📒 HTML
📕 HTML 미션
문제1. table

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>table 태그 실습</title> </head> <body> <table border='1'> <tr> <td rowspan="5">솔루션 지원정책</td> <td>판매상품</td> <td>무제한</td> <td>이미지호스팅</td> <td>신청시 설치비 무료</td> </tr> <tr> <td>트래픽 용량</td> <td>무제한</td> <td>디스크 용량</td> <td>1gb 무료</td> </tr> <tr> <td>ftp계정지원</td> <td>무료이용power1</td> <td>웹ftp프로그램</td> <td>무료제공</td> </tr> <tr> <td>게시판 생성</td> <td>무제한</td> <td>파워메일</td> <td>무료 1,000통</td> </tr> <tr> <td>웹메일</td> <td colspan="3">무료150m</td> </tr> <tr> <td>최신기능</td> <td colspan="4">쇼핑몰의 운영수준</td> </tr> </table> </body> </html>
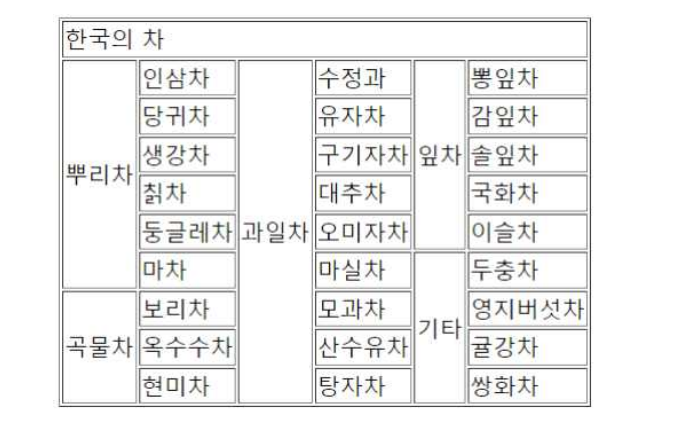
문제2. colspan, rowspan

-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>table 태그 실습</title> </head> <body> <table border='1'> <tr> <td colspan="6">한국의 차</td> </tr> <tr> <td rowspan="6">뿌리차</td> <td>인삼차</td> <td rowspan="9">과일차</td> <td>수정과</td> <td rowspan="5">잎차</td> <td>뽕잎차</td> </tr> <tr> <td>당귀차</td> <td>유자차</td> <td>감잎차</td> </tr> <tr> <td>생강차</td> <td>구기자차</td> <td>솔잎차</td> </tr> <tr> <td>칡차</td> <td>대추차</td> <td>국화차</td> </tr> <tr> <td>둥글레차</td> <td>오미자차</td> <td>이슬차</td> </tr> <tr> <td>마차</td> <td>마실차</td> <td rowspan="4">기타</td> <td>두충차</td> </tr> <tr> <td rowspan="3">곡물차</td> <td>보리차</td> <td>모과차</td> <td>영지버섯차</td> </tr> <tr> <td>옥수수차</td> <td>산수유차</td> <td>귤강차</td> </tr> <tr> <td>현미차</td> <td>탕자차</td> <td>쌍화차</td> </tr> </table>
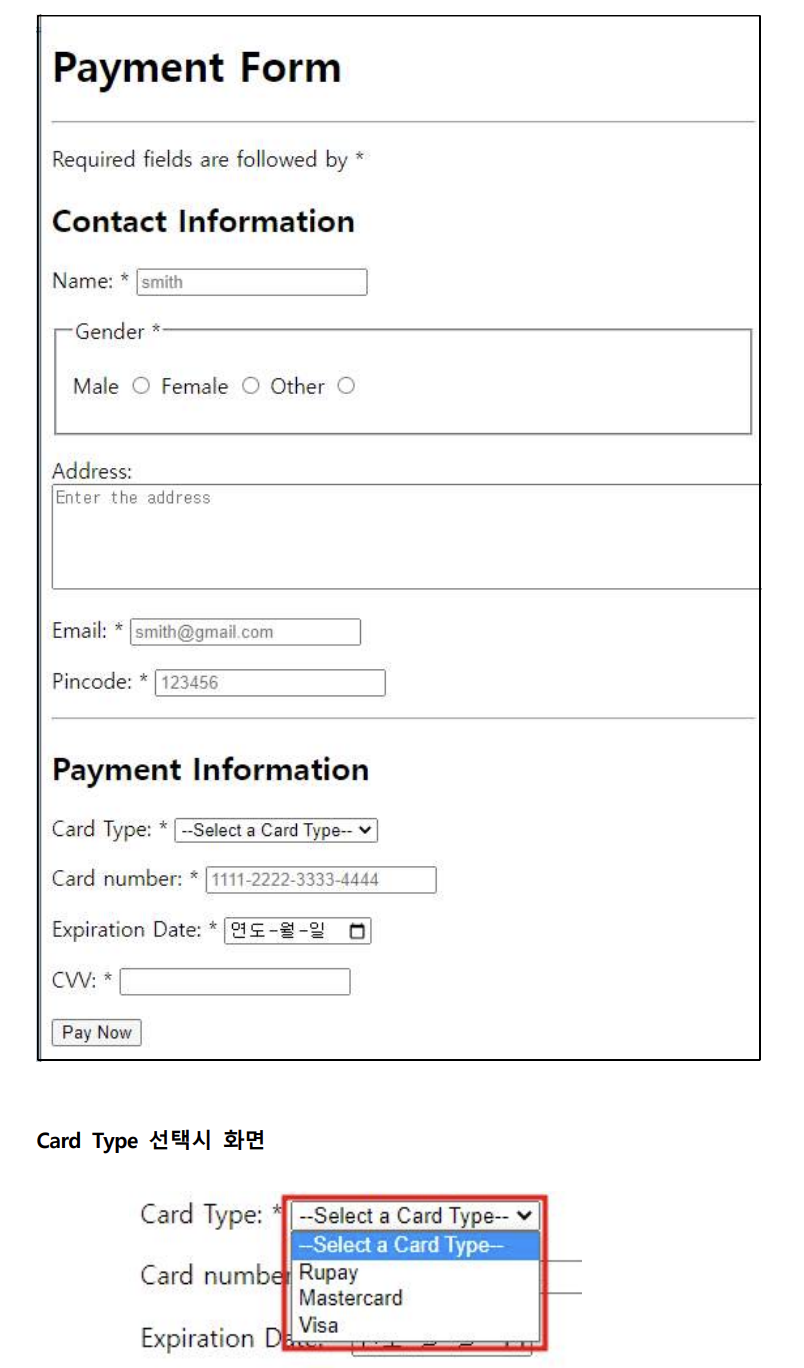
문제3. form (input, select)

- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- <meta http-equiv="X-UA-Compatible" content="IE=edge"> --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Payment Form</title> </head> <body> <div class="container"> <form action=""> <h1>Payment Form</h1> <hr> <p>Required fields are followed by *</p> <h2>Contact Information</h2> <p> Name: * <input type="text" name="Name" required placeholder="smith"> </p> <fieldset> <legend>Gender * </legend> <p> Male <input type="radio" name="Gender" id="male" required> Female <input type="radio" name="Gender" id="female" required> Other <input type="radio" name="Gender" id="other" required> </p> </fieldset> <p> Address: <br> <textarea name="address" id="address" cols="80" rows="5" placeholder="Enter the address"></textarea> </p> <p>Email: * <input type="email" name="email" id="email" required placeholder="smith@gmail.com"></p> <p>Pincode: * <input type="number" name="pincode" id="pincode" required placeholder="123456"></p> <hr> <h2>Payment Information</h2> <p>Card Type: * <select name="card_type" id="card_type" required> <option value="">--Select a Card Type--</option> <option value="Rupay">Rupay</option> <option value="Mastercard">Mastercard</option> <option value="Visa">Visa</option> </select> </p> <p>Card number: * <input type="number" name="card_number" id="card_number" required placeholder="1111-2222-3333-4444"> </p> <p> Expiration Date: * <input type="date" name="exp_date" id="exp_date" required> </p> <p>CVV: * <input type="password" name="cvv" id="cvv" required></p> <input type="submit" value="Pay Now"> </form> </div> </body> </html>
📒 CSS
📕 CSS 미션
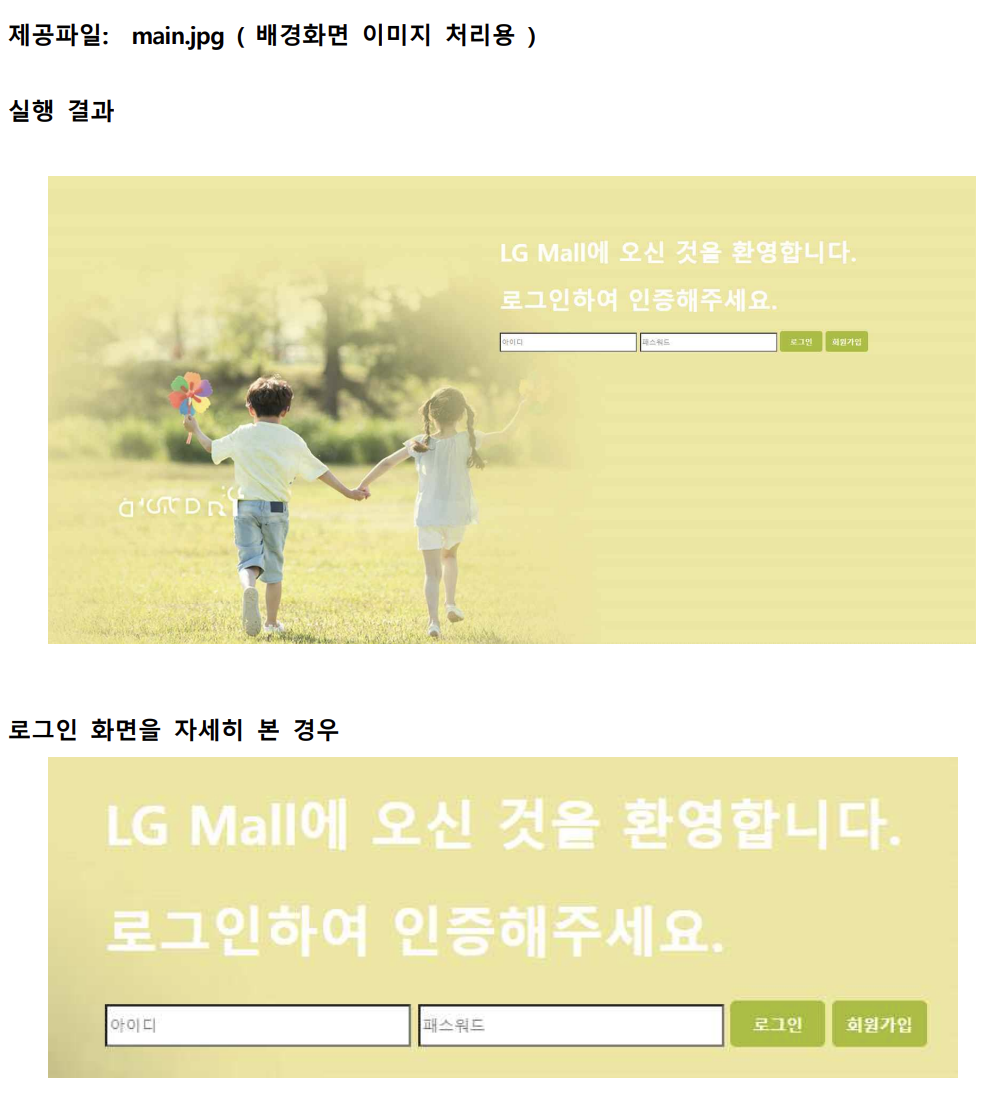
문제1. login style

- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <style> body { background: url('main.jpg') no-repeat fixed center; background-size: cover; } .login { margin-top: 150px; margin-left: 930px; width: 900px; } h1{ font-size: 45px; color: white; } .login button { width: 80px; height: 39px; background:#a3b926; box-sizing: border-box; border: 0 solid transparent; border-radius: 5px; color: #fff; font-weight: bold; font-size: 14px; cursor: pointer; } .login input { background: #fff 20px top no-repeat; background-size: 40px 150px; width: 250px; height: 30px; } .login input:focus { border: 4px solid #006d94; } </style> <title>Static Template</title> </head> <body> <div class="login"> <form id="loginForm" action="" method="post"> <h1>LG Mall에 오신 것을 환영합니다.</h1> <h1>로그인하여 인증해주세요.</h1> <input type="text" id="id" name="userid" placeholder="아이디" required maxlength="10"> <input type="password" id="pwd" name="passwd" placeholder="패스워드" required maxlength="10"> <button type="submit">로그인</button> <button type="button" id="signUpBtn">회원가입</button> </form> </div> </body> </html>
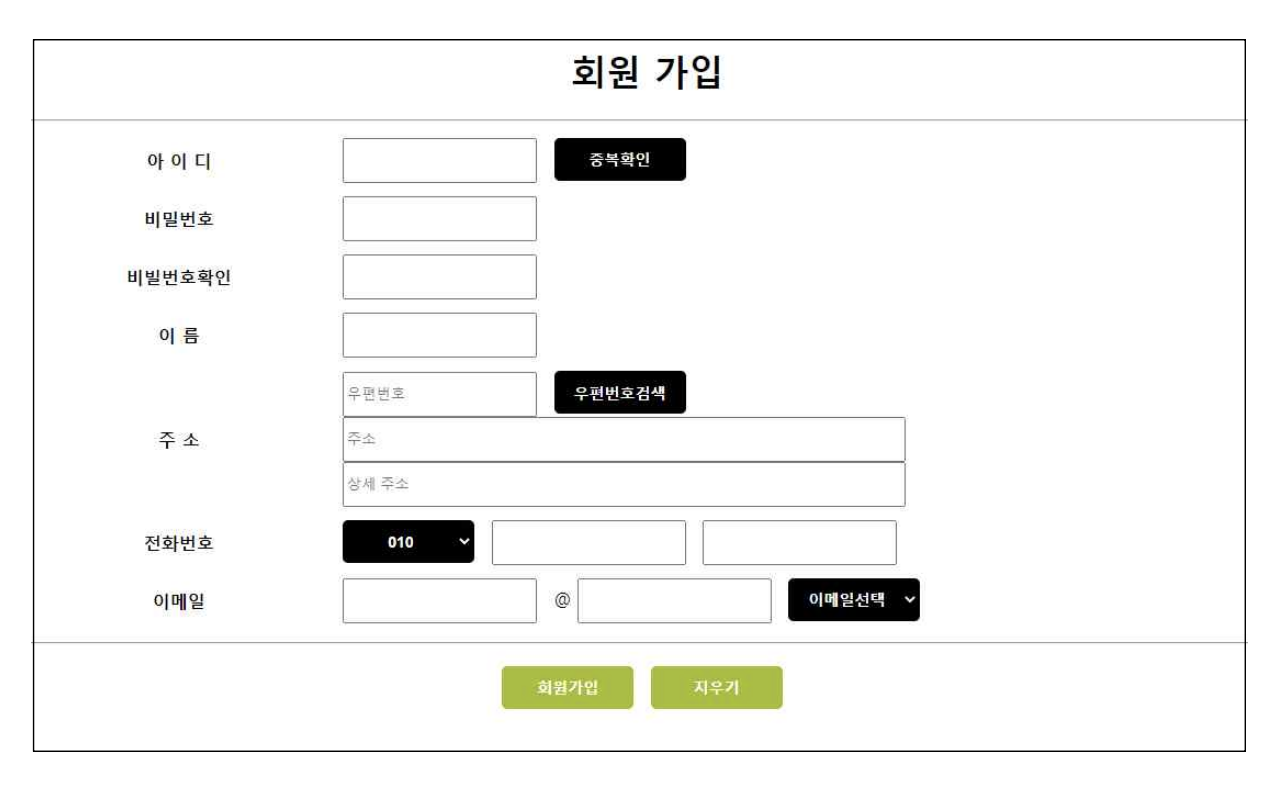
문제2. 회원가입

-
📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Static Template</title> <style> .signUp { width: 60%; margin-top: 20px; margin-left: auto; margin-right: auto; } .signUp table { width: 100%; } .signUp th, .signUp td { padding: 5px; } .signUp table input { margin-right: 10px; height: 35px; } .signUp table input:focus { border: 4px solid #006d94; } .buttonDiv { margin-top: 20px; text-align: center; } .buttonDiv button{ background: #a3b926; } .addr{ width: 60%; } button, select{ width: 120px; height: 39px; background: #000000; box-sizing: border-box; border-radius: 5px; border: 0 solid transparent; color: #fff; font-weight: bold; font-size: 14px; text-align: center; cursor: pointer; margin-right: 10px; } h1{ text-align: center; } </style> </head> <body> <div class="signUp"> <h1>회원 가입</h1> <form action="signUp" method="POST"> <hr> <table> <colgroup> <col style="width: 25%;"> <col style="width: 75%;"> </colgroup> <tbody> <tr> <th>아 이 디</th> <td> <input type="text" name="userid" id="userid" required> <button type="button" id="checkId">중복확인</button><span class="message" id="idMessage"></span> </td> </tr> <tr> <th>비밀번호</th> <td> <input type="password" name="passwd" id="passwd" required> </td> </tr> <tr> <th>비밀번호확인</th> <td> <input type="password" name="passwdConfirm" id="passwdConfirm" required> <span id="passwordMessage"></span> </td> </tr> <tr> <th>이 름</th> <td> <input type="text" name="username" required> </td> </tr> <tr> <th>주 소</th> <td> <input type="text" name="post" id="postcode" placeholder="우편번호" required> <button type="button" id="calldaumPostCode">우편번호검색</button><br> <input type="text" class="addr" name="addr1" id="address" placeholder="주소" required><br> <input type="text" class="addr" name="addr2" id="detailAddress" placeholder="상세 주소"> </td> </tr> <tr> <th>전화번호</th> <td> <select name="phone1" required> <option value="010" selected>010</option> <option value="011">011</option> </select> <input type="text" name="phone2" required maxlength="4"> <input type="text" name="phone3" required maxlength="4"> </td> </tr> <tr> <th>이메일</th> <td> <input type="text" name="email1" id="email1" required> @ <input type="text" name="email2" id="email2" required> <select id="emailSelect"> <option value="">이메일선택</option> <option value="daum.net">Daum</option> <option value="naver.com">Naver</option> <option value="gmail.com">Google</option> <option value="self">직접 입력</option> </select> </td> </tr> <tr> </tbody> </table> <hr> <div class="buttonDiv"> <button type="submit">회원가입</button> <button type="reset"> 지우기</button> </div> </form> </div> </body> </html>
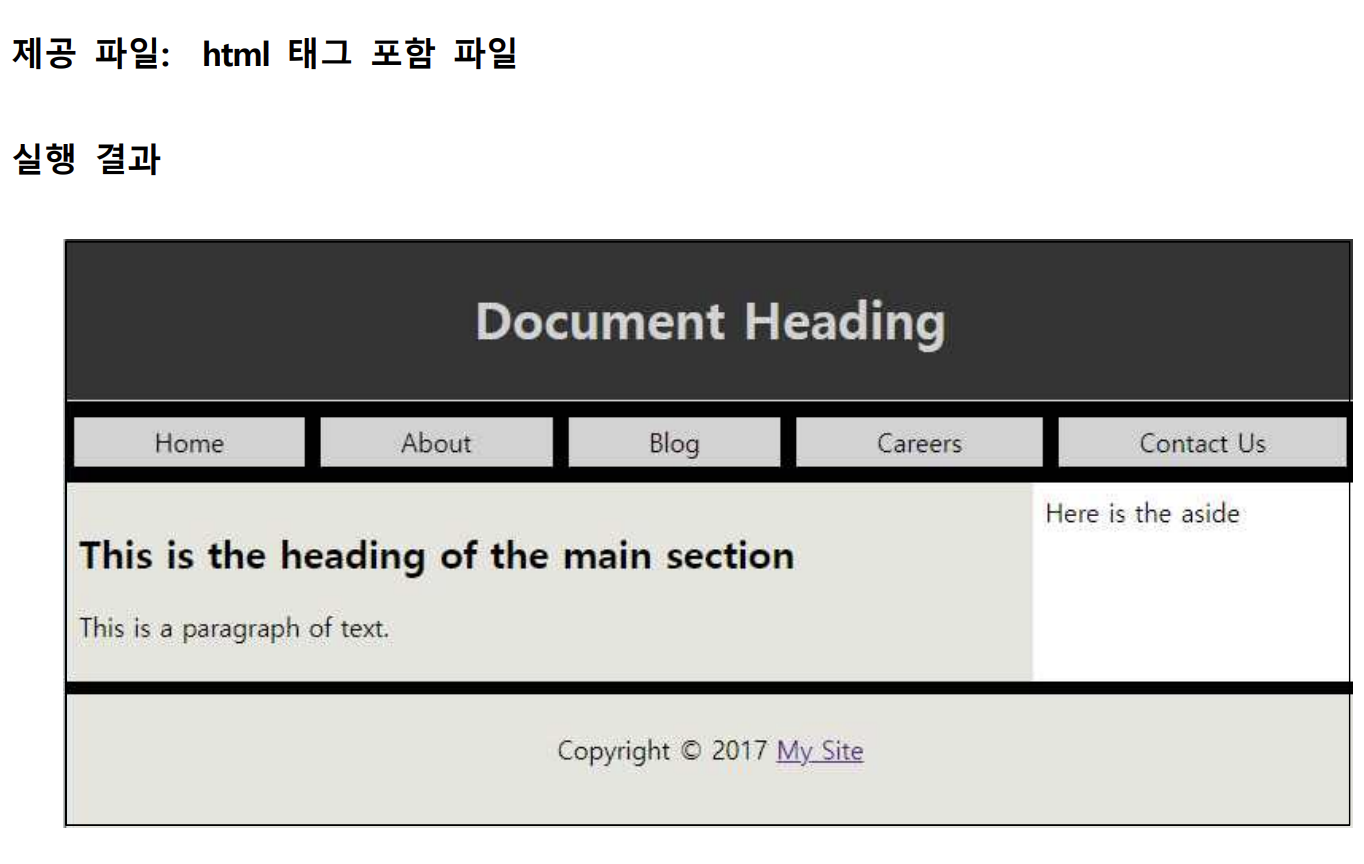
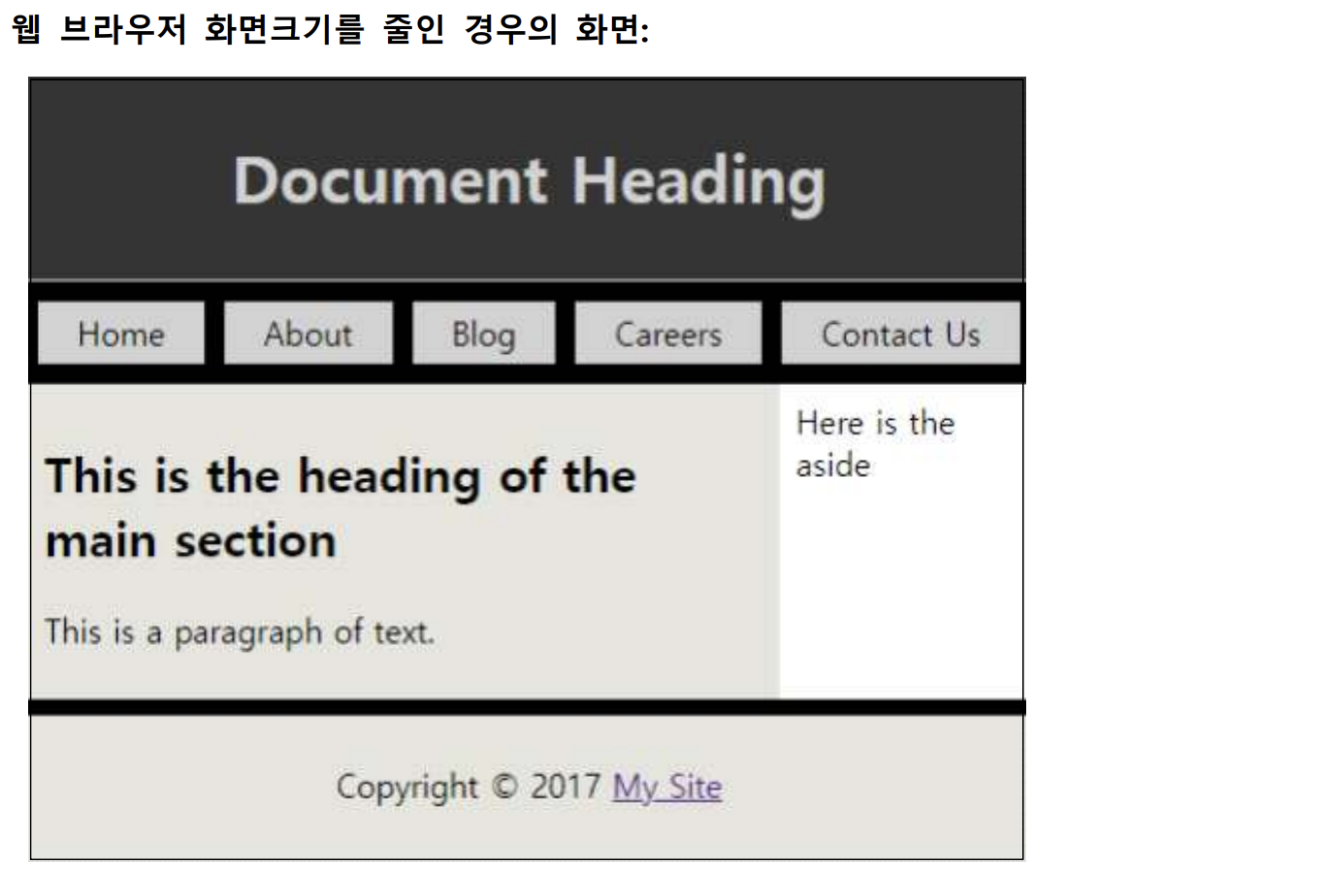
문제3. flex, media query


-
📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Static Template</title> <style> html { background-color: #deded8; font-family: trebuchet, geneva, sans-serif; } body { margin: 0; } article, aside, footer, header { padding: 0.5rem; box-sizing: border-box; } header { background-color: #333; color: #ccc; text-align: center; border-bottom: 1px solid; } aside { background-color: white; } /* default navigation values */ nav { display: flex; background-color: black; padding: 10px 0; flex-wrap: wrap; justify-content: space-evenly; } nav a { /* flex: auto; */ flex-grow: 1; flex-shrink: 1; flex-basis: auto; text-align: center; align-content: center; align-items: center; background: #ccc; color: black; margin: 0 5px; padding: 5px 0; text-decoration: none; } nav a:hover { outline: 1px solid red; color: red; text-decoration: underline; } footer { text-align: center; order: 2; } /* larger screen */ @media screen and (min-width: 30rem) { body { display: flex; flex-direction: column; max-width: 75rem; margin: auto; } main { display: flex; flex-wrap: wrap; box-sizing: border-box; border-bottom: 0.5rem solid; order: 1; } nav, header { order: -1; } article { flex: 75%; } aside { flex: 25%; } } </style> </head> <body> <header> <h1>Document Heading</h1> </header> <main> <article> <h2>This is the heading of the main section</h2> <p>This is a paragraph of text.</p> </article> <aside>Here is the aside</aside> </main> <nav> <a href="#">Home</a> <a href="#">About</a> <a href="#">Blog</a> <a href="#">Careers</a> <a href="#">Contact Us</a> </nav> <footer> <p>Copyright © 2017 <a href="#">My Site</a></p> </footer> </body> </html>
📒 Vue
📕 Vue 미션
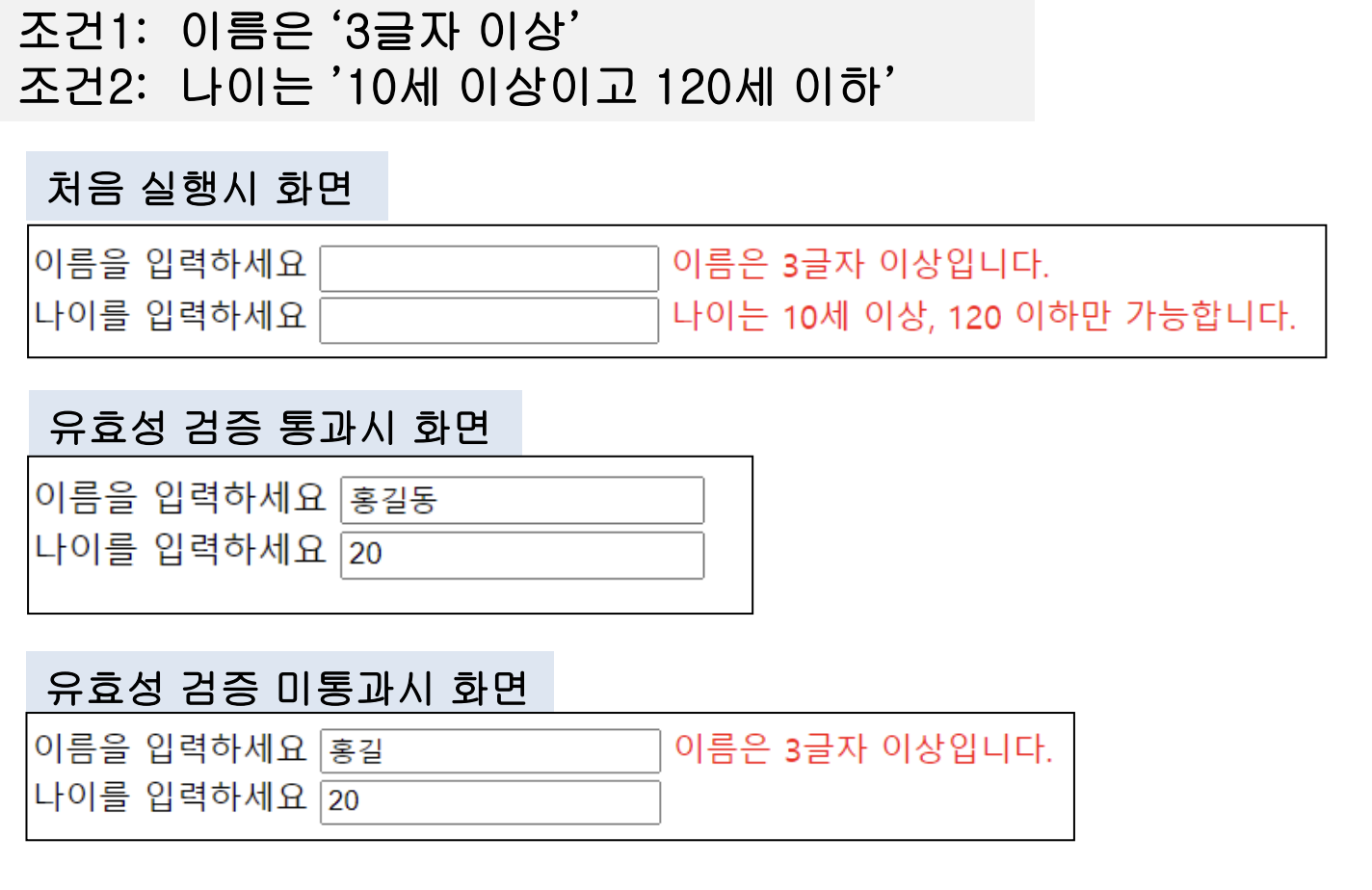
문제1. v-if

-
📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vuejs 디렉티브</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <style> span { color: red; } </style> </head> <body> <div id="app"> <label>이름을 입력하세요</label> <input type="text" v-model="username"> <span v-if="username.length < 3">이름은 3글자 이상입니다.</span><br> <label>나이를 입력하세요</label> <input type="text" v-model.number="age"> <span v-if="age < 10 || age > 120">나이는 10세 이상, 120 이하만 가능합니다.</span> </div> <script> var app = new Vue({ el: '#app', data: { username: "", age: "", } }); </script> </body> </html>
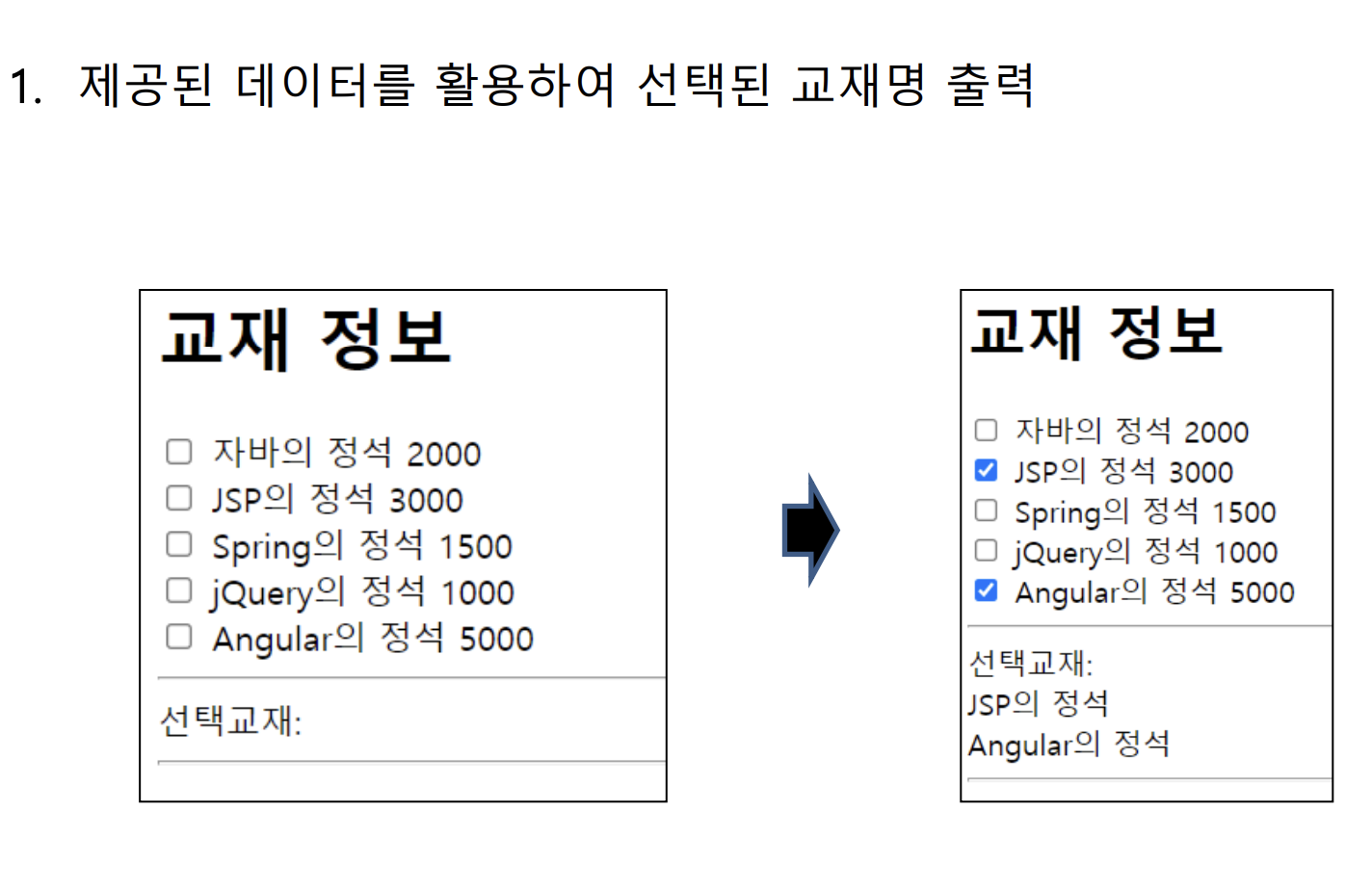
문제2. v-for

- 📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vuejs 디렉티브</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> <h1>교재 정보</h1> <div v-for="(book,idx) in bookList" :key="idx"> <input type="checkbox" v-model="books" :value="book"> {{book.name}} <span>{{book.price}}</span> </div> <hr> 선택교재: <div v-for="(book,i) in books" :key="book.name">{{book.name}}</div> <hr> </div> <script> var app = new Vue({ el: '#app', data: { bookList: [ { name: "자바의 정석", price: 2000 }, { name: "JSP의 정석", price: 3000 }, { name: "Spring의 정석", price: 1500 }, { name: "jQuery의 정석", price: 1000 }, { name: "Angular의 정석", price: 5000 } ], books: [] } }); </script> </body> </html>
문제3. v-for, watch

-
📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vuejs 디렉티브</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> <h1>교재 정보</h1> <div v-for="(book,idx) in bookList" :key="idx"> <input type="checkbox" v-model="books" :value="book"> {{book.name}} <span>{{book.price}}</span> </div> <hr> 선택교재: <div v-for="(book,i) in books" :key="book.name">{{book.name}}</div> <br> 합계:{{sum}} <hr> </div> <script> var app = new Vue({ el: '#app', data: { bookList: [ { name: "자바의 정석", price: 2000 }, { name: "JSP의 정석", price: 3000 }, { name: "Spring의 정석", price: 1500 }, { name: "jQuery의 정석", price: 1000 }, { name: "Angular의 정석", price: 5000 } ], books: [], sum: 0 }, watch: { books() { this.sum = 0; this.books.forEach(element => { console.log(this.sum) console.log(element, element.price); this.sum += element.price; }); } } }); </script> </body> </html>
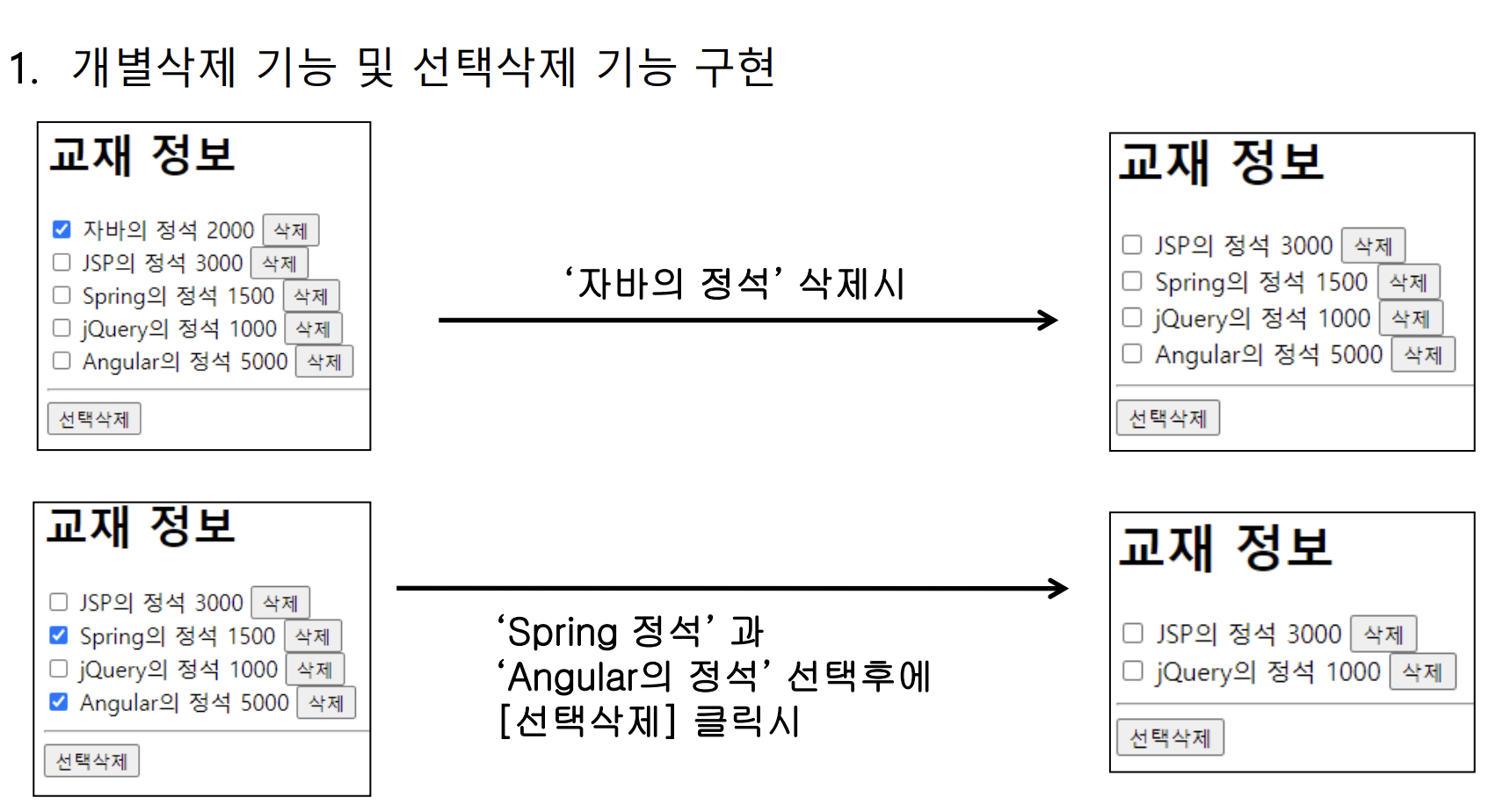
문제4. map, splice

-
📋 코드 📋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vuejs 디렉티브</title> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> </head> <body> <div id="app"> <h1>교재 정보</h1> <div v-for="(book,idx) in bookList" :key="idx"> <input type="checkbox" v-model="books" :value="book"> {{book.name}} <span>{{book.price}}</span> <button @click="del(idx)">삭제</button> </div> <hr> <button @click="delAll">선택삭제</button> </div> <script> var app = new Vue({ el: '#app', data: { bookList: [ { name: "자바의 정석", price: 2000 }, { name: "JSP의 정석", price: 3000 }, { name: "Spring의 정석", price: 1500 }, { name: "jQuery의 정석", price: 1000 }, { name: "Angular의 정석", price: 5000 } ], books: [] }, methods: { del(idx) { this.bookList.splice(idx, 1); }, delAll() { var xx = this.bookList; this.books.map(function (ele, idx) { xx.map(function (e, i) { if (e.name == ele.name) { xx.splice(i, 1); } }) }) } } }); </script> </body> </html>