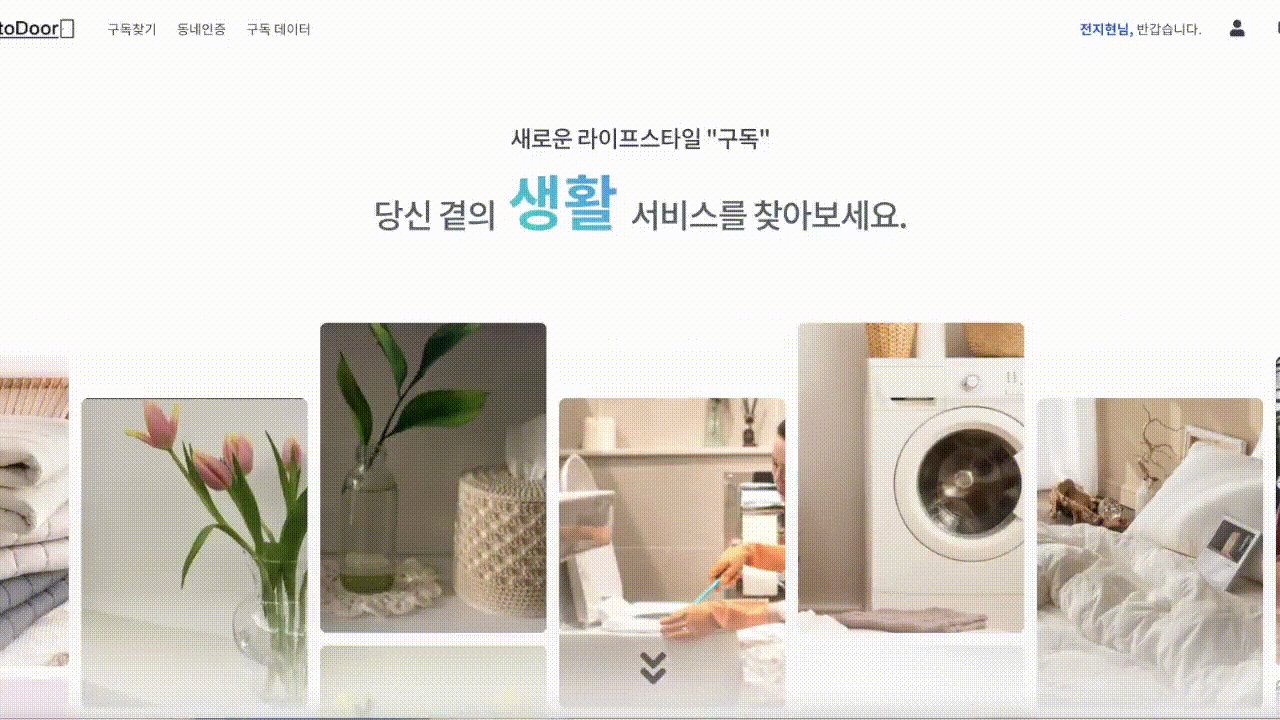
✅ AsNavFor
문제는 랜딩페이지에서 발생했다.

랜딩페이지에서 구현하고 싶었던 것은 위의 gif 처럼 각 카테고리별 타이틀과 맞춰 이미지가 동시에 나오는 것인데 이부분에서 상당히 애를 먹었다.
공식문서를 세세하게 뜯어보았다면 AsNavFor 라는 속성/샘플코드를 이용했을텐데 무식하게 슬라이더를 두번 사용했다.
일단 랜딩의 메인이미지만 해도 총 68장이 들어간닼ㅋㅋㅋㅋㅋㅋ 당연히 로딩이 늦어질수밖에.
이를 해결하려고 AWS S3에 업로드 한 url 을 적용해봤지만 약간 빨라졌을 뿐이다.
이렇게 되면 나타나는 문제가
Slider 를 두번에 나눠쓰니 조금이라도 이미지 데이터가 늦게 렌더링이 되면 싱크가 안맞을 수 밖에.
✍🏼 작성코드(랜딩페이지)
const LandingIntro = () => {
const settings = {
arrows: false,
infinite: true,
speed: 900,
autoplay: false,
autoplaySpeed: 5000,
slidesToShow: 1,
slidesToScroll: 1,
draggable: false,
centerMode: true,
centerPadding: "0px",
pauseOnHover: false,
vertical: true,
};
//생략
<Slider {...settings}>
{category.map((el, idx) => {
return (
<CategoryTitleWrapper
key={idx}
className="category-title-wrapper"
>
<Fade bottom>
<CategoryTitle> {el}</CategoryTitle>
</Fade>
</CategoryTitleWrapper>
);
})}
</Slider>
<ImgWrapper>
<Slider {...settings}>
{categoryDummy.map((el, idx) => {
return (
<SliderWrapper key={idx} className="slider-wrapper">
<CategoryImgWrapper className="category-img-wrapper">
{el.map((elements, idx) => {
return (
<CategoryImgs
key={idx}
src={elements.image}
alt="imgs"
/>
);
})}
</CategoryImgWrapper>
</SliderWrapper>
);
})}
</Slider>
</ImgWrapper>❗️AsNavFor 는 first 또는 second 슬라이더 둘 중 하나만 넘기더라도 동기화가 되어 같이 이동 가능하다.



공식문서는 클래스형으로 나와있지만
const [nav1,setNav1] = useState(null)
const [nav2,setNav2] = useState(null)
이런식으로 적용시킨 후 useEffect 안에서 사용하면 될 듯 하다.
ref는 정확하게 어떤걸 가르키는지 몰라서 더 공부를 해봐야겠지만 왠지 첫번째, 두번째 슬라이더를 동기화 시켜주는 역할을 하는 것 같다.
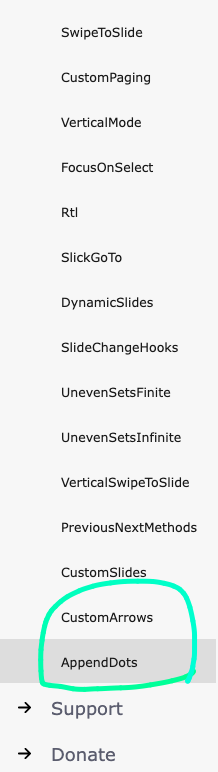
✅ 그 외 속성, Custom Arrows,appendDots
하지만 화살표와 dots 까지 스타일 지정하는 코드까지 있었는지 몰랐다 이겁니다!
공식사이트 Examples 맨 하단에 나와있다. 친절하게 링크 첨부해주겠음.
👉🏻 https://react-slick.neostack.com/docs/example/custom-arrows



이거몰라서 콘솔 뒤져가며 🐶고생 한 코드, 부끄럽지만 나갑니다..
✍🏼 작성코드(arrow,dots style)



더럽다^^^^^^
인간승리,, 인정해 주십셔 .. ㅠ0ㅎ
✅ 마치며
언제나 그렇듯,
모든 답은 구글도 아니고 블로그도 아니고 공식문서에 전부 나와있다.
왜 항상 이런건 다 끝나고나서 발견하는지 모르겠다.
시간에 쫓겨서, 라고 변경하고 싶지 않다.
그냥 내가 제대로 안찾아본게 사실이다. 지금보니 이렇게 친절한 API 도 없다.
너무나도 후회가 남지만 이번의 실패를 발판 삼아 리팩토링 시간을 가지고,
추후 개인프로젝트 또는 포트폴리오에서라도 제대로 써봐야겠다.
(대신 css 실력은 엄청 늘은것 같다.)