📒 JavaScript
📕 JavaScript
1. JavaScript 개념
1) 개요
- 모든 웹 브라우저가 같은 JavaScript를 사용하지 않음
- 유럽 컴퓨터 제조회사(ECMA)에서 ECMAScript 이름으로 표준화
2) 특징
- 동적인 웹 애플리케이션 개발 가능
- 웹 문서를 동적으로 바꿈
- 사용자가 입력한 폼 데이터의 유효성 검사 기능
- HTML5의 대부분 기능이 자바스크립트 활용
- 웹 페이지를 위한 스크립트 언어
- node.js처럼 비브라우저 환경도 사용
- 웹 브라우저에서 실행하면 브라우저에 내장된 자바스크립트 엔진에서 실행됨
3) 사용 방법
-
1️⃣ : Body 태그 내의 임의의 위치
- 📋 코드 📋
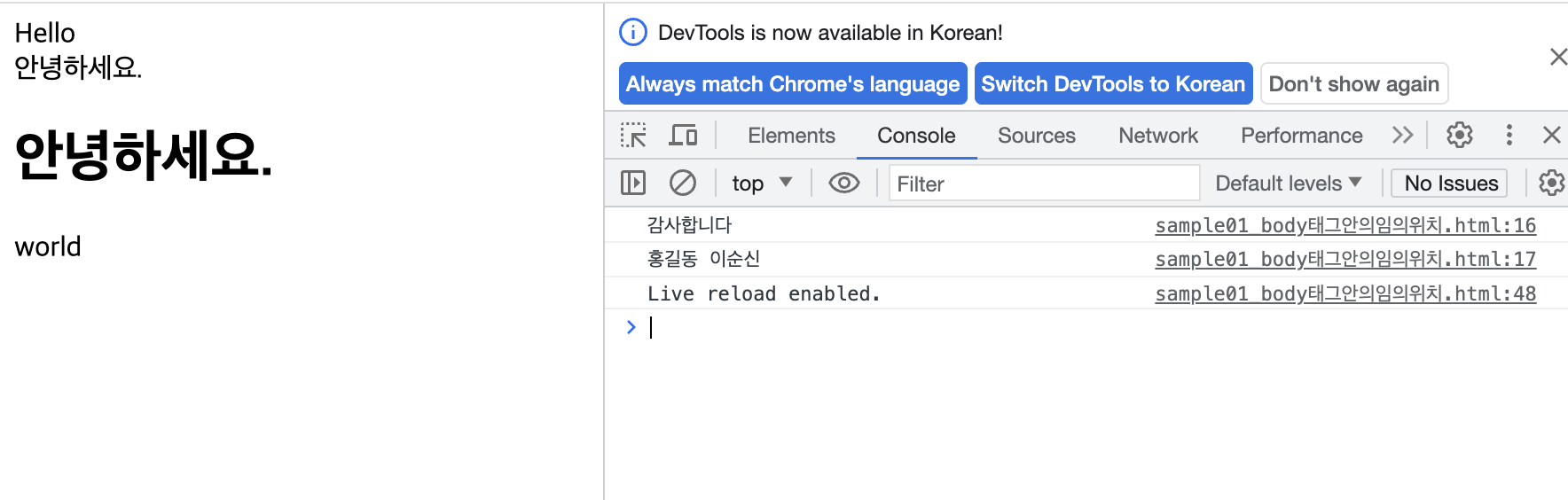
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>body 태그 안의 임의의 위치</title> </head> <body> Hello<br> <script type="text/javascript"> //1.브라우저에 값출력 document.write("안녕하세요."); document.write("<h1>안녕하세요.</h1>"); //2.브라우저의 개발자도구(F12)의 콘솔에 값출력 console.log("감사합니다"); console.log("홍길동","이순신"); </script> world<br> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
2️⃣ : Head 태그 내
- 📋 코드 📋
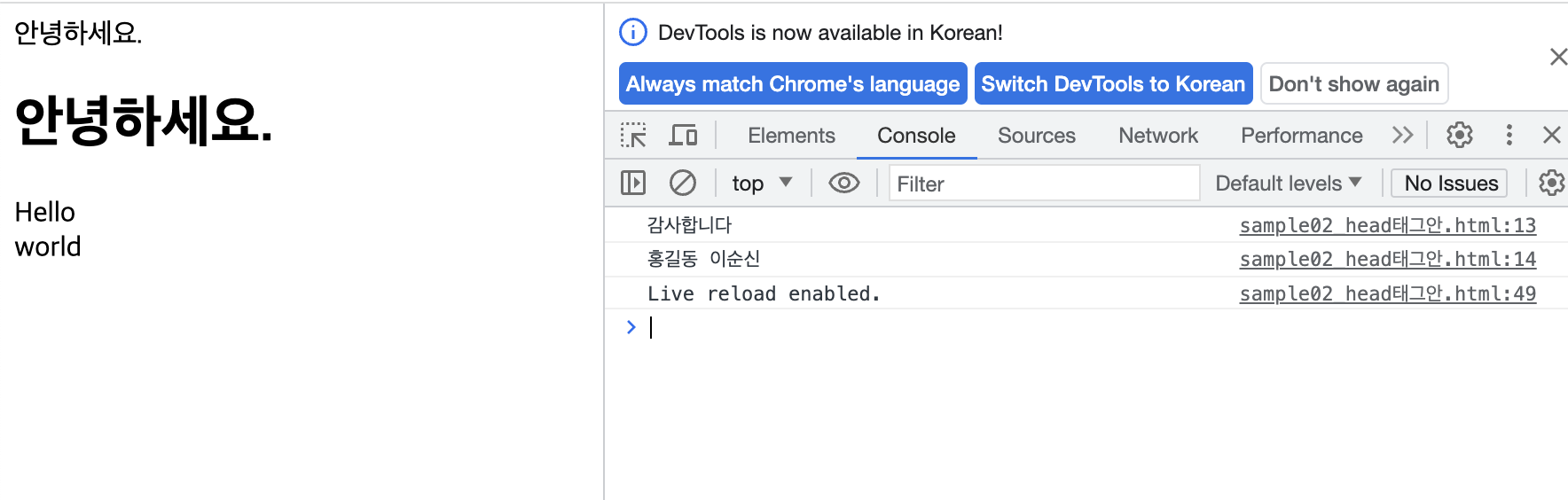
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>head 태그 안</title> <script type="text/javascript"> //1.브라우저에 값출력 document.write("안녕하세요."); document.write("<h1>안녕하세요.</h1>"); //2.브라우저의 개발자도구(F12)의 콘솔에 값출력 console.log("감사합니다"); console.log("홍길동","이순신"); </script> </head> <body> Hello<br> world<br> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
3️⃣ : Body 태그 내의 마지막 위치
- 📋 코드 📋
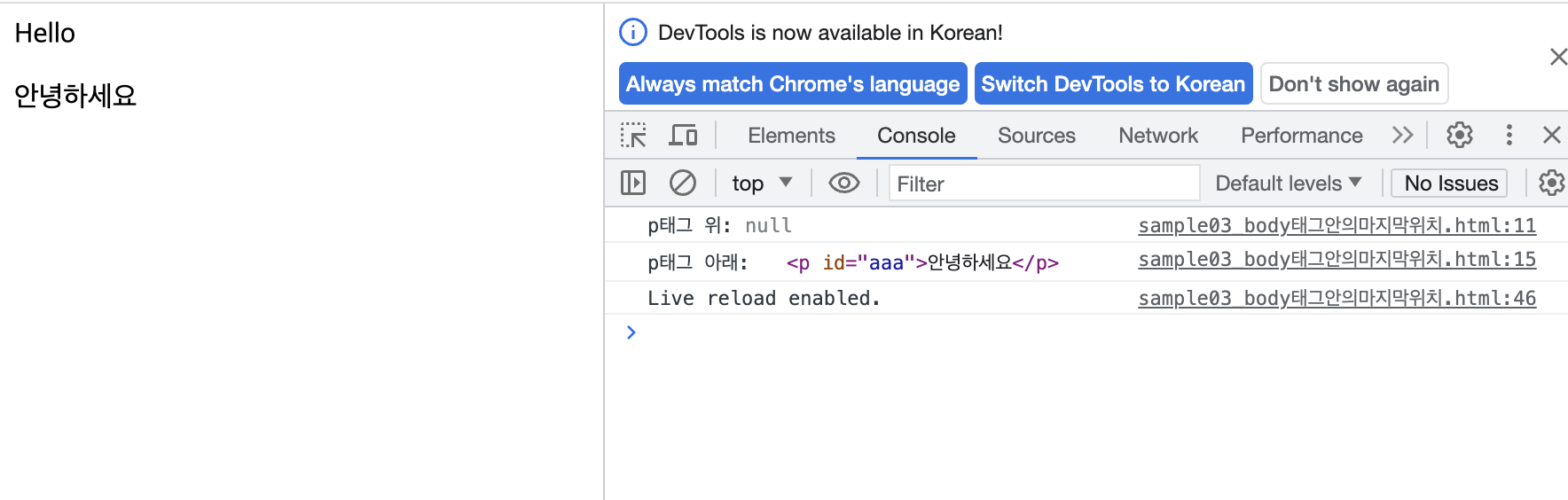
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>body 태그 안의 마지막 위치</title> </head> <body> Hello<br> <script type="text/javascript"> console.log("p태그 위:",document.getElementById("aaa")); </script> <p id="aaa">안녕하세요</p> <script type="text/javascript"> console.log("p태그 아래:",document.getElementById("aaa")); </script> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
4️⃣ : 외부 파일
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>외부 파일</title> <script type="text/javascript" src="test.js"></script> <script type="text/javascript"> console.log("홍길동","이순신"); </script> </head> <body> Hello<br> <script type="text/javascript"> console.log("홍길동2","이순신2"); </script> </body> </html> 📋 실행 📋

- 📋 코드 📋
4) 주석
- 한 줄 주석문 : //문장
- 여러 줄 주석문 : / 문장 /
5) ECMAScript6
- 특징
- ECMAScript International에서 표준화한 스크립트 언어 사양
- JavaScript, Jscript, ActionScript 등 ECMAScript 스펙 적용 받음
- 기능
- Support the constants (상수 지원)
- Block Scope (블록 범위)
- Arrow Functions (화살표 기능)
- Extended Parameter Handling (확장 매개변수 처리)
- Template Literals (템플릿 리터럴)
- Enhanced Object Properties (향상된 객체 속성)
- De-structuring Assignment (비구조화)
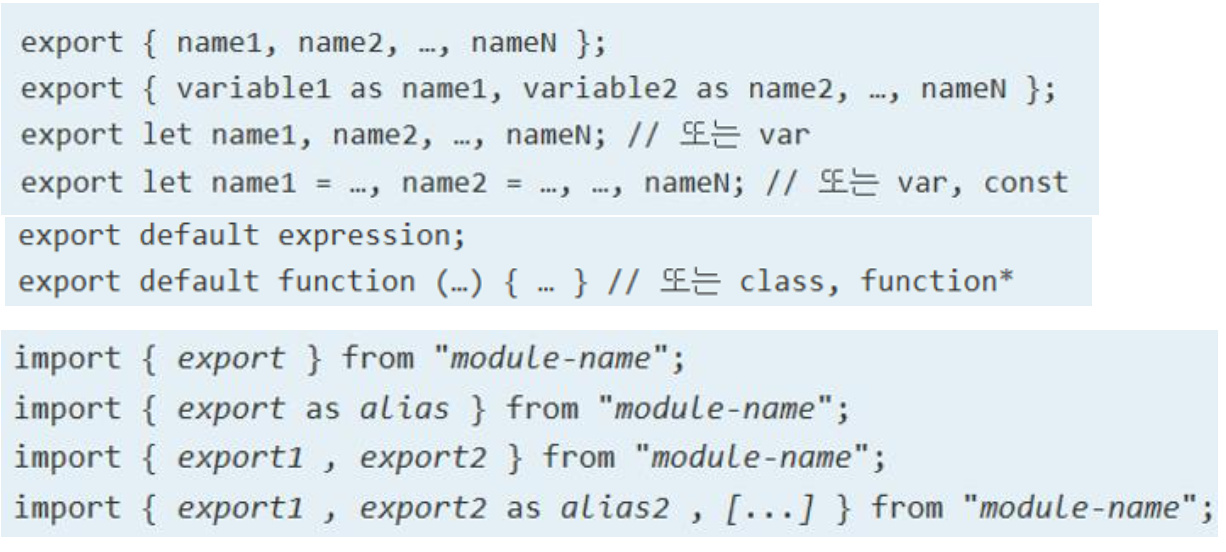
- Modules
- Classes
- Iterators
- Generators
- Collections
- New built in methods for various classes (새로운 메서드)
- Promises
📕 Javascript 문법
1. Identifier, Data Type, Variable
1) 식별자
- 시스템 정의 식별자
- 자바스크립트 내부에서 먼저 정의한 식별자
- 🗒️ 예시 : 예약어, 키워드
- 사용자 정의 식별자
- 개발자가 필요에 의해서 정의한 식별자
- 🗒️ 예시 : 변수, 함수, 생성자, 객체 정의시 사용할 이름
- 식별자 명명 규칙
- 첫 문자는 반드시 영문자, _, $문자로 시작
- 다음 문자는 숫자와 영문자 혼합해서 사용 가능
- 자바스크립트는 대소문자 구별
- 예약어 사용 불가
2) 데이터형
-
기본 데이터형 (Primitive Data Type, PDT)
- 수치 데이터 : 정수, 실수 (number)
- 문자 데이터 : 문자, 문자열 (string), 이스케이프 문자
- 논리 데이터 : true, false (boolean)
- undefined : 변수가 초기화 되지 않은 상태
- null : 객체 없음 (초기화는 된 상태)
- infinite : 양의 무한대
-
참조 데이터형 (Reference Data Type, RDT)
-
객체형(배열)과 함수형
-
객체 표현 : {key : value}
-
배열 표현 : [값1, 값2, ...]
-
함수 표현 : function() {}
-
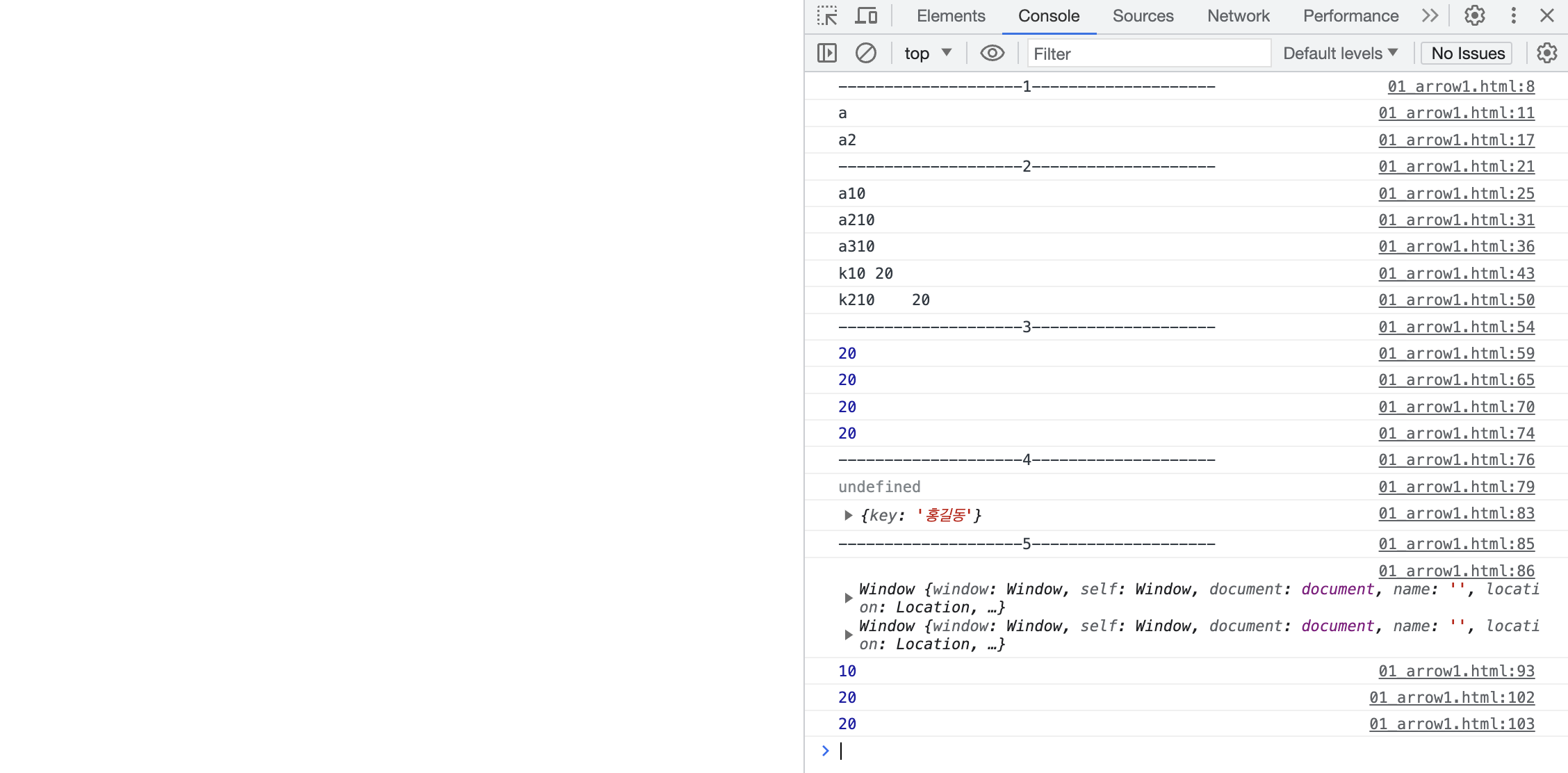
📋 코드 📋
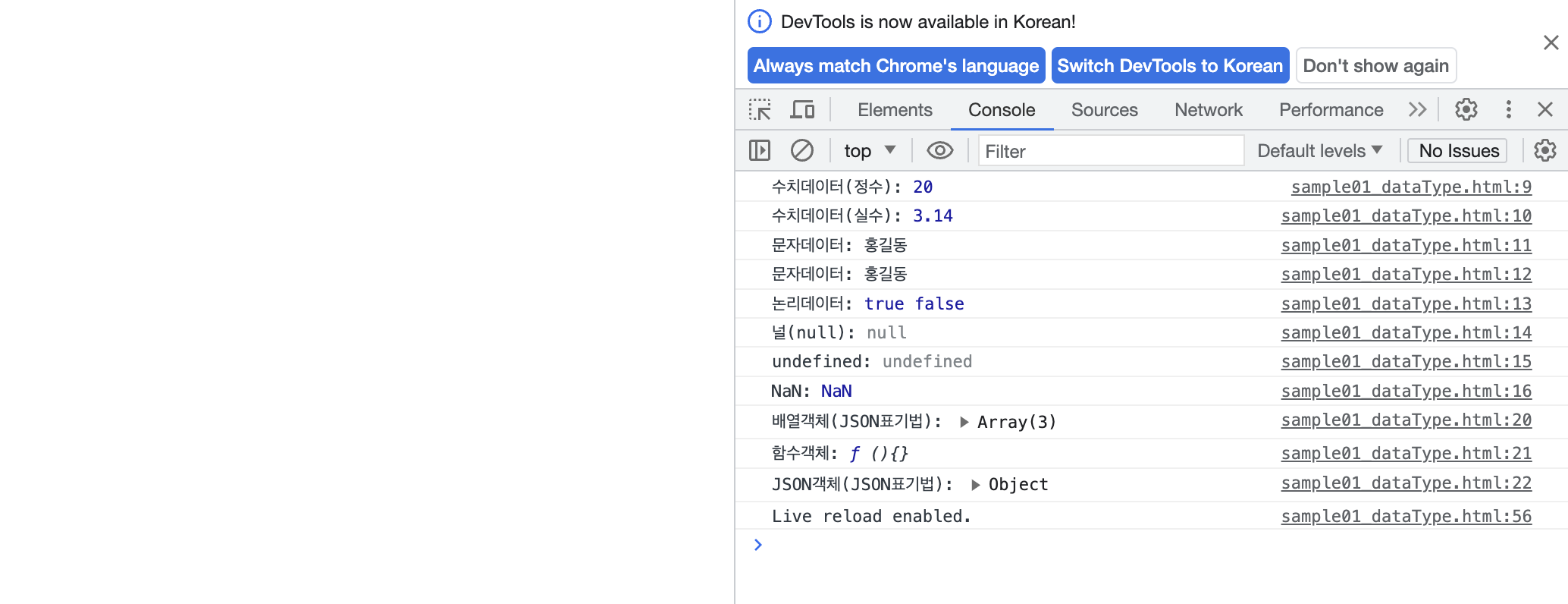
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>data type</title> <script type="text/javascript"> //1. 기본형 데이터 console.log("수치데이터(정수):", 20 ); console.log("수치데이터(실수):", 3.14 ); console.log("문자데이터:", "홍길동" ); console.log("문자데이터:", '홍길동' ); console.log("논리데이터:", true , false ); console.log("널(null):", null ); console.log("undefined:", undefined ); console.log("NaN:", NaN ); //2. 참조형 데이터 ( 객체 데이터 의미,종류: 배열객체,함수객체,JSON객체 ) console.log("배열객체(JSON표기법):", [10,20,30] ); console.log("함수객체:", function(){} ); console.log("JSON객체(JSON표기법):", {"name":"홍길동","age":20} ); </script> </head> <body> </body> </html> -
📋 실행 📋

-
3) 변수
-
프로그램에서 데이터를 저장하기 위한 용도로 사용
-
저장된 데이터를 변경 가능 여부에 따라 변수/상수로 구분
-
변수 선언 (초기값 undefined 값 할당)
- var 변수명
- let 변수명
-
변수 초기화 (런타임시 지정된 값으로 할당됨)
- 변수명 = 값;
-
변수 특징
-
데이터형 지정X (실행 단계에서 데이터형 지정됨)
-
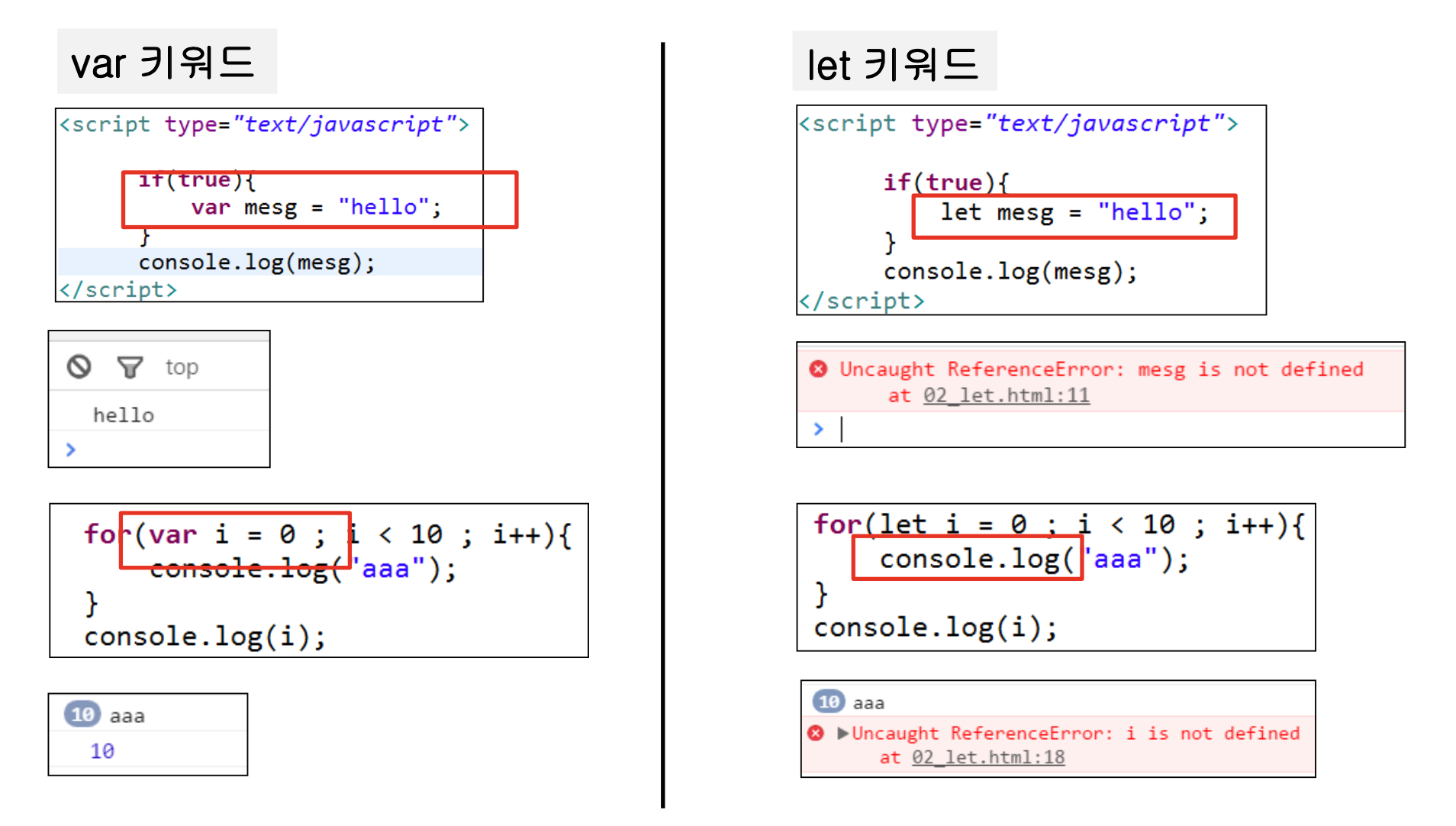
var 변수는 함수 단위로 scope 정해짐
-
let 변수는 블록 단위로 scope 정해짐
-
typeof 연산자 이용하여 저장된 데이터 타입 확인
-
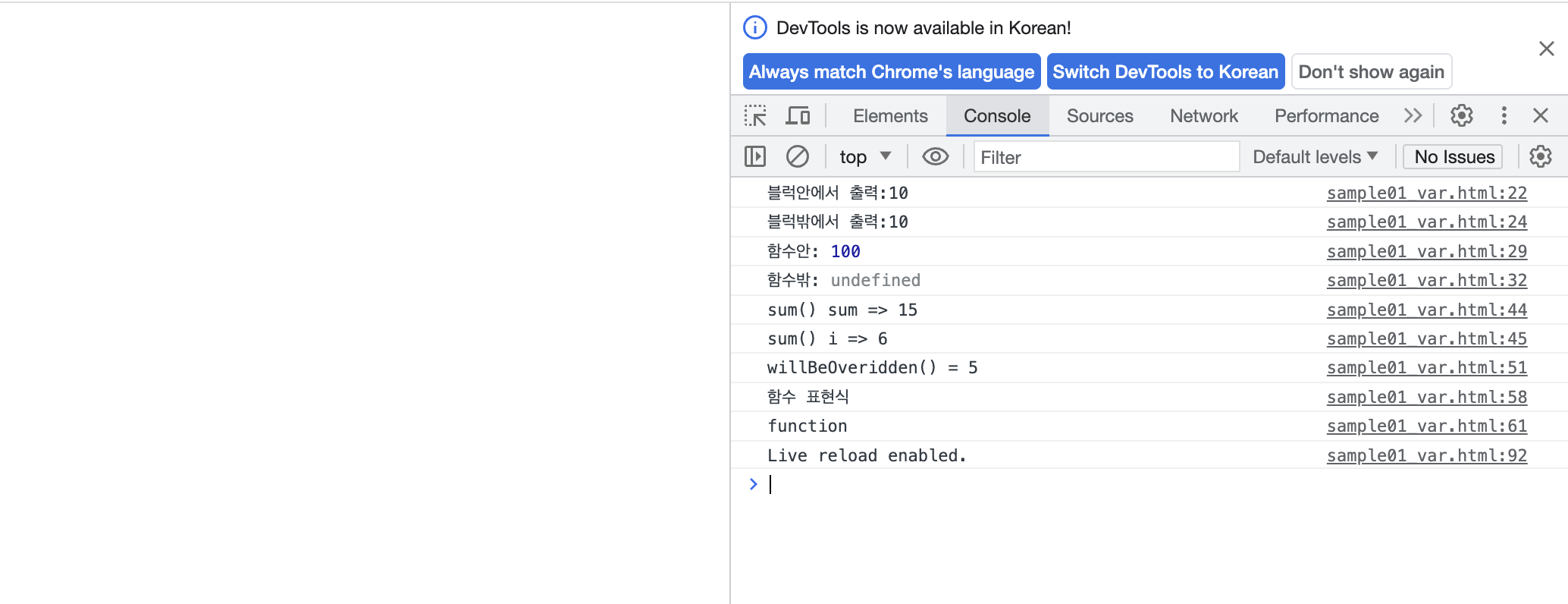
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>var</title> <script type="text/javascript"> //var 키워드 /* 변수 선언시 사용하며 변수명 중복 사용 가능 블록 스코프가 아닌 함수 스코프(function scope)를 따른다. 호이스팅(hoisting) 되어 처리된다. */ //1. 변수명 중복 가능 (권장 안함) var n = 10; var n = 100; //2. 함수 스코프 { var n = 10; console.log("블럭안에서 출력:" + n); } console.log("블럭밖에서 출력:" + n); //함수 function aaa() { var x = 100; console.log("함수안:", x); } aaa(); console.log("함수밖:", x); var x = 10; //3. var 변수는 호이스팅(hoisting)된다. //호이스팅 현상이란 js 해석기가 코드의 라인 순서와 관계 없이 함수 선언식과 var 변수를 위한 메모리 공간을 먼저 확보한다. sum() function sum() { var sum = 0; for (var i = 1; i <= 5; i++) { sum = sum + i; } console.log('sum() sum => ' + sum); //15 console.log('sum() i => ' + i); } //function statement (함수 선언문) function willBeOveridden() { return 10; } console.log('willBeOveridden() = ' + willBeOveridden()); //5 function willBeOveridden() { return 5; } // 함수 표현식은 호이스팅 안됨 (함수 선언은 괜찮지만, 함수 선언식의 경우 정의 후 호출 필요) var sum2 = function() { console.log("함수 표현식"); } sum2(); console.log(typeof(sum2)); // function </script> </head> <body></body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>let</title> <script type="text/javascript"> // let 키워드 /* var 키워드의 문제점 해결 목적으로 등장, 변수명 중복 사용 불가 let 키워드를 사용하면 함수 스코프가 아닌 블록 스코프를 따른다. let 변수는 호이스팅(hoisting)되지 않는다. */ let a = 20; // let a = 20; //Uncaught SyntaxError: Identifier 'a' has already been declared function sum() { var sum = 0; for (let i = 1; i <= 5; i++) { sum = sum + i; } console.log("sum() sum => " + sum); //15 //console.log("sum() i => " + i); } sum(); function f() { { let x; { //새로운 블록 안에 새로운 x의 scope가 생김 const x = "sneaky"; x = "foo"; //위에 이미 const로 x를 선언했으므로 다시 값을 대입하면 Assignment to constant variable 에러 발생 } //이전 블록 범위로 돌아왔기 때문에 'let x'에 해당하는 메모리에 값을 대입 x = "bar"; //let x = "inner"; //Uncaught SyntaxError: Identifier 'x' has already been declare } } </script> </head> <body></body> </html> -
📋 실행 📋

-
4) 데이터 형 변환, 형 검사
- 자바스크립트 데이터는 필요에 의해서 자동 형변환 가능
- *, /, - 사용하는 경우 (+ 제외)
var test = "100" * 2; // 200 - boolean 값으로 자동 변환 (0, '', NaN, null, undefined ➡️ false로 자동 변환)
- *, /, - 사용하는 경우 (+ 제외)
- typeof (변수)
- 프로그램 실행 중 변수에 설정된 데이터 타입 검사하는 방법
- 실행 결과는 문자열로 반환
- 📋 코드 📋
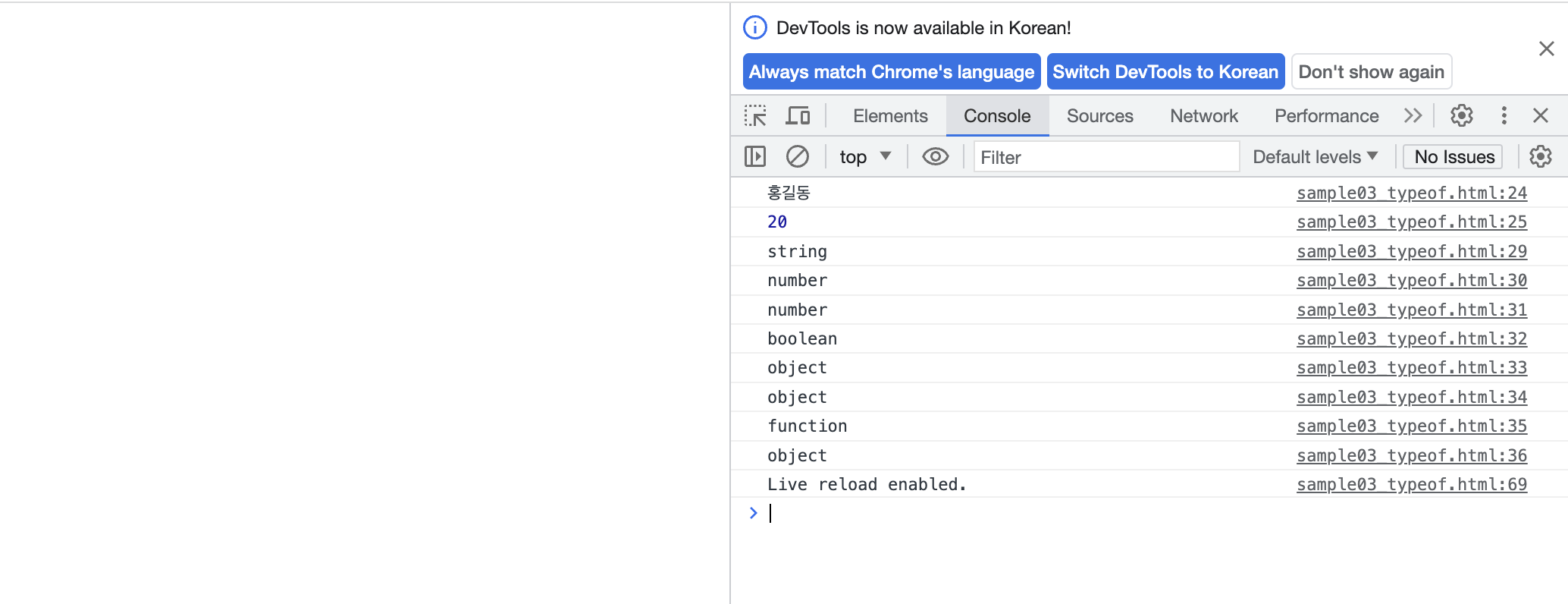
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>typeof</title> <script type="text/javascript"> // 데이터를 변수에 저장==> 저장하는 데이터를 쉽게 알수 있도록 지정권장 var name ="홍길동"; var age =20; var height= 180.3; var weight =67.5; var isMarried = true; var phone=["010","011"]; var email=["test@aa.net","test@gmail.com"]; var address = null; // null은 값이 정해져 있지 않는 경우 ///address = "서울"; var pets={ "cat":"야옹이","dog":"멍멍이"}; var my =function(){}; // 값은 변수이용해서... console.log(name); console.log(age); //변수에 실제저장된 데이터 종류 알아보기 // typeof 변수명 ==> 결과를 문자열로 console.log( typeof name); // "string" (문자열) console.log( typeof age); // "number" (정수) console.log( typeof height); // "number" (실수) console.log( typeof isMarried); // "boolean" (논리값) console.log( typeof phone); // "object" (배열) console.log( typeof pets); // "object" (JSON객체) console.log( typeof my); // "function" (함수) console.log( typeof address); // "object" (null) </script> </head> <body> </body> </html> 📋 실행 📋

5) 호이스팅 (hoisting)
- var 키워드를 사용하는 자바스크립트 코드는 함수 안에 있는 모든 변수를 함수 맨 꼭대기로 끌어올린 것처럼 동작
- 선언만 되고 초기화는 안된 상태 (undefined 저장)
// 원본 코드
function f() {
console.log(scope); // undefined
var scope = "local";
console.log(scope); // local
}
// 호이스팅 코드
function f() {
var scope;
console.log(scope); // undefined
var scope = "local";
console.log(scope); // local
}- var 키워드
- 변수 선언시 사용
- 변수명 중복 사용 가능
- 함수 스코프
- 호이스팅되어 처리
- let 키워드
- 변수명 중복 사용 불가
- 블록 스코프
- 호이스팅되지 X

6) const
-
상수 작성시 사용
-
const 변수는 선언만 할 수 없고, 반드시 초기화 필요
-
값을 변경할 수 없음 (그 외 let 변수와 기능 동일)
-
📋 코드 📋
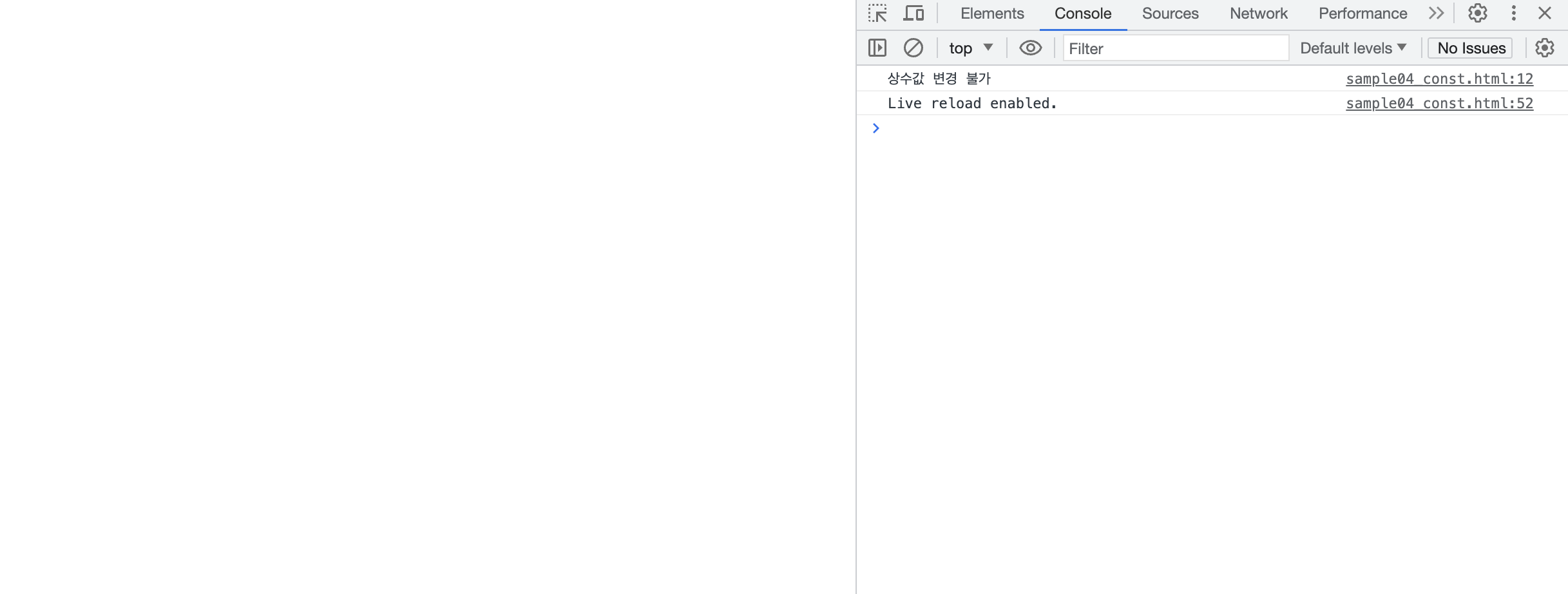
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>const</title> <script type="text/javascript"> const mesg = "hello"; try{ mesg = "world"; }catch(e){ console.log("상수값 변경 불가"); } if(true){ const mesg2 = "world"; // let 변수와 같이 블럭 스코프 적용. } //console.log(mesg2); // Uncaught ReferenceError: mesg2 is not defined </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
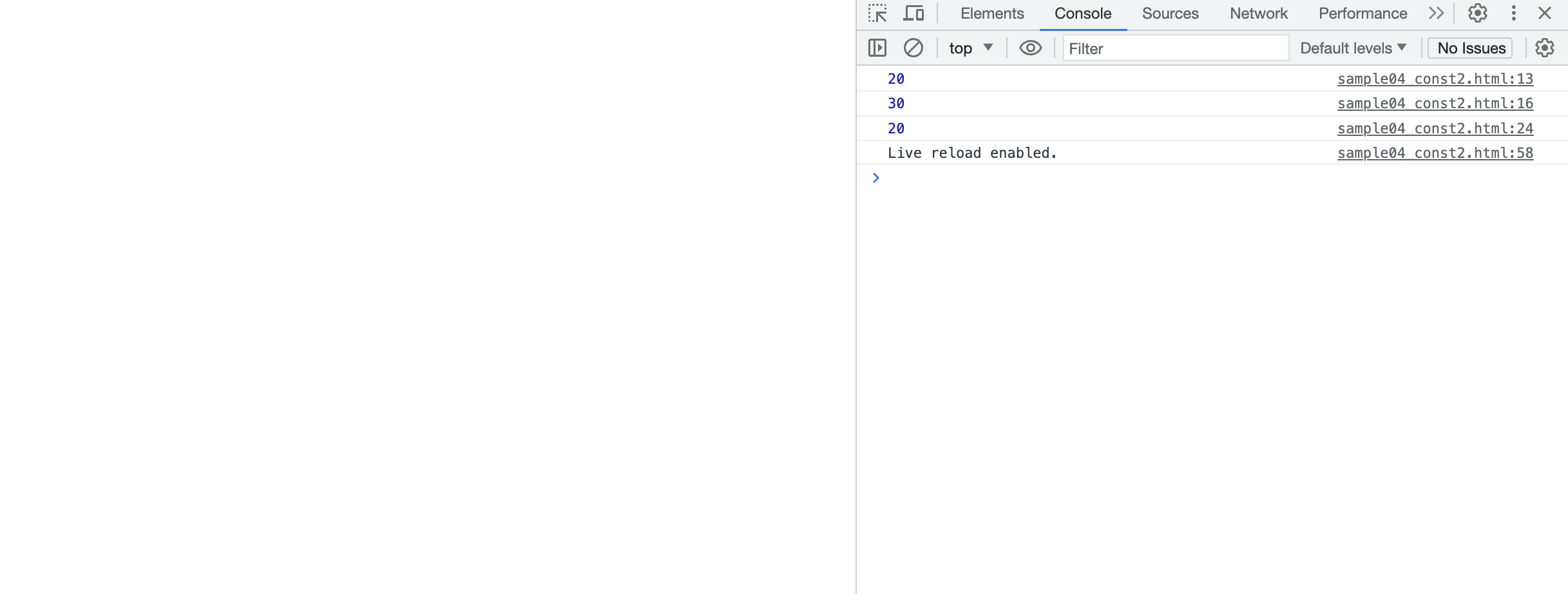
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>const2</title> <script type="text/javascript"> /* const 키워드는 생성하는 변수가 읽기 전용임을 보장한다. 그러나 const 변수가 참조하는 실제 값이 불변이라는 의미는 아니다. */ const person = { age: 20 }; console.log(person.age); // 20 person.age = 30; // OK console.log(person.age); // 30 // person = { age: 40 }; // TypeError (Uncaught TypeError: Assignment to constant variable.) person.age = 50; // person 객체의 값 변경을 방지하려면 Object.freeze() 메서드 사용 const person2 = Object.freeze({age: 20}); // Uncaught SyntaxError: Identifier 'person' has already been declared person2.age = 30; console.log(person2.age); // 20 </script> </head> <body> </body> </html> -
📋 실행 📋

-
7) 유효범위
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
JavaScript의 유효범위에는 다른 언어의 유효범위와는 다릅니다.
1. 유효범위(Scope)
Scope를 직역하면 영역, 범위라는 뜻입니다.
하지만 프로그램 언어에서의 유효범위는 어느 범위까지 참조하는지.
즉, 변수와 매개변수(parameter)의 접근성과 생존기간을 뜻합니다.
따라서 유효범위 개념을 잘 알고 있다면 변수와 매개변수의 접근성과 생존기간을 제어할 수 있습니다.
유효범위의 종류는 크게 두 가지가 있습니다. 하나는 전역 유효범위(Global Scope), 또 하나는 지역 유효범위(Local Scope)입니다.
전역 유효범위는 스크립트 전체에서 참조되는 것을 의미하는데,말 그대로 스크립트 내 어느 곳에서든 참조됩니다.
지역 유효범위는 정의된 함 수 안에서만 참조되는 것을 의미하며, 함수 밖에서는 참조하지 못합니다.
1.1 JavaScript 유효범위의 특징
앞서 JavaScript의 유효범위를 알아야 하는 이유에서 언급했듯 JavaScript의 유효범위는 다른 프로그래밍언어와 다른 개념을 갖습니다.
JavaScript 유효범위만의 특징을 크게 분류하여 나열하면 다음과 같습니다.
- 함수 단위의 유효범위
- 변수명 중복 허용
- var 키워드의 생략
- 렉시컬 특성
위와 같은 특징들을 지금부터 하나씩 살펴보겠습니다.
[예제 1] 유효범위 설정단위
function scopeTest() {
var a = 0;
if (true) {
var b = 0;
for (var c = 0; c < 5; c++) {
console.log("c=" + c);
}
console.log("c=" + c);
}
console.log("b=" + b);
}
scopeTest();
//실행결과
c = 0
c = 1
c = 2
c = 3
c = 4
c = 5
b = 0
위의 코드는 JavaScript의 유효범위 단위가 블록 단위가 아닌 함수 단위로 정의된다는 것을 설명하기 위한 예제 코드입니다.
다른 프로그래밍 언어들은 유효범위의 단위가 블록 단위이기 때문에 위의 코드와 같은 if문, for문 등 구문들이 사용되었을 때 중괄호 밖의 범위에서는 그 안의 변수를 사용할 수 없습니다.
하지만 JavaScript의 유효범위는 함수 단위이기 때문에 예제코드의 변수 a,b,c모두 같은 유효범위를 갖습니다.
그 결과, 실행화면을 보면 알 수 있듯이 구문 밖에서 그 변수를 참조합니다.
[예제 2] 변수 명 중복
var scope = 10;
function scopeExam(){
var scope = 20;
console.log("scope = " +scope);
}
scopeExam();
//실행결과
scope =20
JavaScript는 다른 프로그래밍 언어와는 달리 변수명이 중복되어도 에러가 나지 않습니다.
단, 같은 변수명이 여러 개 있는 변수를 참조할 때 가장 가까운 범위의 변수를 참조합니다.
위의 코드 실행화면을 보면 함수 내에서 scope를 호출했을 때 전역 변수 scope를 참조하는 것이 아니라
같은 함수 내에 있는 지역변수 scope를 참조합니다.
[예제 3] var 키워드 생략
function scopeExam(){
scope = 20;
console.log("scope = " +scope);
}
function scopeExam2(){
console.log("scope = " + scope);
}
scopeExam();
scopeExam2();
//실행결과
scope=20
scope=20
다른 프로그래밍 언어의 경우 변수를 선언할 때 int나 char와 같은 변수 형을 썼지만,
JavaScript는 var 키워드를 사용합니다. 또, 다른 프로그래밍 언어의 경우 변수를 선언할 때
변수형을 쓰지 않을 경우 에러가 나지만 JavaScript는 var 키워드가 생략이 가능합니다.
단, var 키워드를 빼먹고 변수를 선언할 경우 전역 변수로 선언됩니다.
위 코드의 실행 결과를 보면 scope라는 변수가 함수 scopeExam 안에서 변수 선언이 이루어졌지만,
var 키워드가 생략된 상태로 선언되어 함수 scopeExam2에서 호출을 했을 때도 참조합니다
[예제 4] 렉시컬 특성
function f1(){
var a= 10;
f2();
}
function f2(){
return console.log("호출 실행");
}
f1();
//실행결과
호출실행
//////
function f1(){
var a= 10;
f2();
}
function f2(){
return a;
}
f1();
//실행결과
Uncaught Reference Error
: a is not defined
렉시컬 특성이란 함수 실행 시 유효범위를 함수 실행 환경이 아닌 함수 정의 환경으로 참조하는 특성입니다.
위의 좌측코드를 봤을 때 함수 f1에서 함수 f2를 호출하면 실행이 됩니다.
함수 f1,f2 모두 전역에서 생성된 함수여서 서로를 참조할 수 있죠.
하지만 우측코드처럼 함수 f1안에서 함수 f2를 호출했다고 해서 f2가 f1안에 들어온 것처럼 f1의 내부 변수 a를 참조할 수 없습니다.
렉시컬 특성으로 인해서 함수 f2가 실행될 때가 아닌 정의 될 때의 환경을 보기 때문에 참조하는 a라는 변수를 찾을 수 없습니다.
그래서 실행결과는 위와 같이 나옵니다. 또 다른 JavaScript의 특징 중에 하나로 호이스팅이라는 개념이 있습니다.
호이스팅에 대해 살펴 보겠습니다.
1.3 실행 문맥(Execution context)
실행 문맥은 간단하게 말해서 실행 정보입니다.
실행에 필요한 여러 가지 정보들을 담고 있는데 정보란 대부분 함수를 뜻합니다.
JavaScript는 일종의 콜 스택(Call Stack)을 갖고 있는데, 이 곳에 실행 문맥이 쌓입니다.
콜 스택의 제일 위에 위치하는 실행 문맥이 현재 실행되고 있는 실행 문맥이 되는 것이죠.
console.log("전역 컨텍스트 입니다");
function Func1(){
console.log("첫 번째 함수입니다.");
};
function Func2(){
Func1();
console.log("두 번째 함수입니다.");
};
Func2();
//실행결과
전역 컨텍스트 입니다
첫 번째 함수 입니다.
두 번째 함수 입니다
스크립트가 실행이 되면 콜 스택에 전역 컨텍스트가 쌓입니다.
위의 코드에서 함수 Func2의 실행 문구가 나와 함수가 실행이 되면 그 위에 Func2의 실행 컨텍스트가 쌓입니다.
Func2가 실행되는 도중 함수 Func1이 실행이 되면서 콜 스택에는 Func2 실행 컨텍스트위에 Func1의 실행컨텍스트가 쌓이죠.
그렇게 Func1이 종료가되고 Func2가 종료가 되면서 차례로 컨텍스트들이 스택에서 빠져나오게됩니다. 마지막으로 스크립트가 종료가 되면 전역 컨텍스트가 빠져나오게 되는 구조입니다.
그렇다면 실행 문맥은 어떤 구조로 이루어져있고 어떤 과정을 통해 생성이 될까요? 지금부터 알아보겠습니다.
1.4 실행 문맥 생성
실행 문맥은 크게 3가지로 이루어져 있습니다.
활성화 객체: 실행에 필요한 여러 가지 정보들을 담을 객체입니다. 여러 가지 정보란 arguments객체와 변수등을 말합니다.
유효범위 정보: 현재 실행 문맥의 유효 범위를 나타냅니다.
this 객체: 현재 실행 문맥을 포함하는 객체 입니다.
위의 코드를 실행하게 되면 함수abcFunction의 실행 문구에서 위와 같은 실행 문맥이 생깁니다. 실행문맥 생성 순서는 다음과 같습니다.
1.활성화 객체 생성
2.arguments객체 생성
3.유효범위 정보 생성
4.변수 생성
5.this객체 바인딩
6.실행
//http://www.nextree.co.kr/p7363/
arguments객체는 함수가 실행될 때 들어오는 매개변수들을 모아놓은 유사 배열 객체입니다.
위의 그림에서 Scope Chain이 유효범위 정보를 담는 일종의 리스트이며 0번지는 전역 변수 객체를 참조합니다.
Scope Chain에 대해서는 뒤에 다시 한 번 설명하겠습니다. 변수들은 위의 코드의 지역변수와 매개변수 a,b,c 입니다.
매개변수 a와 b는 실행 문맥 생성단계에서 초기화 값이 들어가지만, c의 경우 생성 후 실행 단계에서 초기화가 되기 때문에 undefined란 값을 가지고 생성됩니다.
2. 유효범위 체인(Scope Chain)
유효범위 체인을 간단하게 설명하면 함수가 중첩함수일 때 상위함수의 유효범위까지 흡수하는 것을 말합니다.
즉, 하위함수가 실행되는 동안 참조하는 상위 함수의 변수 또는 함수의 메모리를 참조하는 것입니다.
앞서 실행 문맥 생성에 대해 설명했듯이 함수가 실행될 때 유효범위를 생성하고 해당 함수를 호출한 부모 함수가 가진 활성화 객체가 리스트에 추가됩니다.
(앞으로 활성화 객체는 변수 객체와 같기 때문에 변수 객체라고 부르겠습니다) 함수 outerFunction이 실행 되면 outerFunction의
실행 문맥이 생성이 되고 그 과정은 앞선 실행 문맥 생성과정과 동일합니다. outerFunction이 실행이 되면서
내부 함수 innerFunction이 실행되면 innerFunction실행 문맥이 생성이 되는데 유효범위 정보가 생성이 되면서
outerFuction과는 조금 차이가있는 유효범위 체인 리스트가 생깁니다. innerFunction 실행문맥의 유효범위
체인 리스트는 1번지에 상위 함수인 outerFunction의 변수 객체를 참조합니다.
만약 innerFunction내부에 새로운 내부 함수가 생기게 되면 그 내부함수의 유효범위 체인의 1번지는 outerFunction의 변수 객체를,
2번지는 innerFunction의 변수 객체를 참조합니다.
이어서 이 유효범위 체인을 이용한 클로저에 대해 알아 봅니다
3. 클로저(Closure)
클로저는 JavaScript의 유효범위 체인을 이용하여 이미 생명 주기가 끝난 외부 함수의 변수를 참조하는 방법입니다.
외부 함수가 종료되더라도 내부함수가 실행되는 상태면 내부함수에서 참조하는 외부함수는 닫히지 못하고 내부함수에
의해서 닫히게 되어 클로저라 불리 웁니다. 따라서 클로저란 외부에서 내부 변수에 접근할 수 있도록 하는 함수입니다.
내부 변수는 하나의 클로저에만 종속될 필요는 없으며 외부 함수가 실행 될 때마다 새로운 유효범위 체인과 새로운 내부 변수를 생성합니다.
또, 클로저가 참조하는 내부 변수는 실제 내부 변수의 복사본이 아닌 그 내부 변수를 직접 참조합니다.
function outerFunc(){
var a= 0;
return {
innerFunc1 : function(){
a+=1;
console.log("a :"+a);
},
innerFunc2 : function(){
a+=2;
console.log("a :"+a);
}
};
}
var out = outerFunc();
out.innerFunc1();
out.innerFunc2();
out.innerFunc2();
out.innerFunc1();
//실행결과
a = 1
a = 3
a = 5
a = 6
위의 코드는 클로저의 예제 코드이며 그 중 좌측 코드는 서로 다른 클로저가 같은 내부 변수를 참조하고 있다는 것을 보여주고 있습니다.
서로 다른 클로저 innerFunc1과 innerFunc2가 내부 변수 a를 참조하고 a의 값을 바꿔주고 있습니다.
실행 결과를 보면 내부 변수 a의 메모리를 같이 공유한다는 것을 알 수 있습니다.
function outerFunc(){
var a= 0;
return {
innerFunc1 : function(){
a+=1;
console.log("a :"+a);
},
innerFunc2 : function(){
a+=2;
console.log("a :"+a);
}
};
}
var out = outerFunc();
var out2 = outerFunc();
out.innerFunc1();
out.innerFunc2();
out2.innerFunc1();
out2.innerFunc2();
//실행결과
a = 1
a = 3
a = 1
a = 3
우측 코드는 같은 함수를 쓰지만 서로 다른 객체로 내부 변수를 참조하는 모습입니다.
외부 함수가 여러 번 실행되면서 서로 다른 객체가 생성되고 객체가 생성될 때 마다
서로 다른 내부 변수가 생성되어 보기엔 같은 내부 변수 a로 보이지만 서로 다른 내부 변수를 참조합니다.
3.1 클로저의 사용이유
클로저를 사용하게 되면 전역변수의 오,남용이 없는 깔끔한 스크립트를 작성 할 수 있습니다.
같은 변수를 사용하고자 할 때 전역 변수가 아닌 클로저를 통해 같은 내부 변수를 참조하게 되면 전역변수의 오남용을 줄일 수 있습니다.
또한, 클로저는 JavaScript에 적합한 방식의 스크립트를 구성하고 다양한 JavaScript의 디자인 패턴을 적용할 수 있습니다.
그의 대표적인 예로 모듈 패턴을 말 할 수 있는데 모듈 패턴의 자세한 내용은Javascript : 함수(function) 다시 보기을 참고 하시면 될 것 같습니다.
마지막으로 함수 내부의 함수를 이용해 함수 내부변수 또는 함수에 접근 함으로써 JavaScript에 없는
class의 역할을 대신해 비공개 속성/함수, 공개 속성/함수에 접근을 함으로 class를 구현하는 근거 입니다.
3.2 클로저 사용시 주의할 점
클로저를 사용할 때 주의해야 할 점이 여럿 있습니다. 제가 알려드리고 싶은 주의 점은 다음과 같습니다.
[예제 9] for문안의 클로저
for 문 클로저는 상위 함수의 변수를 참조할 때 자신의 생성될 때가 아닌 내부 변수의 최종 값을 참조합니다.
window.onload = function(){
var list = document.getElementsByTagName("button");
for(var i =0, length = list.length; i<length; i++){
list[i].onclick=function(){
console.log(this.innerHTML+"은"+(i+1)+"번째 버튼입니다");
}
}
}
<button>1번째 버튼</button>
<button>2번째 버튼</button>
<button>3번째 버튼</button>
</body>
//실행결과
1번째 버튼은 4번째 버튼입니다
2번째 버튼은 4번째 버튼입니다
3번째 버튼은 4번째 버튼입니다
위의 코드는 각각의 버튼에 이벤트를 걸어 클릭된 버튼이 몇 번째 버튼인지를 알기 위한 예제 입니다. 하지만, 실행 결과 값은 바라던 결과가 나오지 않습니다.
위의 클로저인 클릭 이벤트가 참조 하는 변수 i의 값이 버튼이 클릭될 때의 값이 아닌 for 구문을 다 돌고 난후 i의 값 4를 참조하기 때문에 모두 4라는 결과가 나옵니다
[예제 10] 예제9 해결법 : 중첩클로저
<body>
<script>
window.onload = function(){
var list = document.getElementsByTagName("button");
var gate = function(i){
list[i].onclick=function(){
console.log(this.innerHTML+"은"+(i+1)+"번째 버튼입니다");
}
}
for(var i =0, length = list.length; i<length; i++){
gate(i);
}
}
</script>
<button>1번째 버튼</button>
<button>2번째 버튼</button>
<button>3번째 버튼</button>
</body>
//실행결과
1번째 버튼은 1번째 버튼입니다
2번째 버튼은 2번째 버튼입니다
3번째 버튼은 3번째 버튼입니다
[예제 11] 클로저의 오남용
-성능문제 클로저가 필요하지 않는 부분에서 클로저를 사용하는 것은 처리 속도와 메모리 면에서 좋은 방법이 아닙니다.
function MyObject(inputname) {
this.name = inputname;
this.getName = function() {
return this.name;
};
this.setName = function(rename) {
this.name = rename;
};
}
var obj= new MyObject("서");
console.log(obj.getName());
//실행결과
서
위의 코드와 같은 함수 내부의 클로저 구현은 함수의 객체가 생성될 때마다 클로저가 생성되는 결과를 가져옵니다.
같은 구동을하는 클로저가 객체마다 생성이 된다면 쓸데없이 메모리를 쓸데없이 차지하게 되는데,
이를 클로저의 오남용이라고 합니다. 클로저의 오남용은 성능 문제 면에서 안 좋은 결과를 가져옵니다
[예제 12] prototype객체를 이용한 클로저 생성
function MyObject(inputname) {
this.name = inputname;
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.setName = function(rename) {
this.name = rename;
};
var obj= new MyObject("서");
console.log(obj.getName());
//실행결과
서
클로저를 위의 코드와 같이 prototype객체에 생성하게 되면 객체가 아무리 생성되어도 클로저를 한 번만 생성하고 여러 객체에서 쓸 수 있게 되어 메모리의 낭비를 줄입니다
[예제 13] arguments객체 참조
-this와 arguments객체
클로저를 통해서는 외부함수의 this객체와 arguments객체를 참조하지 못합니다.
function f1(){
function f2(){
console.log(arguments[0]);
}
return f2;
}
var exam = f1(1);
exam();
//실행결과
undefined
function f1(){
var a= arguments[0];
function f2(){
console.log(a);
}
return f2;
}
var exam = f1(1);
exam();
//실행결과
위의 좌측코드같이 클로저를 통해 arguments객체를 참조하게 되면 undefined라는 실행결과가 나옵니다.
즉, arguments객체는 참조가 불가능하며 굳이 참조하고 싶다면 오른쪽 코드와 같이 새로운 내부 변수에
arguments객체의 값을 넣고 그 변수를 참조 하거나 매개변수를 만들어 매개 변수를 참조하여야 합니다
</script>
</head>
<body>
</body>
</html>2. 연산자
1) 산술 연산자
-
종류
- + : 더하기
- - : 빼기
- * : 곱하기
- / : 나누기
- % : 나머지
-
문자열과 다른 데이터형이 + 연산하면 문자열 연결
-
📋 코드 📋
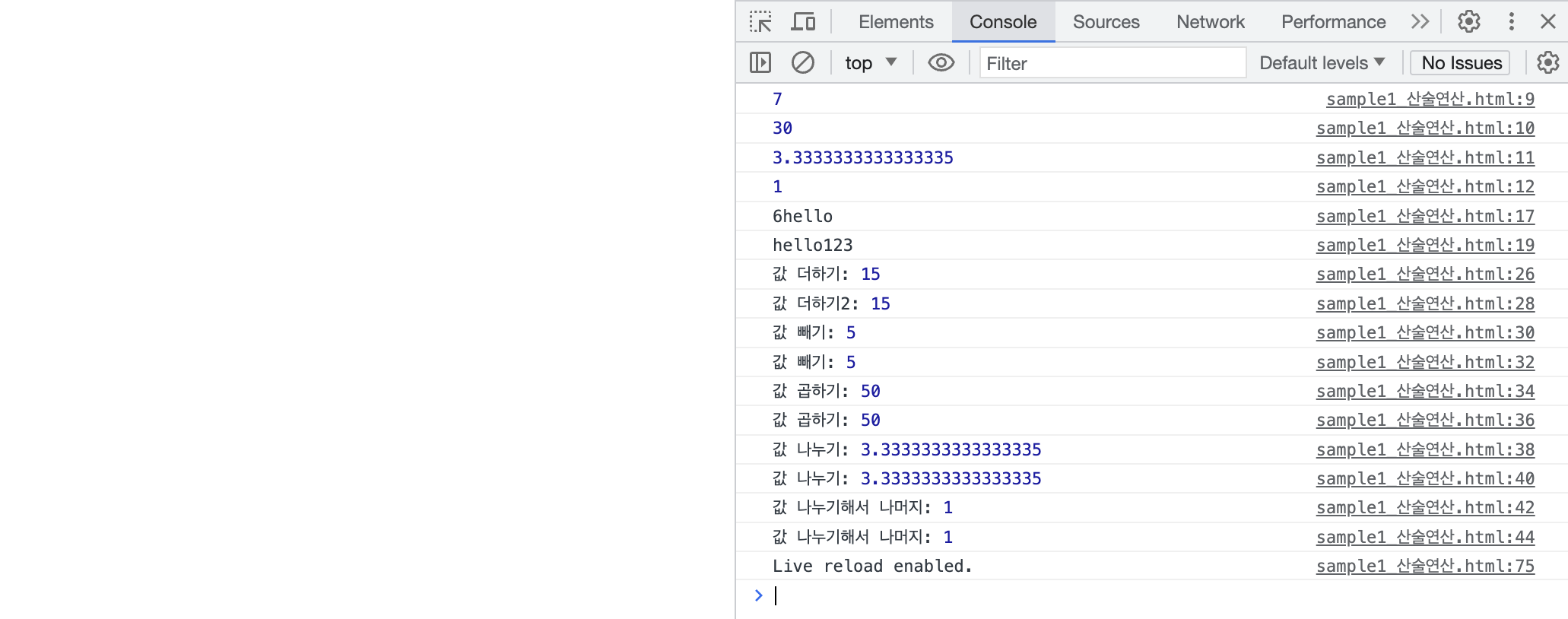
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>산술 연산</title> <script type="text/javascript"> // * , - , / , % : 문자 * 숫치 ===> 문자가 수치로 변환후 연산 console.log("10" - 3); //7 console.log("10" * 3); //30 console.log("10" / 3); //3.333 console.log("10" % 3); //1 // + : 수치 + 수치==> 더하기 // + : 문자 + 수치(문자) ==> 연결 console.log(1 + 2 + 3 + "hello"); console.log("hello" + 1 + 2 + 3); // 우선순위 var x = (10 + 4) * 2; // 1.산술연산자 ( +, - , * , / , % ) console.log("값 더하기:", 10 + 5); var n = 10 + 5; console.log("값 더하기2:", n); console.log("값 빼기:", 10 - 5); var n = 10 - 5; console.log("값 빼기:", n); console.log("값 곱하기:", 10 * 5); var n = 10 * 5; console.log("값 곱하기:", n); console.log("값 나누기:", 10 / 3); // 3.3333 var n = 10 / 3; console.log("값 나누기:", n); console.log("값 나누기해서 나머지:", 10 % 3); var n = 10 % 3; console.log("값 나누기해서 나머지:", n); </script> </head> <body></body> </html> -
📋 실행 📋

-
2) 대입 연산자
- 종류
- = : 왼쪽 변수에 오른쪽 변수값 대입
- += : 더하면서 대입
- -= : 빼면서 대입
- *= : 곱하면서 대입
- /= : 나누면서 대입
- %= : 나머지 구하면서 대입
- 📋 코드 📋
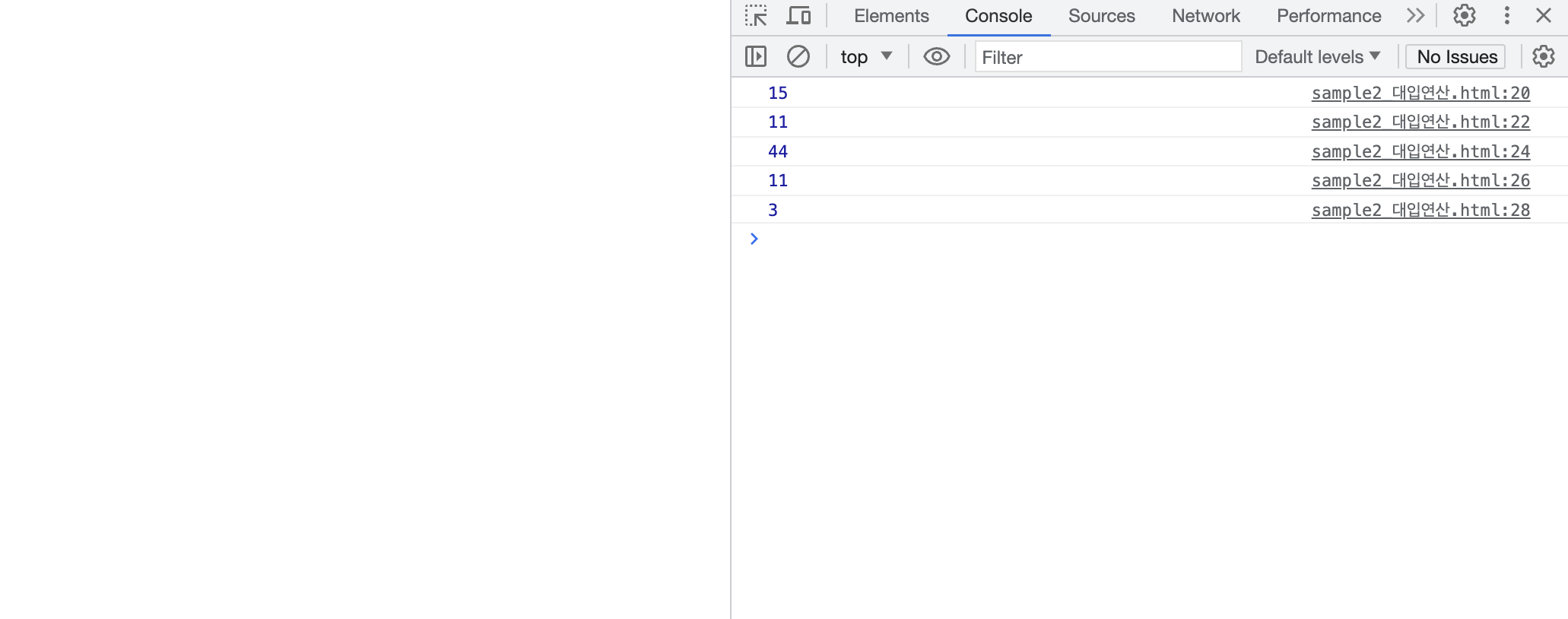
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>대입 연산</title> <script type="text/javascript"> // 2.대입연산자 (할당 연산자) /* a = b : b를 a에 할당 a += b : a와b를 더해서 다시 a에 할당 a -= b : a에서 b를 빼서 다시 a에 할당 */ var n = 10; //10을 변수 n에 대입(할당) // n에 5을 더해서 다시 n에 할당하시오. n += 5; //n= n+5; console.log(n); n -= 4; // n = n-4; console.log(n); n *= 4; // n = n*4; console.log(n); n /= 4; // n = n/4; console.log(n); n %= 4; // n = n%4; console.log(n); </script> </head> <body> </body> </html> 📋 실행 📋

3) 비교 연산자
-
변수나 상수의 값을 비교할 때 쓰이는 연산자
-
결과는 논리값 반환 (true 또는 false)
-
종류
-
> : 크다
-
< : 작다
-
>= : 크거나 같다
-
<= : 작거나 같다
-
== / != : 피연산자들 값이 같다/같지 않다 (equal 연산자로서 값만 비교)
-
=== / !== : 피연산자들 값이 같다/같지 않다 (identical 연산자로서 값+데이터 타입까지 비교)
➡️ undefined 비교할 때는 반드시 === 연산자 사용var w1 = 10; var w2 = "10"; console.log(w1 == w2); // true console.log(w1 === w2); // false -
📋 코드 📋
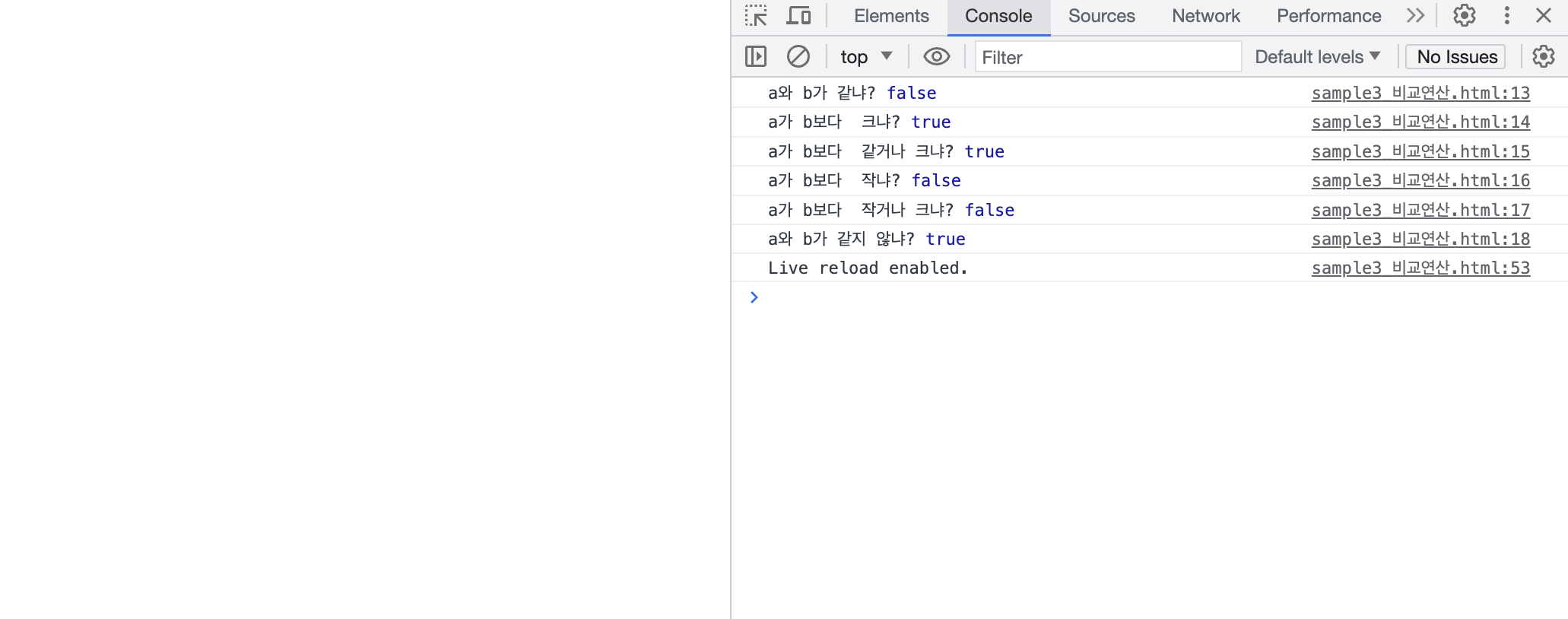
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>비교 연산</title> <script type="text/javascript"> // 3. 비교연산자==> 논리값(boolean:불린) var a = 10; var b = 7; console.log("a와 b가 같냐?", a == b); console.log("a가 b보다 크냐?", a > b); console.log("a가 b보다 같거나 크냐?", a >= b); console.log("a가 b보다 작냐?", a < b); console.log("a가 b보다 작거나 크냐?", a <= b); console.log("a와 b가 같지 않냐?", a != b); </script> </head> <body> </body> </html> -
📋 실행 📋

-
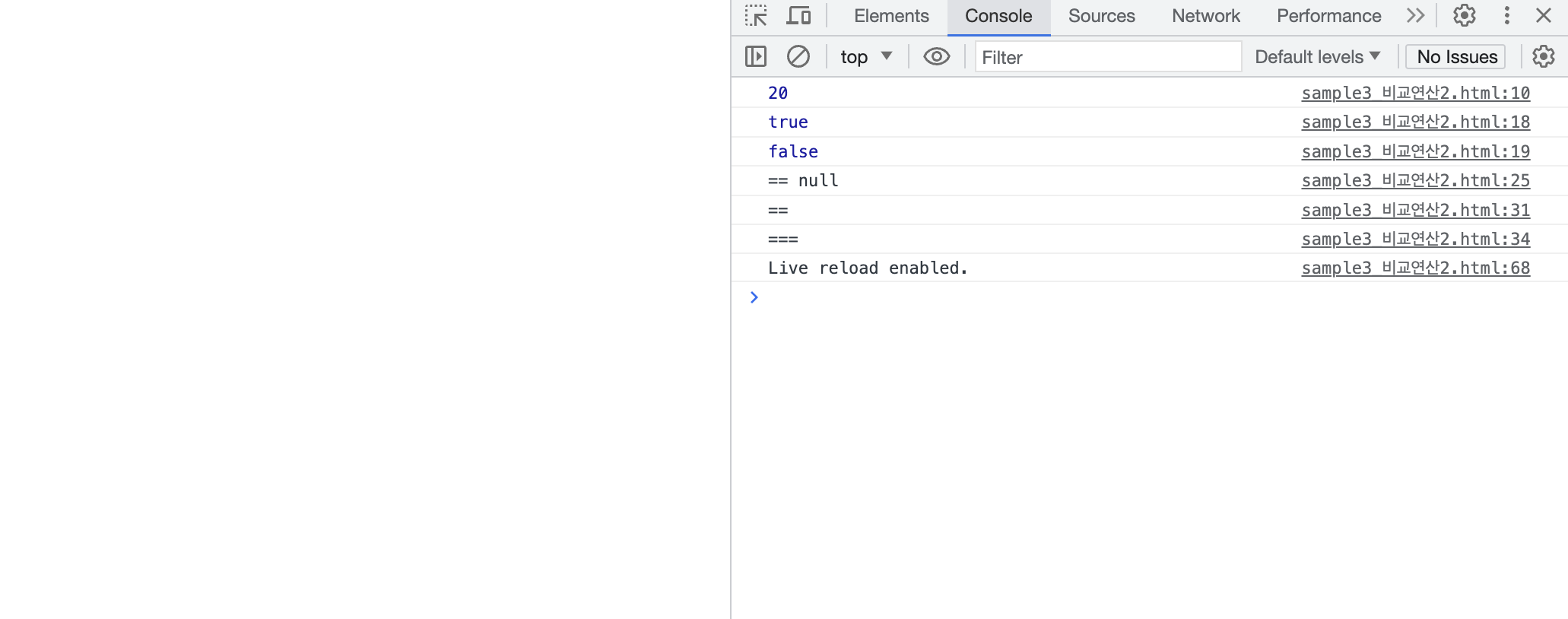
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>비교 연산2</title> <script type="text/javascript"> console.log("10" * 2); //20 /* 자바스크립트에서 같냐? 1) == (equal 연산자) , != : 값만 비교 2) === (identical 연산자) !== :값과 타입까지 비교 */ console.log("10" == 10 ); //true, "10"--> 10로 변환후 비교 console.log("10" === 10 ); //false, "10"--> 10로 변환 안하고 비교 // undefined 비교는 === 필수이다. var x = undefined; if(x == null){ console.log("== null"); // 실행 } if(x === null){ console.log("=== null"); // 실행X } if(x == undefined){ console.log("=="); // 실행 (x값이 null이어도 실행됨.) } if(x === undefined){ console.log("==="); // 실행 } </script> </head> <body> </body> </html> -
📋 실행 📋

-
4) 논리 연산자
-
true나 false인 논리 값을 사용하여 연산
-
자바스크립트에서는 다른 프로그램 언어와 다르게 논리값 외에 다른 데이터도 논리 연산자 사용 가능
-
좌객체 || 우객체
- 최종적으로 반환하는 값은 true/false 값이 아닌 좌측/우측 피연산자의 최종 평가값
- 좌객체가 참이면 우객체 평가하지 않고 좌객체 값 리턴
- 좌객체가 거짓이면 우객체 값 리턴
-
종류
-
&& : and (논리곱)
-
|| : or (논리합)
-
! : not (부정)
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>논리 연산</title> <script type="text/javascript"> // 4. 논리 연산자: &&(그리고,and) , ||(또는,or) , ! (부정) /* ! 논리값 ==> 결과값 반대로 */ console.log(!true); // false console.log(!false); // true var x =true; console.log(!x); // false /* 값 || 값 ==> 값이 반드시 논리값 */ console.log(true || true); //true console.log(true || false); //true console.log(false || true); //true console.log(false || false); //false var n = 3; console.log((n == 4) || (n > 30)); /* 값 && 값 ==> 값이 반드시 논리값 */ console.log(true && true); //true console.log(true && false); //false console.log(false && true); //false console.log(false && false); //false console.log(3 == 4 && 4 > 30 && 5 == 6); var n = 3; console.log((n == 4) && (n > 30)); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
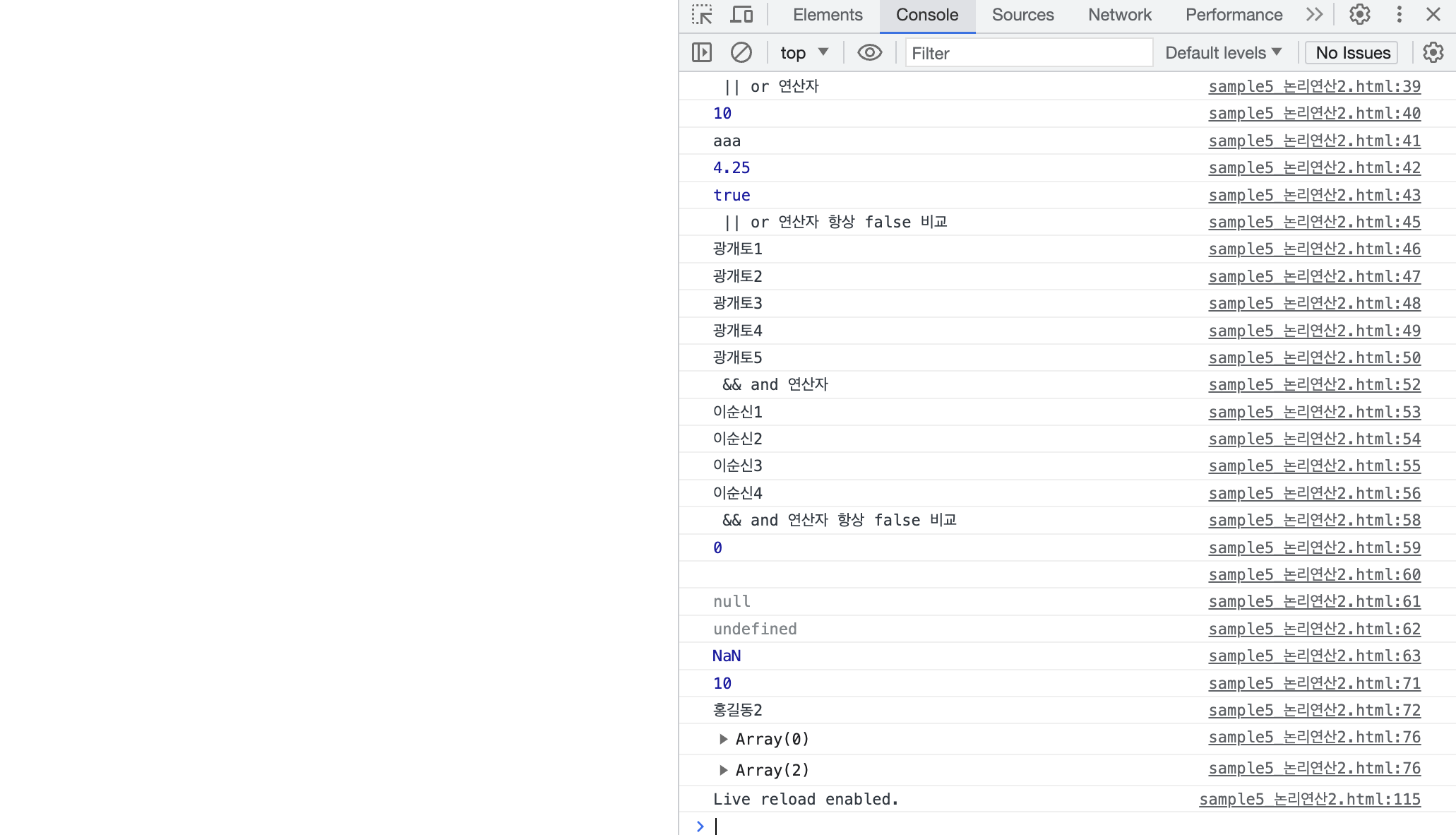
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>논리 연산2</title> <script type="text/javascript"> // 4. 논리 연산자: &&(그리고,and) , ||(또는,or) , ! (부정) /* 1) 일반적인 프로그램언어의 문법 논리값 || 논리값 ==> 값이 반드시 논리값 2) 특별한 문법 값1 논리연산자(&&,||) 값2 ==> 값1 또는 값2 반환 값1 || 값2 ==> 값1이 참이면 값1 반환하고 값1이 거짓이면 값2을 반환한다. 값1 && 값2 ==> 값1이 참이면 값2 반환하고 값1이 거짓이면 값1을 반환한다. 다음의 5가지는 항상 논리값의 false로 처리한다. 역으로 5가지가 아닌 것은 true로 처리한다. 1) 0 2) "" 3) null 4) undefined 5) NaN */ console.log(" || or 연산자 ") console.log( 10 || "유관순1"); // 10 console.log( "aaa" || "유관순2"); // "aaa" console.log( 4.25 || "유관순3"); // 4.25 console.log( true || "유관순4"); // true console.log(" || or 연산자 항상 false 비교") console.log( 0 || "광개토1"); // 광개토1 console.log( "" || "광개토2"); // "광개토2" console.log( null || "광개토3"); // "광개토3" console.log( undefined || "광개토4"); // "광개토4" console.log( NaN || "광개토5"); // "광개토5" console.log(" && and 연산자 ") console.log( 10 && "이순신1"); // "이순신1" console.log( "aaa" && "이순신2"); // "이순신2" console.log( 4.25 && "이순신3"); // "이순신3" console.log( true && "이순신4"); // "이순신4" console.log(" && and 연산자 항상 false 비교") console.log( 0 && "홍길동1"); // 0 console.log( "" && "홍길동2"); // "" console.log( null && "홍길동3"); // null console.log( undefined && "홍길동4"); // undefined console.log( NaN && "홍길동5"); // NaN console.log( 10 || "홍길동2"); // 10 console.log( 0 || "홍길동2"); //"홍길동" function x(a){ var arr = a || []; console.log(arr); } x(); x([1,2]); </script> </head> <body> </body> </html> -
📋 실행 📋

-
5) 증감 연산자
- 1씩 증가 또는 감소시키는 연산자
- 종류
- ++ : 1씩 증가
- -- : 1씩 감소
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>증감 연산</title> <script type="text/javascript"> //6. 증감연산자 (증가연산자:1씩증가 ,감소연산자:1씩감소) //주의할 점 // 전치: 먼저 증가하고 나중에 할당 // 후치: 먼저 할당하고 나중에 증가 var x = 10; var x2 = x++; // x++ console.log(x2,x) //전치: 11 11 후치:10 11 var m =10; //m = m-1; // m-=1 //--m; //전치 연산자 m--; //후치 연산자 console.log(m); var n=10; //n=n+1; // n+=1 //n++; //후치 연산자 ++n; //전치 연산자 console.log(n); </script> </head> <body> </body> </html> 📋 실행 📋

6) 3항 연산자
- 하나의 조건을 정의하여 만족 시에는 "참값" 반환, 아니면 "거짓값" 반환
- 종류
- (조건) ? (참) : (거짓)
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3항 연산</title> <script type="text/javascript"> //7. 3항 연산자 // (조건식)?참:거짓; var m= (3>4)?100:200; console.log(m); var m2= (3>4)?"aaa":"bbb"; console.log(m2); var m3= (3>4)?alert("참"):alert("거짓"); console.log(m3); var m2= (3>4)?"aaa":(100<4)?100:200; console.log(m2); </script> </head> <body> </body> </html> 📋 실행 📋

7) spread 연산자
-
... 배열 형식으로 사용
-
배열 요소의 값을 펼치는 효과
-
함수 파라미터로 사용되거나 중첩 배열에서 사용
-
📋 코드 📋
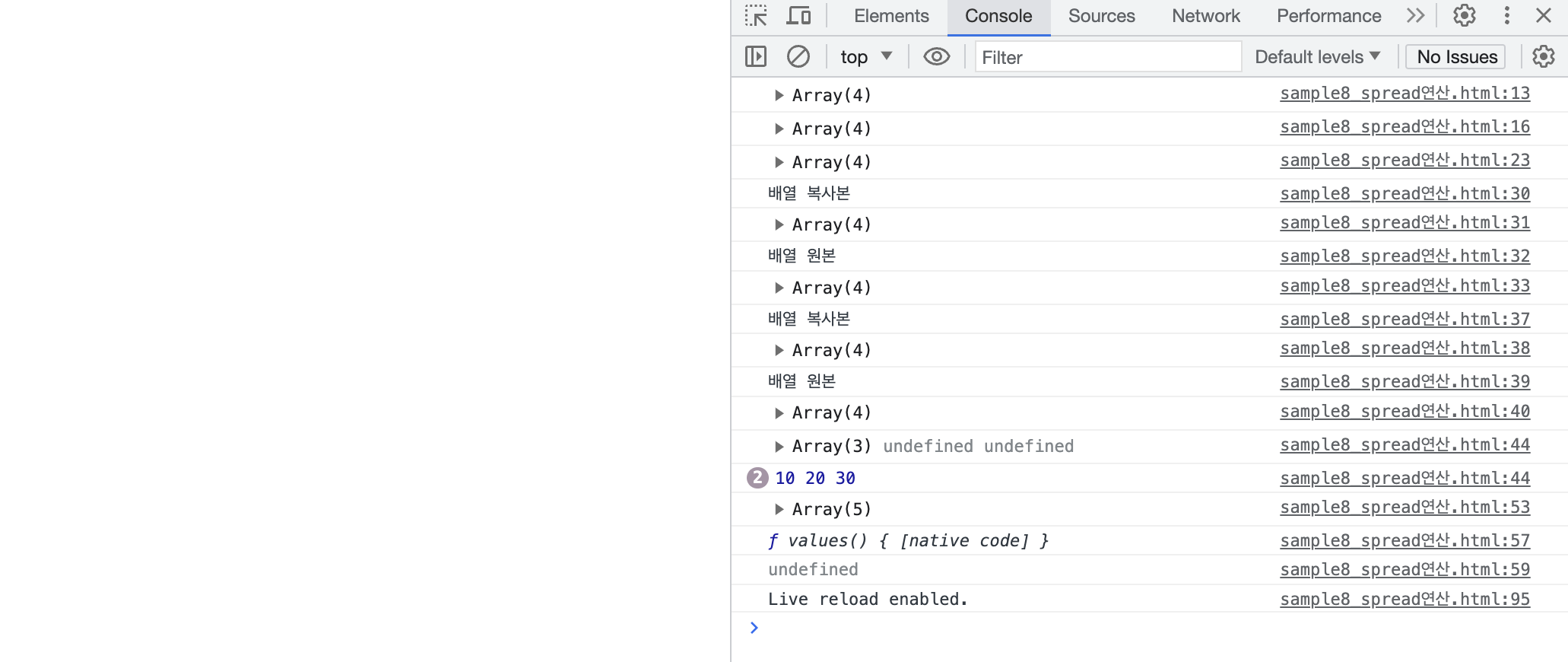
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>spread 연산</title> <script type="text/javascript"> // spread 연산자: ...배열|set|map //iterable 객체이기 때문에 'spread 연산자'에 의해서 분리되어 전개가 가능하다. //1. 초기화된 배열에 다른 배열 삽입 가능 let initialChars = ['A', 'B']; console.log(initialChars.concat('E', 'F')); // 맨 끝에 이어붙임 let chars = [...initialChars, 'C', 'D']; // 배열 안의 값을 얻고자 할 때 사용 (... 없으면, 배열 + 'C','D') console.log(chars); // ["A", "B", "C", "D"] //2. 배열 연결 let numbers = [10, 20]; let moreNumbers = [30, 40]; let allNumbers = [...numbers, ...moreNumbers]; console.log(allNumbers); // [10, 20, 30, 40] //3. 배열 복사 let scores = [80, 70, 90]; let copiedScores = [...scores]; // 알맞은 방식 (원본 유지) copiedScores.push(200); console.log("배열 복사본") console.log(copiedScores); // [80, 70, 90, 200] console.log("배열 원본") console.log(scores); let refCopyScores = scores; // 잘못된 방식 (원본이 변경됨) refCopyScores.push(100); console.log("배열 복사본") console.log(refCopyScores); console.log("배열 원본") console.log(scores); //4. 함수 파라미터 function xx(x,y,z){ console.log(x,y,z); } var k = [10,20,30] xx(k); // x ([10, 20, 30]) y(undefined) z(undefined) xx(...k); xx(...[10,20,30]); //5. 문자열 전개 var x = [...'Hello']; console.log(x); // iterable 객체 확인 방법 var xx = [10,20]; // array console.log(xx[Symbol.iterator]); //function values() { [native code] } var xx2 = {}; // object console.log(xx2[Symbol.iterator]); // undefined </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>spread 연산 JSON</title> <script type="text/javascript"> // spread 연산자: ...배열|set|map //iterable 객체이기 때문에 'spread 연산자'에 의해서 분리되어 전개가 가능하다. // 객체 var obj1 = { foo: 'bar', x: 42 }; var obj2 = { foo: 'baz', y: 13 }; var clonedObj = { ...obj1 }; // Object { foo: "bar", x: 42 } console.log(clonedObj); var clonedObj2 = { obj1 }; // obj1의 속성 console.log(clonedObj2); var mergedObj = { ...obj1, ...obj2 }; // Object { foo: "baz", x: 42, y: 13 } console.log(mergedObj); </script> </head> <body> </body> </html> -
📋 실행 📋

-
8) 연산자 우선순위

3. 문장
1) 문장 종류
- 실행문
- 순차문
- 제어문
- 분기문 : if, if~else, 다중 if, switch
- 반복문 : for, while, do~while
- 비실행문
- 주석문
- 한 줄 주석문 : //
- 여러 줄 주석문 : /* */
- 주석문
2) 조건문
-
📋 코드 📋
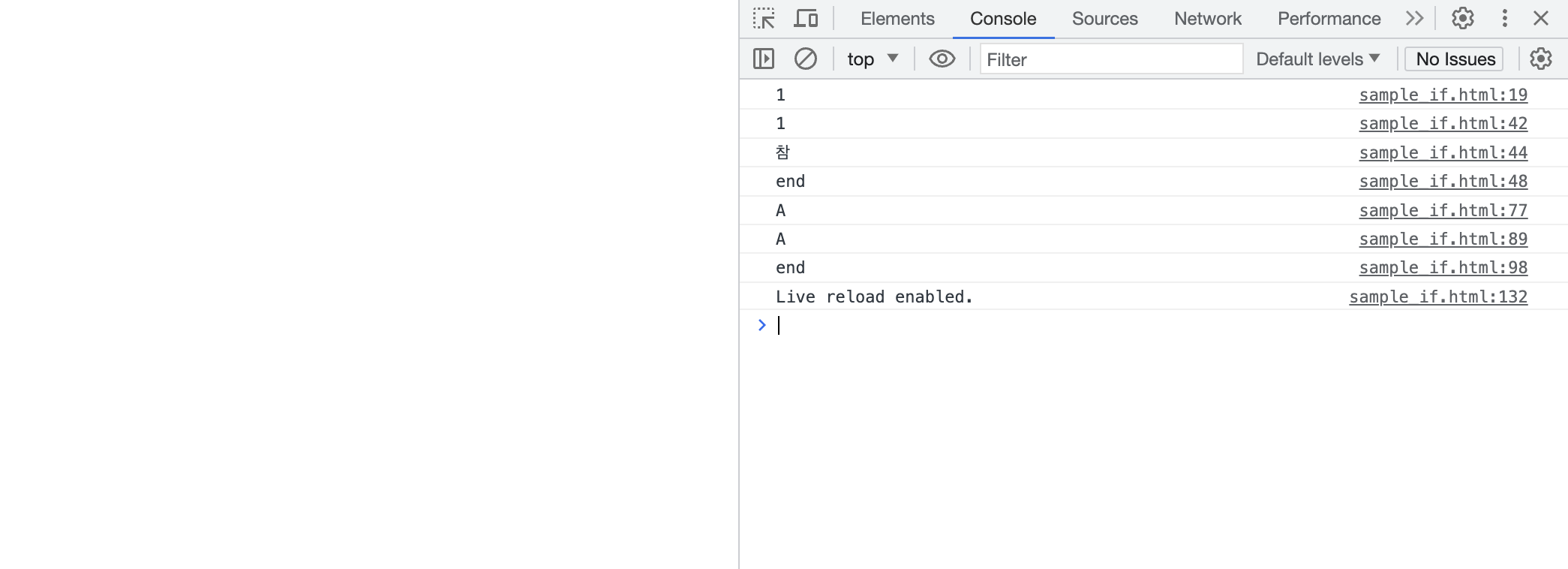
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>if문</title> <script type="text/javascript"> // 1. 단일 if문: 조건에 따라서 실행될지 안될지 결정가능. /* if(조건식)문장; #권장하는 방식 if(조건식){ 문장; 문장2; } */ console.log("1"); if(3>2&&3==4){ console.log("2"); console.log("3"); } // 2. if~ else문: /* if(조건식) 문장1; else 문장2; #권장하는 방식 if(조건식){ 문장; 문장2; }else{ 문장3; 문장4; } */ console.log("1"); if(true){ console.log("참"); }else{ console.log("거짓"); } console.log("end"); // 3. 다중 if 문: /* #권장하는 방식 if(조건식1){ 문장1; 문장2; }else if(조건식2){ 문장3; 문장4; }else if(조건식3){ 문장5; }else{ 문장6; } */ /* 9 0 ~ 100 :A 8 0 ~ 89 :B 7 0 ~ 79 :C 나머지: F */ var num =90; if(num>=90 && num<=100){ console.log("A"); }else if(num>=80 && num<=89){ console.log("B"); }else if(num>=70 && num<=79){ console.log("C"); }else{ console.log("F"); } var num =90; if(num>=90){ console.log("A"); }else if(num>=80){ console.log("B"); }else if(num>=70){ console.log("C"); }else{ console.log("F"); } console.log("end"); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
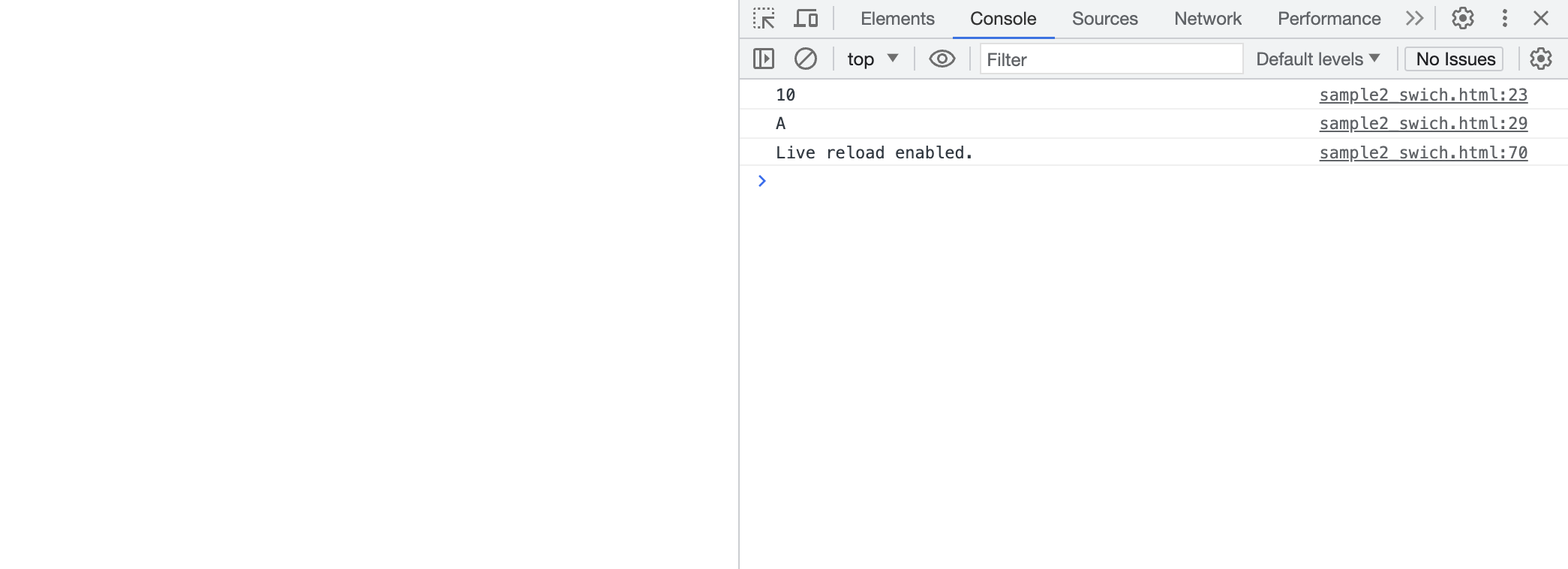
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>switch문</title> <script type="text/javascript"> // 4. switch 문: 다중 if문과 비슷하다.차이점은 동등값 비교시 사용한다. /* switch(변수){ case 값1: 문장1;break; case 값2: 문장2;break; case 값3: 문장3;break; default: 문장4; } */ var n = 10; switch(n){ case 5:console.log("5");break; case 10:console.log("10");break; case 15:console.log("15");break; default:console.log("default"); } var n2 = "A"; switch(n2){ case "A":console.log("A");break; case "A2":console.log("A2");break; case "A3":console.log("A3");break; default:console.log("default"); } </script> </head> <body> </body> </html> -
📋 실행 📋

2) 반복문
-
📋 코드 📋
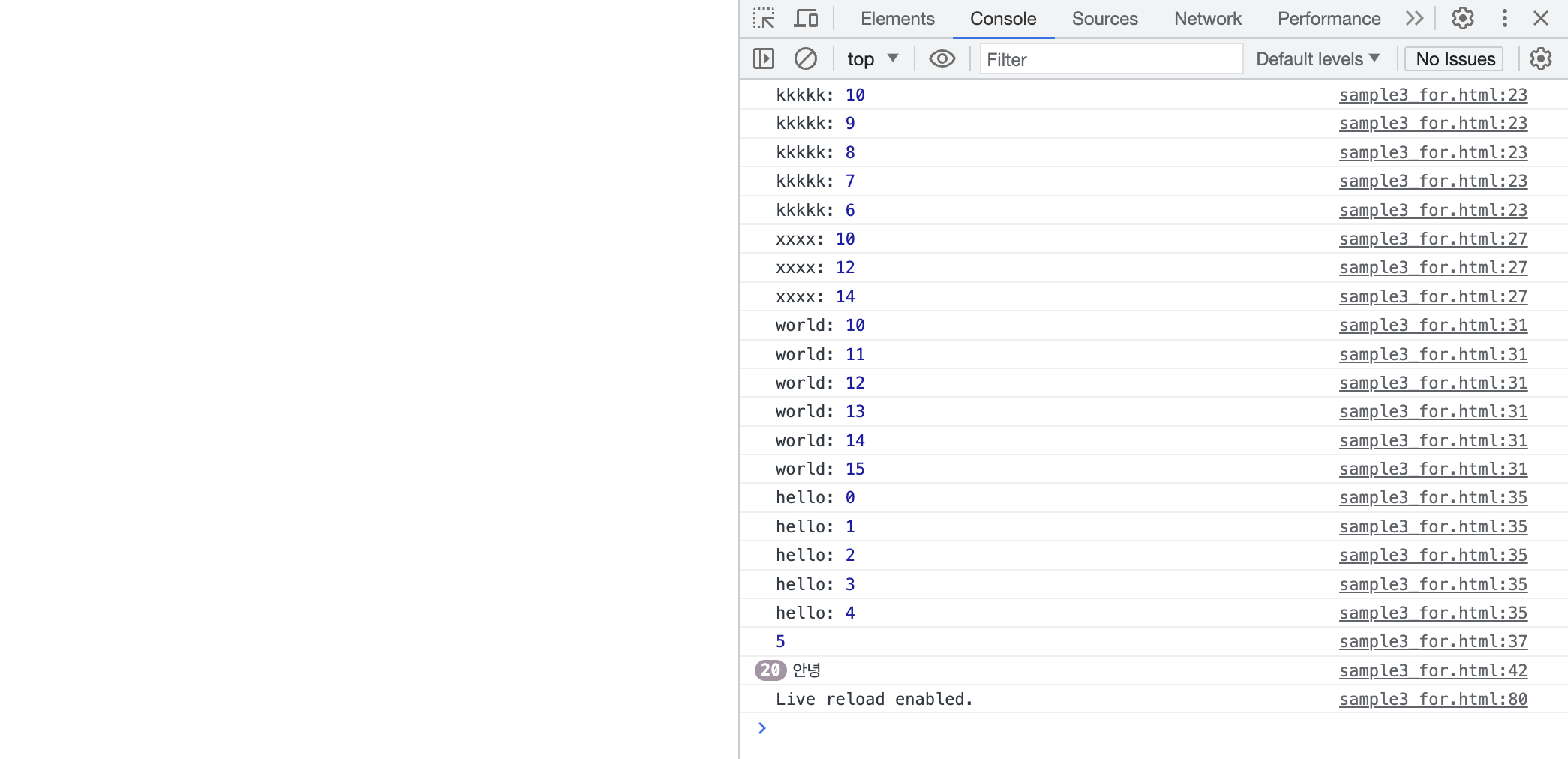
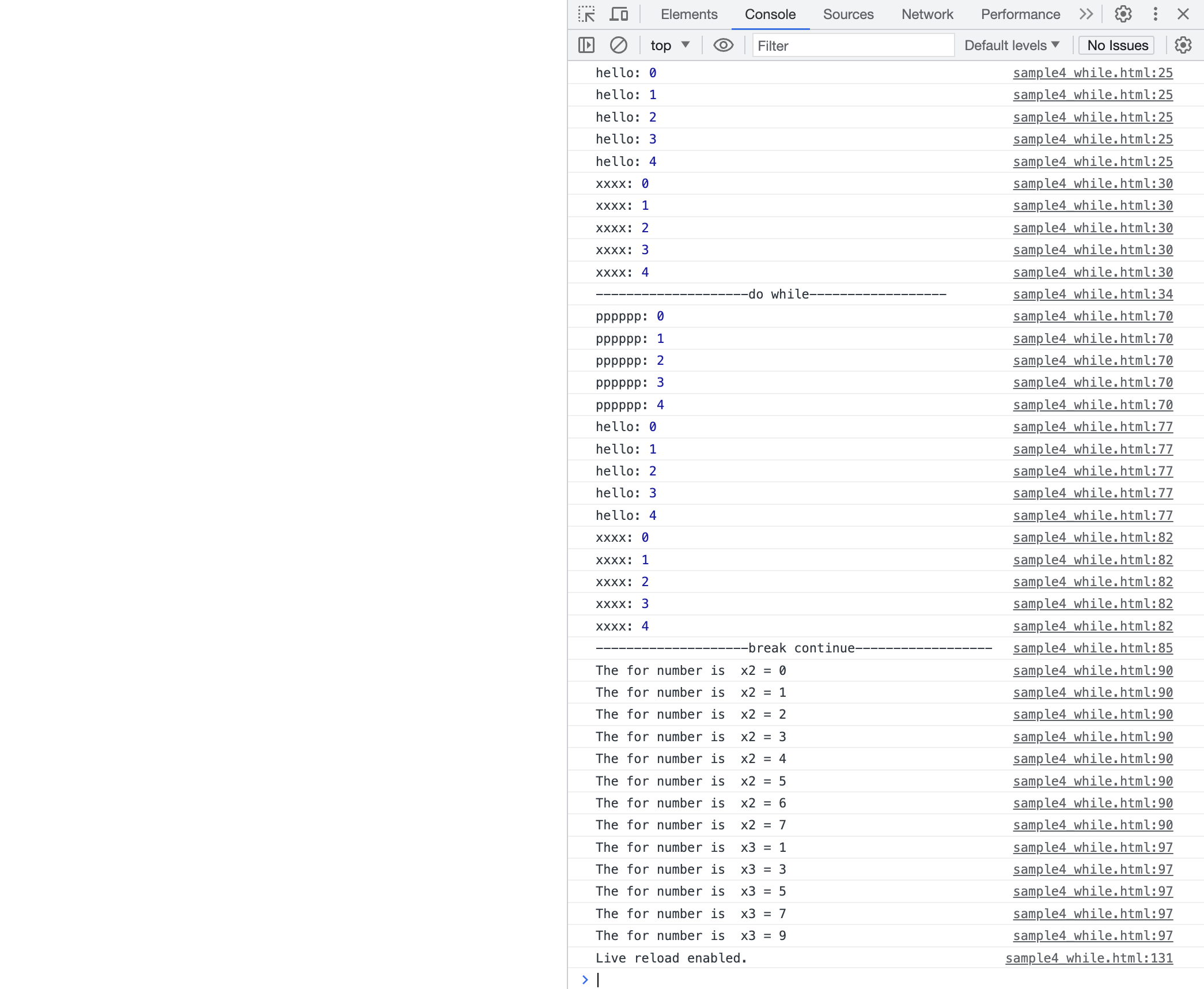
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>for문</title> <script type="text/javascript"> /* 반복문(for) for(초기값;조건식;증감식){ 문장1 문장2 } */ for(var n=1,n2=10;n>5 && n2>4; n++,n2--) { console.log("pppppp:",n); } for(var n=10;n>5; n--){ console.log("kkkkk:",n); } for(var n=10;n<=15; n+=2){ console.log("xxxx:",n); } for(var n=10;n<=15;n++){ console.log("world:",n); } for(var n=0;n<5;n++){ console.log("hello:",n); } console.log(n); //중첩 for(var i=0;i<5;i++){ for(var j=0;j<4;j++){ console.log("안녕"); } } </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>while문</title> <script type="text/javascript"> /* 반복문(while) for(초기값;조건식;증감식){ 문장1 문장2 } 초기값; while(조건식){ 문장1 문장2 증감식; } */ for(var n=0;n<5;n++){ console.log("hello:",n); } var n=0; while(n<5){ console.log("xxxx:",n); n++; } console.log("--------------------do while------------------"); /* 반복문(do~while) : 조건이 일치하지 않아도 적어도 한번은 실행해야 되는 경우. 초기값; do{ 문장1 문장2 증감식; }while(조건식); 초기값; while(조건식){ 문장1 문장2 증감식; } for(초기값;조건식;증감식){ 문장1 문장2 } 초기값; while(조건식){ 문장1 문장2 증감식; } */ var n=0; do{ console.log("pppppp:",n); n++; }while(n<5); for(var n=0;n<5;n++){ console.log("hello:",n); } var n=0; while(n<5){ console.log("xxxx:",n); n++; } console.log("--------------------break continue------------------"); // break for (var x2 = 0; x2 <= 10; x2++) { if (x2 == 8) break; console.log("The for number is x2 = " + x2); } // continue for (var x3 = 0; x3 <= 10; x3++) { if (x3 % 2 == 0) continue; console.log("The for number is x3 = " + x3); } </script> </head> <body> </body> </html> -
📋 실행 📋

3) forin forof
-
for in
- 배열 : index 반환
- 객체 : key 반환
-
for of
-
배열 : value 반환 (객체 반복 불가)
-
📋 코드 📋
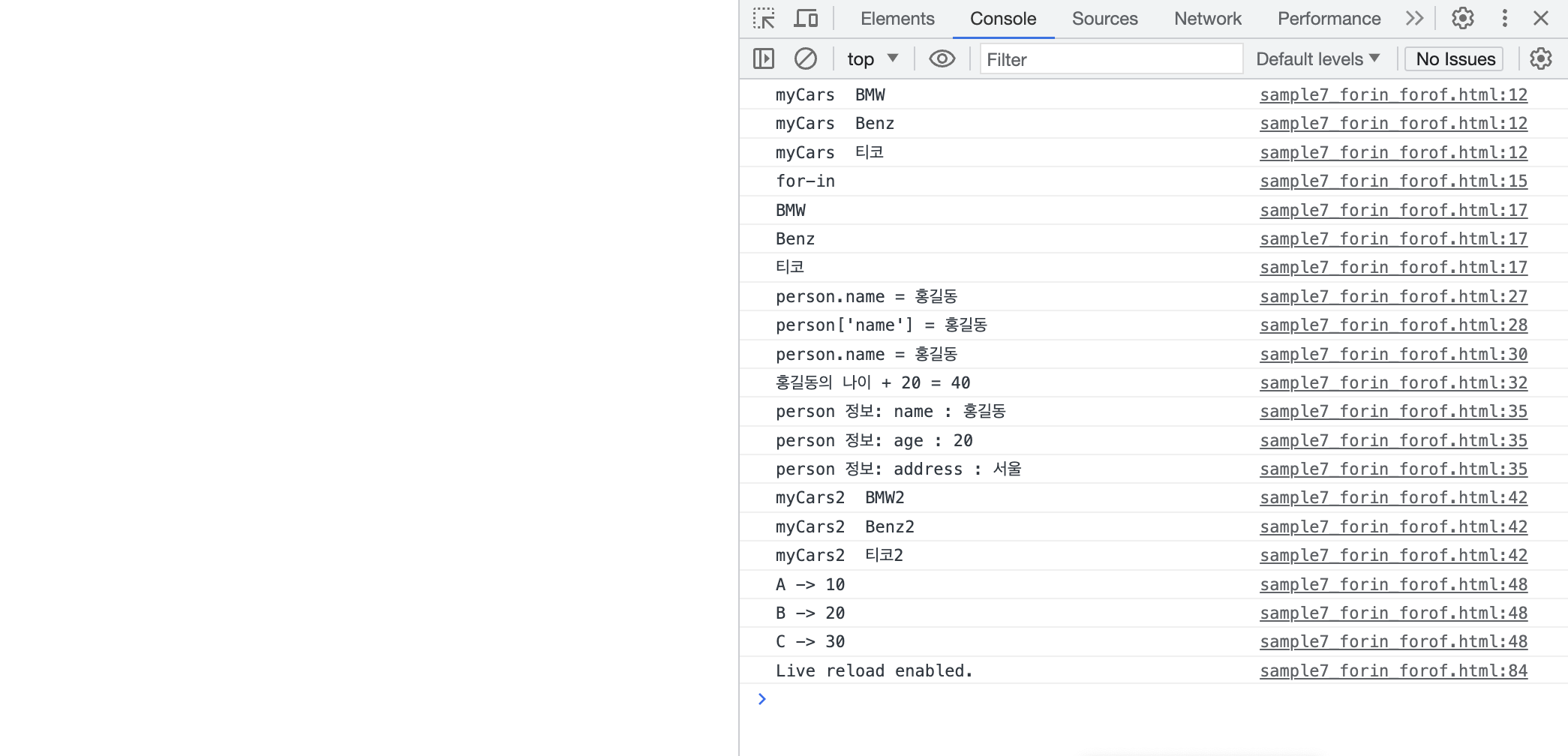
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> // forin을 이용한 배열 ==> index 반환 var myCars = [ "BMW", "Benz", "티코" ]; for ( var num4 in myCars) { console.log("myCars " + myCars[num4]); // 인덱스를 통해 값 가져옴 } console.log('for-in'); for (let name of myCars) { // 값을 바로 가져옴 console.log(name); } // for in을 이용한 객체 ==> key 반환 var person = { name : "홍길동", age : "20", address : "서울" }; console.log('person.name = ' + person.name); // person.name = 홍길동 console.log('person[\'name\'] = ' + person['name']); // person['name'] = 홍길동 // back tick을 이용한 Template literals console.log(`person.name = ${person.name}`); // person.name = 홍길동 console.log(`홍길동의 나이 + 20 = ${Number(person.age) + 20}`) // 홍길동의 나이 + 20 = 40 for ( var p in person) { console.log("person 정보: " + p + " : " + person[p]); } //////////////////////////////////////////////////////// // for of을 이용한 배열 ==> value 반환, 객체반복은 불가 var myCars = [ "BMW2", "Benz2", "티코2" ]; for ( var num4 of myCars) { console.log("myCars2 " + num4); } // Map 객체 const iterable = new Map([['A', 10], ['B', 20], ['C', 30]]); for (const [key, value] of iterable) { console.log(key + " -> " + value); } </script> </head> <body> </body> </html> -
📋 실행 📋

-
📕 Javascript 객체
1. 내장 객체
1) 객체 종류
- 시스템 정의 객체 (=내장 객체)
- 데이터 관련 객체
- String
- Number
- Date
- Array
- Boolean
- Object
- Math
- RegExp
- 브라우저 관련 객체
- Window
- Screen
- Location
- History
- Navigator
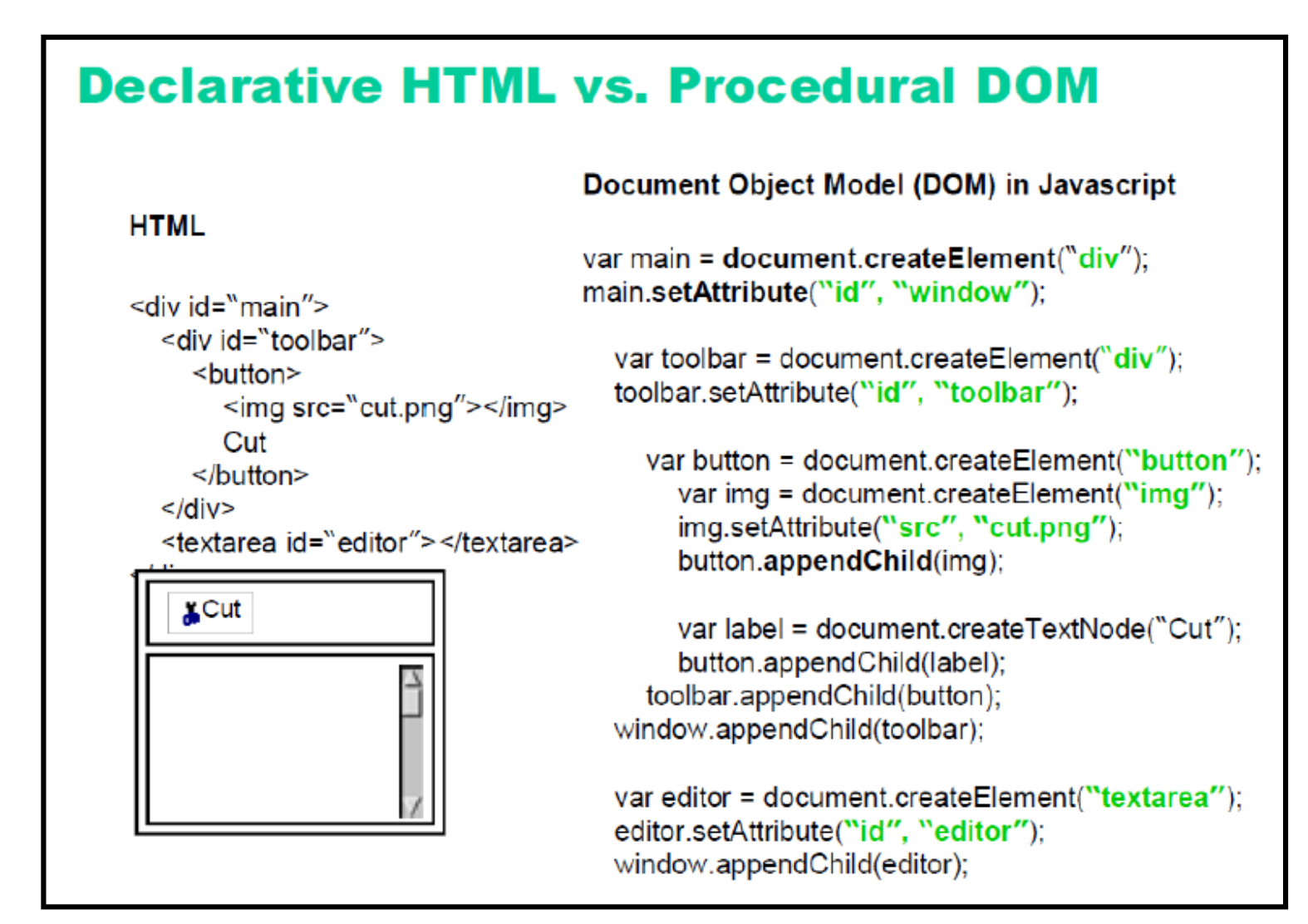
- HTML 관련 객체
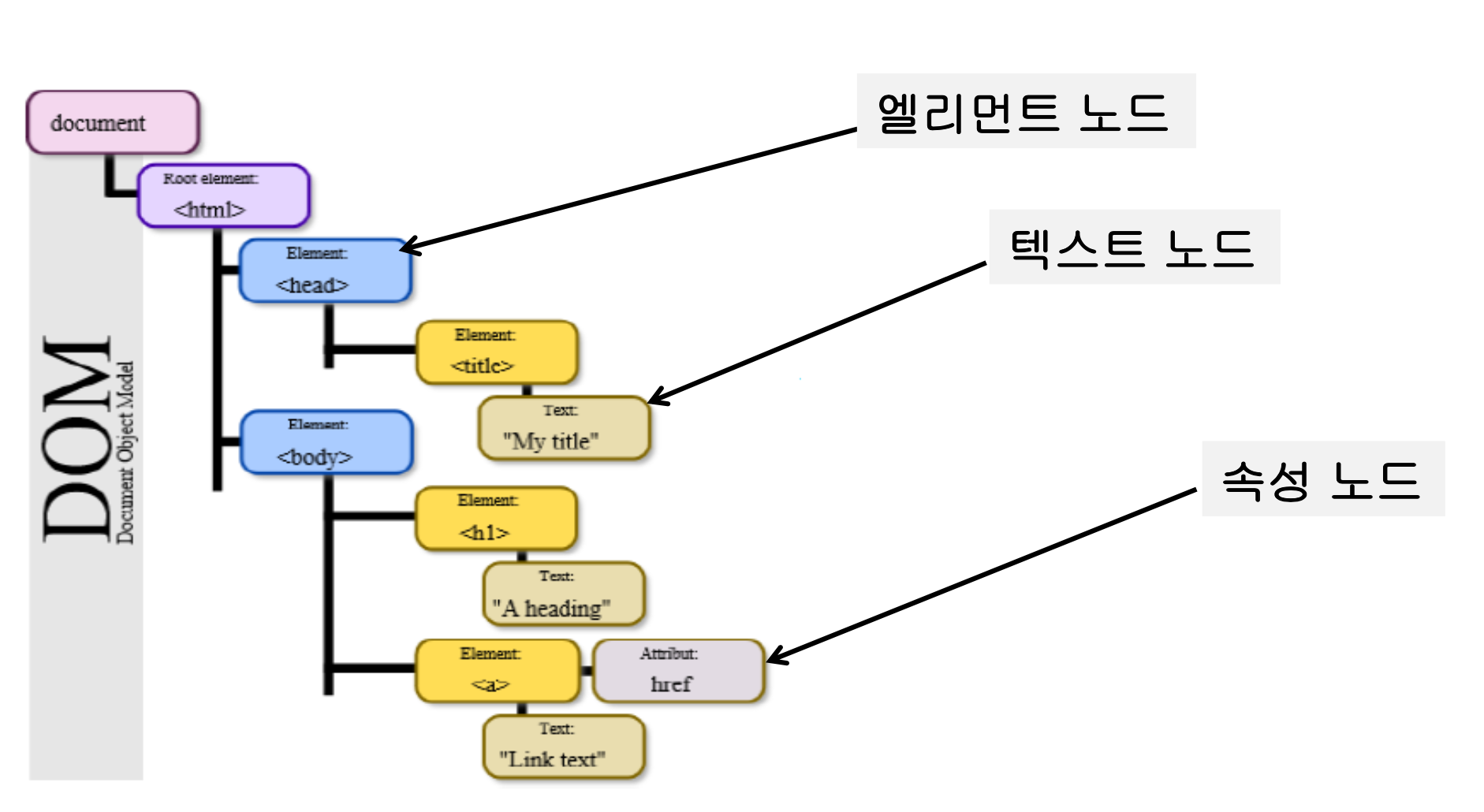
- DOM (Document Object Model) 객체
- 데이터 관련 객체
- 사용자 정의 객체
- 데이터 관리 목적으로 생성
2) String 객체
-
생성
- let str = new String("hello");
- let str = "hello";
-
속성
- constructor : String 객체의 원본함수(생성자) 반환
- length : 문자열 길이 반환
- prototype : String 객체의 prototype 반환
-
메소드
-
charAt(index) : index에 해당하는 문자 반환
-
concat(s1, s2, ...) : s1, s2 문자열 연결하여 반환
-
indexOf(str) : str에 해당하는 값의 index 반환 (없을 경우 -1 반환)
-
split(구분자, [개수]) : 구분자 기준으로 문자열 분리해서 반환
-
toLowerCase() : 소문자 변경하여 반환
-
toUpperCase() : 대문자 변경하여 반환
-
substring(start, end) : start부터 end-1까지 부분열 반환
-
substr(start, len) : start부터 len개수 반환
-
replace(패턴, 변경값) : 문자열에서 일치하는 패턴을 변경값으로 변경 후 반환
-
includes(str) : 지정된 문자열 포함 여부 판별
-
startsWith(값) : 지정된 문자열로 시작하는지 판단
-
endsWith(값) : 지정된 문자열로 끝나는지 판단
-
trim(str) : 지정된 문자열의 앞뒤 공백 제거한 값 반환
-
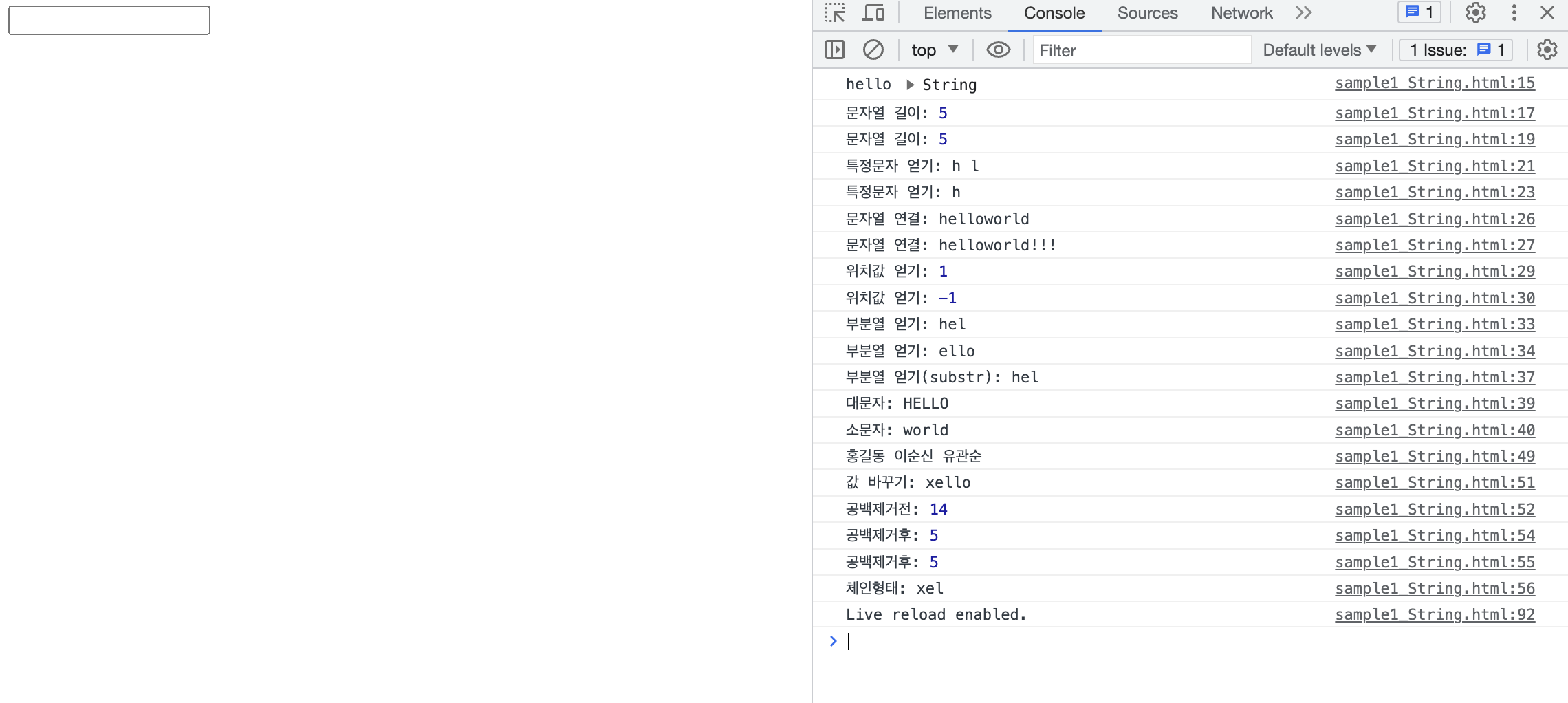
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>String 객체</title> <script type="text/javascript"> /* 1. 문자열 객체==> String 클래스 */ var n = "hello"; var n2 = new String("hello"); console.log(n,n2); console.log("문자열 길이:", n.length ); var xxx = n.length; console.log("문자열 길이:", xxx ); console.log("특정문자 얻기:", n.charAt(0),n.charAt(3) ); var xxx = n.charAt(0); console.log("특정문자 얻기:", xxx ); // concatenation console.log("문자열 연결:", n.concat("world") ); console.log("문자열 연결:", n.concat('world',"!!!") ); console.log("위치값 얻기:", n.indexOf("e") ); console.log("위치값 얻기:", n.indexOf("x") ); // -1 이면 일치 X // substring(start위치, end위치) : end는 -1 console.log("부분열 얻기:", n.substring(0,3) ); //hel console.log("부분열 얻기:", n.substring(1,5) ); // // substr(start위치,갯수) console.log("부분열 얻기(substr):", n.substr(0,3) ); // console.log("대문자:", "hello".toUpperCase() ); //HELLO console.log("소문자:", "WOrlD".toLowerCase() ); // world //구분자 var xxxx = "홍길동 이순신 유관순"; var xxxx = "홍길동,이순신,유관순"; // csv (comma seperate value)포맷 var xxxx = "홍길동:이순신:유관순"; var kkk = "홍길동/이순신/유관순"; var kkk2 = kkk.split("/"); // kkk2가 배열명 console.log(kkk2[0], kkk2[1] , kkk2[2]); console.log("값 바꾸기:", "hello".replace('h','x') ); // xello console.log("공백제거전:", " hello ".length ); // 10 var xxx = " hello ".trim(); console.log("공백제거후:", xxx.length ); //5 console.log("공백제거후:", " hello".trim().length ); //5 console.log("체인형태:", "hello ".replace('h','x').trim().substr(0,3) ); </script> </head> <body> <input type="text" > </body> </html> -
📋 실행 📋

-
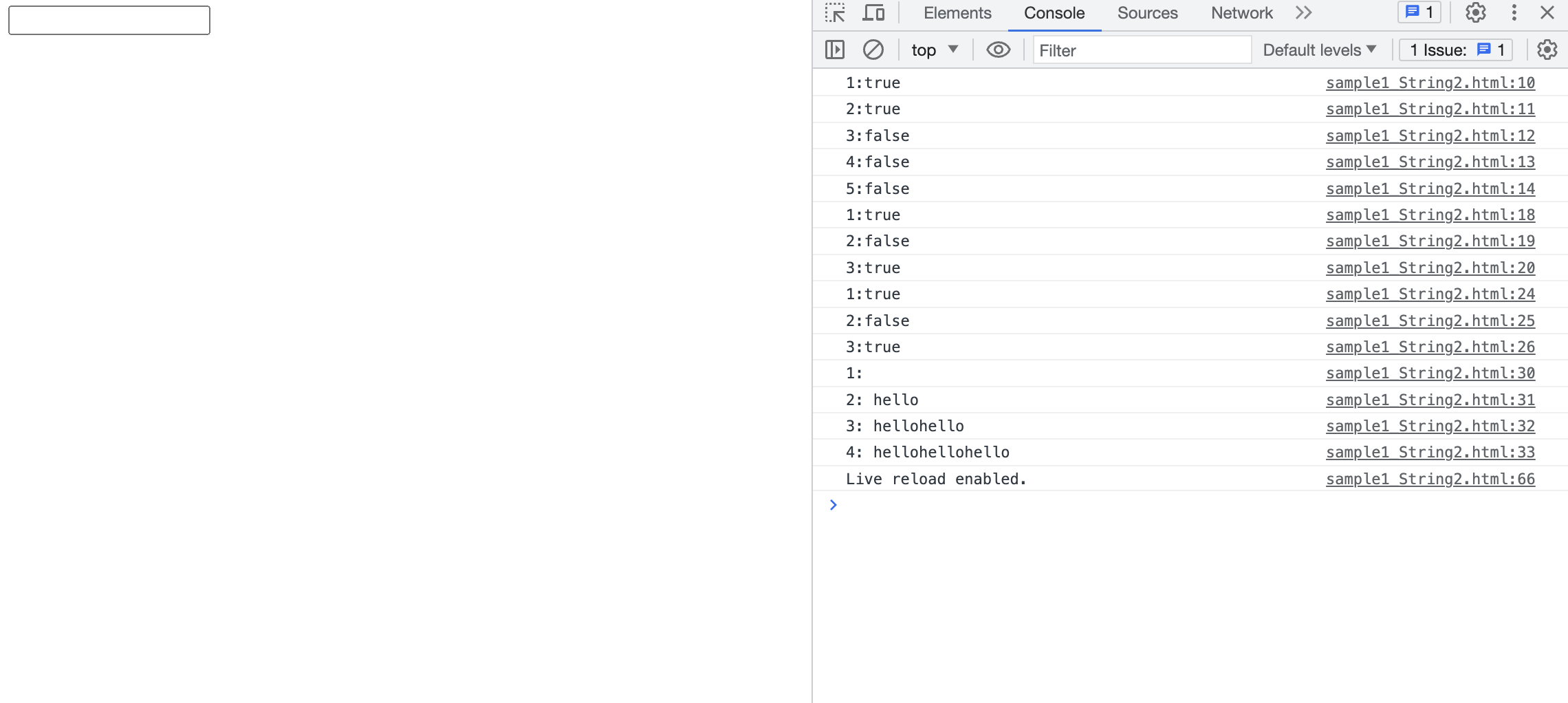
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>String 객체2</title> <script type="text/javascript"> //1. str.includes(값) let mesg = "123hello안녕983가나다라"; console.log("1:" + mesg.includes("12")); console.log("2:" + mesg.includes("안녕")); console.log("3:" + mesg.includes("안녕하")); console.log("4:" + mesg.includes("나라")); console.log("5:" + mesg.includes("12", 5)); //2. str.startsWith(값) let mesg2 = "123가나다라"; console.log("1:" + mesg2.startsWith("12")); console.log("2:" + mesg2.startsWith("가나")); console.log("3:" + mesg2.startsWith("가나",3)); //3. str.endsWith(값) let mesg3 = "123가나다"; console.log("1:" + mesg3.endsWith("가나다")); console.log("2:" + mesg3.endsWith("가나")); console.log("3:" + mesg3.endsWith("가나",5)); // 5 글자만 사용 //4. str.repeat() let mesg4 = "hello"; console.log('1:' , mesg4.repeat()); console.log('2:' , mesg4.repeat(1)); console.log('3:' , mesg4.repeat(2)); console.log('4:' , mesg4.repeat(3)); </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
📋 코드 📋
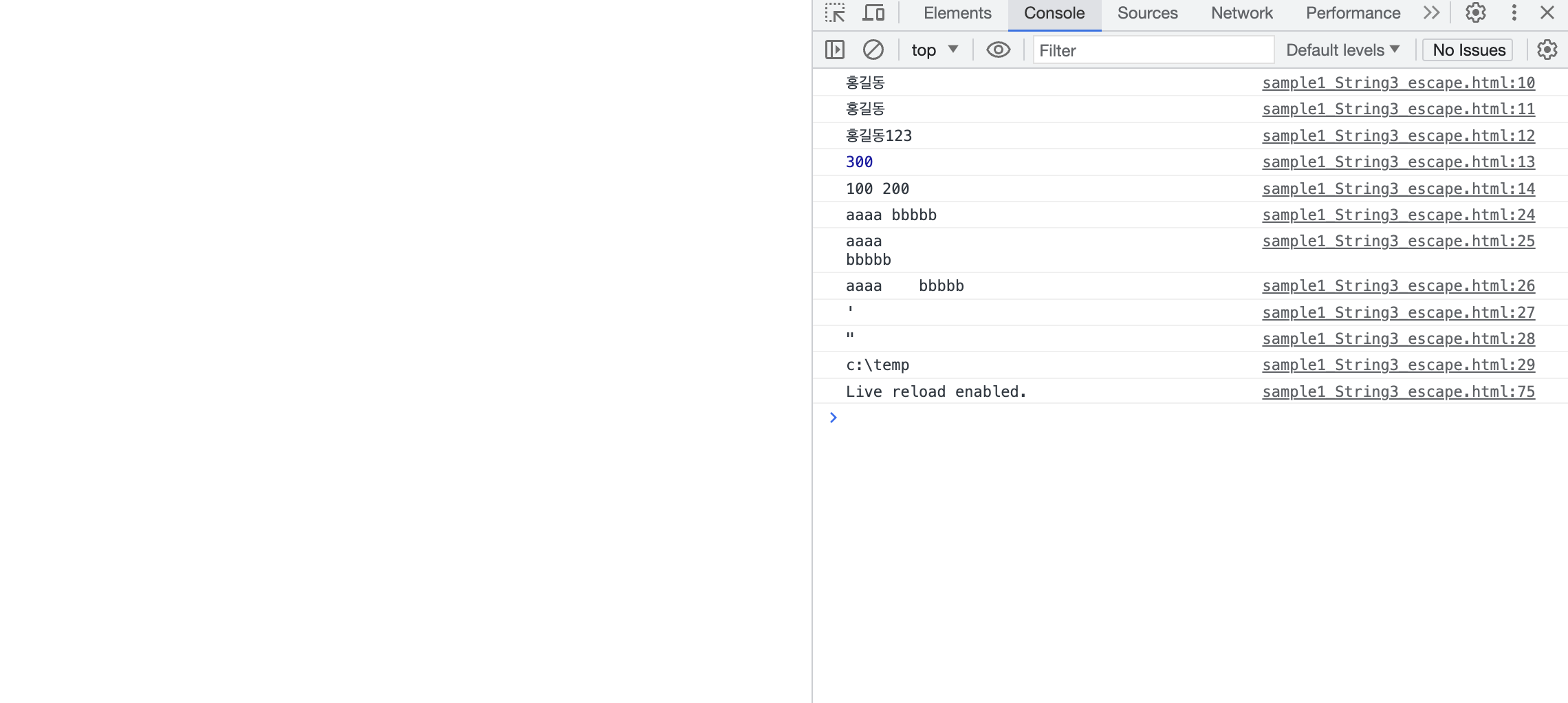
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>String 객체 escape 문자 </title> <script type="text/javascript"> //string ==> 문자 데이터 의미 console.log("홍길동"); console.log('홍길동'); console.log('홍길동'+'123'); // 문자열에서 + 하면 문자열로 연결 반환 console.log(100+200); console.log(100+" "+200); // escape 문자(이스케이프 문자) /* \n: 키보드 enter 효과 \t: 키보드 tab 효과 \': ' 출력 \": " 출력 \\: 경로 ( c:\temp) */ console.log("aaaa bbbbb"); console.log("aaaa\nbbbbb"); console.log("aaaa\tbbbbb"); console.log("\'"); console.log("\""); console.log("c:\\temp"); </script> </head> <body> </body> </html> -
📋 실행 📋

-
3) Number 객체
-
수치 데이터를 처리하는 개체
-
기본 데이터를 wrapping하는 객체
-
생성
- let n = new Number(100);
- let n = 100;
-
속성
- MIN_VALUE : 자바스크립트에서 표현 가능한 최소값
- MAX_VALUE : 자바스크립트에서 표현 가능한 최대값
- NaN : Not a Number
-
메소드
-
toFixed([자릿수]) : 값을 지정된 소수점 자릿수만큼 문자열로 리턴
-
toString([진법]) : Number 객체를 문자열로 변경하여 리턴
-
valueOf() : Number 객체에서 기본형으로 값 리턴
-
Number.isNaN(값) : 값이 NaN인지 판별
-
Number.parseInt(값) : 수치 데이터로 변경
-
📋 코드 📋
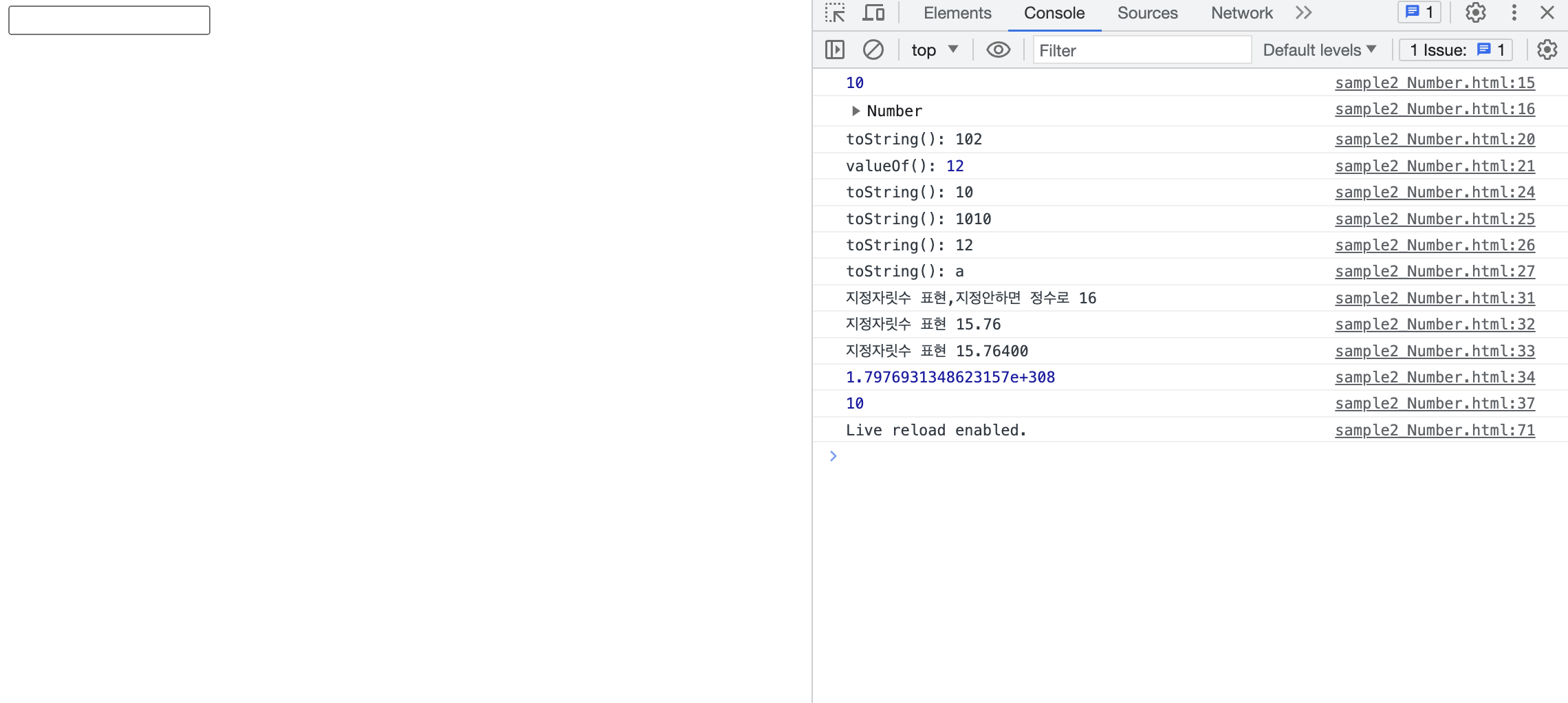
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Number 객체</title> <script type="text/javascript"> /* 2. 수치데이터 객체==> Number 클래스 */ var n = 10; //일반적인 방법 var n2 = new Number(10); console.log(n); console.log(n2); // 10 -->"10" toString() //"10" -->10 parseInt() console.log("toString():" , n.toString()+2); // "10" console.log("valueOf():" , n.valueOf()+2); // 10 //진법으로 출력 console.log("toString():" , n.toString()); //10진법 console.log("toString():" , n.toString(2)); //2진법 console.log("toString():" , n.toString(8)); //8진법 console.log("toString():" , n.toString(16)); //16진법 // 소수점 var k = 15.764; console.log("지정자릿수 표현,지정안하면 정수로" , k.toFixed()); // 16 console.log("지정자릿수 표현" , k.toFixed(2)); // 15.76 console.log("지정자릿수 표현" , k.toFixed(5)); // 15.76400 console.log(Number.MAX_VALUE); var x = Number.parseInt("10"); console.log(x); </script> </head> <body> <input type="text" > </body> </html> -
📋 실행 📋

-
📋 코드 📋
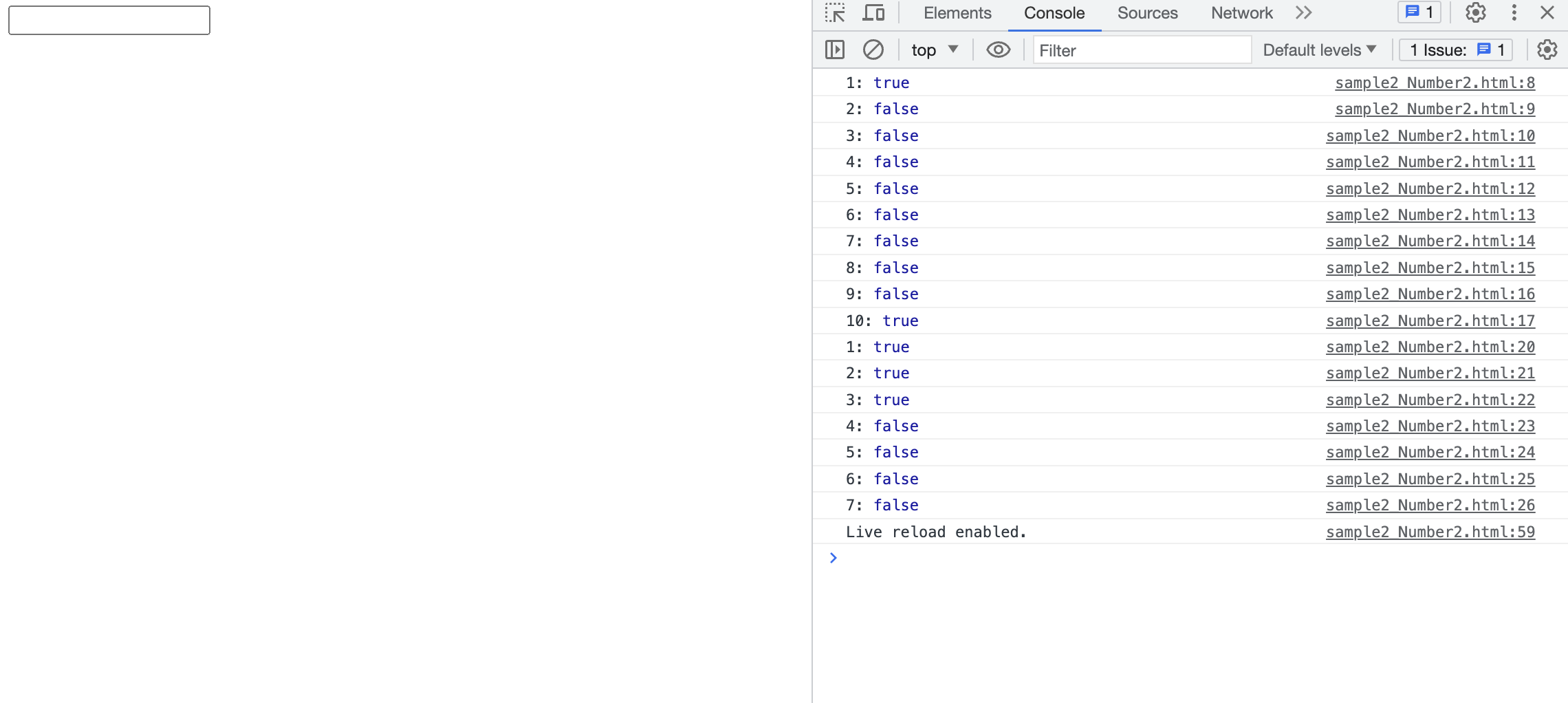
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Number 객체</title> <script type="text/javascript"> console.log("1:", Number.isNaN(NaN)); //true console.log("2:", Number.isNaN("NaN")); //false console.log("3:", Number.isNaN("ABC")); //false console.log("4:", Number.isNaN(undefined)); //false console.log("5:", Number.isNaN({})); //false console.log("6:", Number.isNaN(null)); //false console.log("7:", Number.isNaN('')); //false console.log("8:", Number.isNaN(true)); //false console.log("9:", Number.isNaN(0.123)); //false console.log("10:", Number.isNaN(0 / 0)); //true console.log("1:" , Number.isInteger(0)); //true console.log("2:" , Number.isInteger(1.0)); //true console.log("3:" , Number.isInteger(-123)); //true console.log("4:" , Number.isInteger("123")); //false console.log("5:" , Number.isInteger(1.02)); //false console.log("6:" , Number.isInteger(NaN)); //false console.log("7:" , Number.isInteger(true)); //false </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
4) Date 객체
-
날짜와 시간 데이터 처리하는 객체
-
생성
- let n = new Date([값]);
-
메소드
- getFullYear() : 현재 년도 반환
- getMonth() : 현재 월 반환 (반드시 +1)
- getDate() : 현재 일 반환
- getDay() : 현재 요일 반환 (0 : 일요일, 1 : 월요일, 6 : 토요일)
- getTime() : 1970년 1월 1일 12:00 이후의 시간을 밀리초 단위로 표시
- getHours() : 현재 시간 반환 (24시간 표현법)
- getMinutes() : 현재 분 반환
- getSeconds() : 현재 초 반환
- setXXX(값) : 값 설정 함수 (년, 월, 일, 시간, 분, 초, 요일)
- 📋 코드 📋
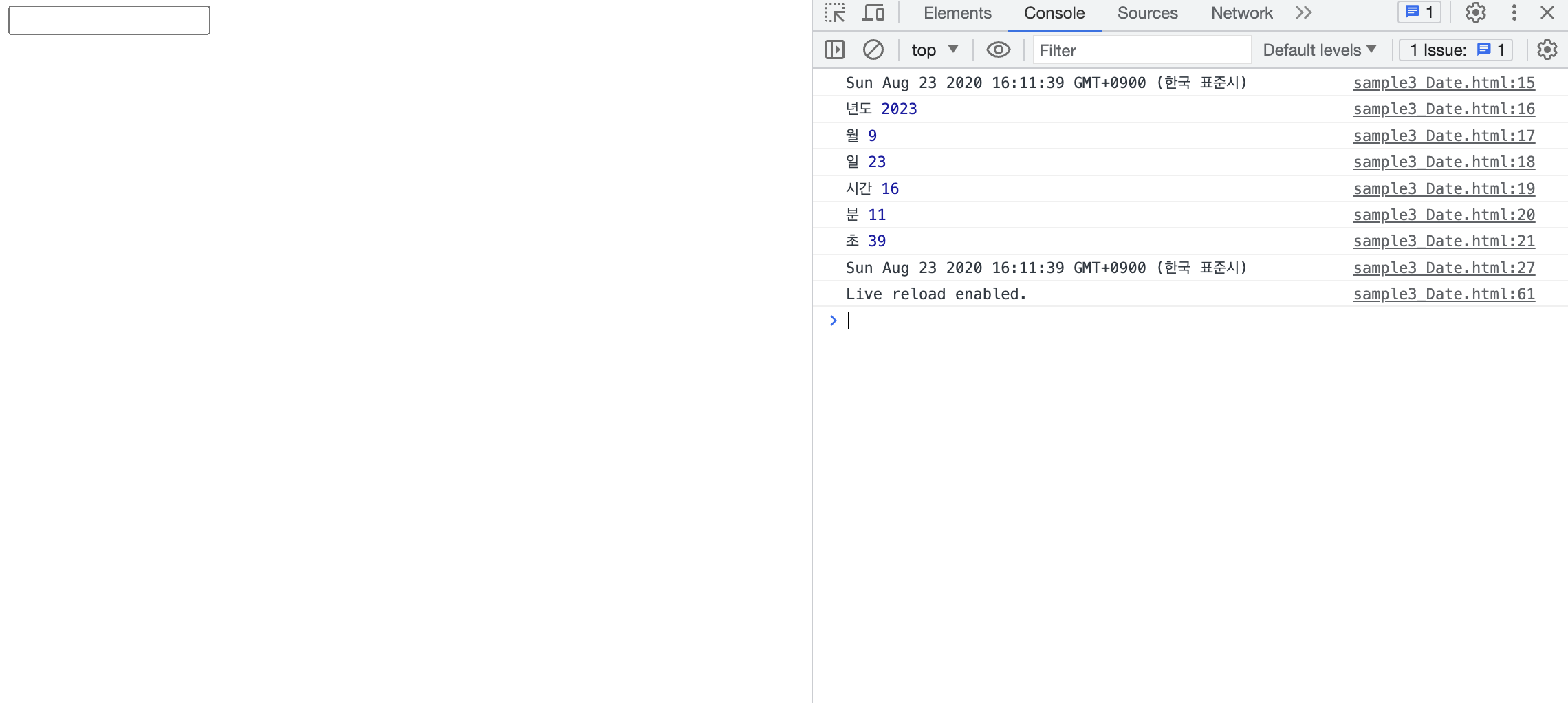
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Date 객체</title> <script type="text/javascript"> /* 3. 날짜 데이터 객체==> Date 클래스 */ //현재시스템날짜 var d = new Date(); console.log(d); console.log("년도" ,d.getFullYear()); console.log("월" ,d.getMonth()+1); // console.log("일" ,d.getDate()); console.log("시간" ,d.getHours()); console.log("분" ,d.getMinutes()); console.log("초" ,d.getSeconds()); //원하는 날짜로 변경 d.setFullYear(2020); d.setMonth(7); d.setDate(23); console.log(d); </script> </head> <body> <input type="text" > </body> </html> 📋 실행 📋

5) Boolean 객체
-
boolean 데이터가 아닌 값을 boolean 데이터로 변경하는 객체
-
생성
- let n = new Boolean(값);
-
메소드
- toString() : 불린값을 문자열로 변경하여 반환 ("true"/"false")
- valueOf() : 불린 객체값을 기본값으로 반환 (true/false)
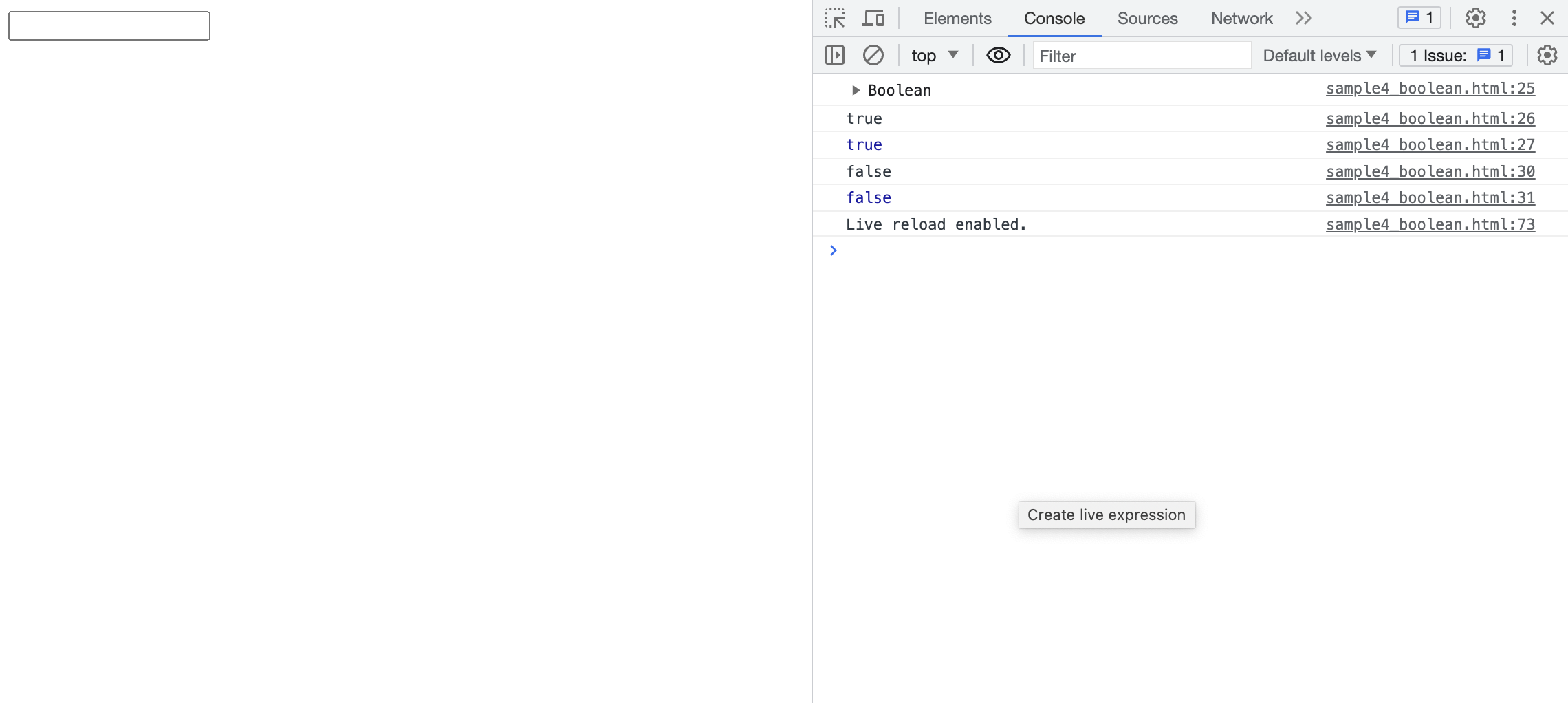
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Boolean 객체</title> <script type="text/javascript"> /* 4. 논리 데이터 객체==> Boolean 클래스 1) true/false 2) 다른 값도 논리값으로 처리가 된다. 명시적으로 다른값을 논리값으로 처리할 때 사용. false로 처리하는 값 -"" - 0 - null - undefined - NaN */ var n = new Boolean(10); console.log(n); // Boolean > true console.log(n.toString()); // "true" console.log(n.valueOf()); // true var n2 = new Boolean(0); console.log(n2.toString()); // "false" console.log(n2.valueOf()); // false if(n2.valueOf()){ console.log("AAAAAAAAA"); } </script> </head> <body> <input type="text" > </body> </html> 📋 실행 📋

6) Array 객체
-
배열 데이터를 관리하기 위한 객체
-
배열명[index] 형식으로 배열 접근, 배열명.length로 배열 크기 구함
-
배열은 객체로 처리되고, 배열에 저장할 수 있는 데이터 타입은 제한X
-
생성
- let 배열명 = new Array(값1, 값2);
- let 배열명 = [값1, 값2];
-
속성
- length : 배열 요소 개수 반환
-
메소드
-
push(값1, [값2, 값3]) : 배열에 새로운 데이터 추가
-
pop() : 배열의 마지막 요소 제거
-
reverse() : 배열요소 순서를 거꾸로 변환하여 반환
-
indexOf(값) : 지정한 값에 해당하는 index 값 반환
-
slice(start, end) : 배열로부터 지정한 start와 end 요소 반환
-
splice(index, delCount[값1, 값2]) : 배열에 값을 저장/삭제, 지정한 index 위치에 값 저장 (delCount는 삭제할 개수)
-
join(separator) : 배열과 지정된 separator를 join하여 반환
-
unshift() : 배열의 맨 앞에서 데이터 추가
-
shift() : 배열의 맨 앞에서 데이터 추출
-
sort() : 배열의 요소 정렬
-
find() : 배열의 요소를 탐색하면서 주어진 판별 함수를 만족하는 첫 번째 값 반환
-
findIndex() : 값 대신 인덱스 숫자를 반환
-
includes() : 배열에 포함되어 있는지 확인해서 포함하면 true/false 반환
-
Arrays.from(값) : 지정된 값 분해하여 생성한 새로운 배열 반환
-
Arrays.of(값1, 값2) : 지정된 값 이용하여 생성한 새로운 배열 반환
-
fill(값, start, end) : index 범위의 값을 지정한 값으로 변경
-
entries() : 배열을 {key:value} 쌍의 형식으로 반환
-
arr.forEach(함수)
- 배열 순회하면서 전달된 함수에 3가지 인자 넘김
- arr.forEach(function(value, idx, arr) {})
-
arr.map(함수)
- 배열 순회하면서 각 요소값을 가공하여 반환
- result = arr.map(function(v) {return v*2;}
-
arr.filter(함수)
- 배열 순회하면서 조건과 일치하는 값만 반환
- result = arr.filter(function(v) {return 조건식;})
-
arr.every(함수)
- 배열의 모든 요소에 대하여 true인 경우에 every 함수는 true 값을 반환
- 빈 배열인 경우 true 반환
- result = arr.every(function(x) {return 조건식;})
-
arr.some(함수)
- 배열의 일부 요소에 대하여 true인 경우에 some()함수는 true 값을 반환
- 빈 배열인 경우에는 false 반환
- result = arr.some(function(x) {return 조건식;})
-
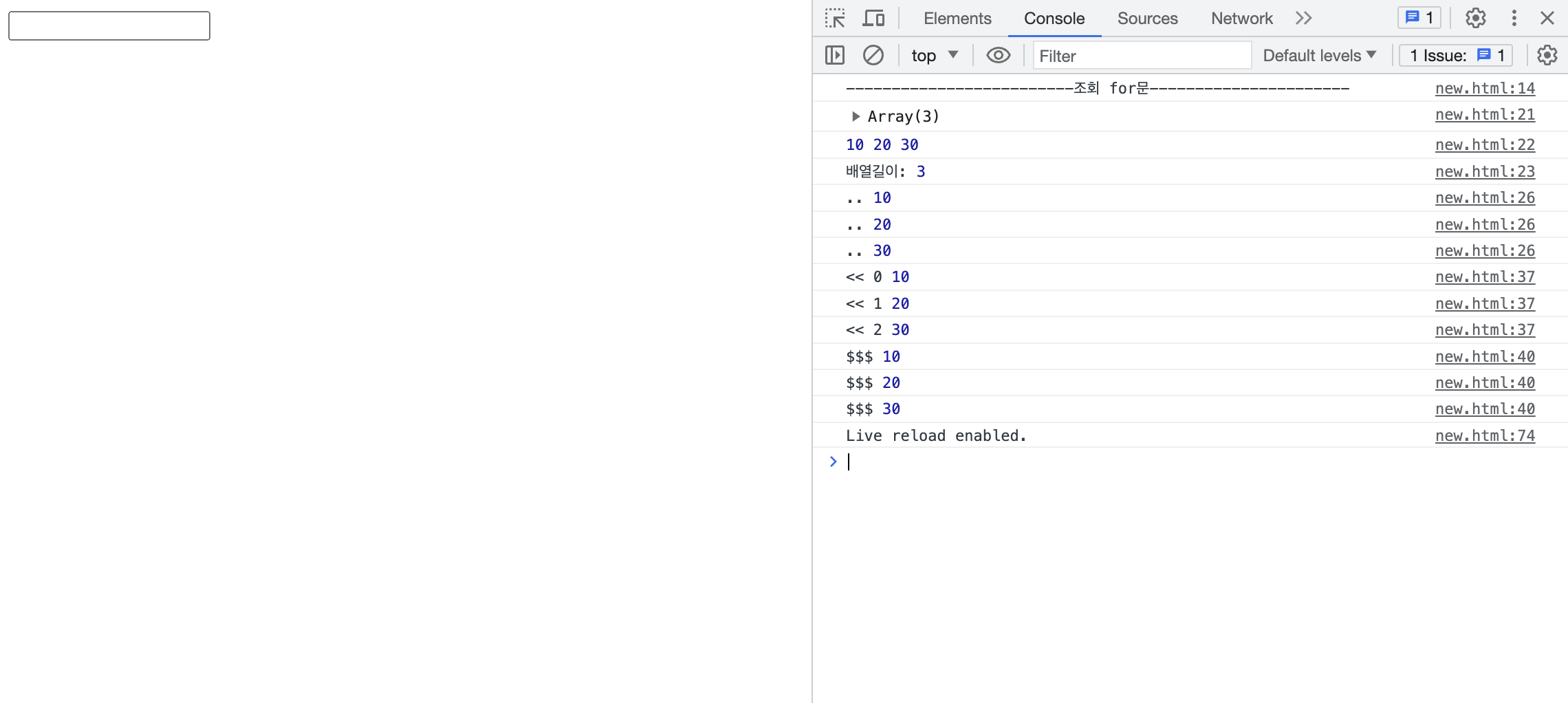
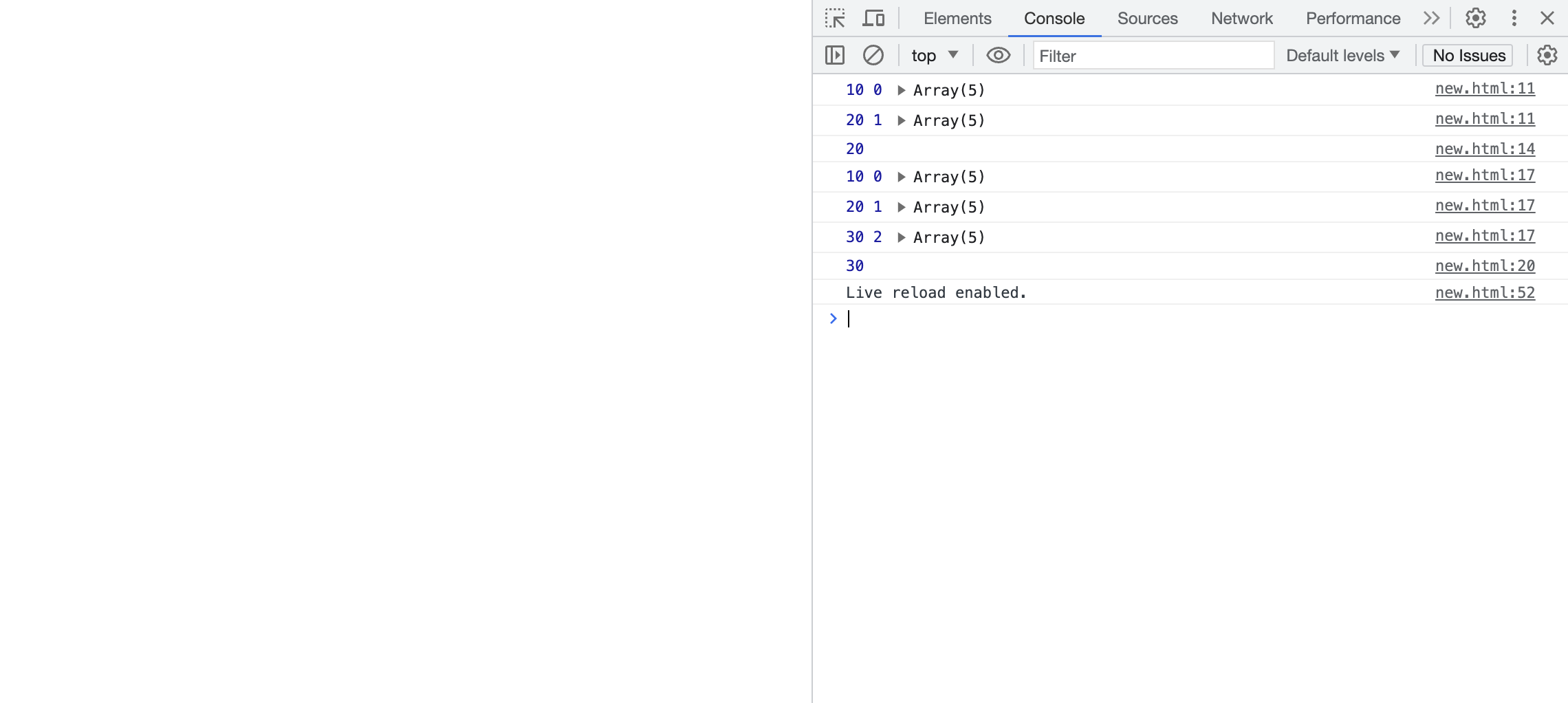
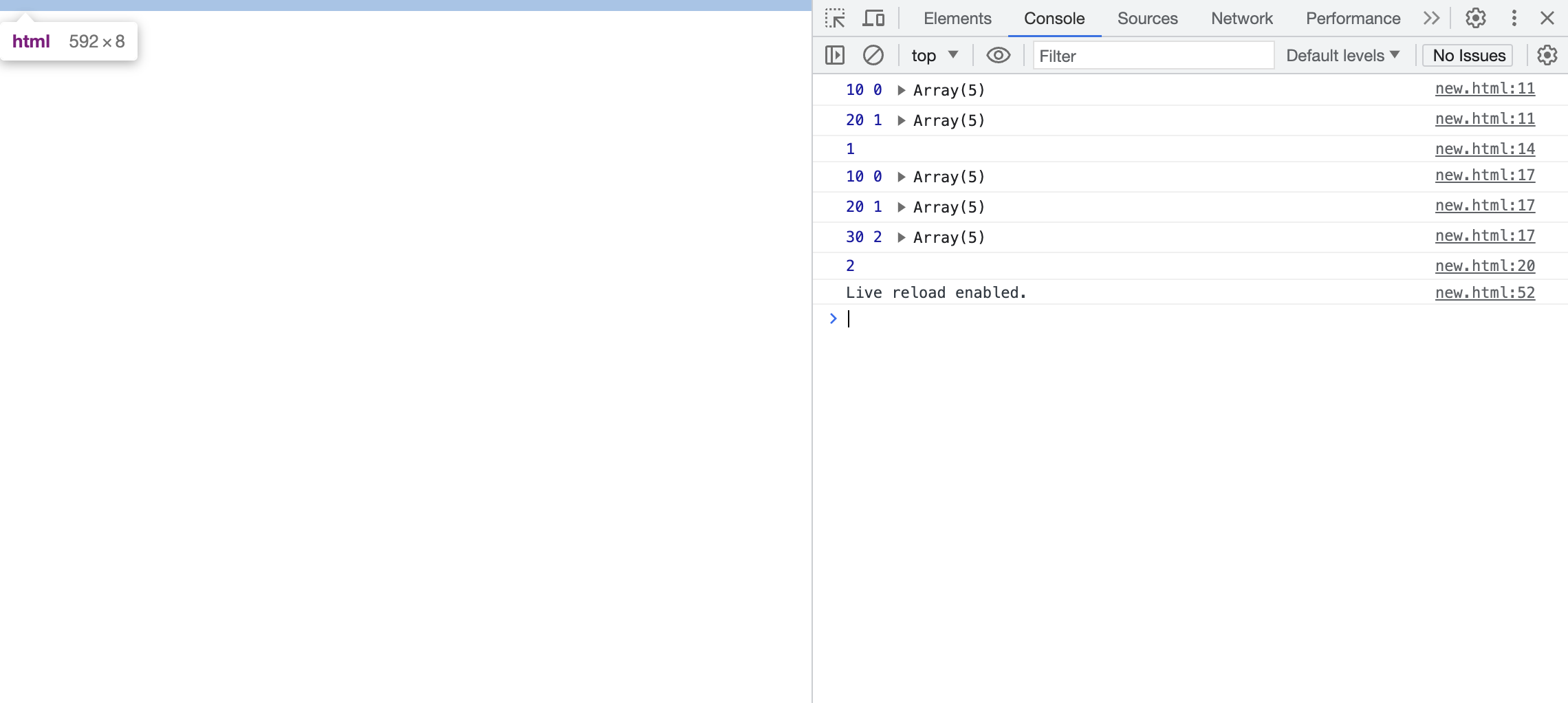
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체</title> <script type="text/javascript"> /* 5. 배열 데이터 객체==> Array 클래스 */ var n = new Array(); //비어있는 배열 var n2 = new Array(10,20,30); // 값이있는 배열 var n3 = []; //비어있는 배열 var n4 = [10,20,30]; //값이있는 배열 console.log("-------------------------조회 for문----------------------"); /* 5. 배열 데이터 객체==> Array 클래스 * JSON 배열 표기법 : [] JSON 객체 표기법 : { key:value} */ var n = [10,20,30]; // JSON 배열 표기법 console.log(n); console.log(n[0],n[1],n[2]); console.log("배열길이:", n.length); //반복문-for문 for(var i=0;i<n.length;i++){ console.log('..',n[i]); } /* for( 변수명 in 배열){ 인덱스 얻기 } for( 변수명 of 배열){ 값 얻기 } */ for(var i in n){ console.log("<<", i , n[i]); } for(var i of n){ console.log("$$$", i ); } </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
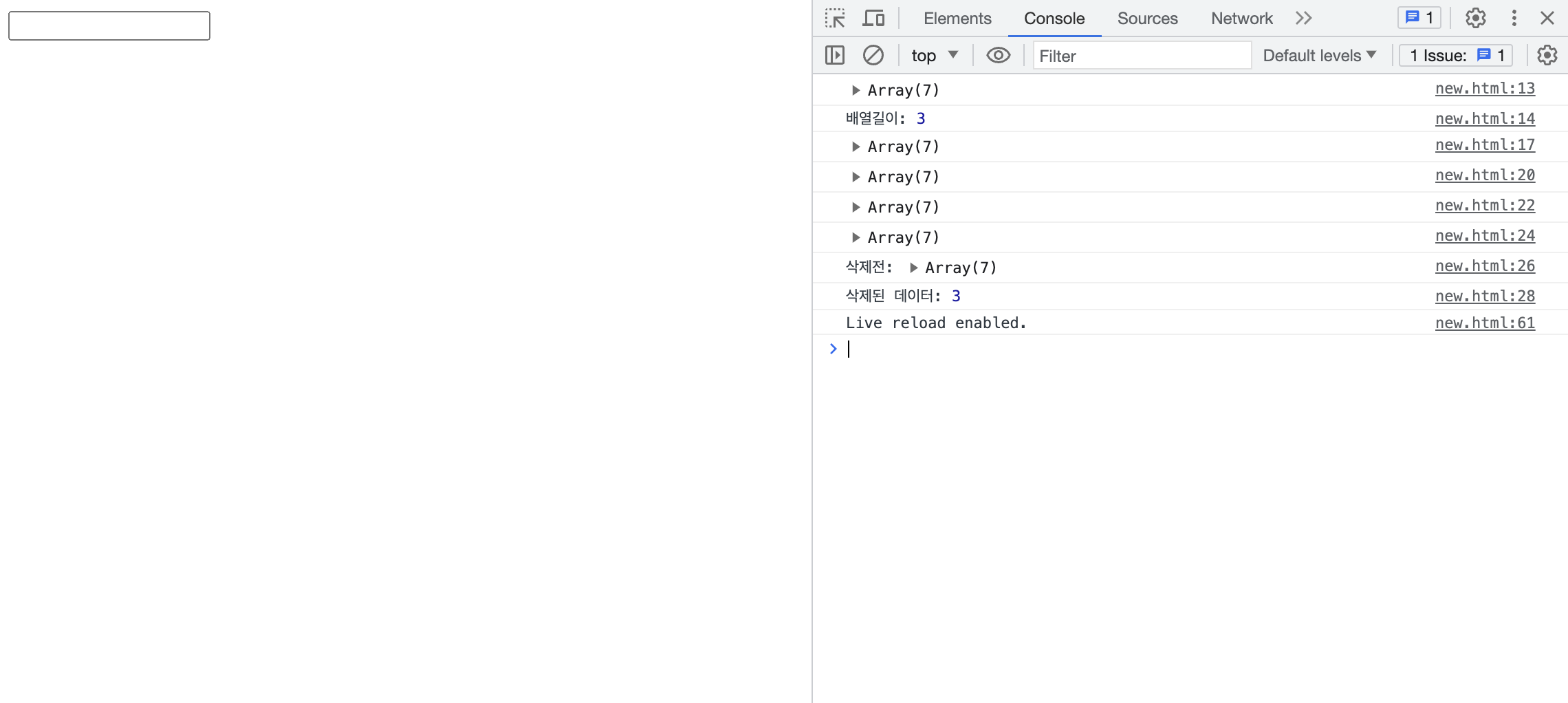
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 변경, 추가, 삭제</title> <script type="text/javascript"> /* 5. 배열 데이터 객체==> Array 클래스 * JSON 배열 표기법 : [] JSON 객체 표기법 : { key:value} */ var n = [10,20,30]; // JSON 배열 표기법 console.log(n); console.log("배열길이:", n.length); //1. 1번째 위치의 값변경: 10-->100 n[0]=100; console.log(n); //2.값추가 n[3] = 90; console.log(n); n.push(100); //권장 console.log(n); n.push(1,2,3); //한꺼번에 여러개 console.log(n); //3. 값 삭제 console.log("삭제전:", n); var x = n.pop(); console.log("삭제된 데이터:", x); </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
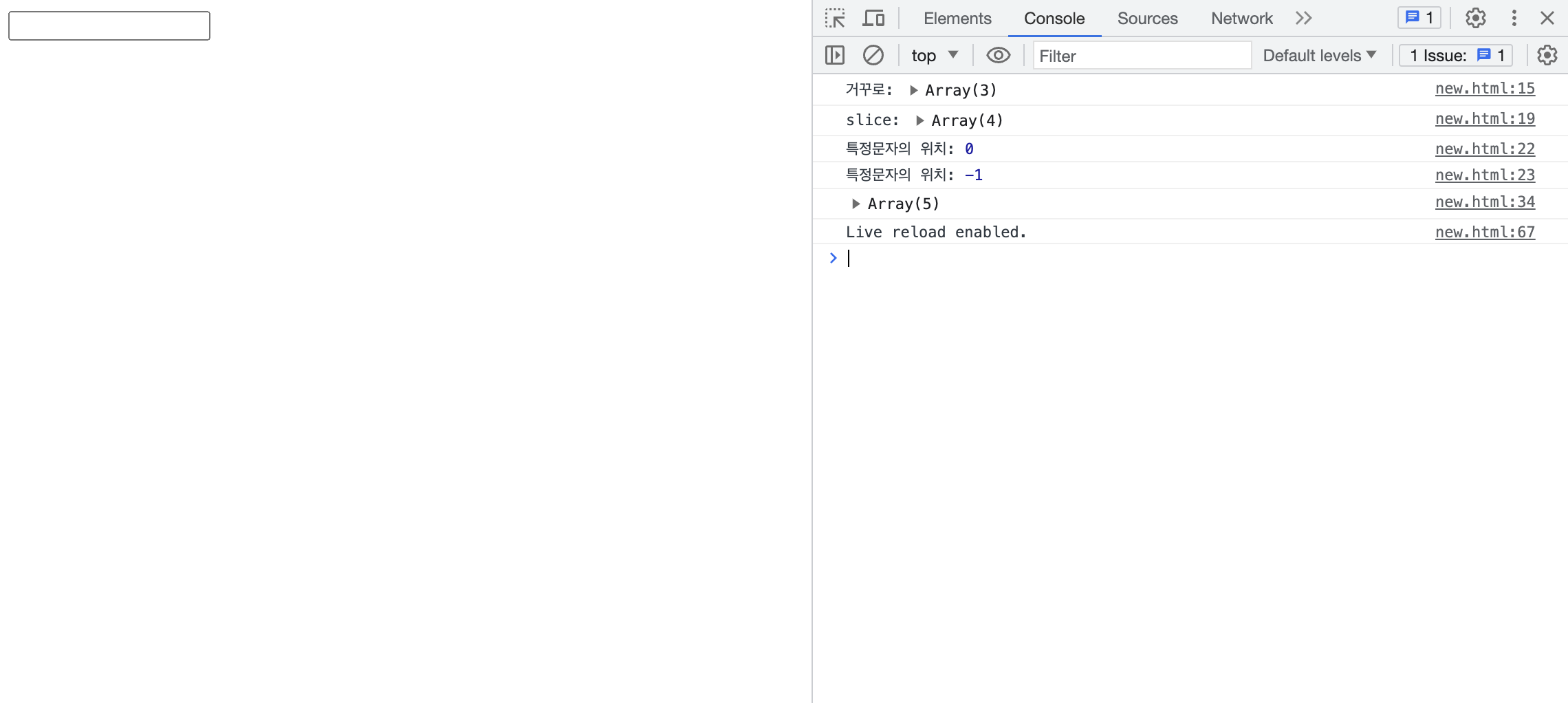
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 reverse indexOf splice</title> <script type="text/javascript"> /* 5. 배열 데이터 객체==> Array 클래스 * JSON 배열 표기법 : [] JSON 객체 표기법 : { key:value} */ var n = [10,20,30]; // JSON 배열 표기법 //거꾸로 n.reverse(); console.log("거꾸로:" , n); //전체 배열에서 일부분을 잘라내기: slice var n2 =[9,8,7,6,5,4,3,2,1]; var n3 = n2.slice(0,4); // slice(start,end) console.log("slice:" , n3); //위치값 얻기 var m =["A","B","C"]; console.log("특정문자의 위치:" , m.indexOf('A')); console.log("특정문자의 위치:" , m.indexOf('X')); //중간에 삽입,중간에 삭제 /* splice(위치,삭제할갯수)==>삭제만 splice(위치,삭제할갯수,추가할데이터,추가할데이터2)=>삭제와추가 splice(위치,0,추가할데이터,추가할데이터2)=>추가만 */ var k=["A",10,true,4.32]; //저장 데이터가 달라도 된다. //k.splice(0,0,10,20);// 0부터 0개삭제하고 10,20 삽입 //k.splice(0,2); //0 부터 2개 삭제 k.splice(0,2,100,200,"홍길동"); //0 부터 2개 삭제,100,200,홍길동 삽입 console.log(k); </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 sort join</title> <script type="text/javascript"> /* 5. 배열 데이터 객체==> Array 클래스 * JSON 배열 표기법 : [] JSON 객체 표기법 : { key:value} */ //var n = [93,5,6,22,4,1,100,46]; // JSON 배열 표기법 // var n =[9, 4, 2, 1, 7, 8]; n.sort(); // 정렬된 새로운 배열이 생성안됨.원래 배열이 정렬됨. console.log(n); //오름차순(기본),내림차순은 명시적으로 구현 // 2자리 정수값 비교(X) ==> 문자(유니코드)로변경하고 비교 var n2 =[10,11,9,32,2,27,4,6]; n2.sort(); console.log(n2); // [10, 11, 2, 27, 32, 4, 6, 9] //정렬함수 var n3 =[10,11,9,32,2,27,4,6]; n3.sort(function(a,b){ return a-b; }); console.log(n3);//오름차순 var n4 =[10,11,9,32,2,27,4,6]; n4.sort(function(a,b){ return b-a; }); console.log(n4);//내림차순 //join메서드 var xxx=["A","B","C"] console.log("join:" , xxx.join(" and ")) // A and B and C </script> </head> <body> <input type="text"> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 fill</title> <script type="text/javascript"> // fill(값, start, end ):index 범위의 값을 지정한 값으로 변경한다. var arr = [1,2,3,4,5]; let copyArr = arr.fill( 9 ); console.log(copyArr); // [9, 9, 9, 9, 9] var arr2 = [1,2,3,4,5]; let copyArr2 = arr2.fill( 9, 3 ); console.log(copyArr2); // [1, 2, 3, 9, 9] var arr3 = [1,2,3,4,5]; let copyArr3 = arr3.fill( 9, 2, 4 ); console.log(copyArr3); // [1, 2, 9, 9, 5 </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 copyWithin</title> <script type="text/javascript"> // arr.copyWithin(target, start, end) // 배열안의 다른 위치에 배열값을 복사한다. // target - (필수) 복사한 엘리먼트 붙여 넣을 위치의 인덱스 // start - (옵션) 복사를 시작할 위치의 인덱스 (default: 0) // end - (옵션) 복사를 끝낼 위치의 인덱스 (default: arr.length) var arr = [1,2,3,4,5]; let copyArr = arr.copyWithin( 0 ); console.log("", copyArr); // [1, 2, 3, 4, 5] var arr = [1,2,3,4,5]; let copyArr2 = arr.copyWithin( 0 , 3 ); console.log(copyArr2); // [4, 5, 3, 4, 5] var arr = [1,2,3,4,5]; //2번째 index부터 처음부터 끝까지 (default)의 엘리먼트를 복사합니다. // 배열 길이를 넘어가는 부분은 무시됩니다. let copyArr3 = arr.copyWithin( 2 ); console.log(copyArr3); // [1, 2, 1, 2, 3] var arr = [1,2,3,4,5]; let copyArr4 = arr.copyWithin( 1, 0, 3); console.log(copyArr4); // [1, 1, 2, 3, 5] </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 entries</title> <script type="text/javascript"> var arr = [10,20,30,40,50]; let x = arr.entries(); //generator 객체 console.log(x.next()) // [0, 10] console.log(x.next()) // [1, 20] console.log("", x); for(var [key,value] of x){ console.log(key, value); } </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 find</title> <script type="text/javascript"> // arr.find(function(currentValue, index, arr),thisValue) // 배열에서 조건에 일치하는 값 반환. 일치하면 반복 중단됨. var arr = [10,20,30,40,50]; let xxx = arr.find(function(ele,idx, all){ console.log(ele,idx,all); return ele%20==0; }); console.log(xxx); //세번째 인자는 함수내에서 this 사용시 참조할 객체 지정. let xxx2 = arr.find(function(ele,idx, all){ console.log(ele,idx,all); return ele == this.mesg; }, {mesg:30}); console.log(xxx2); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 findIndex</title> <script type="text/javascript"> // arr.findIndex(function(currentValue, index, arr), thisValue) // 배열에서 조건에 일치하는 index 반환. 일치하면 반복 중단됨. var arr = [10,20,30,40,50]; let xxx = arr.findIndex(function(ele,idx, all){ console.log(ele,idx,all); return ele%20==0; }); console.log(xxx); // 세번째 인자는 함수내에서 this 사용시 참조할 객체 지정. let xxx2 = arr.findIndex(function(ele,idx, all){ console.log(ele,idx,all); return ele == this.mesg; }, {mesg:30}); console.log(xxx2); </script> </head> <body> </body> </html> -
📋 실행 📋

-
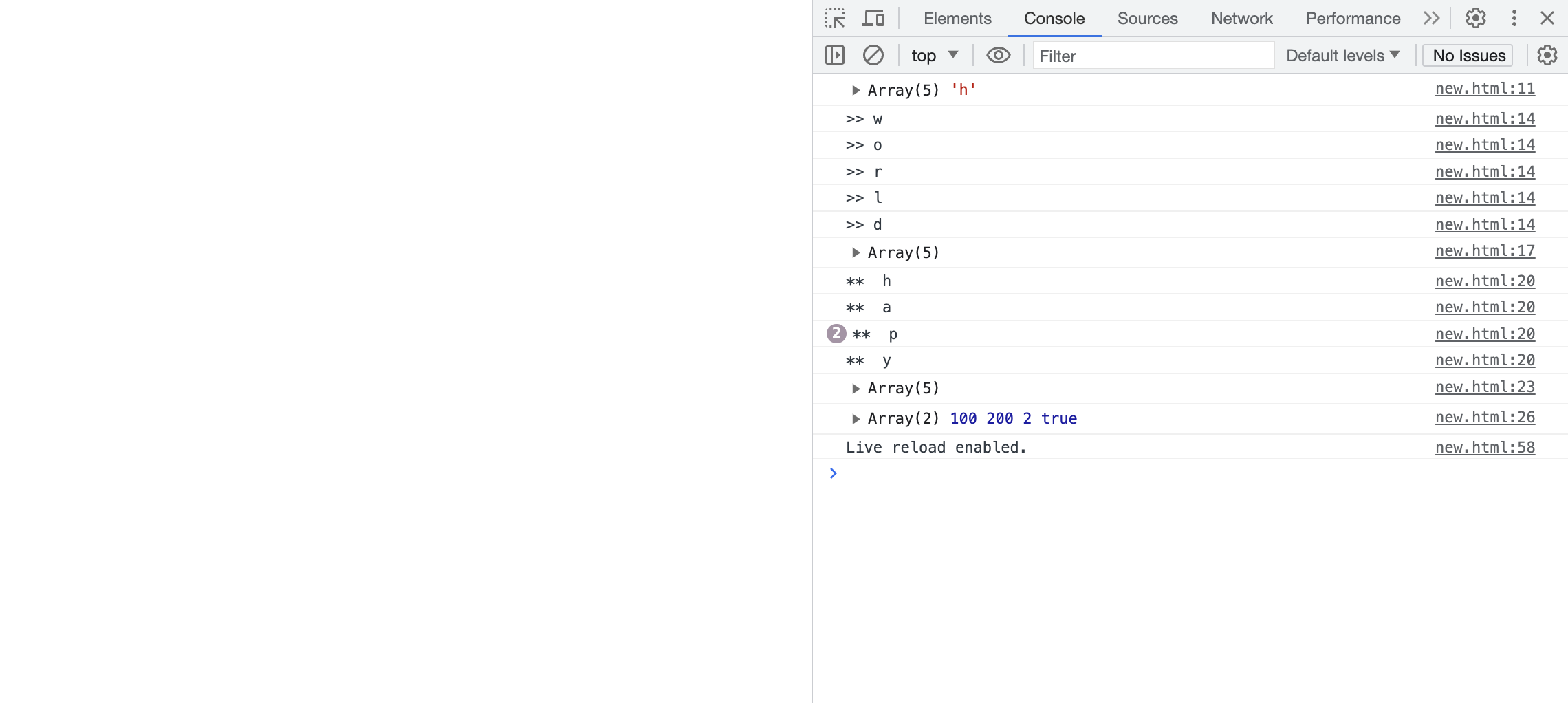
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 form</title> <script type="text/javascript"> // Array.from(object, mapFunction, thisValue) // 배열이 아닌 객체를 배열로 생성 //1. 첫번째 인자는 array-like 객체 또는 iterable 객체 지정 let arr = Array.from('hello'); console.log(arr, arr[0]); //2. 두번째 인자는 배열생성하면서 수행되는 가공함수(map계열) 지정. let arr2 = Array.from('world',function(v){ console.log(">>", v); return v.toUpperCase(); }); console.log(arr2); //3. 세번째 인자는 함수내에서 this 사용시 참조할 객체 지정. let arr3 = Array.from('happy',function(v){ console.log("** ", v); return v + this.mesg; //this는 3번째 인자 객체를 참조 },{mesg:'값'}); console.log(arr3); // array-like 객체 지정 let arr4 = Array.from({0:100,1:200,length:2}); console.log(arr4 , arr4[0] , arr4[1] , arr4.length , Array.isArray(arr4) ); </script> </head> <body> </body> </html> -
📋 실행 📋

-
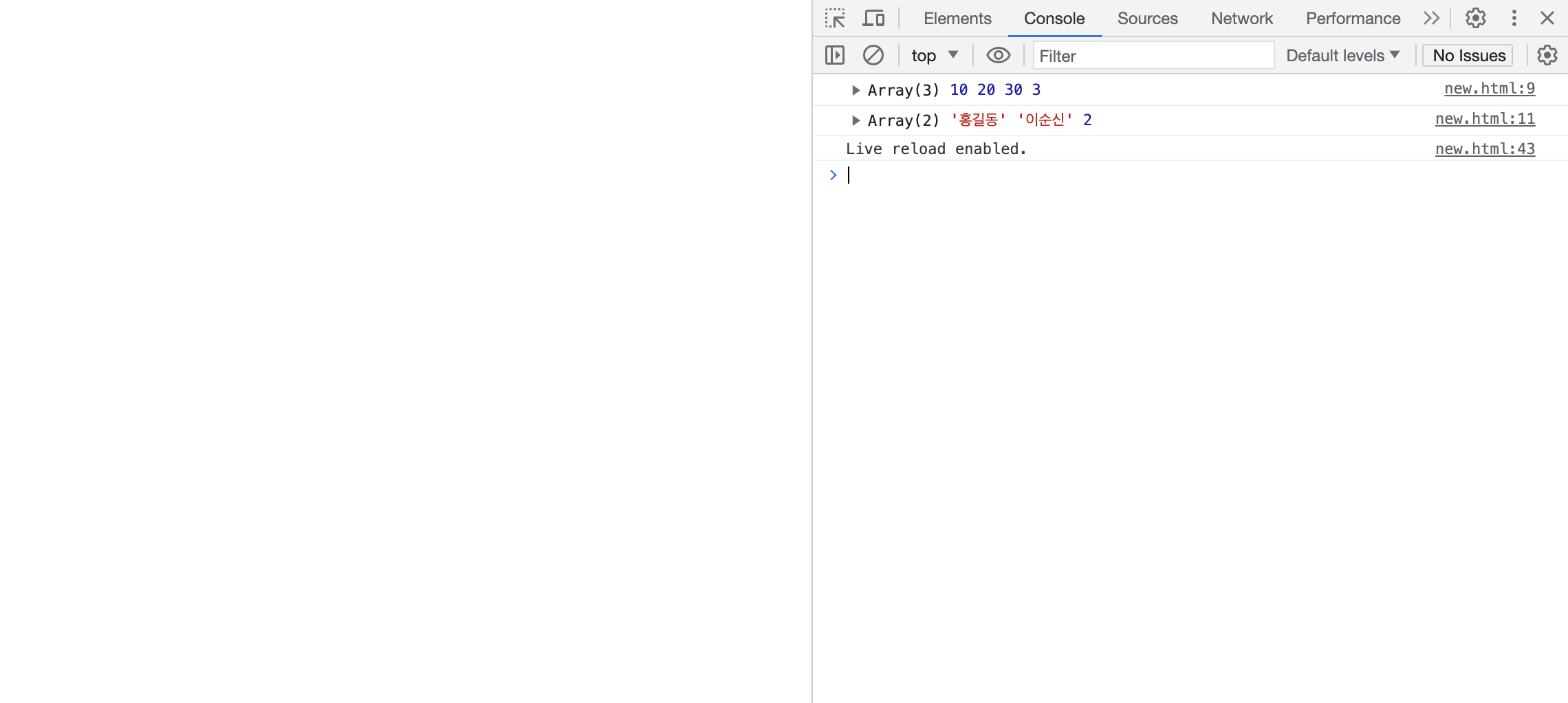
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 of</title> <script type="text/javascript"> // 여러개의 리터럴 이용해서 배열로 반환 let arr = Array.of( 10,20,30 ); console.log(arr, arr[0], arr[1], arr[2], arr.length ); let arr2 = Array.of( "홍길동","이순신" ); console.log(arr2, arr2[0], arr2[1], arr2.length ); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Array 객체 forEach map filter</title> <script type="text/javascript"> var arr = [10,15,20,25,30]; //1. arr.each(함수) 이용한 반복처리 arr.forEach(function(value,idx,arr){ console.log(value, idx); }); //2. arr.map(함수) 이용한 가공처리 let result = arr.map(function(value){ console.log(value); return value > 20; }); console.log(result); // [false, false, false, true, true] //3. arr.filter(함수) 이용한 필터처리 let result2 = arr.filter(function(value){ console.log(value); return value > 20; }); console.log(result2); // [25, 30] //4. every()/some() ==> all과 any 기능 , 반환값이 결정되면 배열의 원소 순회를 중단한다. var a = [ 1,2,3,4,5]; var b = a.every(function(x){return x < 10;}); console.log(b); // true var c = a.every(function(x){return x%2==0;}); console.log(c); // false var d = a.some(function(x){return x%2== 0 ;}); console.log(d); // true //5. reduce()/ reduceRight() ==> 조건함수를 사용하여 배열의 원소들을 하나의 값으로 결합한다. // reduce()에 사용되는 함수는 forEach()와 map()과는 조금 다른다. reduce()의 첫번째 인자는 함수를 사용해 계산된 값의 누적 결과값이다. var a = [ 1 ,2 ,3 ,4 ,5 ]; var sum = a.reduce(function(x,y){return x+y;} , 1); // 배열원소들을 합하면서 줄인다. 1은 시작값이다. console.log(sum); </script> </head> <body> </body> </html> -
📋 실행 📋

-
2. 브라우저 관련 객체 (BOM, Browser Object Model)
1) Window 객체
-
브라우저 창이 열릴 때마다 매번 생성되는 개체
-
브라우저 창 안에 존재하는 모든 요소의 최상위 객체
-
전역 객체, 글로벌 객체, 루트 객체
-
속성
- document : window에서 보여지는 현재 문서
- name : window의 이름 반환
- history : window의 history 객체
- location : window의 location 객체
- navigator : window의 navigator 객체
- screen : window의 screen 객체
- opener : 새롭게 생성된 window에서 이전 window의 참조값 반환
- parent : 현재 window의 부모 window 객체 반환
- self : 현재 window의 참조값 반환
- top : 가장 최상위 window의 참조값 반환
- innerWidth/Height : 웹 브라우저 화면 너비/높이 px 단위
- outerWidth/Height : 웹 브라우저 창의 너비/높이 px 단위
- screenTop/screenY : 웹 브라우저 위쪽 면과 모니터의 간격을 px 단위로 나타냄
- screenLeft/screenX : 웹 브라우저 왼쪽 면과 모니터의 간격을 px 단위로 나타냄
- pageXOffset/scrollX : 웹 브라우저의 수평 스크롤 위치를 px 단위로 나타냄
- pageYOffset/scrollY : 웹 브라우저의 수직 스크롤 위치를 px 단위로 나타냄
-
메소드
-
alert() : 경고창 보여줌
-
open() : 새로운 window창 보여줌
-
close() : 현재 window창 닫음
-
moveTo() : 명시된 위치로 현재 window 움직임
-
print() : 현재 window의 내용 출력
-
setInterval() : 명시된 시간 후 반복적으로 특정 작업 수행
-
setTimeout() : 명시된 시간 후 한번 특정 작업 수행
-
confirm() : 다이얼로그 창 보여줄 때 사용
-
focus() : 현재 window의 포커스 지정
-
blur() : 현재 window의 포커스 제거
-
prompt() : 입력창 표시
-
scrollTo() : 웹 브라우저의 스크롤을 특정 위치만큼 이동
-
scrollBy() : 웹 브라우저의 스크롤을 현재 위치에서 상대적 위치로 이동
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>window 객체</title> <script type="text/javascript"> //부모창 참조하는 방법; window //자식창 참조하는 방법; console.dir(window); var childWin; function xxx(){ childWin= window.open("child.html", "childName","width=200,height=200") } function xxx2(){ childWin.close(); } function xxx3(){ window.close(); } </script> </head> <body> <button onclick="xxx()">새창</button> <button onclick="xxx2()">새창 닫기</button> <button onclick="xxx3()">창 닫기</button> </body> </html> -
📋 실행 📋

-
2) Navigator 객체
-
브라우저 관련된 정보를 포함하는 객체
-
속성
- appName : 브라우저 이름 반환
- appVersion : 브라우저 버전 반환
- cookieEnabled : 브라우저 쿠키 사용여부 반환
- language : 브라우저 language 반환
- onLine : 브라우저 online 여부 반환
- product : 브라우저 engine명 반환
- userAgent : 서버에서 브라우저에 보내진 user-agent 헤더정보 반환
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Navigator 객체</title> <script type="text/javascript"> /* 2. BOM-Screen 객체 new Navigator 클래스 -------------> 인스턴스 navigator : 인스턴스 참조 ==> 브라우저 정보 */ console.log(navigator); console.log("appName:", navigator.appName); console.log("version:", navigator.version); console.log("cookieEnabled:", navigator.cookieEnabled); console.log("language:", navigator.language); console.log("onLine:", navigator.onLine); console.log("userAgent:", navigator.userAgent); console.log("userAgent2:", navigator["userAgent"]); // JSON 객체 표기법 var person={"username":"홍길동","age":20}; console.log(person.username,person.age); console.log(person["username"]); //연관 배열(중요) var kkkk ="username"; //console.log(person.kkkk); console.log(person[kkkk]); //연관 배열(중요) </script> </head> <body> <input type="text"> </body> </html> 📋 실행 📋

3) Screen 객체
-
브라우저 화면(screen) 정보와 관리하는 객체
-
속성
- availHeight : screen의 높이 반환 (taskbar 제외)
- availWidth : screen의 너비 반환 (taskbar 제외)
- height : screen의 높이 반환 (taskbar 포함)
- width : screen의 너비 반환 (taskbar 포함)
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Screen 객체</title> <script type="text/javascript"> /* 1. BOM-Screen 객체 생성(new) Screen :클래스 ----------> 메모리에 Screen클래스내의 요소생성(인스턴스,객체) screen : 인스턴스를 참조하는 변수 클래스와 인스턴스 관계 클래스 ===> (new) 인스턴스 */ // 장치(viewport)에 따라서 화면이 달라지는 기능: 반응형 var x = "Total Height: " + screen.height; var x2 = "Total Width: " + screen.width; console.log(x); console.log(x2); console.log(screen); </script> </head> <body> <input type="text" > </body> </html> 📋 실행 📋

4) History 객체
-
사용자가 방문했던 URL 정보를 관리하는 객체
-
속성
- length : history 리스트에 저장된 URL 개수
-
메소드
- back() : history 리스트에서 이전 URL 로드
- forward() : history 리스트에서 다음 URL 로드
- go(number|URL) : history 리스트에서 명시된 위치의 URL 로드
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>History 객체</title> <script type="text/javascript"> /* 4. BOM- History 객체 new History 클래스 -------------> 인스턴스 history : 인스턴스 참조 ==> 화면전환할때 보여준 화면 페이지 정보 */ function kkk(){ history.forward(); } </script> </head> <body> <h1>첫 화면</h1> <a href="history2.html">두번째 화면</a> <button onclick="kkk()">다음화면</button> </body> </html>
-
history2
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>history2.html</title> <script type="text/javascript"> console.log(history); alert( "The number of URLs in the browser history is " +window.history.length ); </script> </head> <body> <h1>두번째 화면</h1> <a href="history3.html">Go to next page</a> <input name="action" type="submit" onclick="history.forward()" value="Forward Method"/> </body> </html>
- 📋 코드 📋
-
history3
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>history3.html</title> <script type="text/javascript"> function xxx(){ window.history.back(); //한번 뒤로 } function xxx2(){ window.history.go(-1); // -1:한번 뒤로, -2:두번뒤로, 1:한번 앞으로 } </script> </head> <body> <h1>세번째 화면</h1> <a href="javascript:xxx()">이전 화면</a> <a href="javascript:xxx2()">처음 화면</a> </body> </html> 📋 실행 📋


- 📋 코드 📋
5) Location 객체
-
현재 URL에 관한 정보를 관리하는 객체
-
속성
- host : 현재 URL의 포트번호, 호스트명 반환/설정
- href : 현재 URL 정보를 반환/설정
- hostname : 현재 URL의 호스트명 반환/설정
- origin : 현재 URL의 포트번호, 호스트명, 프로토콜 반환
- port : 현재 URL의 포트번호 반환/설정
- protocol : 현재 URL의 프로토콜 반환/설정
-
메소드
- assign(URL) : 새로운 문서 로드
- reload([false|true]) : 현재 문서 리로딩, false인 경우 캐시로부터 리로딩되고, true인 경우 서버에서 리로딩
- replace(URL) : 새로운 URL로 현재 문서 변경
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Location 객체</title> <script type="text/javascript"> function aaa(){ location.href="http://www.daum.net"; } function bbb(){ location.reload(); } </script> </head> <body> <button onclick="aaa()">daum</button> <button onclick="bbb()">새로고침</button> </body> </html> 📋 실행 📋

6) popup, IDCheck 실습
-
popup
- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script type="text/javascript"> //부모창 참조하는 방법: opener function xxx2() { opener.close(); } function xxx() { window.close(); } </script> </head> <body> <h1>팝업</h1> <button onclick="xxx()">현재창닫기</button> <button onclick="xxx2()">부모창닫기</button> </body> </html>
- 📋 코드 📋
-
child
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>child.html</title> <script type="text/javascript"> //부모창 참조하는 방법: opener //자식창(현재창) 참조하는 방법; window function xxx() { window.close(); } function xxx2() { opener.close(); } function popup() { var url = "popup.html"; var name = "popup test"; var option = "width = 500, height = 500, top = 100, left = 200, location = no"; window.open(url, name, option); } </script> </head> <body> <h1>child.html</h1> <button onclick="xxx()">현재창닫기</button> <button onclick="popup()">팝업창열기</button> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
IDCheck (Parent)
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>IDCheck parent</title> <script type="text/javascript"> //sample6_IDCheck_Parent.html var childWin; function check(){ window.name = "parentForm"; childWin=window.open("sample6_IDCheck_Child.html","childForm","width=300,height=300"); } </script> </head> <body> <h1>parent창</h1> 아이디:<input type="text" name="userid" id="userid" readonly> <button onclick="check()">중복체크</button> </body> </html>
- 📋 코드 📋
-
IDCheck (Child1)
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>IDCheck Child</title> <script type="text/javascript"> function check2(){ var id=document.getElementById("userid").value; //원래는 서버연동해서 id체크 var mesg =""; if(id=='admin'){ mesg="아이디중복"; }else{ mesg="<a href='javascript:kkk()'>아이디 사용가능</a>"; } console.log(mesg); document.getElementById("result").innerHTML=mesg; }//end check2 function kkk(){ window.opener.document.getElementById("userid").value= document.getElementById("userid").value; window.close(); } </script> </head> <body> <h1>child창</h1> 아이디:<input type="text" name="userid" id="userid"> <button onclick="check2()">중복체크</button><br> <div id="result"> </div> </body> </html>
- 📋 코드 📋
-
IDCheck (Child2)
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>IDCheck Child2</title> <script type="text/javascript"> function check2(){ var id=document.getElementById("userid").value; //원래는 서버연동해서 id체크 var mesg =""; if(id=='admin'){ mesg="아이디중복"; }else{ mesg="<a href='javascript:kkk(\""+id+"\")'>아이디 사용가능</a>"; } document.getElementById("result").innerHTML=mesg; }//end check2 function kkk(xxx){ window.opener.document.getElementById("userid").value = xxx; window.close(); } </script> </head> <body> <h1>child창</h1> 아이디:<input type="text" name="userid" id="userid"> <button onclick="check2()">중복체크</button><br> <div id="result"> </div> </body> </html> 📋 실행 📋

- 📋 코드 📋
3. 사용자 정의 객체
1) 객체 리터럴 이용 (JSON 표현식)
let 객체명 = {
프로퍼티명 : 값,
메서드명 : function() {}
};
객체명.프로퍼티명
객체명.메서드명()
let person = {
name : "홍길동",
"age" : 20,
setName:function(n) {this.name = n},
"getName":function() {return this.name;}
};- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>user object</title> <script> // JSON 사용자 객체 생성 const person = { name:"홍길동", setName:function(n){this.name = n }, getName:function(){return this.name} }; console.log("이름:", person.name, person["name"]) //연관배열 가능 person.setName("이순신"); console.log("이름:", person.getName()) // JSON 사용자 객체 생성 var name = "홍길동2"; const person2 = { name, // name:name 동일 setName(n){this.name = n }, // function 키워드 skip 가능 getName(){return this.name} }; console.log("이름:", person2.name) person2.setName("이순신2"); console.log("이름:", person2.getName()) // JSON 사용자 객체 생성 // set / get 지정하면 동일 메서드명으로 속성처럼 사용 가능 var name = "홍길동3"; const person3 = { name, // name:name 동일 set username(n){this.name = n }, // function 키워드 skip 가능 get username(){return this.name} }; console.log("이름:", person3.name) person3.username = "이순신3"; console.log("이름:", person3.username) </script> </head> <body> </body> </html> 📋 실행 📋

2) 중첩
let 객체명 = {
프로퍼티명 : 값,
프로퍼티명 : {
프로퍼티명 : 값1,
프로퍼티명 : 값2
},
프로퍼티명 : 값
};
let person = {
name : "홍길동",
"age" : 20,
parent : {
name : "홍대감",
job : "사또"
}
};
// 중첩 프로퍼티 접근
person.parent.name
person["parent"]["name"]- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>user object 중첩</title> <script> // JSON 사용자 객체 생성 // set / get 지정하면 동일 메서드명으로 속성처럼 사용 가능 var name = "홍길동4"; const person = { name, // name:name 동일, phone:{ mobile:"010-1234-5678", home:"02-9876-5432" }, set username(n){this.name = n }, // function 키워드 skip 가능 get username(){return this.name} }; console.log("이름:", person.name) person.username = "이순신4"; console.log("이름:", person.username) console.log("전화번호:", person.phone.mobile, person.phone.home) </script> </head> <body> </body> </html> 📋 실행 📋

3) 혼합 및 변수 사용
- 객체의 key 값을 문자열과 문자열/변수값 혼합하여 사용 가능
- 여러 문자열 혼합 가능
- 변수 사용 가능
- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>user object 혼합 및 변수 사용</title> <script> // JSON 사용자 객체 생성 //1. key값을 여러 문자열로 연결 가능 let mesg = { ["one"+"two"]: 100} console.log(mesg, mesg.onetwo); //2. key값을 변수로 사용 가능 let xyz = "sport"; let mesg2 = {[xyz]:"축구", [xyz+"01"]:"야구"}; console.log(mesg2, mesg2.sport, mesg2.sport01); </script> </head> <body> </body> </html> 📋 실행 📋

4) JSON 객체와 문자열 간의 변경
-
JSON.stringify(값)
-
JSON.parse(값)
- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>user object JSON 문자열 변경</title> <script> // 10 -->"10" var n = 10; console.log(n + 10); console.log(n.toString()) //"10" --> 10 var m ="10"; console.log(m+2); console.log(parseInt(m)+2); console.log(Number.parseInt(m)+2); //JSON객체 var n=[10,20,30]; // ==> "[10,20,30]" var m = JSON.stringify(n); //[10] =>"[10]" var m2 = JSON.parse(m); // "[10]"-->[10] console.log(m,m[0]); console.log(m2,m2[0]); var n2 ={"name":"홍길동","age":20}; var k = JSON.stringify(n2); var k2 = JSON.parse(k); console.log(k.name); console.log(k2.name, k2["name"]); </script> </head> <body> </body> </html> 📋 실행 📋

- 📋 코드 📋
📕 Javascript 함수
1. 함수
1) 함수 역할
-
일반적인 호출 가능한 형식의 함수
-
값으로의 함수
- 변수에 할당 가능
- 다른 함수의 인자로 전달 가능
- 다른 함수의 리턴값으로 사용 가능
-
다른 객체를 생성할 수 있는 함수 (생성자 함수)
-
new 이용하여 객체 생성
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>function definition</title> <script type="text/javascript"> /* //worker 함수 function 함수명([변수,변수2,..]){ 문장; return [값]; // 값이 없으면 return 생략가능 } //1. 입력값(파라미터)없고 리턴값도 없는 형태의 함수 모양 function 함수명(){ 문장; 문장2; helloPrint(); } 함수명(); //caller 함수 함수명([값,값2,...]); */ //1. 입력값 없고 반환값 없는 형태 console.log("1"); function helloPrint(){ console.log("world"); //return; } console.log("2"); helloPrint(); console.log("3"); helloPrint(); helloPrint(); helloPrint(); helloPrint(); console.log("--------------------------2--------------------------"); /* //2. 입력값(파라미터)있고 리턴값도 없는 형태의 함수 모양 function 함수명(n,n2){ 문장; 문장2; } 함수명(값,값2); */ //2. 입력값(파라미터)있고 리턴값도 없는 형태의 함수 모양 function add(n,n2){ console.log(n+n2); } add(1,2); add(10,20); add(1,20); console.log("--------------------------3--------------------------"); /* //3. 입력값(파라미터) 없고 리턴값 있는 형태의 함수 모양 function 함수명(){ 문장; 문장2; return 값; //return는 함수의 맨 마지막에 ... } 변수명 = 함수명(); */ //3. 입력값(파라미터) 없고 리턴값 있는 형태의 함수 모양 function helloReturn(){ return "hello"; } var n =helloReturn(); console.log(n); console.log(helloReturn()); console.log("--------------------------4--------------------------"); /* //4. 입력값(파라미터) 있고 리턴값 있는 형태의 함수 모양 function 함수명(n,n2,...){ 문장; 문장2; return 값; //return는 함수의 맨 마지막에 ... } 변수명 = 함수명(값,값2,...); */ //4. 입력값(파라미터) 있고 리턴값 있는 형태의 함수 모양 function add(n,n2){ return n+n2; } var m = add(10,20); console.log(m); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>function exam</title> <script type="text/javascript"> console.log("---------------------1---------------------"); //evenOdd 함수 만들기 function evenOdd2(n){ var mesg ="홀수"; if(n%2==0){ mesg ="짝수"; } return mesg; } function evenOdd(n){ var mesg =""; if(n%2==0){ mesg ="짝수"; }else{ mesg ="홀수"; } return mesg; } var n = evenOdd(10); console.log(n); //"짝수" var n = evenOdd(9); console.log(n); //"홀수" console.log("---------------------2---------------------"); //max함수구하기 function max(n,n2){ var max=n2; if(n>n2){ max = n; } return max; } var n = max(10,8); console.log(n); // 10 console.log("---------------------3---------------------"); function add(n,n2){ return n+n2; } function divide(n,n2){ return n/n2; } function substract(n,n2){ return n-n2; } function multiply(n,n2){ return n*n2; } var m = add(10,20); console.log(m);//30 var m = substract(20,10); console.log(m);// 10 var m = multiply(10,3); console.log(m);// 30 var m = divide(10,3); console.log(m);// 3.3333 console.log("---------------------4---------------------"); function calc(n,n2,op){ var result=0; switch(op){ case "+": result = n + n2; break; case "-": result = n - n2; break; case "*": result = n * n2; break; case "/": result = n / n2; break; }//end switch return result; } var m = calc(10,20,"+"); console.log(m);//30 var m = calc(20,10,"-"); console.log(m);// 10 var m = calc(10,3,"*"); console.log(m);// 30 var m = calc(10,3,"/"); console.log(m);// 3.3333 </script> </head> <body> </body> </html> -
📋 실행 📋

-
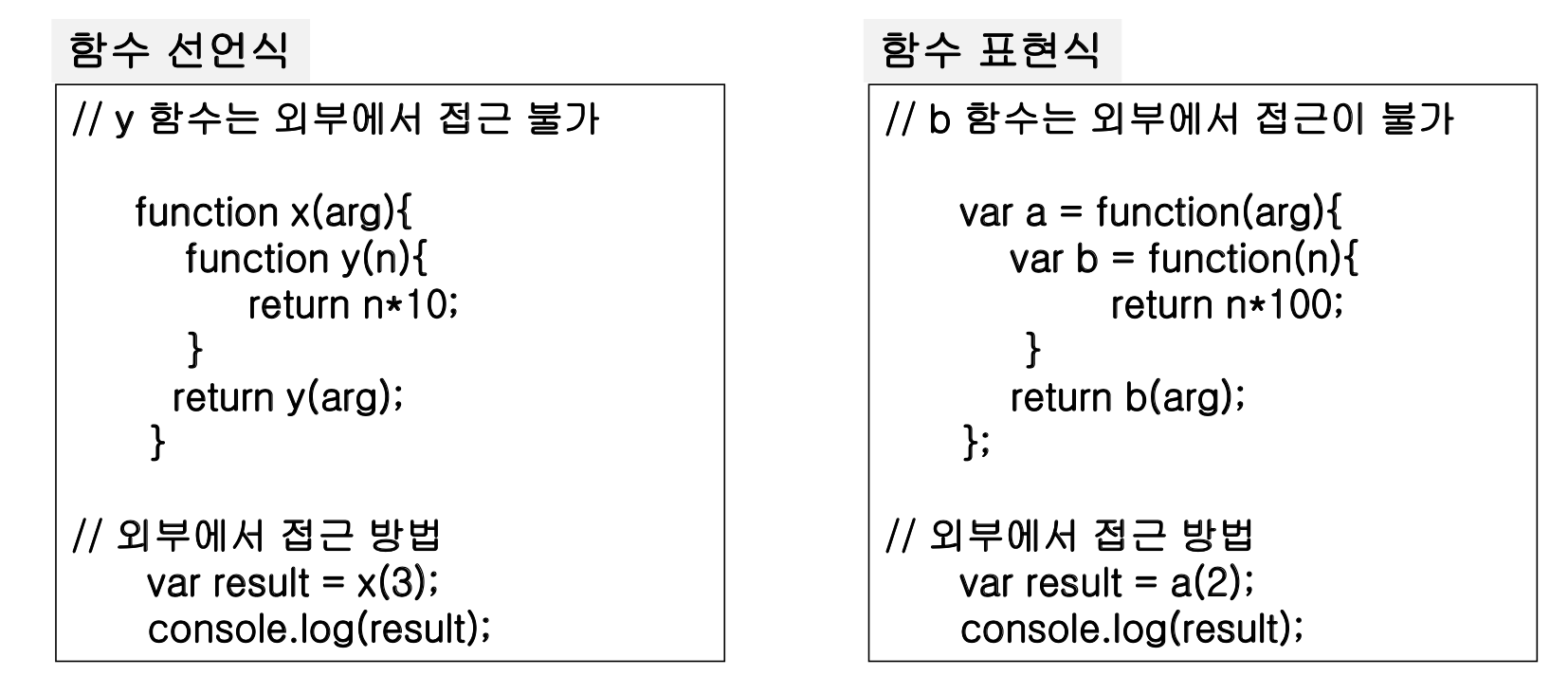
2) 함수 선언식 정의
- 함수 선언식 (이름 있는 함수)
- 함수가 생성되는 시점은 프로그램의 파싱 단계에서 생성
- 함수 정의 전에 호출 가능함
function 함수명([매개변수1, 매개변수2, ...]) {
문장;
[return 리턴값;]
}-
📋 코드 📋
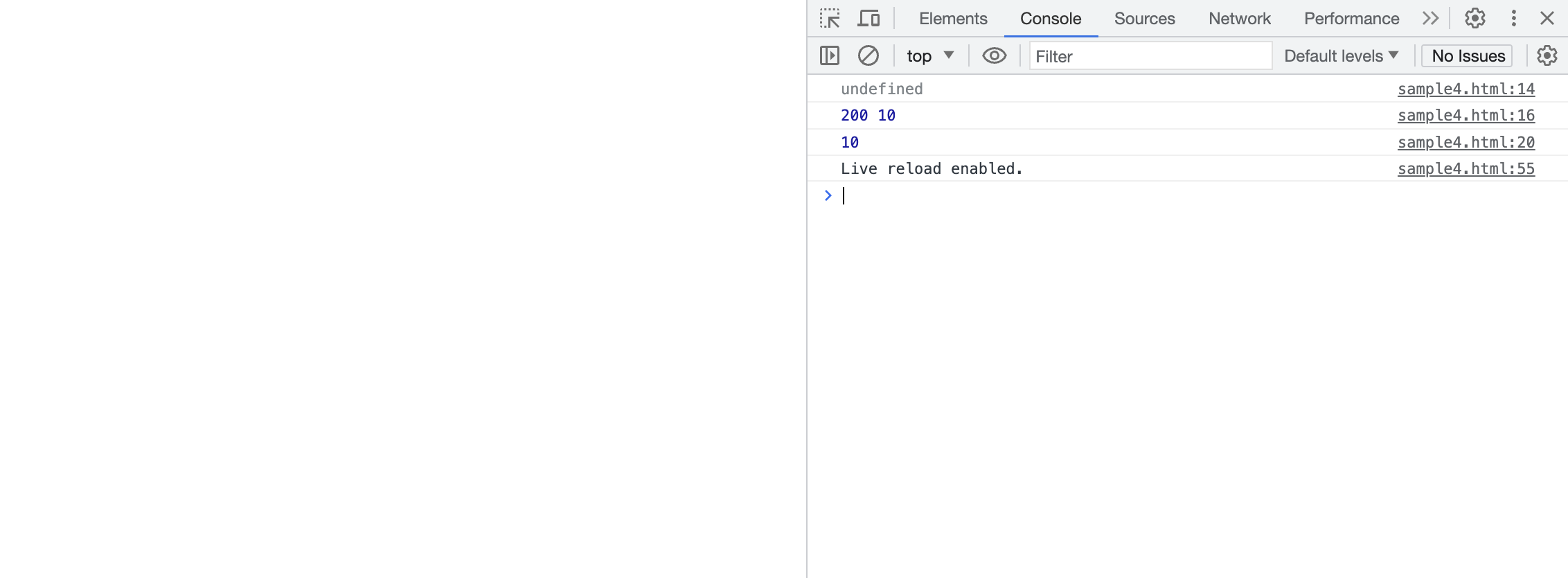
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수 선언식</title> <script type="text/javascript"> /* -함수 선언식 function 함수명([변수,변수2,...]){ return [값] } */ console.log("---------------------1---------------------"); x(); // x함수 파싱시점에 생성되기 때문에 함수선언전에 호출가능하다. function x(){ console.log("x 함수"); } x(); var x = 10; // x(); // 에러 (Uncaught TypeError: x is not a function) console.log("---------------------2---------------------"); function x2(n,n2){ console.log("x2 함수:",n,n2); } // 함수의 파라미터 갯수가 불일치 가능 x2(); x2(19); x2(10,20,30); x2(10,20); x2("홍길동","이순신"); x2(true,false); x2("홍길동",10); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>함수선언식 일급객체</title> <script type="text/javascript"> console.log("---------------------1---------------------"); /* -일급객체- 함수의 특징 1) 함수를 변수에 저장가능 */ function x() { console.log("x 함수"); } console.log(x); x(); //1.변수에 저장 var n = x; console.log(n); n(); console.log("---------------------2---------------------"); /* -일급객체- 함수의 특징 1) 함수를 변수에 저장가능 2) 함수를 함수호출하는 call함수의 파라미터값으로 사용가능 */ function a(n) { console.log(n); n(); } function b() { console.log("b함수"); } function c() { console.log("c함수"); } // a함수 호출 --->b함수 반응: 콜백함수(trigger 형태) a(b); a(c); function x(n) { console.log("x 함수", n); } var n = 10; x(n); console.log("---------------------3---------------------"); /* -일급객체(first-class)- 함수의 특징 1) 함수를 변수에 저장가능 2) 함수를 함수호출하는 call함수의 파라미터값으로 사용가능 3) 함수의 리턴값으로 함수 사용 가능 */ /* var k = 함수; function k2(변수){ return 함수; } k2(함수) */ function b() { console.log("b함수"); } function a() { console.log(b); return b; } var n = a(); n(); </script> </head> <body></body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수선언식 scope</title> <script type="text/javascript"> /* var 변수는 함수 scope let 변수는 블록 scope */ var n =100; //전역변수 function x(){ var m =10; //로컬변수(지역변수) console.log("함수안:",m, n) } x(); // console.log("함수밖:",m) // 에러 (Uncaught ReferenceError: m is not defined) </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수선언식 호이스팅</title> <script type="text/javascript"> /* var 변수는 호이스팅 가능 let 변수는 호이스팅 불가능 */ function x(){ console.log("x:",k); //undefined var k=100; console.log("x2:",k); //100 } x(); console.log(n); //undefined var n =10; console.log(n); //10 </script> </head> <body> </body> </html> -
📋 실행 📋

3) 함수 표현식 정의
- 함수 표현식 (익명 함수)
- 변수명을 사용하여 함수 호출
- 함수가 생성되는 시점은 프로그램의 실행단계에서 생성
- 함수 정의 전에 호출 불가능함
let 변수명 = function([매개변수1, 매개변수2, ...]) {
문장;
[return 리턴값;]
}-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수표현식</title> <script type="text/javascript"> console.log("-------------------1-------------------"); /* -함수표현식(익명함수) var 변수명= function ([변수,변수2,...]){ return [값] }; */ console.log(n); //n(); // 먼저호출 불가 var n = function(){ console.log("n 함수") }; n(); console.log("-------------------2-------------------"); /* -함수표현식(익명함수) var 변수명= function ([변수,변수2,...]){ return [값] }; */ var k =function(n,n2){ return n+n2; }; var k2 = k(10,20); console.log(k2); var n = function(x,x2){ console.log("n 함수",x,x2) }; n(10,20); n("홍길동",20); n(); n("홍길동",20,"서울"); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수표현식 일급객체</title> <script type="text/javascript"> /* 일급객체 */ //3.함수의 리턴값 var aaa= function(){ console.log("aaa함수"); }; var bbb= function(){ return aaa; }; //중첩함수 var ccc= function(){ return function(){ console.log("ccc함수"); }; }; var kkk =bbb(); kkk(); //ccc함수 출력하기 var xxx = ccc(); xxx(); ccc()(); var n =function(){ console.log("n함수"); }; //1 변수에 저장 var n2 = n; n2(); //2. 함수의파라미터값으로 var k = function (){ console.log("k 함수"); } var k2 = function(n){ n(); } k2(k); k2(function (){ console.log("kkkkk 함수"); }); k2(function(){ console.log("hello"); }); k2(function(){ console.log("hello1"); },function(){ console.log("hello2"); }); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>함수표현식 scope</title> <script type="text/javascript"> /* 함수 scope */ var n=10; //전역변수 var k =function(){ console.log(xyz);//undefined,호이스팅 var xyz=200;//로컬변수 console.log(xyz,n); } k(); console.log(n); //console.log(xyz); //error </script> </head> <body> </body> </html> -
📋 실행 📋

4) 함수의 매개변수와 인자
- 함수에서 정의된 매개변수(parameter)와 호출하는 인자(argument) 갯수가 달라도 함수 호출 가능
- 자바스크립트는 함수 호출시에 파라미터 개수 체크X
- 전달되는 가변길이의 파라미터 값을 출력하고자 할 때는 arguments 내장 변수 사용 (배열로 관리)
5) default 파라미터
-
전달된 값이 없거나 정의되지 않은 경우 매개변수를 임의의 기본값으로 초기화
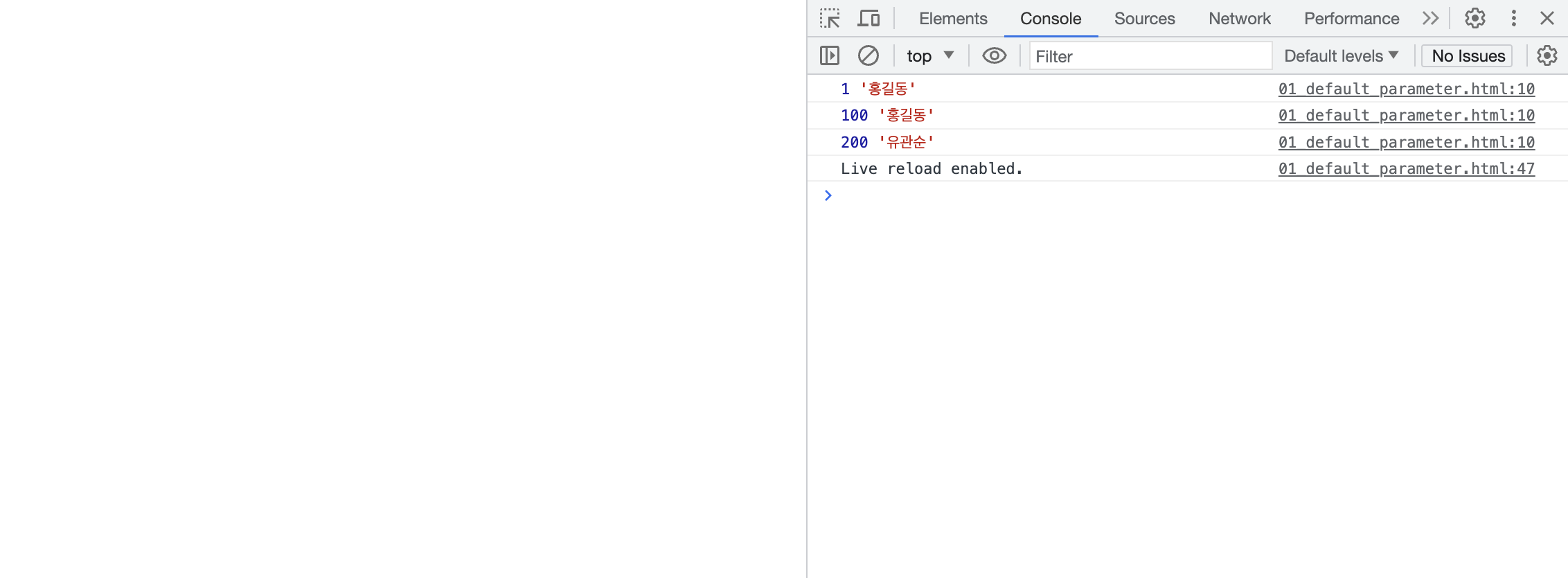
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>default 파라미터</title> <script type="text/javascript"> // default 파라미터 function aaa(a=1, b='홍길동'){ console.log(a,b); } aaa(); aaa(100); aaa(200,"유관순"); </script> </head> <body> </body> </html> 📋 실행 📋

- 📋 코드 📋
6) rest 파라미터
-
spread 연산자 (... 이용)
-
내부적으로 배열(Array)로 처리 (Array 객체로 제공하는 메서드 사용)
-
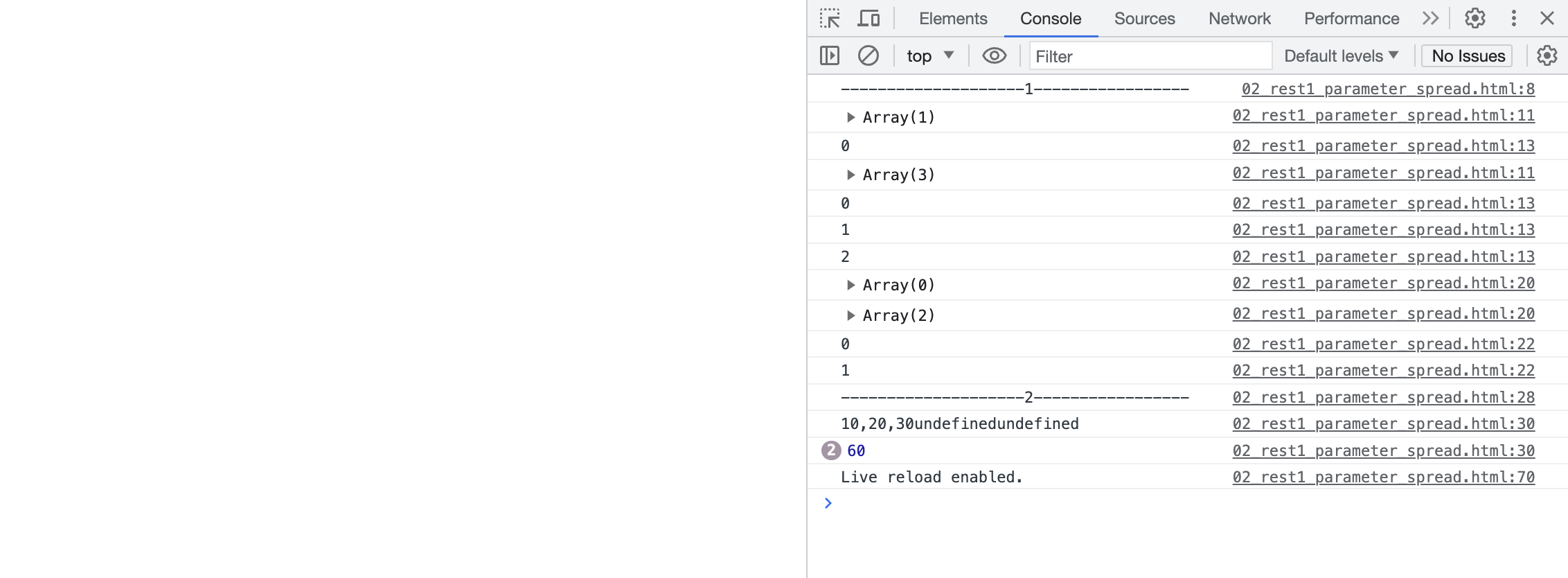
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rest 파라미터</title> <script type="text/javascript"> console.log("--------------------1-----------------"); // rest 파라미터 function aaa(...xxx){ console.log(xxx); for(let i in xxx){ console.log(i); } } aaa(1); aaa(1,2,3); ////////////////////////////////// function bbb(n,...xxx){ console.log(xxx); for(let i in xxx){ console.log(i); } } bbb(1); //[] bbb(1,2,3); // [2,3] console.log("--------------------2-----------------"); function aa(x,y,z){ console.log(x+y+z); } var x = [10,20,30]; aa(x); //undefined aa(...x); //60 aa(...[10,20,30]); //60 </script> </head> <body> </body> </html> -
📋 실행 📋

-
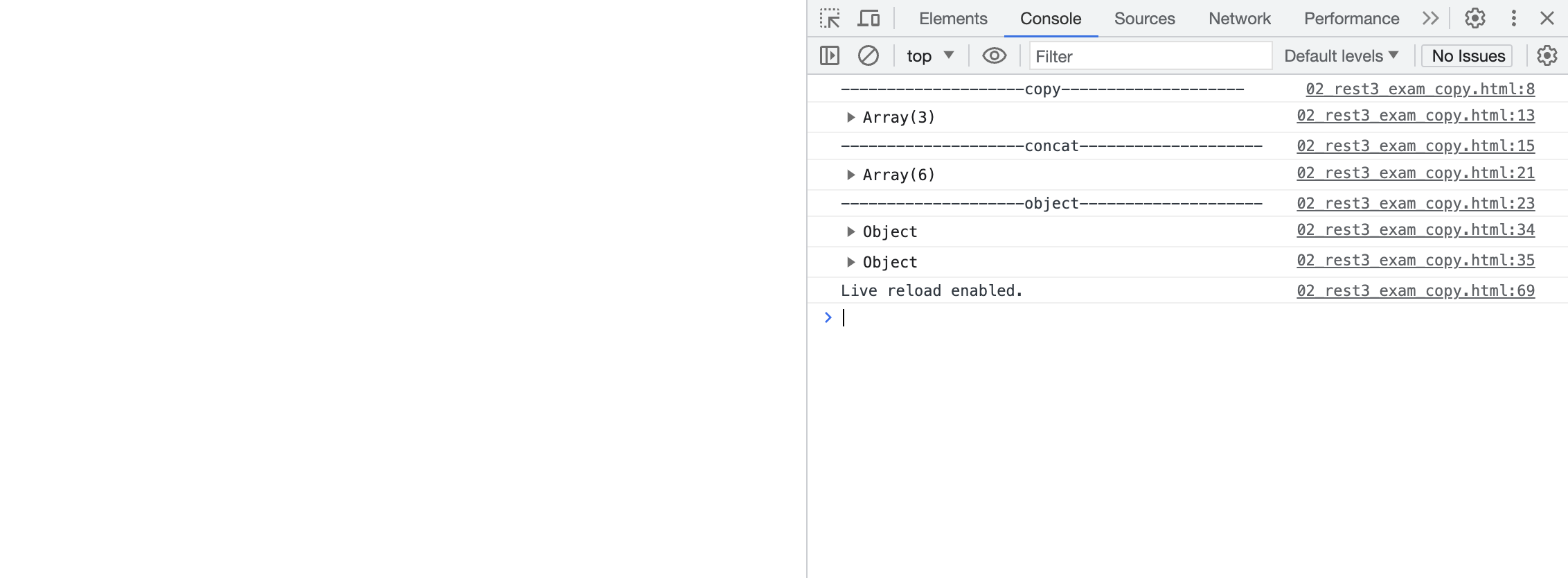
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>rest 파라미터 exam</title> <script type="text/javascript"> console.log("--------------------copy--------------------"); // 배열 복사 var arr = [1, 2, 3]; var arr2 = [...arr]; console.log(arr2); console.log("--------------------concat--------------------"); // 배열 연결 var arr1 = [0, 1, 2]; var arr2 = [3, 4, 5]; arr1 = [...arr1, ...arr2]; console.log(arr1); console.log("--------------------object--------------------"); // 객체 var obj1 = { foo: 'bar', x: 42 }; var obj2 = { foo: 'baz', y: 13 }; var clonedObj = { ...obj1 }; // 이클립스 에러는 무시한다. 실행하면 잘 동작됨. // Object { foo: "bar", x: 42 } var mergedObj = { ...obj1, ...obj2 }; // 이클립스 에러는 무시한다. 실행하면 잘 동작됨. // Object { foo: "baz", x: 42, y: 13 console.log(clonedObj); console.log(mergedObj); </script> </head> <body> </body> </html> -
📋 실행 📋

-
7) call by value
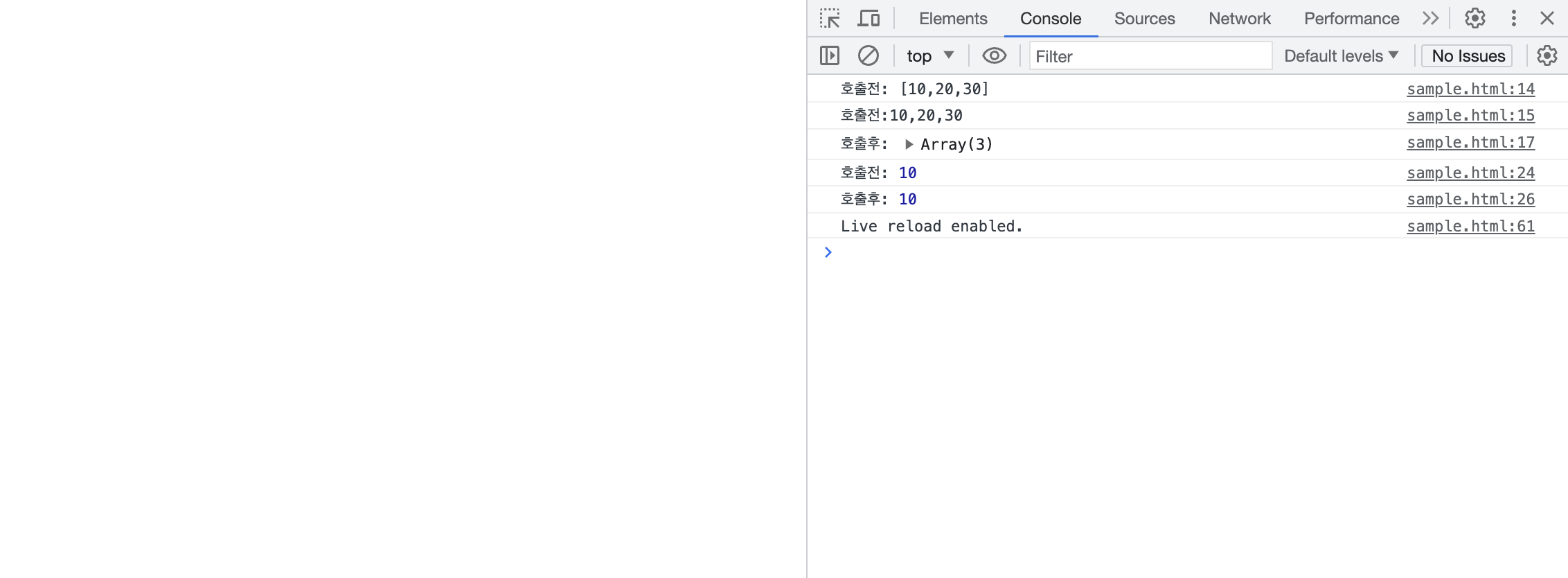
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> // 기본형 변수 vs 참조형 변수 function b(x){ x[0]=100; } var m =[10,20,30]; //참조형 변수 console.log("호출전:", JSON.stringify(m));//변경전 확인방법 console.log("호출전:"+m);//변경전 확인방법 b(m); console.log("호출후:",m); function a(x){ x =20; } var n =10; //기본형 변수 console.log("호출전:",n); a(n); console.log("호출후:",n); </script> </head> <body> </body> </html> 📋 실행 📋

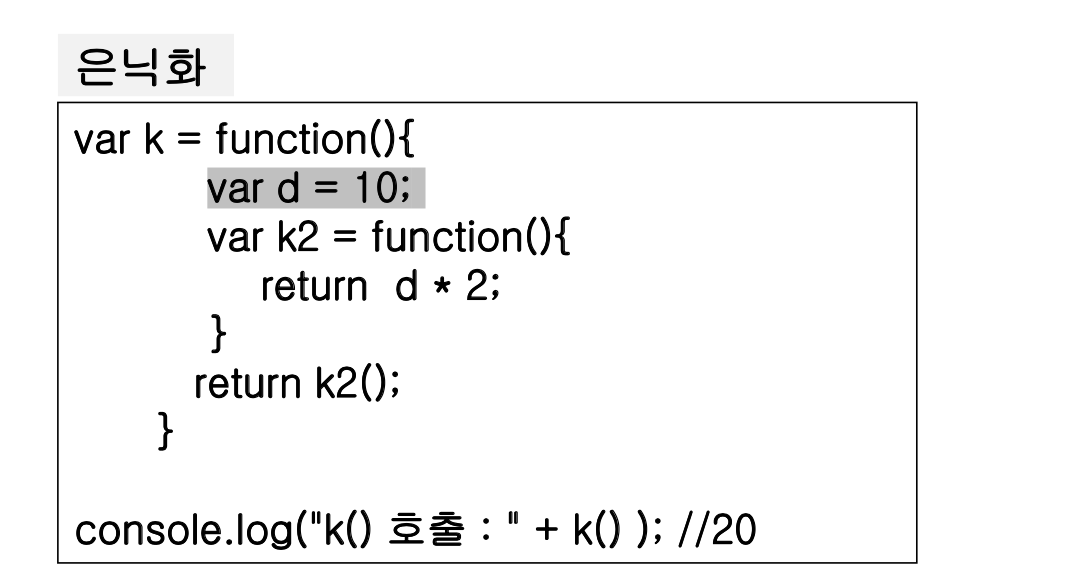
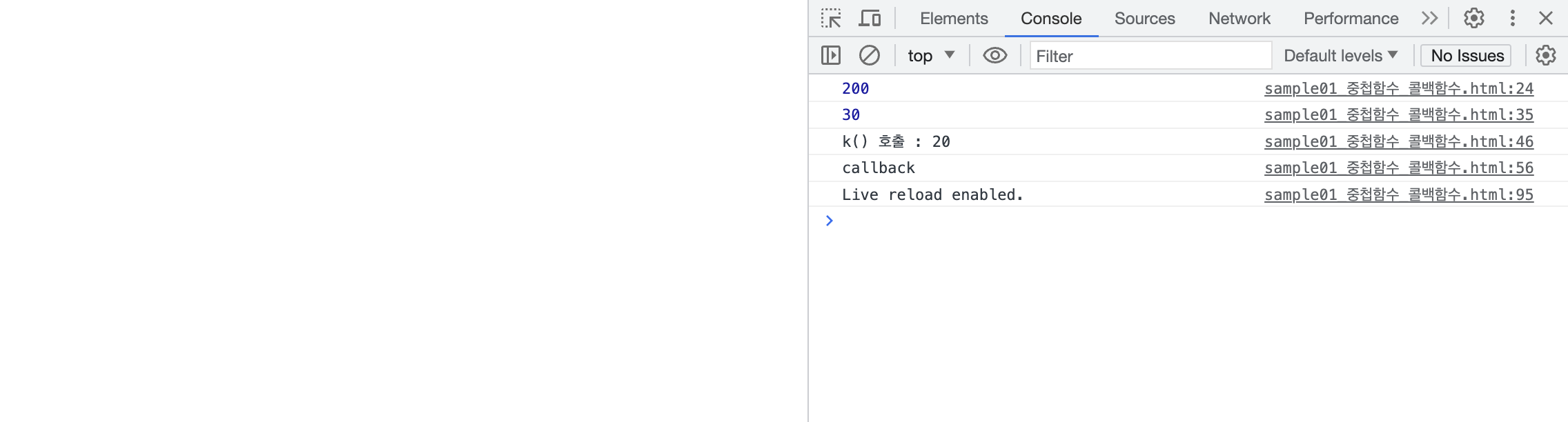
8) 중첩 함수
- 특정 함수에서만 사용 가능한 기능을 외부에 노출시키지 않고 내부에 정의해서 사용 가능
- 내부함수는 외부함수에서 호출해서 사용

- 특징
- 내부 함수에서는 내부에 정의된 변수 접근 가능
- 외부에서 접근할 수 없는 내부의 변수값을 내부함수가 접근할 수 있음을 이용 (객체지향의 은닉화 기법)

- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>중첩함수, 콜백함수</title> <script type="text/javascript"> // 고급함수형태 //1. 중첩함수 ///////// 익명함수 형태 //////////////// // b 함수는 외부에서 접근이 불가능하다. var a = function(arg){ var b = function(n){ return n*100; } return b(arg); }; //외부에서 접근 방법 var result = a(2); console.log(result); ///////// 선언적 함수 정의 형태/////////////// function x(arg){ function y(n){ return n*10; } return y(arg); } var result2 = x(3); console.log(result2); //은닉화 var k = function(){ var d = 10; var k2 = function(){ return d * 2; } return k2(); } console.log("k() 호출 : " + k() ); //2. 콜백함수( callback ) function call(info){ info(); } var callback = function(){ console.log("callback"); } call(callback) </script> </head> <body> </body> </html> 📋 실행 📋

9) 콜백 함수
- 특정 함수 호출시 트리거(trigger) 형태로 자동으로 다른 함수를 호출하는 방식의 함수
- 구현하는 방법은 호출 함수에서 함수 호출시 콜백함수명을 같이 전달
- 이벤트 처리시 많이 사용되는 구조
function call(info) {
info();
}
var callback = function() {
console.log("callback");
}
call(callback)- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>즉시호출 빌트인</title> <script type="text/javascript"> // 특별한 함수 형태 /* 1.중첩함수 2.콜백함수 3.즉시호출함수:익명함수로 만든다. (function(){ console.log("hello"); })(); */ //1. alert(); //2. prompt(); //3. parseInt(); //4. setInterval(함수,시간): 지정된 시간이 흐른뒤 반복적으로 함수 호출 setInterval(function(){ console.log("hello"); },3000); //5. setTimeout(함수,시간): 지정된 시간이 흐른뒤 한번만 함수 호출 setTimeout(function(){ console.log("world"); },3000); var xxx = function(){ console.log("world"); }; setTimeout(xxx,3000); setTimeout(() => { }, milliseconds); </script> </head> <body> </body> </html> 📋 실행 📋

10) 자동 호출 함수 (즉시 호출 함수)
- 프로그램이 실행될 때 자동으로 실행되는 함수
- 대부분 javascript 프레임워크에서 사용
(function() {
var msg = "Hello World"
console.log(msg)
})()11) arrow 함수
- 일반적인 함수 표현식을 function 키워드 없이 => 이용하여 표현
- arrow 함수는 객체의 this를 바인딩하지 않음 (객체의 메서드 생성할 때 사용X)
([param1, param2, ... param n]) => statement;-
종류
-
파라미터 없고 리턴값 없는 함수 형태

-
파라미터 있고 리턴값 없는 함수 형태

-
파라미터 있고 리턴값 있는 함수 형태

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>arrow</title> <script type="text/javascript"> console.log("--------------------1--------------------"); //1. 함수 표현식 이용 var a = function(){ console.log("a"); } a(); //arrow 표현식 var a2 = ()=>{ console.log("a2"); }; a2(); console.log("--------------------2--------------------"); //1. 함수 표현식 이용 var a = function(x){ console.log("a" + x); } a(10); //arrow 표현식 var a2 = (x)=>{ console.log("a2"+x); }; a2(10); // 파라미터가 한개이면 () 생략 가능. var a3 = x =>{ console.log("a3"+x); }; a3(10); ///////////////////////////////// //2. 함수 표현식 이용 var k = function(x,y){ console.log("k" + x+"\t"+y); } k(10,20); //람다 // 파라미터가 여러개인 경우에는 () 생략불가 var k2 = (x,y)=>{ console.log("k2" + x+"\t"+y); } k2(10,20); console.log("--------------------3--------------------"); //1. 함수 표현식 이용 var a = function(x){ return x +10; } console.log(a(10)); //arrow 표현식 var a2 = (x)=>{ return x +10; }; console.log(a2(10)); var a3 = x=>{ return x +10; }; console.log(a3(10)); // return 및 {} 생략 ( 같이 생략해야 된다.) var a4 = x=> x + 10; console.log(a4(10)); console.log("--------------------4--------------------"); //arrow 표현식 {}의미는 object 표기할 용도로 사용중. var a = ()=>{}; console.log(a()); // undefined 인 이유는 object로 인식하지 않고 실행블럭으로 인식. // 실행블럭이 아닌 표현식으로 인식시키기 위해서 ({}) 형태로 사용해야 된다. var a2 = ()=> ({ 'key':'홍길동'} ); console.log(a2()); // Object {key: "홍길동"} console.log("--------------------5--------------------"); console.log(this, window); this.n=20; // 익명 함수 var a = { n:10, b: function(){ console.log(this.n); //10 } } a.b(); // arrow 함수 var a2 = { n:10, b:()=>{ console.log(this.n); // 20 console.log(n); // 20 } } a2.b(); </script> </head> <body> </body> </html> -
📋 실행 📋

-
12) generator 함수
-
function* 함수명() {} 형식
-
함수를 호출하면 함수가 실행되지만, generator 함수는 실행되지 않고 generator 객체를 생성하여 반환
-
next() 함수를 호출하여 함수내 코드를 단계적으로 실행 시키는 함수
-
yield 키워드
- generator 함수 안에 yield 키워드를 작성하면 함수 블록내의 모든 코드를 실행하지 않고 yield 단위로 나누어 실행 가능
- yield가 여러 개 작성되어 있으면 yield 수만큼 next() 메서들르 호출해야 generator 함수 전체 실행
- yield 키워드 다음에 설정한 표현식을 next() 메서드 호출할 때 리턴 가능 (리턴 형태 {value:값, done:불린값})
- yield가 수행되었으면 false값 반환, 수행되지 않았으면 true 값 반환
-
generator 함수 내의 iterator를 종료하기 위하여 return() 함수 사용 (반환값 {value:undefined, done:true})
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>generator</title> <script type="text/javascript"> console.log("--------------------1--------------------"); // 함수 선언식 function* a(){ console.log("1"); } var x = a(); // x가 generator 객체이다. console.log(typeof a); // function console.log(typeof x); // object // 함수 표현식 var b = function* (){ console.log("1"); } var x2 = b(); console.log(typeof b); // function console.log(typeof x2); // object console.log("--------------------2--------------------"); function* a(){ console.log("1"); console.log("2"); console.log("3"); } var x = a(); x.next(); console.log("--------------------3--------------------"); function* a(k,k2){ console.log("1"); yield k+k2; yield '홍길동'; console.log("end"); } var x = a(10,20); console.log( x.next()); // {value: 30, done: false} console.log(x.return()); // {value: undefined, done: true} console.log(x.next()); // {value: undefined, done: true} </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>generator yield</title> <script type="text/javascript"> console.log("--------------------1--------------------"); function* a(){ console.log("1"); yield console.log("2"); console.log("3"); } var x = a(); x.next(); // 1 2 x.next(); // 3 console.log("--------------------2--------------------"); function* a(k,k2){ console.log("1"); yield k+k2; yield '홍길동'; console.log("end"); } var x = a(10,20); console.log(x.next()); // {value: 30, done: false} console.log(x.next()); // {value: '홍길동', done: false} console.log(x.next()); // {value: undefined, done: true} console.log("--------------------3--------------------"); function* a(){ var bbb= yield 'A'; var aaa= yield 'B'; console.log(aaa,bbb); } var x = a(); console.log(x.next()); // { value='A' done:false} console.log(x.next(2000)); // bbb에 2000 저장하고 { value='B' done:false} console.log(x.next(3000)); // aaa에 3000 저장하고 console 출력 2000,3000 출력하고 // { value= undefined done:true} </script> </head> <body> </body> </html> -
📋 실행 📋

-
13) 유틸리티 함수
- alert 함수
- 경고창을 화면에 출력할 때 사용
alert(값) - setTimeout 함수
- 지정된 시간이 지나서 함수를 한 번 실행
setTimeout(function(){문장;}, delay); - setInterval 함수
- 지정된 시간이 지나서 반복적으로 함수 실행
var interval = setInterval(function(){문장;}, delay); clearInterval(interval);
📕 문서 객체 모델과 이벤트
1. 이벤트 처리
1) 이벤트 처리
- 자바스크립트 이벤트 드리븐(event-driven) 모델에 기반
- 웹 페이지 안에서 발생한 여러 가지 사건(이벤트)에 따라 대응하는 방법(이벤트 핸들러) 이용한 처리
- 이벤트 핸들러 : 이벤트에 대응해 처리를 담당하는 함수
- 이벤트 발생 형태
- 애플리케이션 사용자가 발생시키는 이벤트 (버튼 클릭, 키보드 입력)
- 애플리케이션 스스로가 발생시키는 이벤트 (페이지 로드)
2) 이벤트
- 읽기
- abort : 이미지의 로딩이 중단되었을 때 (img)
- load : 페이지, 이미지의 로딩 완료시 (body, img)
- unload : 다른 페이지로 이동할 때 (body)
- 마우스
- click : 마우스 클릭시
- dbclick : 더블 클릭시
- mousedown : 마우스 버튼을 눌렀을 때
- mousemove : 마우스 포인터가 이동했을 때
- mouseout : 요소에서 마우스 포인터가 떨어졌을 때
- mouseover : 요소에서 마우스 포인터가 겹쳤을 때
- mouseup : 마우스 버튼을 떼어 놓았을 때
- contextmenu : context menu가 표시되기 전 (body)
- 키
- keydown : 키를 눌렀을 때
- keypress : 키를 누른 상태
- keyup : 키를 떼어 놓았을 때
- 폼
- change : 내용이 변경되었을 때 (input(text), select)
- reset : 리셋 버튼이 눌렸을 때 (form)
- submit : 서브밋 버튼이 눌렸을 때 (form)
- 포커스
- blur : 요소로부터 포커스가 벗어났을 때
- focus : 요소가 포커스 되었을 때
- 그 외
- resize : 요소의 사이즈가 변경했을 때
- scroll : 스크롤했을 때 (body)
3) 이벤트 핸들러
-
읽기
- onAbort : 사용자의 작업을 빠져나오는 이벤트
- onLoad : 이미지나 문서 프레임 등을 로드시키는 이벤트
- onUnload : 문서나 프레임 세트를 종료하는 이벤트
- onError : 이미지나 윈도우를 읽는 도중 에러가 발생할 때 수행하는 메소드
-
마우스
- onClick : 입력 폼 양식을 마우스로 클릭해 주는 이벤트
- onDbClick : 마우스를 더블 클릭해 주는 이벤트
- onDragDrop : 마우스를 드래그하여 끌어주는 이벤트
- onMouseDown : 사용자가 마우스 버튼을 눌렀을 때 발생하는 이벤트
- onMouseMove : 마우스를 이동시키는 이벤트
- onMouseOut : 링크나 클라이언트 측에서 마우스를 옮기는 이벤트
- onMouseOver : 마우스를 링크나 클라이언트 측으로 옮기는 이벤트
- onMouseUp : 사용자가 마우스를 놓는 이벤트
-
키
- onKeyDown : 사용자가 키를 눌렀을 때 발생하는 이벤트
- onKeyPress : 사용자가 키를 눌렀다가 놓았을 때 발생하는 이벤트
- onKeyUp : 사용자가 키를 눌렀따가 떼었을 때 발생하는 이벤트
-
폼
- onChange : 입력 폼 양식을 변경해주는 이벤트
- onReset : 폼을 리셋시키는 이벤트
- onSubmit : 폼을 보내는 이벤트
-
포커스
- onBlur : 입력 폼 양식을 다른 곳으로 이동하는 이벤트
- onFocus : 문서나 윈도우, 폼 요소 등에 입력 포커스를 설정하는 이벤트
-
그외
- onResize : 윈도우나 프레임의 크기를 재조정하는 이벤트
- onMove : 윈도우나 프레임을 옮기는 이벤트
- onSelect : 필드나 영역을 선택하는 이벤트
4) 이벤트 모델
-
HTML의 어떤 요소에서 발생하는 이벤트에 대해서 어떤 이벤트 핸들러를 사용할지를 정해서 구현
-
DOM Level 0
- 인라인 이벤트 모델 방식과 고전 이벤트 모델 방식
- 각 요소에 이벤트 타입별로 하나의 이벤트 핸들러만 지정 가능
- 고전 이벤트 모델은 이벤트 핸들러 해제가 가능하지만, 인라인 이벤트 모델은 해제가 불가능
-
DOM Level 2
-
표준 이벤트 모델 방식
-
각 요소에 이벤트 타입별로 여러 개의 이벤트 핸들러 지정 가능
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델</title> <script type="text/javascript"> // 이벤트(event) // 1) 이벤트는 사용자가 발생시킨 사건. // 예> 버튼클릭, input태그에 값입력,.... // ==> 이벤트 감지방법 필요. // ==> 리스너(listener)로 이벤트 발생을 감지한다. // ==> 이벤트 종류? // -click -----> onclick // -change -----> onchange // -focus // -blur // -keyup // -keydown // -mouseover // -mouserout // ... function a() { console.log("a") } function b() { console.log("b") } function c() { console.log("c") } </script> </head> <body> <button onclick="a()">OK</button> <br> <button onmouseover="a()">OK2</button> <br> <button onmouseout="a()">OK3</button> <br> <button onclick="a()" onmouseout="a()">OK4</button> <br> <input type="text" onfocus="b()" onblur="a()"><br> <input type="text" onkeyup="c()"><br> <br> A:<input type="checkbox" onclick="a()"><br> B:<input type="checkbox" onchange="a()"><br> <select onchange="b()"> <option>A1</option> <option>A2</option> <option>A3</option> </select> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델_인라인 파라미터</title> <script type="text/javascript"> /* 2) 이벤트를 발생시킨 이유는 특별한 작업을 위함이다. ==> 특별한 작업은 함수로 표현 */ function a(n) { console.log("a",n) } function b(x) { console.log("b",x) } function c(n,n2) { console.log("c",n,n2); } </script> </head> <body> <button onclick="a(10)">OK</button><br> <button onclick="b('홍길동')">OK2</button> <button onclick="c('홍길동',20)">OK3</button> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델_이벤트</title> <script type="text/javascript"> /* 3) 리스너와 함수 연결 * 이벤트(event) ==> 객체로 관리 ==>Event 클래스 =====> new (자동) 시점: 이벤트가 발생하면 .. ==> 발생된 인스턴스를 참조 Screen ==> screen Event ==> event */ function a(e, x) { console.log("a",e, x); console.log("a",e.target, e.target.innerHTML,e.target.innerText); //이벤트 소스 } function b(){ console.log("b", event); // 함수안에서 이벤트 객체는 event에 저장됨. } </script> </head> <body> <button onclick="a(event, 100)">OK1</button><br> <button onclick="b()">OK2</button><br> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델_onload</title> <script type="text/javascript"> /* 4) 시스템이 발생시키는 이벤트 load==> 메모리에 DOM 완성 ==> onload 감지 */ function kkk() { var n = document.getElementById("xxx"); console.log(n); } </script> </head> <body onload="kkk()"> <p id="xxx">Hello</p> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델_preventDefault</title> <script type="text/javascript"> /* 서브밋(submit) 이벤트 onsubmit 1) 기본적으로 무조건 submit 된다. 2) submit 여부 핸드링 2가지방법 가) return true, return false 이용 나) event 객체 이용 (권장) */ function aaa() { //console.log("aaa"); //alert("aaa"); //id와 pw를 모두 입력하면 return true, // 하나라도 입력안하면 return false; return false; } function bbb() { alert("bbb"+event); event.preventDefault(); //submit 방지 } </script> </head> <body> <form action="sample.html" onsubmit="bbb()"> 아이디:<input type="text" name="userid"><br> 비번:<input type="text" name="passwd"><br> <button>전송</button> <input type="submit" value="전송2"> <input type="button" value="전송3"> </form> <form action="sample.html" onsubmit="return aaa()"> 아이디:<input type="text" name="userid"><br> 비번:<input type="text" name="passwd"><br> <button>전송</button> <input type="submit" value="전송2"> <input type="button" value="전송3"> </form> </body> </html> -
📋 실행 📋

-
5) DOM Level 0
-
DOM Level 0에서 제공하는 이벤트 핸들러의 주요 이름은 주요 이벤트명 앞에 on 접두사 지정하여 사용
-
🗒️ 예시 : onload, onclick

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM Level0 고전방식1</title> </head> <body> <button onclick="aaa()">OK1</button> <button id="xxx">OK2</button> <script> //var b = document.getElementById("xxx"); // DOM Level 0 방식중에 고전 방식 document.getElementById("xxx").onclick=function(){ console.log("b"); }; function aaa(){console.log("aaa");} </script> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html><head><meta charset="UTF-8"> <title>DOM Level0 고전방식2</title> <script type="text/javascript"> //고전 이벤트 window.onload = init; // window.onload = init(); function init(){ console.log("모든 html이 모두 DOM으로 생성된후 실행"); document.getElementById("xxx").onclick=function(){ console.log("xxx() 호출"); }; document.getElementById("xxx").onmouseover=function(){ console.log("onmouseover"); }; document.getElementById("xxx").onmouseout=function(){ console.log("onmouseout"); }; document.getElementById("userid").onkeyup=function(){ console.log(this.value); }; document.getElementById("xyz").onclick=function(){ console.log(event.screenX, event.screenY); }; }//end init /* window.onload = function (){ console.log("모든 html이 모두 DOM으로 생성된후 실행"); }; */ </script> </head> <body> <button id="xxx">클릭</button> <input type="text" name="userid" id="userid"> <button id="xyz">이벤트 정보</button> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM Level0 고전방식3</title> <script type="text/javascript"> window.onload=function(){ var kkk=function(event){ console.log(this); console.log("b",event.target); }; document.getElementById("xxx").onclick=kkk; }; </script> </head> <body> <button id="xxx">OK1</button> </body> </html> -
📋 실행 📋

-
6) DOM Level 2
-
함수의 파라미터로 이벤트 정보가 전달됨
-
UseCapture
-
false : 기본값, 이벤트 버블링으로 이벤트 전파
-
true : 이벤트 캡쳐링으로 이벤트 전파

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM Level2 1</title> </head> <body> <button id="xxx">OK1</button> <script type="text/javascript"> //callback 함수 대표적인 형태: 이벤트 var kkk=function(event){ console.log("b",event.target); }; // DOM Level 2 방식 : addEventListener 메서드 사용 var x = document.getElementById("xxx"); x.addEventListener("click",kkk,false); </script> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html><head><meta charset="UTF-8"> <title>DOM Level2 2</title> <script type="text/javascript"> window.onload = function(){ /* var xxx = document.getElementById('xxx'); xxx.addEventListener("click", function (){ console.log("버튼클릭"); } , false); */ var xxx = document.getElementById('xxx'); xxx.addEventListener("click", kkk , false); var myForm = document.getElementById('myForm'); myForm.addEventListener("submit", function(e){ e.preventDefault(); } , false); }; function kkk(){ console.log("버튼클릭"); } </script> </head> <body> <form action="target.html" id="myForm"> 아이디<input type="text" name="userid"><br> 비번<input type="text" name="passwd"><br> <input type="submit" value="로그인"> <input type="reset" value="취소"><br> </form> <button id="xxx">클릭</button> </body> </html> -
📋 실행 📋

-
7) DOM Level 2 이벤트 전파
-
이벤트가 처음 발생되면 DOM의 최상위 객체인 document 객체로 이벤트가 전달됨
-
자바스크립트 이벤트 전파 과정
-
이벤트 캡쳐 (캡쳐링) : 부모로부터 자식으로 전파
-
이벤트 버블 (버블링) : 자식부터 부모로 전파 (JavaScript 기본 처리 방식)

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 이벤트 모델_이벤트 전파</title> <script type="text/javascript"> /* 이벤트 전파 방지 */ function a(){ console.log("a"); } function b(){ console.log("b"); event.stopPropagation(); //이벤트 전파 방지 메서드 } </script> </head> <body> <div id="a" onclick="a()" style="background-color:#ff0000"> a <div id="b" onclick="b()" style="background-color:#00ff00"> b </div> </div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html><head><meta charset="UTF-8"> <title>DOM Level2 3</title> <script type="text/javascript"> window.onload = function(){ /* true로 지정하면 이벤트캡쳐링되기 때문에 부모인 a 가 먼저 출력되고 자식인 b 순서로 출력된다. false로 지정하면 이벤트 버블링되기 때문에 자식인 b 가 먼저 출력되고 부모인 a 순서로 출력된다. */ var a = document.getElementById('a'); a.addEventListener("click", function(){ console.log("a") } , false); var b = document.getElementById('b'); b.addEventListener("click", function(){ console.log("b") } , false); }; function kkk(){ console.log("버튼클릭"); } </script> </head> <body> <div id="a" style="background-color:#ff0000"> a <div id="b" style="background-color:#00ff00"> b </div> </div> </html> -
📋 실행 📋

-
2. DOM (Document Object Model)
1) DOM 개념
-
웹 페이지의 HTML 문서 구조를 객체로 표현하기 위한 계층 구조
- 문서를 나타내는 최상위 객체는 document 객체
- 플랫폼/언어 중립적
- 구조화된 문서를 표현하는 W3C의 공식 표준안
-
웹 페이지가 로드될 때 웹 브라우저는 페이지의 DOM을 생성하고, 트리 구조로 관리
-
각각을 노드(node)라고 하며 엘리먼트 노드, 텍스트 노드, 속성 노드가 있음
-
DOM 핵심작업 : 자바스크립트를 이용한 페이지 변경
- 모든 태그 변경 가능
- 모든 속성 변경 가능
- 모든 CSS 스타일 변경 가능
- 모든 이벤트 처리 가능
-
DOM 핵심 API
- 순회 기능
- childNodes
- firstChild
- lastChild
- nextSibling
- previousSibling
- 선택 기능
- getElementById("id값")
- getElementByTagName("태그명")
- getElmentsByClassName("class속성값")
- querySelector("css 선택자")
- querySelectorAll("css 선택자")
- 생성/추가/삭제
- createElement()
- createTextNode()
- appendChild()
- removeChild()
- createAttribute()
- setAttribute()
- getAttirbute()
- 내용 저장/조회
- innerText
- innerHtml
- 순회 기능

2) 노드 속성 및 메서드
-
속성
- firstChild : 첫 번째 자식 노드의 요소 반환
- lastChild : 마지막 자식 노드의 요소 반환
- nextSibling : 현재 자식 노드에서 같은 레벨의 요소 다음 자식 노드 반환
- nodeName : 노드의 이름 반환
- nodeType : 1은 요소, 2는 속성, 3은 내용으로 노드의 형 반환
- nodeValue : 내용에 노드 값을 지정
- ownerDocument : 노드가 소속되어 있는 문서의 최상위 요소 반환
- parentNode : 현재 노드가 소속되어 있는 요소 반환
- previousSibling : 현재 자식 노드와 같은 레벨 요소의 이전 자식 노드 반환
-
메소드
-
appendChild(새로운 노드) : 자식 노드의 리스트 끝에 새 노드 추가
-
cloneNode(옵션) : 노드 복사
-
hasChildNodes() : 노드가 자식이면 true 발생
-
getAttribute(속성 이름) : 현재 노드의 속성 값을 반환
-
setAttribute(속성 이름, 속성값) : 속성값 설정
-
remobeAttribute(속성 이름) : 속성값 삭제
-
hasAttributes() : 노드에 속성이 정의되어 있는 경우 Boolean 값 반환
-
hasChildNodes() : 노드에 자식 노드가 정의되어 있는 경우 Boolean 값 반환
-
insertBefore(새로운 노드, 현재 노드) : 자식 목록에 새로운 노드 삽입
-
removeChild(자식 노드) : 자식 목록에 현재 노드 삭제
-
setAttributeNode(속성 참조) : 현재 노드에 속성을 생성하거나 지정
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM window 객체</title> <script> //개발자가 직접 생성하지 않은 변수나 함수는 항상 // 소속을 알려줘야 된다. 그런데 window의 멤버는 생략할 수 있다. // window 객체를 최상위 객체라고 한다. console.log(window.alert("hello")); console.log(alert("hello")); console.log(window.name); console.log(location); console.log(document); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM onload & innerHTML</title> <script> //DOM 처리==> html태그를 접근해서 가공(조회,수정,삭제,..)하고 싶다는 의미. //1) 자바스크립트에서 HTML 접근 가능한지 확인=>HTML먼저 생성된후에 접근가능. function init(){ var x = document.getElementById("xxx"); console.log(x); //x는 참조형변수, P객체타입저장변수 console.dir(x); // log는html트리구조, dir는 JSON 트리구조 //hello출력 var m = x.innerHTML; var m2 = document.getElementById("xxx").innerHTML; console.log(x.innerHTML, x.innerText , m , m2); } //change 버튼클릭시 "Hello"==>"world" function fun(){ var m = document.getElementById("xxx"); m.innerHTML="<h1>World</h1>"; // m.innerText="<h1>World</h1>"; } </script> </head> <body onload="init()"> <p id="xxx">Hello</p> <button onclick="fun()">change</button> </body> </html> -
📋 실행 📋


-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM input 객체속성</title> <script type="text/javascript"> function aaa(){ var m =document.getElementById("userid"); console.dir(m.type); console.dir(m.name); console.dir(m.id); console.dir(m.value); } </script> </head> <body> 아이디:<input type="text" name="userid" id="userid" value="xxx"> <button onclick="aaa()">출력</button> </body> </html> -
📋 실행 📋

-
3) DOM 객체 접근 방법
-
직접 접근 방법
- id값으로 접근
- document.getElementById(아이디값) ➡️ Node
- tag명으로 접근
- document.getElementByTagName(태그명) ➡️ NodeList
- class 속성으로 접근
- document.getElementsByClassName(클래스명) ➡️ NodeList
- css selector으로 접근
- document.querySelectorAll(셀렉터) ➡️ NodeList
- document.querySelector(셀렉터) ➡️ Node
- id값으로 접근
-
노드워킹 접근 방법
-
상대적인 위치로 접근하는 방법 (첫 번째 자식, 형제, 마지막 자식 등)

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 계산기</title> <script type="text/javascript"> function calc(op){ var v1 =document.getElementById("v1").value; var v2 =document.getElementById("v2").value; switch(op){ case "+": result = parseInt(v1) + parseInt(v2);break; case "-": result = parseInt(v1) - parseInt(v2); break; } document.getElementById("result").innerText=result; } </script> <!-- this 사용하여 구현 <script type="text/javascript"> function calc(x){ console.dir(x, x.innerText); } </script> <body> 값:<input type="text" id="v1"><br> 값2:<input type="text" id="v2"><br> <button>+</button> <button>-</button> 결과값:<div id="result"></div> </body> --> </head> <body> 값:<input type="text" id="v1"><br> 값2:<input type="text" id="v2"><br> <button onclick="calc('+')">+</button> <button onclick="calc('-')">-</button> 결과값:<div id="result"></div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM this</title> <script type="text/javascript"> function aaa(x){ console.log(x); var len = x.value.length; document.getElementById("result").innerText=len; } </script> </head> <body> 값:<input type="text" id="v1" onkeyup="aaa(this, this.value)"><br> 결과값(입력한 문자열 갯수):<div id="result"></div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM querySelectorAll</title> <script type="text/javascript"> function check(){ var m = document.querySelectorAll("input:checked"); var mesg=''; for(var n of m){ mesg += n.value; } document.getElementById("result2").innerText=mesg; } </script> </head> <body> <ul> <li>100</li> <li>200</li> <li>300</li> </ul> 결과값합계:<div id="result"></div> <script type="text/javascript"> //document.querySelectAll("css선택자") var lis = document.querySelectorAll("li"); var sum=0; for(var n of lis){ sum+=parseInt(n.innerText); } document.getElementById("result").innerText= sum; </script> <ul> <li> 야구:<input type="checkbox" name="hobby" value="야구"> </li> <li> 농구:<input type="checkbox" name="hobby" value="농구"> </li> <li> 축구:<input type="checkbox" name="hobby" value="축구"> </li> </ul> <button onclick="check()">결과보기</button> 결과값합계:<div id="result2"></div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 전송 실습</title> <script type="text/javascript"> function aaa() { alert("aaa"); } function bbb() { var f = document.getElementById("myForm"); console.dir(f); f.submit(); } function ccc(n) { console.log(n); n.submit(); } </script> </head> <body> <form name="xForm" id="myForm" action="target.html" onsubmit="aaa()"> 아이디:<input type="text" name="userid"><br> <input type="submit" value="전송1"> <button>전송2</button> <input type="button" value="전송3" onclick="bbb()"> <input type="button" value="전송4" onclick="ccc(xForm)"> </form> </body> </html> -
📋 실행 📋


-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 전송 실습2</title> <script type="text/javascript"> function aaa2() { var id = document.getElementById("userid").value; if(id.length == 0){ return false; }else{ return true; } }//end aaa2 function aaa() { var id = document.getElementById("userid").value; var result = false; if(id.length != 0){ result = true; } return result; }//end aaa /* event.preventDefault()와 동일 function aaa() { alert("aaa"); return false; } function aaa() { alert("aaa"); event.preventDefault(); }*/ </script> </head> <body> <form name="xForm" id="myForm" action="target.html" onsubmit="return aaa()"> 아이디:<input type="text" name="userid" id="userid"><br> <input type="submit" value="전송1"> </form> </body> </html> -
📋 실행 📋

-
4) DOM을 이용한 동적 엘리먼트 생성

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 동적 실습</title> <script type="text/javascript"> // 자바스크립트 객체는 속성이나 메서드의 동적 추가 function aaa(n){ var price =document.getElementById("price").value; var result = parseInt(price) * parseInt(n); document.getElementById("result").innerText= result; //동적추가 window.xxxxxx="홍길동"; console.log(window.xxxxxx); } </script> </head> <body> 가격:<input type="text" id="price"><br> 갯수: <select onchange="aaa(this.value)"> <option>5</option> <option>10</option> <option>15</option> </select><br> 총합:<div id="result"></div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 동적 색상 지정 </title> <script type="text/javascript"> function change(n){ document.getElementById("mesg").style="color:"+n; } function aaa(n){ document.getElementById("mesg2").style="color:"+n; } </script> </head> <body> <p id="mesg">Hello</p> <button onclick="change('#ff0000')" id="x">red</button> <button onclick="change('blue')">blue</button> <button onclick="change('yellow')">yellow</button> <p id="mesg2">Hello</p> <input type="color" onchange="aaa(this.value)"> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM image 변경</title> <script type="text/javascript"> var img = [ "a.jpg", "b.jpg", "c.jpg" ]; var i =0; function next() { var g =document.getElementById("my"); i++; if(i>=3){ i=0; //i=2; } g.src = img[i]; } function before() { var g =document.getElementById("my"); i--; if(i<0){ i=2; // i=0; } g.src = img[i]; } </script> </head> <body> <img src="a.jpg" width="100" height="100" id="my"> <button onclick="next()">다음</button> <button onclick="before()">이전</button> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM 동적action</title> <script type="text/javascript"> function aaa(f,a){ //console.dir(f); //event.preventDefault(); if(a=='del'){ f.method="get"; f.action="target.html"; }else{ f.method="get"; f.action="target2.html"; } } </script> </head> <body> <form name="xForm" id="myForm"> 아이디:<input type="text" name="userid"><br> <input onclick="aaa(xForm,'del')" type="submit" value="삭제" > <input onclick="aaa(xForm,'insert')" type="submit" value="저장"> </form> </body> </html> -
📋 실행 📋


5) DOM이 모두 로딩되기를 기다리기
- DOM 처리작업시 주의해야 될 점
- DOM이 완전히 로딩되기 전에 자바스크립트 코드가 실행 될 수 있음
- head태그에 포함된 스크립트와 외부 파일에서 불러온 자바 스크립트는 HTML DOM이 실제로 생성되기 전에 실행됨
- head나 외부 파일에서 실행된 모든 스크립트는 DOM에 접근할 수 없음
- 해결 방법
- 페이지가 완전히 로딩되기를 기다리기 (window.onload = 함수;)
- body 태그 맨 끝에 스크립트 설정하기 (<script>...</script> </body>)
3. Destructuring, template 리터럴
1) 객체분해 할당
- 객체분해 할당
- 객체의 구조를 해체하는 것
- 배열이나 JSON 객체의 데이터를 해체하여 다른 변수로 추출 가능 (분할 할당)
2) 배열 객체분해 할당
-
양쪽 모두 배열 형식으로 지정
-
인덱스를 기준으로 값을 할당
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>array 객체분해 할당</title> <script type="text/javascript"> // 1. 배열 destructuring let one,two; [one,two] = [100,200]; console.log(one,two); // 100 200 let a,b,c; [a,b,c] = [100,200]; console.log(a,b,c); // 100 200 undefined //2. default value let a2,b2,c2; [a2,b2,c2=999] = [100,200]; console.log(a2,b2,c2); // 100 200 999 //3. = 기준으로 양쪽의 값이 포맷만 일치하면 된다. let x,y,z,k; [x,y,[z,k]] = [1,2,[100,200]]; console.log(x,y,z,k); //4. spread 연산자 [a, b, ...rest] = [10, 20, 30, 40, 50]; console.log(rest); //5. 필요한 값만 변수로 저장 var [,,kkk] = [10,20,30] console.log(kkk) // swaping var m = 1; var n = 3; [m, n] = [n, m]; console.log(m); // 3 console.log(n); // 1 </script> </head> <body> </body> </html> 📋 실행 📋

- 📋 코드 📋
3) JSON 객체분해 할당
-
key값을 기준으로 값 할당
-
미리 선언된 변수를 사용하기 위해서 반드시 () 안에 코드 작성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Object 객체분해 할당</title> <script type="text/javascript"> //2. 객체 destructuring let a,b; ({a,b} = {a:100,b:200}); console.log(a,b); let {a2,b2} = {a2:100,b2:200}; console.log(a2,b2); /////////// let {a3,b3} = {a3:'100',xxx:'200'}; console.log(a3,b3); // 100 undefined //default value let {a4,b4=999} = {a4:'100',xxx:'200'}; console.log(a4,b4); // 100 999 //변수명 바꾸기 let xx,yy; ({x:xx,y:yy} = {x:100,y:200}); console.log(xx,yy); let {k,k2, ppp:{k3}}={k:100, k2:200,ppp:{k3:300}}; console.log(k,k2,k3); </script> </head> <body> </body> </html> 📋 실행 📋

- 📋 코드 📋
4) 파라미터 객체 분해 할당
-
호출 받는 함수의 파라미터를 객체 분해 할당 형태로 작성하면 함수에서 분해된 값 사용 가능
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>parameter 객체분해 할당</title> <script type="text/javascript"> //3. parameter destructuring function a({x,y}){ console.log( x, y); } a({x:100,y:200}); function a2([x,y]){ console.log( x, y); } a2(['A','B']); //default value function a3([x,y,z='hello']){ console.log( x, y, z); } a3(['A','B']); function a4(x,y){ console.log(x,y); } a4([1,2]); </script> </head> <body> </body> </html> 📋 실행 📋

- 📋 코드 📋
5) template 리터럴
-
문자열 처리를 보다 효율적으로 처리하는 방법
-
문자열과 ${exp} 형식의 값을 ``(back-tick) 역따옴표 사용하여 표현하는 리터럴 값
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>template 리터럴</title> <script type="text/javascript"> // `` (backtick , 역따옴표) let mesg =`hello`; console.log("1:" , mesg ); let mesg2 =`hello world`; console.log("2:" , mesg2 ); let a = '홍길동'; let b = `이순신`; let result = `이름은 ${a}이고 별명은 ${b}이다`; console.log("3:" , result); let a2 = 10; let b2 = 20; console.log("4:" , `합계:${a2+b2}` ); // 중첩 가능 let a3 = 10; let b3 = 20; console.log("5:" , `a3가 b3 보다 ${(a3>b3)?`크다`:`작다`}` ); // back-tick 과 "" var k = "asdfasdfasdfasdfasdfaasdfasd" +"fsadfsadfsadfas"; console.log(k); var k2 = `asdfasdfasdfasdfasdfaasdfasd fsadfsadfsadfas`; console.log(k2); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>template 리터럴 tag</title> <script type="text/javascript"> function aaa(txt,exp){ console.log(txt, txt[0], exp , txt[1]); } aaa `hello`; function aaa2(txt,exp){ console.log(txt, txt[0], exp , txt[1]); } let mesg = "홍길동"; aaa2 `world ${mesg}`; function aaa3(txt,exp){ console.log(txt, txt[0], exp , txt[1]); } aaa3 `happy ${mesg} !!!`; function aaa4(txt, exp , exp2){ console.log(txt, txt[0], exp , txt[1] , exp2); } aaa4 `안녕하세요 ${mesg} !!! 건강하세요 ${mesg}`; </script> </head> <body> </body> </html> -
📋 실행 📋

-
4. 클래스
1) 클래스
- 클래스 선언
class Person {
setName(name) {
this.name = name;
}
setAge(age) {
this.age = age;
}
getName() {
return this.name;
}
getAge() {
return this.age;
}
}- 객체 생성
let p = new Person();
p.setName("홍길동");
p.setAge(20);
console.log(p.name, p.age);
console.log(p.getName(), p.getAge());-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class</title> <script type="text/javascript"> //1. 클래스 선언식 class Person{ // 자동으로 prototype에 메서드가 추가 된다. // 따라서 Person.prototype.setName 형태로 연결된다. // 즉, 자바스크립트의 기본 아키텍쳐는 유지하면서 객체지향 언어의 특징을 반영하려는 접근. setName(name){ // console.log(this); this.name = name; } setAge(age){ this.age = age; } getName(){ return this.name; } getAge(){ return this.age; } } let p = new Person(); p.setName("홍길동"); p.setAge(20); console.log(p.name , p.age); console.log(p.getName(),p.getAge()); console.log( typeof Person ); //function ==> class는 function 구조 </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class method name</title> <script type="text/javascript"> //1. 클래스 선언식 ( setter / getter 메서드명을 변수로 설정 가능) let xxx2 = "setName"; class Person2{ set [xxx2](name){ this.name = name; } set setAge(age){ this.age = age; } get getName(){ return this.name; } get getAge(){ return this.age; } } let p2 = new Person2(); //p2.setName("홍길동"); //2.setAge(20); p2.setName="홍길동2"; p2.setAge=20; console.log(p2.name , p2.age); console.log(p2.getName,p2.getAge); // 2. 클래스 표현식 ( 메서드명을 변수로 설정 가능) let xxx = "setName"; class Person{ [xxx](name){ this.name = name; } setAge(age){ this.age = age; } getName(){ return this.name; } getAge(){ return this.age; } } console.log(Person); let p = new Person(); p.setName("홍길동"); p.setAge(20); console.log(p.name , p.age); console.log(p.getName(),p.getAge()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class set get</title> <script type="text/javascript"> //1. 클래스 선언식 ( setter / getter ) class Person{ set setName(name){ this.name = name; } set setAge(age){ this.age = age; } get getName(){ return this.name; } get getAge(){ return this.age; } } let p = new Person(); //p.setName("홍길동"); //p.setAge(20); p.setName="홍길동"; p.setAge=20; console.log(p.name , p.age); console.log(p.getName,p.getAge); </script> </head> <body> </body> </html> -
📋 실행 📋

2) 생성자
-
클래스 인스턴스를 생성하고 생성한 인스턴스 초기화 역할
-
오버로딩 생성자 안됨 (constructor는 단 하나만 지정 가능)
-
명시적으로 constructor 지정하지 않으면 default 생성자 생성됨
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class constructor</title> <script type="text/javascript"> class Person{ // 생성자 ( 클래스당 하나씩 ) constructor(name,age){ console.log("constructor(name,age)"); this.name = name; this.age = age; } setName(name){ this.name = name; } setAge(age){ this.age = age; } getName(){ return this.name; } getAge(){ return this.age; } } let p = new Person(); console.log(p.name , p.age); console.log(p.getName(),p.getAge()); let p2 = new Person("홍길동",20); console.log(p2.name , p2.age); console.log(p2.getName(),p2.getAge()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class constructor2</title> <script type="text/javascript"> class Person{ // 생성자 ( 클래스당 하나씩 ) constructor(name,age){ console.log("constructor(name,age)"); this.name = name; this.age = age; return {name:'aaa', age:100}; } setName(name){ this.name = name; } setAge(age){ this.age = age; } getName(){ return this.name; } getAge(){ return this.age; } } let p = new Person("홍길동",20); console.log(p.name , p.age); //console.log(p.getName(),p.getAge()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class constructor3</title> <script type="text/javascript"> class Person{ constructor(name,age){ console.log(new.target , new.target.name); } } let p2 = new Person("홍길동",20); </script> </head> <body> </body> </html> -
📋 실행 📋

-
3) 상속
-
상속시 생성자 고려할 점
-
자식 클래스와 부모 클래스 양쪽 생성자를 작성하지 않아도 인스턴스 생성됨 (default 생성자 사용)
-
부모 클래스에만 생성자를 작성하면, 자식 클래스의 default 생성자가 호출되고 부모 클래스의 생성자가 호출됨
-
자식 클래스에만 생성자를 작성하면 자식 클래스의 생성자가 호출되고 반드시 부모 생성자를 명시적으로 호출해야 함
-
자식과 부모 클래스 양쪽 생성자를 작성하면 자식 생성자가 호출되지만 반드시 부모 생성자를 명시적으로 호출해야 함
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class inheritence</title> <script type="text/javascript"> class Employee{ constructor(name,salary){ this.name = name; this.salary = salary; } setName(name){ this.name = name; } setSalary(salary){ this.salary=salary; } getName(){ return this.name; } getSalary(){ return this.salary; } } class Manager extends Employee{ constructor(name,salary,depart){ super(name,salary); // 자식에서 명시적 호출해야 된다. this.depart = depart; } setDepart(depart){ this.depart=depart; } getDepart(){ return this.depart; } } let man = new Manager("홍길동",2000,"관리"); console.log(man.getName(),man.getSalary(),man.getDepart()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class inheritence2</title> <script type="text/javascript"> class Employee{ constructor(name,salary){ console.log("Employee 생성자"); this.name = name; this.salary = salary; } setName(name){ this.name = name; } setSalary(salary){ this.salary=salary; } getName(){ return this.name; } getSalary(){ return this.salary; } } class Manager extends Employee{ /* constructor(name,salary,depart){ //super(name,salary); this.depart = depart; console.log("Manager 생성자"); } */ setDepart(depart){ this.depart=depart; } getDepart(){ return this.depart; } } let man = new Manager("홍길동",2000,"관리"); console.log(man.getName(),man.getSalary(),man.getDepart()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class inheritence3</title> <script type="text/javascript"> class Employee{ /* constructor(name,salary){ console.log("Employee 생성자"); this.name = name; this.salary = salary; } */ setName(name){ this.name = name; } setSalary(salary){ this.salary=salary; } getName(){ return this.name; } getSalary(){ return this.salary; } } class Manager extends Employee{ constructor(name,salary,depart){ super(name,salary); // 반드시 명시적으로 호출 this.depart = depart; } setDepart(depart){ this.depart=depart; } getDepart(){ return this.depart; } } let man = new Manager("홍길동",2000,"관리"); console.log(man.getName(),man.getSalary(),man.getDepart()); </script> </head> <body> </body> </html> -
📋 실행 📋

-
4) 메서드 오버라이딩

- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class overriding</title> <script type="text/javascript"> class Employee{ constructor(name,salary){ this.name = name; this.salary = salary; } getEmployee(){ return this.name+"\t"+this.salary; } } class Manager extends Employee{ constructor(name,salary,depart){ super(name,salary); // 반드시 명시적으로 호출 this.depart = depart; } getEmployee(){ return super.getEmployee()+"\t"+ this.depart; } } let man = new Manager("홍길동",2000,"관리"); console.log(man.getEmployee()); </script> </head> <body> </body> </html> 📋 실행 📋

5) static 메서드

- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class static</title> <script type="text/javascript"> class Employee{ getEmployee(){ return "hello"; } static getXXX(){ return "world"; } } console.log(Employee.getXXX()); let emp = new Employee(); console.log(Employee.getXXX(), emp.getEmployee()); </script> </head> <body> </body> </html> 📋 실행 📋

5) generator
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>class generator</title> <script type="text/javascript"> class Employee{ * info(){ yield 'hello'; } } let emp = new Employee(); // 반드시 객체생성 필요 let gen = emp.info(); // 객체 생성후 메서드 호출하면 Generator 객체 반환 console.log(gen.next()); // next() 호출해야 수행 </script> </head> <body> </body> </html> 📋 실행 📋

5. 모듈
1) module
-
기존 문제점
- 기존 javascript에서는 <\script src=""> 형태로 파일 단위로만 재사용 가능
- 하나의 javascript에서 다른 javascript 사용 못함
-
모듈 활용
- module에서는 공유 대상을 제공하는 export와 활용하는 import가 사용됨

- module에서는 공유 대상을 제공하는 export와 활용하는 import가 사용됨
2) export
- 여러 항목 export
- 다양한 여러 항목을 공유하기 위해 사용
// 선언과 동시에 export
export let name="홍길동";
export function add(a, b) {
return a + b;
}
// 선언과 별개로 export
let addr = "seoul";
let age = 30;
export {addr, age};
// ➡️ name, add, addr, age 4가지 export함- 단일 항목 export
- 한가지 항목만을 export할 때 사용
export default {
sayHello : {
kor(name) {
console.log(`안녕 ${name}`);
},
eng(name) {
console.log(`Hello ${name}`);
}
}
}3) import
- export한 내용을 사용하기 위해서는 import 명령 사용
import {
name,
add,
addr as myaddr, // 다른 이름으로 변경 가능
age
} from "./multi_export.js"
imprort greeting from "./default_export.js";
console.log(name, myaddr, age);
console.log(add(10, 20));
greeting.sayHello.kor("홍길동");
export {name, myaddr, age, greeting}- module.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>module</title>
<script type="module" src="main.js"></script>
</head>
<body>
</body>
</html>4) html에서 활용
-
export한 내용을 html에서 사용하기 위해서는 <script> 태그에 type=module 속성 추가
-
main.js
/* import {Person as p ,aaa} from './b.js';
import { default as kk} from './c.js';
import defaultExport from './c.js';
*/
import {Person,aaa} from './b.js';
import bbb from './c.js';
var p = new Person("aa");
aaa();
bbb();
console.log(">>>",p.name);- b.js
export class Person{
constructor(n){
this.name = n;
}
}
export function aaa(){
console.log("hello");
}- c.js
export default function bbb(){
console.log("world");
}6. Ajax
1) Ajax (Asynchronous JavaScript and XML(JSON))
- 서버와 비동기 통신을 해서 데이터(XML, JSON 포맷) 처리하는 웹 통신 방식
- Ajax는 SOP (Single Origin Policy) 동일 출처 원칙이 기본
- Origin = protocol + ip(domain) + port
- CORS(Cross Origin Resource Sharing) : SOP를 우회하기 위한 방법

2) 기존 방식의 웹 처리
- HTML 태그의 submit 사용하여 서버에 값을 전달
- 사용되는 페이지는 동기식으로 서버와 통신하고, response값이 넘어오기 전까지 동기 상태인 무한 대기 상태로 존재


3) Ajax 처리 방식
- 자바스크립트를 통해서 서버와 통신하는 중에도 다른 작업 수행 가능
- 페이지 하나로 페이지 이동 없이 값을 보내고 받아 올 수 있고, 서버와 통신하는 중에도 다른 일 수행 가능 (비동기 처리)(



4) XMLHttpRequest 객체
- 서버 측과 비동기 통신 담당
- XMLHttpRequest 객체를 사용함으로써 웹 브라우저가 실행해 온 서버와의 통신을 javascript가 담당함
var req = new XMLHttpRequest();-
프로퍼티
- onreadystatechange : 통신 상태가 변화된 타이밍에 호출되는 이벤트 핸들러
- readyState : HTTP 통신 상태를 취득
- status : HTTP Status 코드를 취득
- statusText : HTTP Status의 상세 메시지를 취득
- responseText : 응답 본체를 plaintext로 취득
- responseXML : 응답 본체를 XML(XML Document 객체)로 취득
-
메서드
- abort() : 현재의 비동기 통신을 중단
- getAllResponseHeader() : 수신한 모든 HTTP 응답 헤더를 취득
- getResponseHeader(header) : 지정한 HTTP 응답 헤더를 취득
- open(...) : HTTP 요청을 초기화
- setRequestHeader(header, value) : 요청 시에 송신하는 헤더를 추가
- send(body) : HTTP 요청을 송신(인수 body는 요청 본체)
5) readyState과 status 속성
- readyStat 값 및 status 값을 사용해서 통신 상태 확인
- ready 속성값
- 0 : 미초기화 (open 메서드가 호출되지 않음)
- 1 : 로드 중 (open 메서드는 호출되지만, send 메서드 호출X)
- 2 : 로드 완료 (send 메서드는 호출되지만, 응답 status/header 미취득)
- 3 : 일부 응답 취득 (응답 status/header만 취득, 본체는 미취득)
- 4 : 모든 응답 데이터를 취득 완료
- status 속성의 반환값
- 200 : OK (처리 성공)
- 401 : Unauthorized (인증 필요)
- 403 : Forbidden (액세스 거부)
- 404 : Not Found (요청된 자원 존재X)
- 500 : Internal Server Error (내부 서버 에러)
- 503 : Service Unavailable (요구한 서버 이용 불가)
6) 요청 처리 방식
- GET 방식 기본 코드
function formSubmit(){
httpRequest = getXmlHttpRequest();
httpRequest.onreadystatechange = callFunction;
httpRequest.open("GET", "ajax3.jsp?name=hong" , true );
httpRequest.send(null);
}- POST 방식 기본 코드
function formSubmit(){
httpRequest = getXmlHttpRequest();
httpRequest.onreadystatechange = callFunction;
httpRequest.open( "POST" , "ajax3.jsp" , true );
var sendString = "name=hong";
httpRequest.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
httpRequest.send( sendString );
}7) SOP 문제와 처리
-
SOP (동일 근원 정첵, Same Origin Policy)
- 자바스크립트는 웹에서 심각한 보안상의 문제를 발생해서 다른 사이트의 자바스크립트에서 접근 못하도록 함
- 동일 근원 (Same Origin)에서만 접근 가능한 정책 (동일 도메인에서만 ajax 호출 제한X)

-
SOP 진행 과정
- 브라우저는 요청 URL이 다른 도메인일 경우 본 요청 전에 preflight라는 사전 요청을 보내 호출 가능한 권한이 있는지 확인 (OPTIONS 메서드로 본 요청과 동일한 경로로 요청 날림)
- 권한이 없으면 본 요청을 날리지 않고, 오류 발생

-
처리 방법
- 서버로 날아온 preflight 요청을 처리하여 웹 브라우저에서 실제 요청을 날릴 수 있도록 함
- preflight 요청을 받기 위해 OPTIONS 메서드 요청을 받아서 컨트롤
-
모든 요청의 응답에 아래 header 추가
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS
Access-Control-Max-Age: 3600
Access-Control-Allow-Headers: Origin, Accept, X-Requested-With, Content-Type, Access-Control-Request-Method, Access-Control-Request-Headers, Authorization- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> var httpRequest; function req(){ httpRequest = new XMLHttpRequest(); //console.log(httpRequest) //요청시 응답데이터를 받아주는 코드 httpRequest.onreadystatechange=responseFun; //요청처리 //true:비동기 , false:동기 var url = "https://reqres.in/api/users/2"; httpRequest.open("get",url,true); httpRequest.send(null); //get방식 } function responseFun(){ // readyState==> 0 ~ 4까지 if(httpRequest.readyState==4 && httpRequest.status==200){ var str = httpRequest.responseText; var obj = JSON.parse(str); var id = obj.data.id; var email = obj.data.email; var first_name = obj.data.first_name; var table = ` <table border="1"> <tr> <th>id</th> <th>email</th> <th>first_name</th> </tr> <tr> <td>${id}</td> <td>${email}</td> <td>${first_name}</td> </tr> </table> `; document.getElementById("result").innerHTML=table; }//end if }//end responseFun </script> </head> <body> <h1>Ajax실습</h1> <h2>https://reqres.in/api/users/2</h2> <button onclick="req()">요청</button> <div id="result"></div> </body> </html> 📋 실행 📋