📒 HTML
📕 환경설정
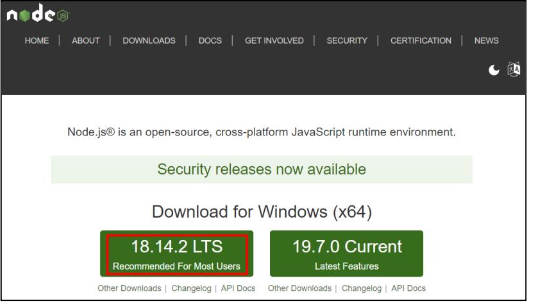
1. node.js 설치
- 설치 확인
node -vnpm -v


2. vscode (개발 툴) 설치
- extemsion 설치
- HTML CSS Support
- HTML to CSS autocompletion
- Auto Rename Tag
- Auto Close Tag
- htmltahwrap
- Live Server
- Highlight Matching Tag
- px to rem
- HTML End Tag Lables
- Stylelint

📕 웹(Web)
1. World-Wide-Web (WWW)
- 인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 정보 공간
- 인터넷은 통신망이고, 웹은 그 위에서 동작하는 서비스 (인터넷과 유사하나 다름)
- 🗒️ 예시 : telnet, FTP, e-mail 등 서비스
2. 웹 특징
- 사용자가 웹에 접속하면 자신의 브라우저에 웹사이트가 보여짐
- 사이트는 전부 페이지 단위로 구성
- 홈페이지(첫번째로 나오는 페이지) + 웹 페이지(나머지 페이지)
- 웹 문서(=웹 페이지)는 텍스트/그래픽/사운드/동영상 등 정보 삽입하거나 연결하고, HTML을 사용하여 구축
3. 웹 표준
1) 개념
- 국제적 표준화 단체가 수집, 정리한 것
- W3C가 가장 중심적인 역할 담당
📖 참고 📖 W3C
- 웹(Web)을 위한 표준을 개발하고 장려하는 조직
- CSS, HTML, XML 등 문서양식 표준화
- http://www.w3c.org
2) 목적
- 특정 기기와 상관없이 누구든지 정보에 접근할 수 있는 웹 생성
- HTML : 데이터 구조 담당
- CSS : 디자인과 레이아웃 담당
- Javascript + DOM : 동작 및 컨트롤 담당
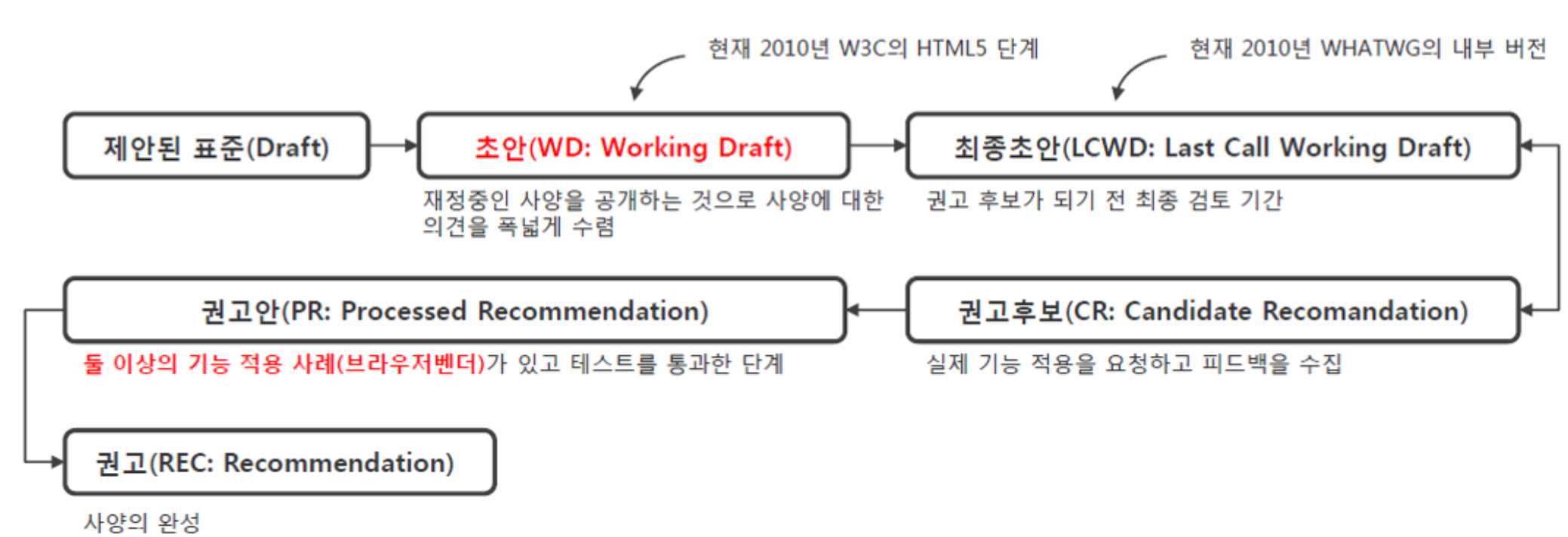
3) 종류
- 제안된 표준 (Draft)
- 작업하는 표준 (Working Draft, WD)
- 확정될 권고안 (Candidate Recommendation, CR)
- 확정된 권고안 (Recommendation)

4) 웹 표준 스펙
- (X)HTML (eXtensible Hypertet Markup Language)
- 웹 페이지를 구성하고 표현하는 기본 언어
- CSS (Cascading Style Sheets)
- 웹페이지의 호환성 유지 및 다양한 액세스 기술 사용
- XML (eXtensible Markup Language)
- HTML이나 CSS로서 표현되지 못하는 영역을 DTD이용하여 정의
- 사용자 정의 태그를 생성하여 제작할 수 있는 메타 마크업언어
- 이기종간의 통신에 이용
- DOM (Document Object Model)
- 컨텐츠, 구조, 문서 스타일을 프로그램과 스크립트가 동적으로 접근하고 수정할 수 있는 플랫폼
- 언어 중립적인 인터페이스
- W3C DOM, DS DOM
- ECMASript (Javascript)
- W3C표준으로 제정된 것이 아님
- 넷스케이프사가 ECMA 표준기구로 채택
5) 웹 표준 등장 배경
- 브라우저 역사와 웹 표준의 경시
- 웹 표준 정책의 혼란
- 웹 표준을 지키지 않는 브라우저
- 웹 표준 중시와 경제적인 효과
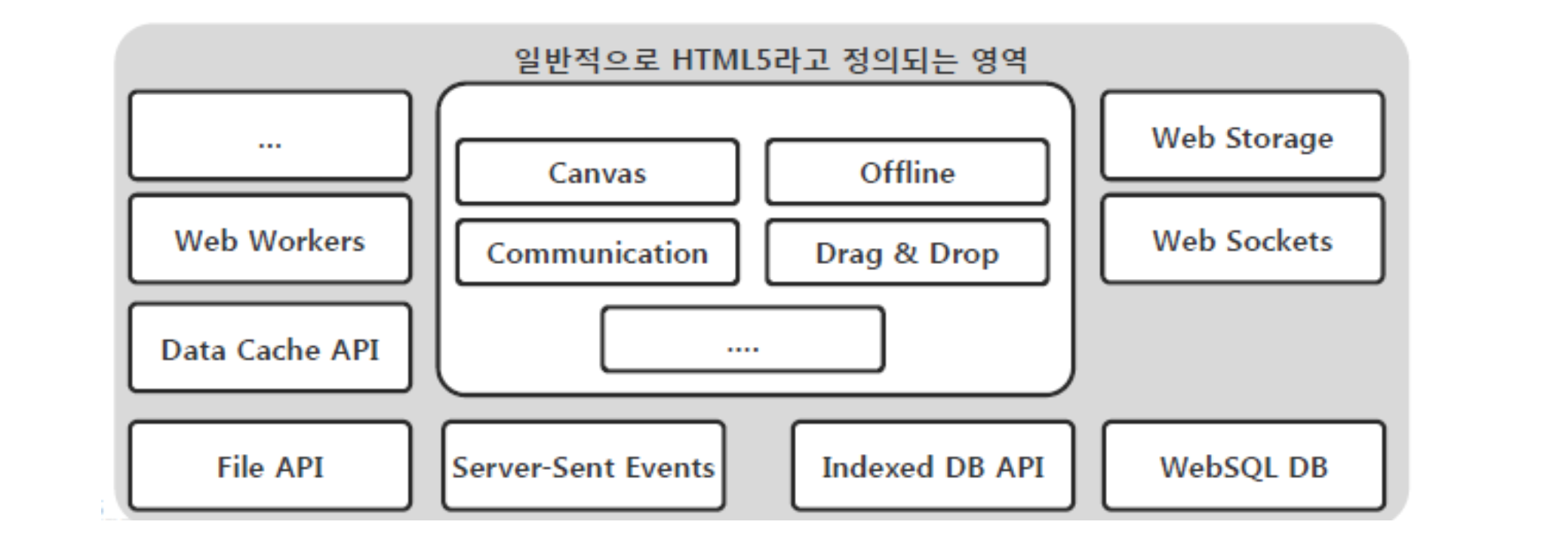
4. HTML5
1) 개념
- W3C Recommendation 차세대 웹 표준으로 채캑
- 실제 웹에서 앱 수준의 어플리케이션을 구현하기 위한 표준
- HTML5, CSS3, JavaScript 기술을 다 같이 사용해야 하는 큰 플랫폼

2) 특징
-
1️⃣ : 종료 태그가 없는 요소들
- area
- base
- br
- col
- command
- embed
- hr
- img
- input
- keygen
- link
- meta
- param
- source
-
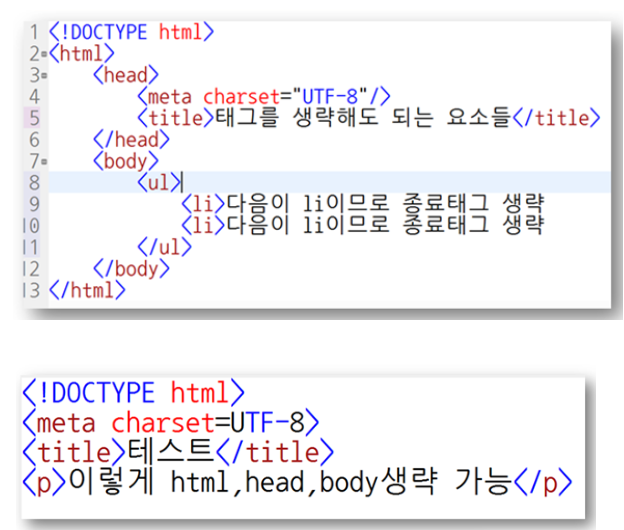
2️⃣ : 태그 생략이 가능한 요소들
- html
- head, body
- li
- dt, dd
- p, rt, rp
- optgroup
- option
- colgroup
- thead, tbody, tfoot
- tr, td, th

-
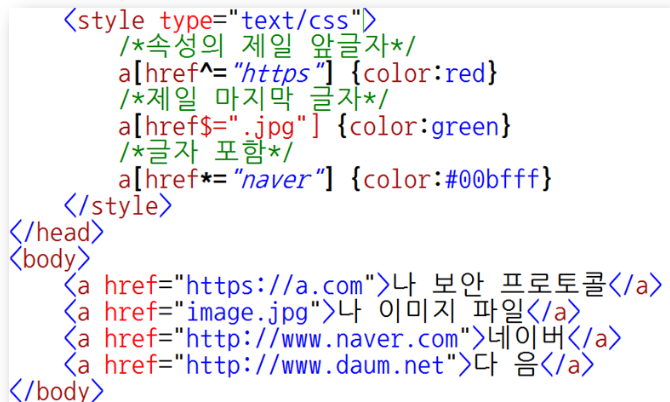
3️⃣ : 속성 값 생략 가능 (속성 값에 <,>,',",=,`,공백 없으면 인용부호 생략 가능)
-
4️⃣ : 대소문자 구별 없음
-
5️⃣ : 시멘틱(semantic) 태그
- section : 의미를 부여해 콘텐츠를 그룹화하고, 문서의 아웃라인 구성
- article : 독립된 콘텐츠를 표현하기 위한 섹션 (RSS를 따로 배포하는 콘텐츠)
- aside : 바깥쪽 섹션에 대한 보충 정보 (광고, nav, sidebar)
- nav : 네비게이션 링크를 모아놓은 섹션
- footer : Footer를 나타내는 섹션
- header : Heading 부분의 섹션
- hgroup : 제목을 그룹화함
3) CSS 관점의 특징
- 1️⃣ : 더 다양하고 강력해진 선택자

- 2️⃣ : CSS만으로도 동적인 표현 가능
- 3️⃣ : 현란한 표현의 속성 추가
- 4️⃣ : 많은 새로운 API
- Canvas
- Web Storage
- Web Socket
- Web SQL Database
- Web Messaging
- Drag-and-drop
- Geolocation
📕 HTML
1. HTML 개념
1) HTML
- Hyper Text Markup Language
- 웹 페이지 작성을 위한 언어
- WWW에서 볼 수 있는 하이퍼텍스트 문서 작성을 위한 언어
2) Hyper Text
- 텍스트에 하이퍼링크 설정이 가능
- 텍스트들이 서로 연결되어 있고 단순한 클릭으로 다양한 정보를 접할 수 있도록 편리함 제공
3) Mark up
- 글꼴이나 색 정보를 위해 표시했던 것에서 마크업 단어 사용됨
2. HTML 구성 요소
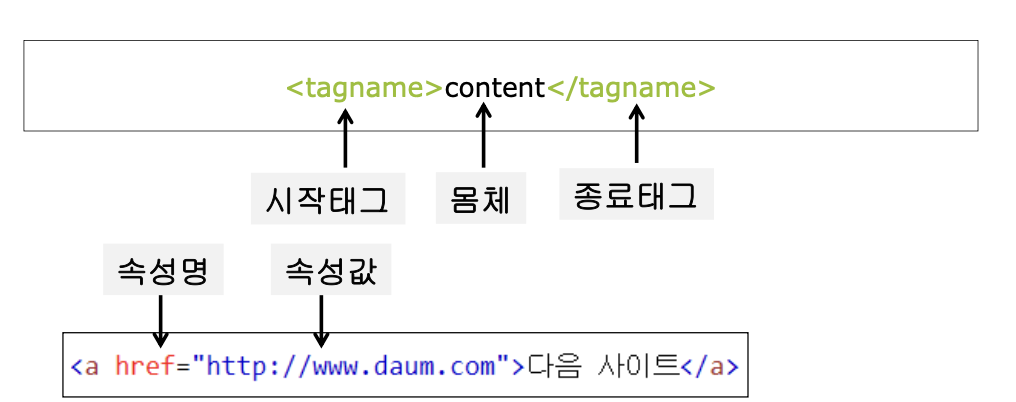
1) 태그
- 텍스트, 이미지, 버튼 등 구성 요소를 정의하는 역할
- HTML 문법의 가장 작은 단위
- 형식 : <태그명>
2) 속성
- 태그에 의미, 기능을 보충하는 역할 (옵션)
- 형식 : <태그명 속석명="속성값">
3) 문법
- 콘텐츠가 있는 문법
- 콘텐츠 앞뒤를 태그로 감쌈
- 형식 : <시작태그> 콘텐츠 <종료태그/>
- 콘텐츠가 없는 문법
- 시작태그만 사용
- 내용이 비어있다는 의미로 빈 태그라고 함
- 형식 : <시작태그>
4) 주석
- 실행결과(웹 브라우저)에는 표시X
- 코드에 메모나 설명을 남길 때 사용
- 웹 브라우저의 소스 보기로 볼 수 있어 중요한 내용 작성X
- 형식 : <!-- 주석 -->

3. HTML 기본 구조
<!DOCTYPE html> // DTD (문서형 정의)
<html lang="ko">
<head> // head (문서 정보 정의)
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.8">
<title>My First Web Page!</title>
</head>
<body> // body (웹 브라우저에 표시할 내용)
<!-- 웹 페이지에 표시할 내용 적기-->
<p>나의 첫 번째 웹 페이지</p>
</body>
</html>1) DTD (Document Type Definition, 문서형 정의)
- 웹 브라우저가 처리할 HTML 문서가 어떤 문서 형식을 따라야 하는지 알려 주는 것
- HTML 문서 작성시 항상 처음에 위치
- 웹 브라우저가 HTML 문서를 최신 형식인 HTML5 문서 형식으로 해석
<!DOCTYPE html>
2) html 태그
- HTML 문서의 시작과 끝을 의미함
- 모든 태그는 html 태그 안에 작성함
3) head 태그
- HTML 문서의 메타데이터를 정의하는 영역
- 메타데이터는 HTML 문서에 대한 정보로, 웹 브라우저에는 직접 노출X
- meta, title, link, style, script 등 태그 사용해 HTML 문서의 여러 정보 정의
- meta 태그 (메타데이터 정의)
<!--HTML 문서에서 허용하는 문자 집합을 정의하는 메타데이터 태그--> <meta charset="UTF-8"> <!--인터넷 익스플로러(IE)의 렌더링 엔진을 강제로 최신 렌더링으로 지정하는 메타데이터--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--기기의 화면 너비에 맞추기 위해 사용하는 메타데이터 태그--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> - title 태그 (HTML 문서의 제목 지정)
4) body 태그
- 웹 브라우저에 노출되는 내용을 작성하는 영역
4. HTML 특징
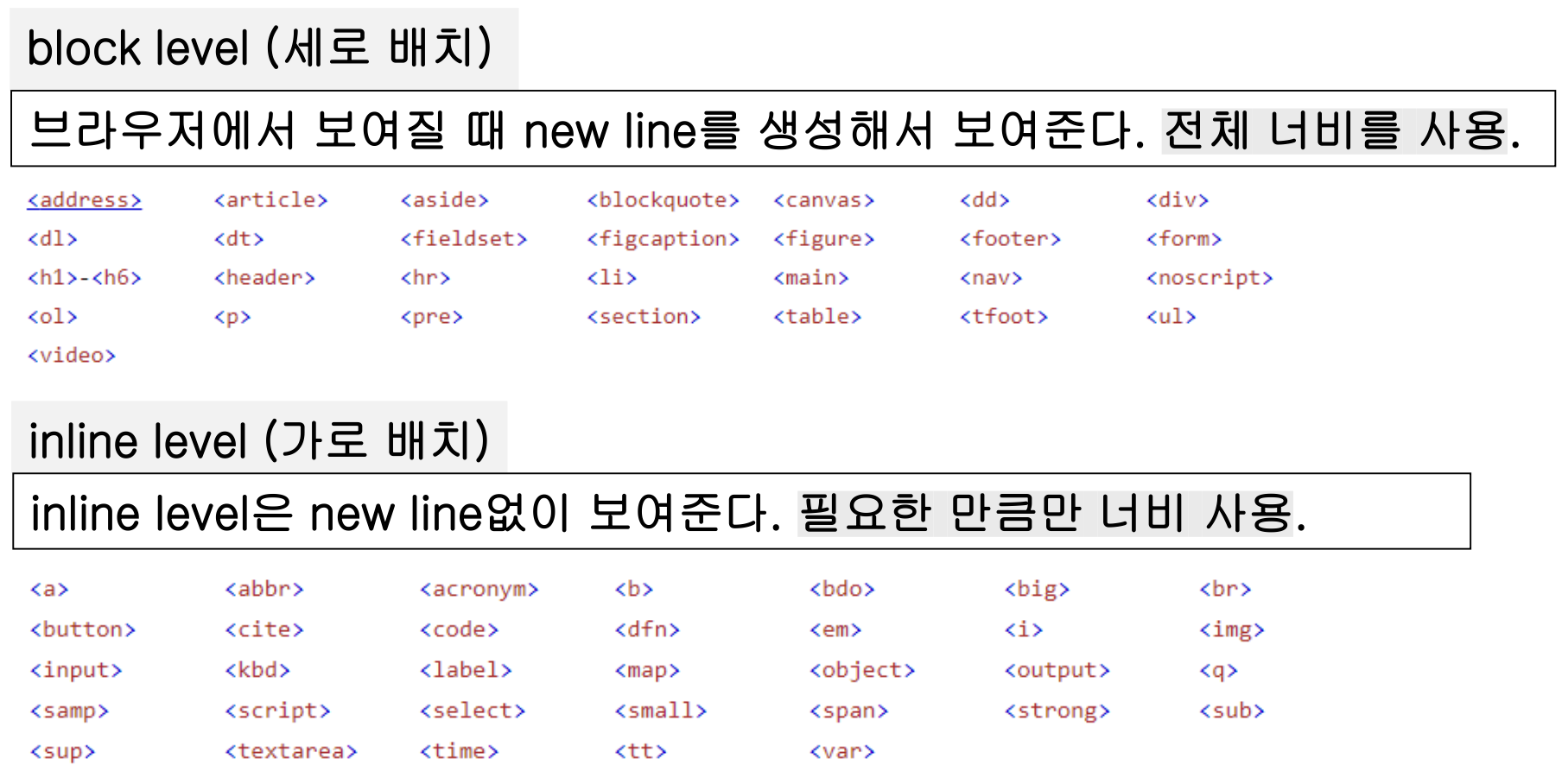
1) 블록 요소와 인라인 요소
- 블록 요소 : body의 사용 태그 중에서 웹 브라우저의 공간 유무와 상관없이 사용할 때마다 줄 바꿈되는 태그
- 인라인 요소 : 공간이 부족할 때만 줄 바꿈되는 태그
2) 부모, 자식, 형제 관계
- html 태그 (부모) ↔️ head 태그 & body 태그 (자식)
- head 태그 (형제) ↔️ body 태그 (형제)
3) 줄 바꿈과 들여쓰기
- 코드의 가독성 높이는 방법
📕 HTML 태그
1. head 태그
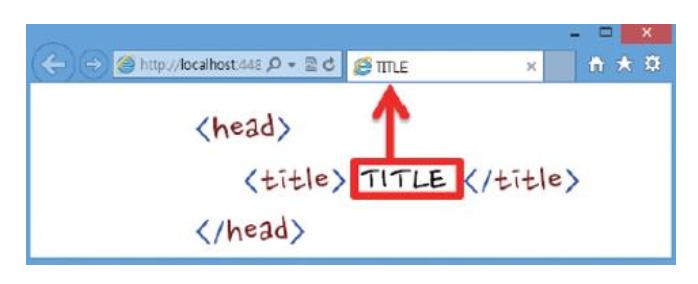
1) title 태그
- 웹 페이지의 제목
- 브라우저의 툴 바에 타이틀 지정되며 '즐겨 찾기' 추가할 때 페이지의 타이틀 추가됨
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>웹 페이지의 제목</title> // title 태그 </head> <body> </body> </html>
2) base 태그
- 웹 페이지의 기본 경로 지정
- 문서내의 모든 링크에 대한 기본 주소 및 target 명시함
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <base href="http://127.0.0.1:5500//images/" target="_blank"> // base 태그 <meta charset="UTF-8"> <title>base 태그 실습</title> </head> <body> <img src="001.png" width="100" height="100"> <a href="http://www.daum.net">다음</a> </body> </html>
- 📋 코드 📋
3) link 태그
- 웹 페이지에 다른 파일 추가
- 문서에서 사용하는 외부파일 경로 지정할 때 사용
- 외부 CSS 파일 및 favicon 지정시 사용
- 📋 코드 📋
<!-- 외부 css 파일 사용 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/mystyle.css"> // link 태그 <title>link 태그 실습</title> </head> <body> <p>Hello</p> </body> </html> <!-- favicon 지정 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/mystyle.css"> <link rel="icon" type="images/icon" href="images/favicon.ico"> // link 태그 <title>link 태그 실습</title> </head> <body> <p>Hello</p> </body> </html>
4) style 태그
- 웹 페이지에 스타일시트 추가
- HTML 문서의 스타일 정보를 지정할 때 사용
- 내부 CSS 파일 지정할 때 사용
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>style 태그 실습</title> <style type="text/css"> // style 태그 p{ color:red; } </style> </head> <body> <p>Hello</p> </body> </html> 📋 실행 📋

5) script 태그
- 웹 페이지에 스크립트 추가
- 자바스크립트 명시할 때 사용
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>script 태그 실습</title> <script> // script 태그 console.log("Hello World"); console.log( "<h1>Hello World</h1>"); </script> </head> <body> </body> </html>
2. 텍스트 태그
1) hn 태그
- 제목이나 주제를 나타내는 텍스트 표현
- <h1>와 <h6>까지 제공
- hn 태그로 작성된 텍스트는 검색 엔진에서 키워드로 인식
- 검색 엔진은 웹 페이지의 구조와 내용을 참조하기 위하여 header 사용
- 중간 단계 태그를 건너뛰면 하위 숫자 태그 검색하지 X
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>header 태그 실습</title> </head> <body> <h1>This is header 1</h1> // hn 태그 <h2>This is header 2</h2> <h3>This is header 3</h3> <h4>This is header 4</h4> <h5>This is header 5</h5> <h6>This is header 6</h6> </body> </html> 📋 실행 📋

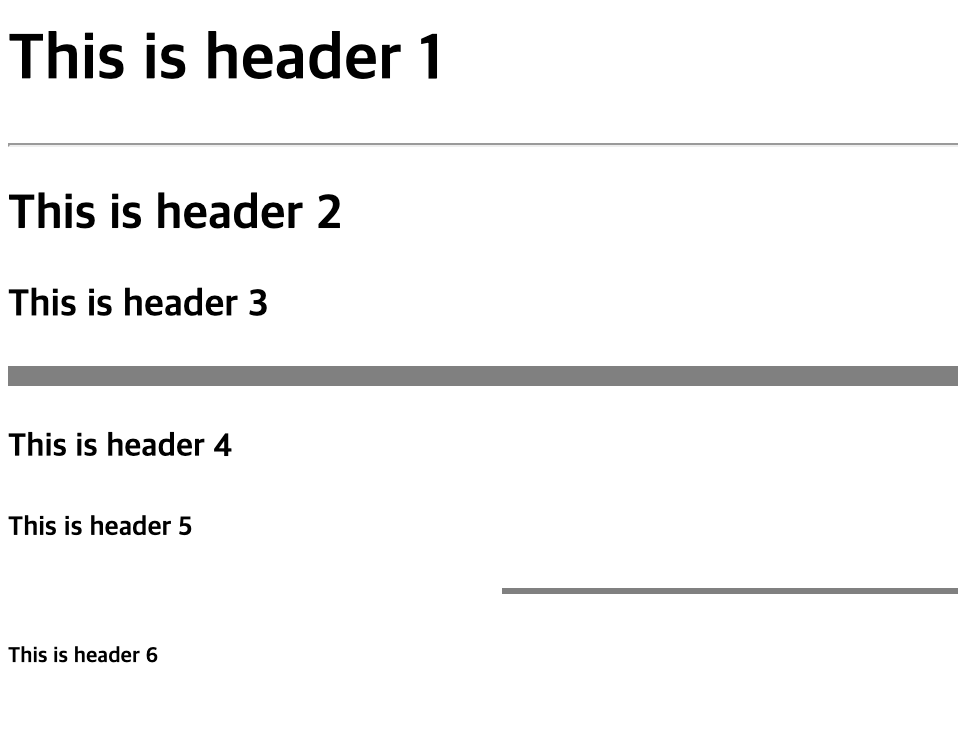
2) hr 태그
- 웹 페이지에 수평선 생성
- 내용을 분리하기 위해 사용
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>hr 태그 실습</title> </head> <body> <h1>This is header 1</h1> <hr/> // hr 태그 <h2>This is header 2</h2> <h3>This is header 3</h3> <hr size="10" noshade /> // size (선의 두께 지정) <h4>This is header 4</h4> <h5>This is header 5</h5> <hr size="3" width="500" noshade="noshade" /> // width (선의 가로 수평 길이 지정), noshade (음영 효과 제거) <h6>This is header 6</h6> </body> </html> 📋 실행 📋

3) p 태그
- 문서의 문단을 지정시 사용
- 빈 여백 또는 내용 분리 목적으로 사용X
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>p 태그 실습</title> </head> <body> <!-- 단락을 표현할 때 사용. 빈 여백 처리용이 아니다.( 빈여백은 CSS의 margin을 이용 ) --> <p> 첫 번째 문단입니다. </p> <p>두 번째 문단입니다.</p> </body> </html> <!-- 여기서 한번더 HTML은 문서구조를 형성하고 각 부분의 특별한 의미 부여를 위해 설계되었다는것을 강조하고자 한다. 만약, 내용분리 목적으로 <p>태그를 사용한다면 <br/>태그와 똑같아진다는 의미이다. --> 📋 실행 📋

4) br 태그
- 문단에서 줄 바꿈할 때 사용
- 새로운 문단이 아닌 개행(new line)할 때 사용
- 종료 태그 없음
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>br 태그 실습</title> </head> <body> 첫 번째 라인입니다.<br> 두 번째 라인입니다.<br> 세 번째 라인입니다.<br> </body> </html> 📋 실행 📋

5) 텍스트 포맷용 태그
- b 태그 : 굵은 글자
- i 태그 : 기울어진 글자
- small 태그 : 작은 글자
- ins 태그 : 새로 추가된 텍스트임을 나타낼 때 사용 (밑줄)
- del 태그 : 텍스트가 삭제된 텍스트임을 나타낼 때 사용 (취소선)
- sub 태그 : 아래 첨자 텍스트 작성
- sup 태그 : 위 첨자 텍스트 작성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>텍스트 포맷 태그 실습</title> </head> <body> <b>문자열을 진하게</b><br> <strong>문자열 강조</strong><br> <i>문자열을 이탤릭체로</i><br> HTML5<sub>아래첨자로</sub><br> HTML5<sup>위 첨자로</sup><br> <address> 서울시 강남구 역삼동 34-21 번지 </address> <del>20000원</del>1000원<br> <ins>밑줄 쫘악~</ins> </body> </html> 📋 실행 📋

3. 링크와 이미지 태그
1) a 태그
- HTML에서 내부나 외부 링크를 생성함
- 외부 페이지 이동 : 서로 다른 웹 페이지 또는 하나의 웹 페이지 내부에서 특정한 위치로 이동 가능 (hyperink는 텍스트 및 이미지 모두 가능)
- 내부 페이지 이동 : id 속성을 이용하여 HTML 문서 내 bookmark 기능 추가
- 링크 특징
- unvisited 링크 : underline + blue
- visited 링크 : underline + purple
- active 링크 : underline + red
<a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a>속성
- href 속성
- href 속성 필수 사용 (타겟은 href 속성 이용)
- 대상 경로를 의미
- 속성값은 대상 경로의 주소(URL) 혹은 내부 문서의 id 속성값
- target 속성
- target 속성 생략 가능
- 링크를 생성할 때 대상이 연결되는 방식 지정
- _blank : 새로운 윈도우 창 또는 tab 문서를 open
- _self : 현재 클릭한 창 또는 tab에 문서를 open (default)
- _parent : parent 프레임에 문서를 오픈
- _top : 현재 윈도우에 전체화면으로 open
- title 속성
- title 속성 생략 가능
- 링크를 설명할 수 있는 텍스트 작성
- 📋 코드 📋
<a href="대상 경로" target="링크 연결 방식" title="링크 설명"></a> <!--로컬 페이지/와부 페이지 이동--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>a 태그 실습</title> </head> <body> <a href="target.html" title="target.html 로컬 페이지"> 로컬 페이지 이동</a><br> <a href="http://www.daum.net" >외부 페이지 이동</a> </body> </html> <!-- 웹 페이지 내부 특정 위치 이동 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>a 태그 실습</title> </head> <body> <a href="#Java">java 행으로 이동</a> // id값만 지정하여 링크 생성 <a href="#oracle">Oracle 행으로 이동</a> <a href="target2.html#html">다른페이지의 html 행으로 이동</a> // 다른 문서 내에서 링크 생성 <p> test test test test test test test </p> <a id="Java">여기서 부터는 자바행</a> // id 속성을 이용해 anchor 추가 JavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJavaJava <br> ..... <br> <a id="oracle">여기서 부터는 오라클행</a> <p> OracleOracleOracleOracleOracleOracleOracleOracleOracleOracleOracleOracle<br> </p> </body> </html> <!-- 외부 페이지 이동 --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>a 태그 실습</title> </head> <body> <a href="target.html" title="target.html 로컬 페이지" target="_top">로컬 페이지 이동 _top</a><br> <a href="target.html" title="target.html 로컬 페이지" target="_self">로컬 페이지 이동 _self</a><br> <a href="https://www.google.com/" target="_blank">외부 페이지 이동 _blank</a> </body> </html> 📋 실행 📋



- href 속성
2) img 태그
- HTML에서 이미지 객체를 삽입
<img src="이미지 경로" alt="대체 텍스트">속성
- src 속성
- 삽입하려는 이미지 경로를 입력
- 이미지 경로는 웹 브라우저에서 실행되는 HTML 파일의 위치가 기준
- alt 속성
- 삽입한 이미지 객체를 설명할 수 있는 텍스트 넣음
- 이미지가 없을 때 나오는 글자 지정
- src 속성
- width 속성 : 이미지의 너비 지정
- height 속성 : 이미지의 높이 지정
- 📋 코드 📋
<img src="이미지 경로" alt="이미지 설명"> <!-- --> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>img 태그 실습</title> </head> <body> <img src="images/main.png" alt="main 이미지" width="200" height="200"><br> </body> </html>
- 📋 코드 📋
4. 표 태그
1) talbe 태그
- HTML에서 표를 생성 (table 태그 안에서 생성)
속성
- thead : 테이블 머리
- tfoot : 테이블 바닥행 (반드시 tbody 앞에 사용)
- tbody : 테이블 내용
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>table 태그 실습</title> </head> <body> <!-- 테이블의 머리 : thead 하나이상의 몸체: tbody 바닥행 : tfoot ==> 반드시 tbody 앞에 사용 행을 그룹화하면 브라우저의 스크롤을 통해 테이블을 탐색할때 thead와 tfoot 요소는 고정하고 tbody 요소만 스크롤되게 할수 있다. --> <table border="1"> <thead> <tr> <th>월요일</th> <th>저축</th> </tr> </thead> <tfoot> <tr> <td>합계</td> <td>18000</td> </tr> </tfoot> <tbody> <tr> <td>1월</td> <td>10000</td> </tr> <tr> <td>2월</td> <td>8000</td> </tr> </tbody> </table> </body> </html> 📋 실행 📋

2) caption 태그
- 표 제목 지정
- 표를 생성할 때 반드시 caption 태그 사용
<table>
<caption>표 제목</caption>
</table>3) tr 태그, th 태그, td 태그
-
tr 태그 : 표 내부의 행 태그
-
th 태그 : 행 내부의 제목 나타내는 열 태그
-
td 태그 : 행 내부의 일반 데이터 열 태그
-
속성
- 셀 합치기 (셀 병합)
- rowspan 속성
- 여러 행에 걸치는 셀 (= 행의 수)
- colspan 속성
- 여러 열에 걸치는 셀 (= 열의 수)
- scope 속성
- 제목을 나타내는 셀의 범위 지정
- 제목인 th 태그에서만 사용 가능
- col, colgroup. row 값 넣음
<table>
<tr>
<th>제목</th>
<th scope="col">구분</th>
<td>내용</td>
</tr>
</table>-
📋 코드 📋
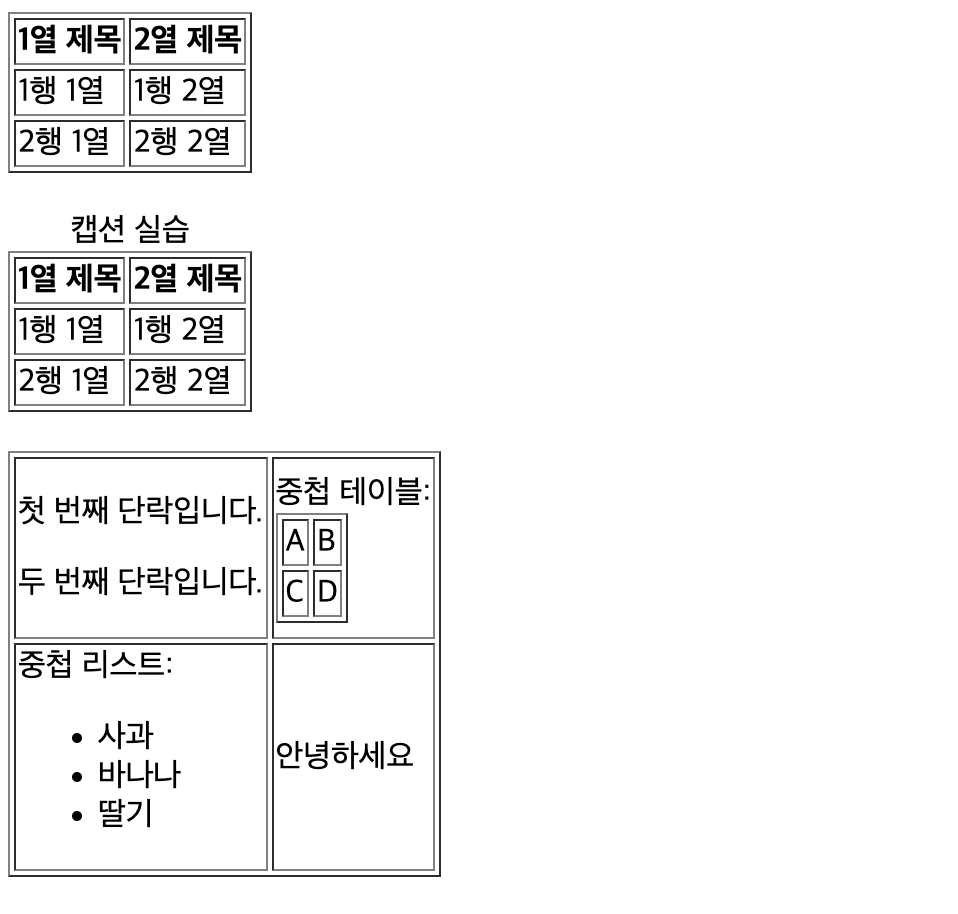
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>table 태그 실습</title> </head> <body> <table border="1"> <tr> <th>1열 제목</th> <th>2열 제목</th> </tr> <tr> <td>1행 1열</td> <td>1행 2열</td> </tr> <tr> <td>2행 1열</td> <td>2행 2열</td> </tr> </table> <br /> <table border="1"> <caption>캡션 실습</caption> <tr> <th>1열 제목</th> <th>2열 제목</th> </tr> <tr> <td>1행 1열</td> <td>1행 2열</td> </tr> <tr> <td>2행 1열</td> <td>2행 2열</td> </tr> </table> <br /> <table border="1"> <tr> <td> <p>첫 번째 단락입니다.</p> <p>두 번째 단락입니다.</p> </td> <td>중첩 테이블: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>중첩 리스트: <ul> <li>사과</li> <li>바나나</li> <li>딸기</li> </ul> </td> <td>안녕하세요</td> </tr> </table> </body> </html> -
📋 실행 📋

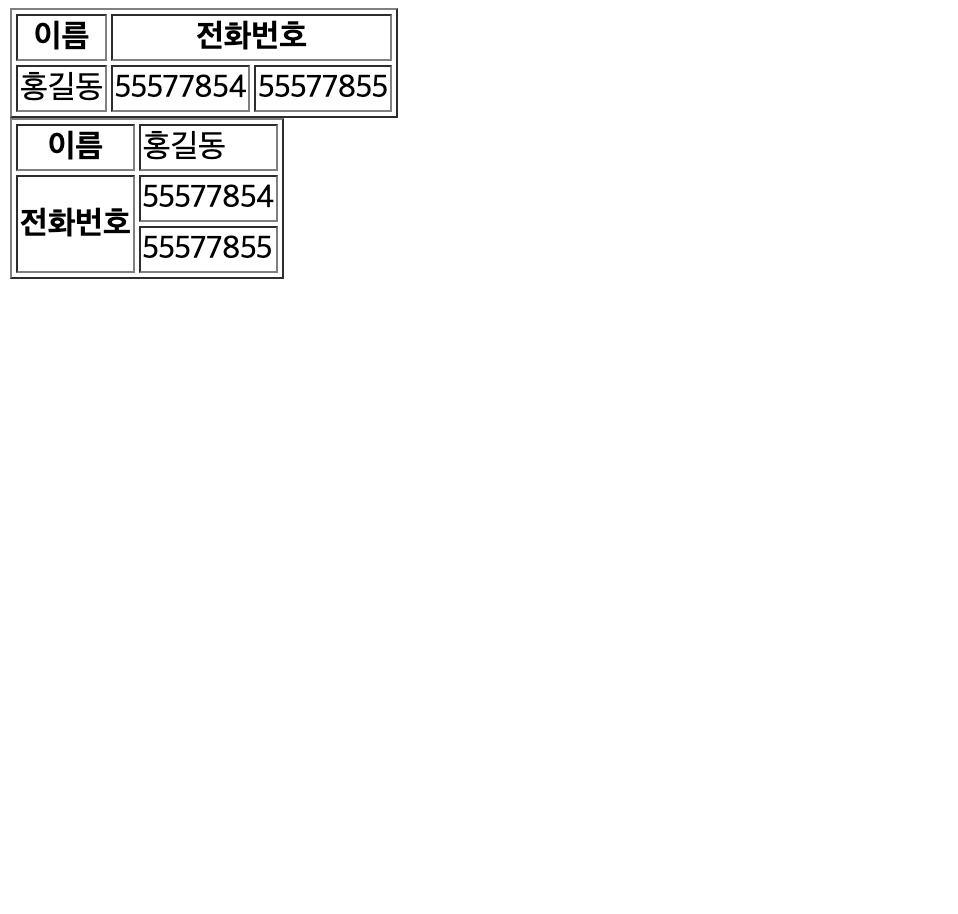
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>table 태그 실습</title> </head> <body> <table border='1'> <tr> <th>이름</th> <th colspan="2">전화번호</th> </tr> <tr> <td>홍길동</td> <td>55577854</td> <td>55577855</td> </tr> </table> <table border='1'> <tr> <th>이름</th> <td>홍길동</td> </tr> <tr> <th rowspan="2">전화번호</th> <td>55577854</td> </tr> <tr> <td>55577855</td> </tr> </table> </body> </html> -
📋 실행 📋

4) col과 colgroup 태그
- 표에서 열을 그룹화함
- col 태그는 하나의 열을 그룹화
- colgroup 태그는 span 속성과 함께 2개 이상의 열을 그룹화
- 열 전체를 그룹화해서 통일된 스타일 적용 목적
- caption 태그 뒤, tr 태그 앞에 위치
<col>
<colgroup span="그룹화할 열의 개수">5. 목록 태그
1) ul 태그
- 순서가 없는 비순서형 목록 생성할 때 사용
- 목록 내용은 li 태그로 구성
- 목록 내용마다 글머리 기호 붙음
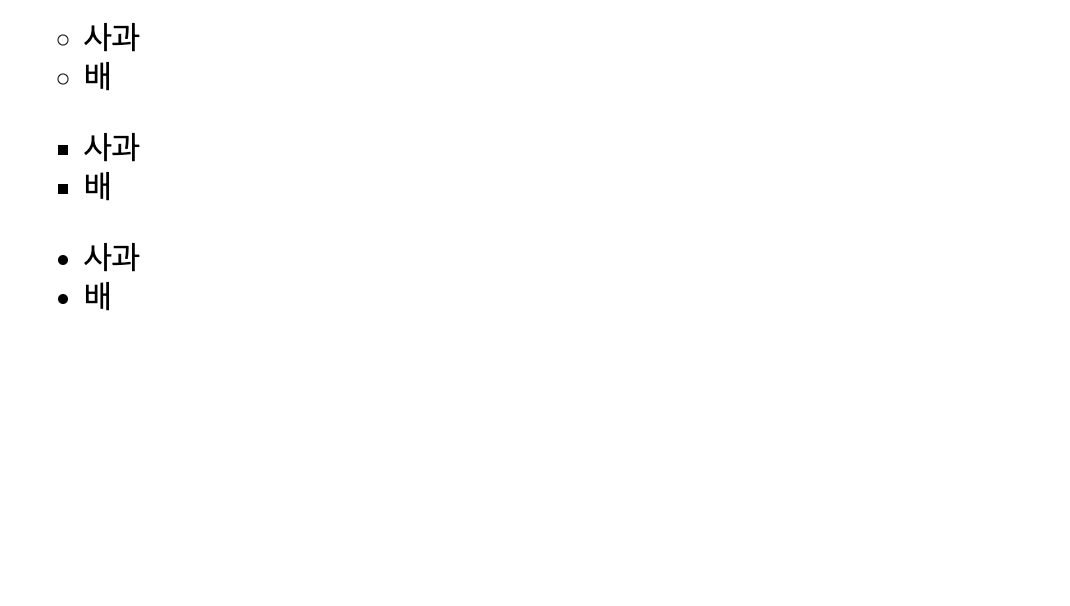
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>list 태그 실습</title> </head> <body> <ul type="circle"> <li>사과 <li>배 </ul> <ul type="square"> <li>사과 <li>배 </ul> <ul type="disc"> <li>사과 <li>배 </ul> </body> </html> 📋 실행 📋

2) ol 태그
- 순서형 목록 생성할 때 사용
- 목록 내용은 li 태그로 구성
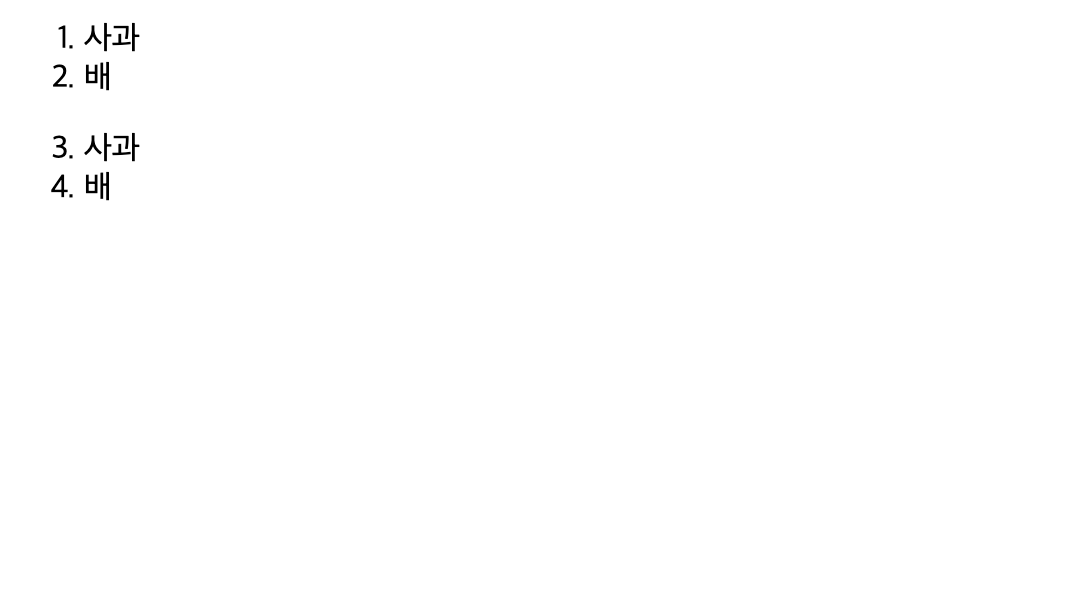
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>list 태그 실습</title> </head> <body> <ol> <li>사과</li> <li>배</li> </ol> <ol start="3"> <li>사과</li> <li>배</li> </ol> </body> </html> 📋 실행 📋

3) dl 태그
- 정의형 목록을 만들 때 사용
- 정의형 목록은 용어와 용어 설명을 나열한 형태의 목록
- li 태그 대신에 dt 태그로 용어, dd 태그로 용어 설명 작성
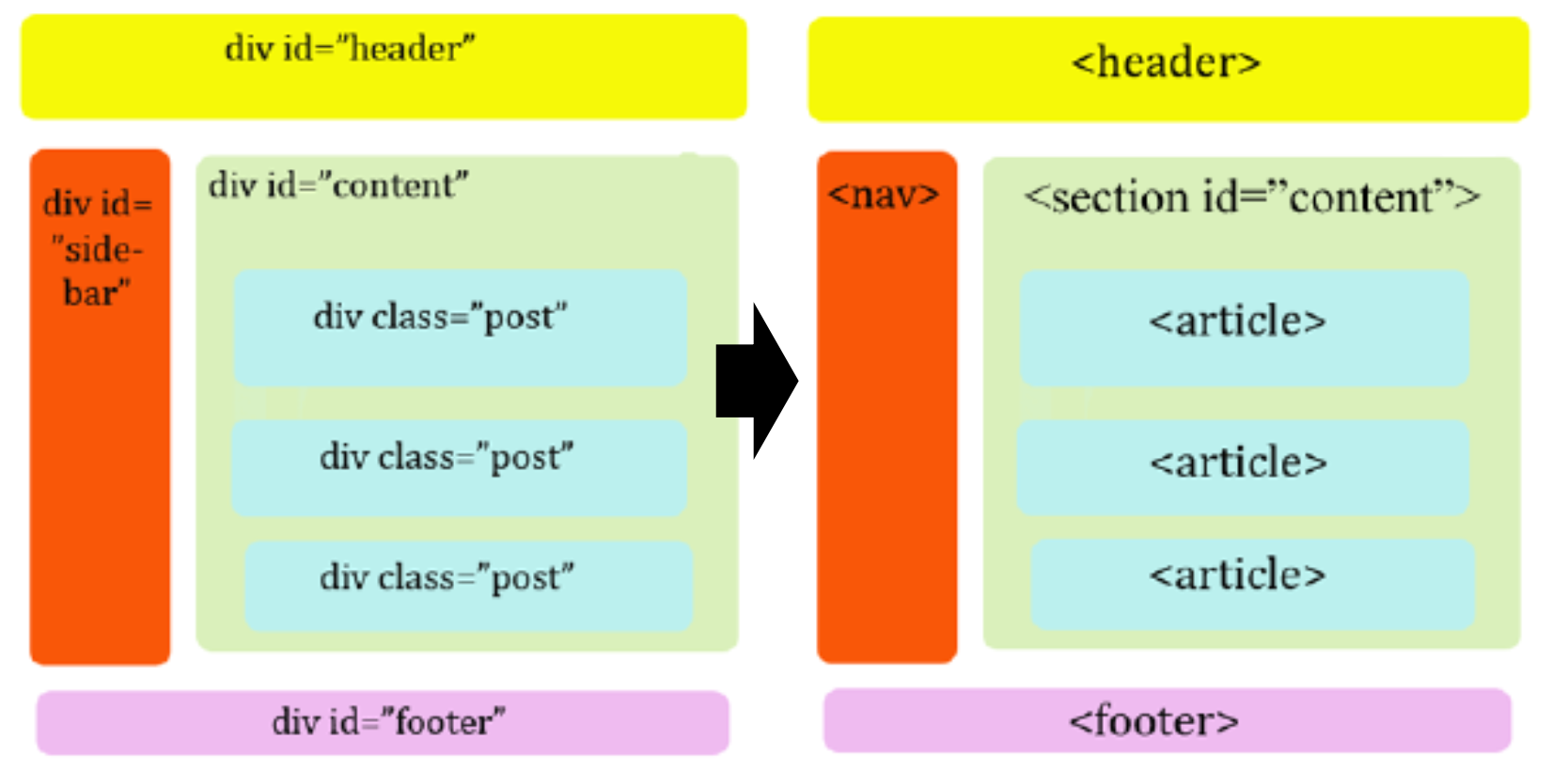
6. 시맨틱 태그

1) header 태그
- 웹 페이지를 header, content, footer 영역으로 나눔
- header는 그룹화를 위한 요소
- article이나 section에서도 header 사용 가능
- 적어도 1개의 제목(h1~h6) 필요
2) nav 태그
- 다른 document를 링크하거나 링크를 모아 놓은 그룹
- 주요 네비게이션 링크를 그룹화함
- 모든 하이퍼링크에 nav 사용하진X (footer의 링크는 nav를 사용하지X)
3) footer 태그
- 작성자, 관련 문서의 링크 또는 저작권자 등의 컨텐츠 작성
- 다수의 엘리먼트 사용 가능
- section, article에서 사용 가능
4) section 태그
- 문세의 주제별로 섹션을 구분
- HTML4에서 div 요소와 비슷한 역할
- article안에 포함되기도 하고 article을 포함시킴
5) article 태그
- 독립적인 컨텐츠 구성
- 블로그, 기사, 본문의 댓글 등에 사용 (하나의 글은 모두 article)
6) aside 태그
-
본문과 무관한 내용의 간접적인 컨텐츠 섹션 (없어져도 상관X)
-
배너광고 등에 사용

-
📋 코드 📋
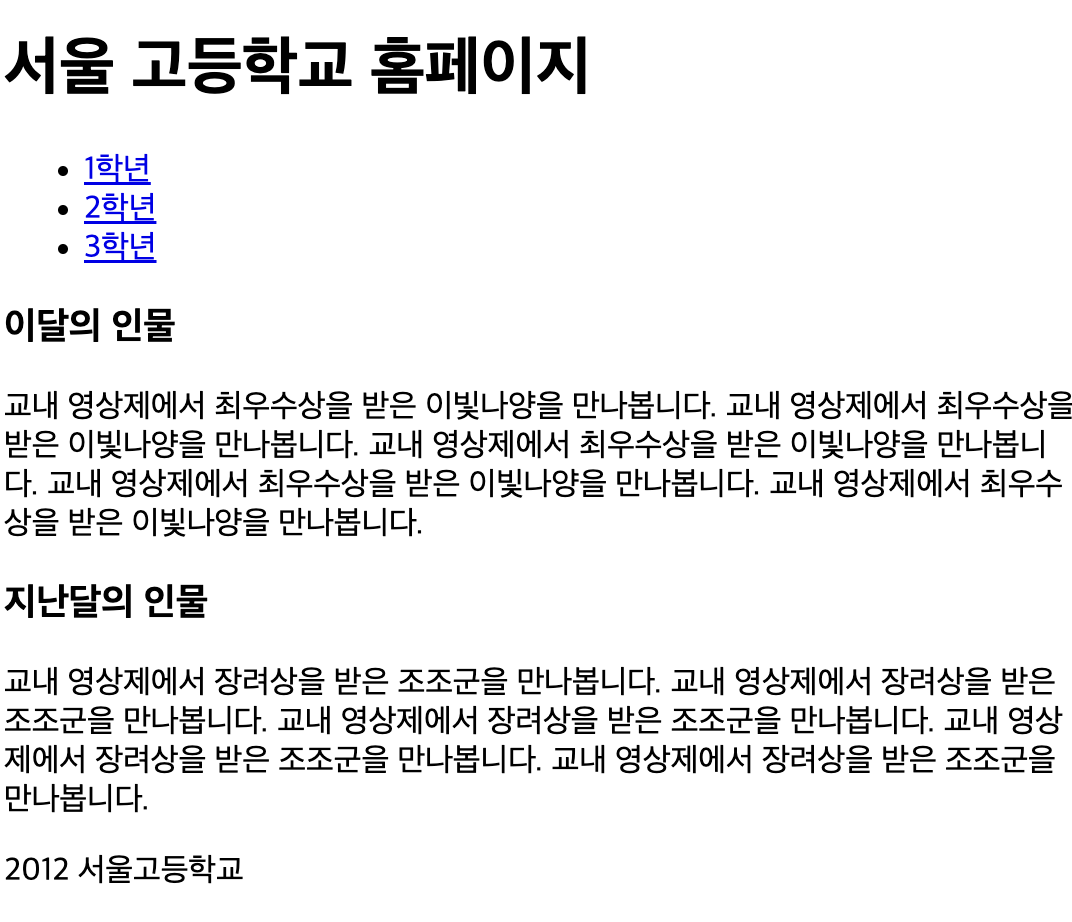
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>기본구성</title> </head> <body> <!-- semantic : '의미를 갖는다'는 뜻으로, 각 태그가 스스로 의미를 지닌다는 뜻 header : 사이트에 대한 소개 정보나 메인 메뉴, 사이트 로고 등이 포함됨 nav : 사이트의 메뉴나 링크 같은 네비게이션 요소들이 포함 section : 실제 문서 내용이 들어감 article : 문서 내용이 많을 경우 여러 개의 <article>요소로 나눌 수 있음 aside : 문서의 주요 내용 외의 내용들을 넣어 문서의 주영역 주변에 배치 footer : 작성자 정보나 저작권 정보, 또는 관련 문서 링크 등 부가 정보들을 담고 있음. 주로 문서 하단에 배치 --> <header id="page_header"> <h1>서울 고등학교 홈페이지</h1> <nav> <ul> <li><a href="1.html">1학년</a></li> <li><a href="2.html">2학년</a></li> <li><a href="3.html">3학년</a></li> </ul> </nav> </header> <section> <header> <h3>이달의 인물</h3> </header> <article> <p> 교내 영상제에서 최우수상을 받은 이빛나양을 만나봅니다. </p> </article> <header> <h3>지난달의 인물</h3> </header> <article> <p> 교내 영상제에서 장려상을 받은 조조군을 만나봅니다. </p> </article> </section> <footer id="page_footer"> 2012 서울고등학교 </footer> </body> </html> -
📋 실행 📋

-
📋 코드 📋
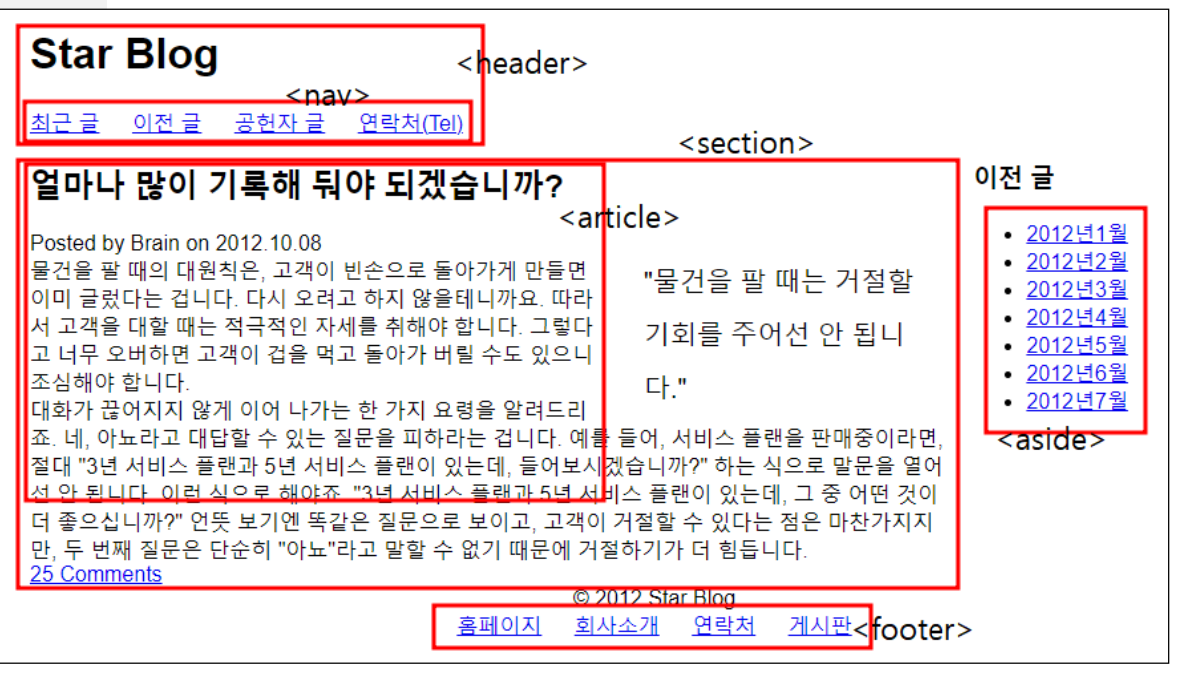
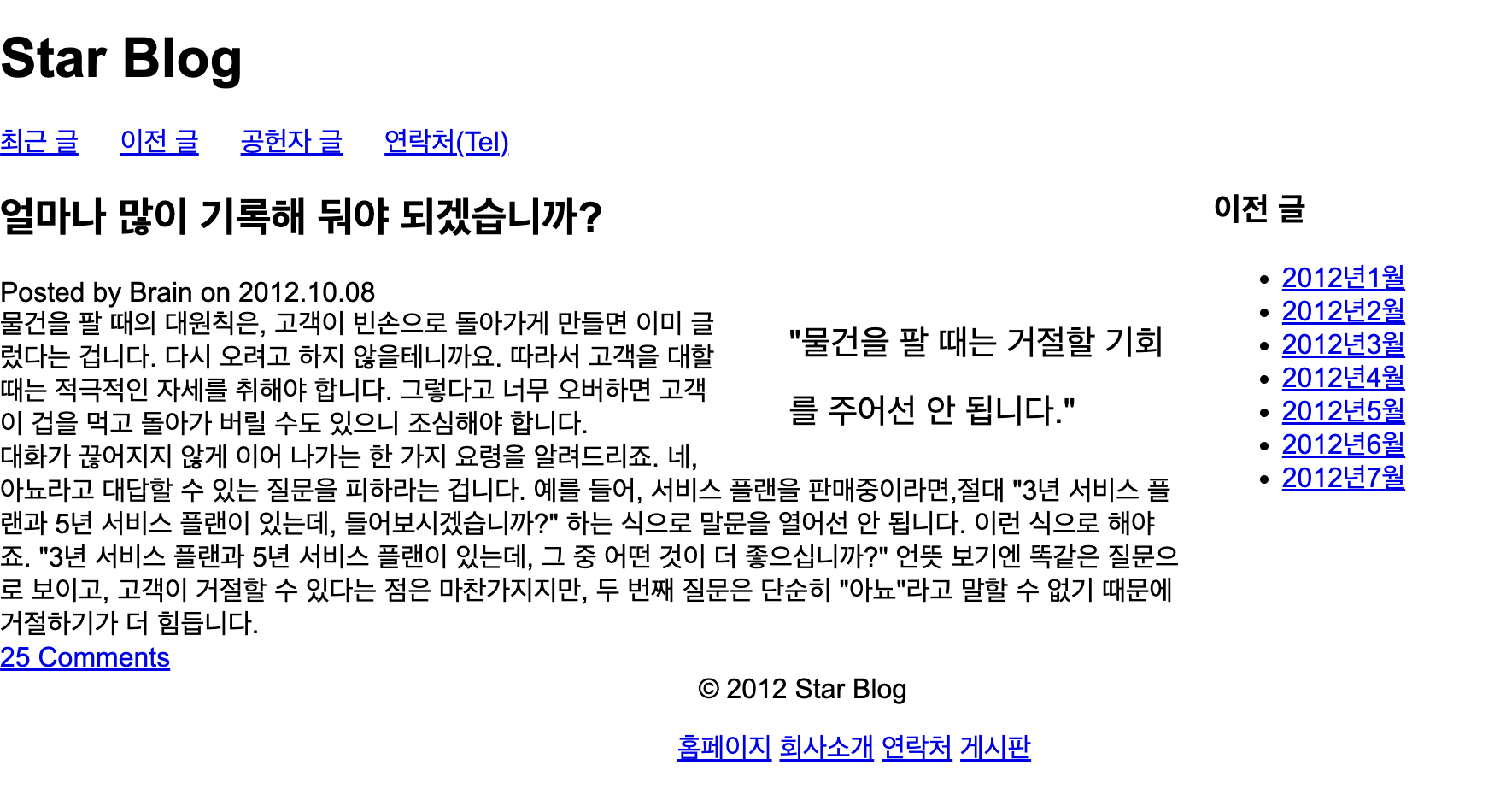
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Blog Site</title> <style type="text/css"> /*페이지의 내용을 가운데에 놓고, 기본적인 폰트를 설정*/ body{ width:960px; margin:auto; font-family:Arial,"MS Trebuchet", sans-serif; } /*헤더의 넓이를 정함*/ header#page_header{ width:100%; } /*네비게이션을 가로 바 형대로 만듬*/ header#page_header nav ul, #page_footer nav ul{ list-style:none; margin:0; padding:0; } /*margin : 상 우 하 좌*/ #page_header nav ul li, footer#page_footer nav ul li{ padding:0; margin:0 20px 0 0; display:inline; } p{ margin:0 20px 0 0; } section#posts{ float:left; width:74%; } section#posts aside{ float:right; width:35%; margin-left:5%; font-size:20px; line-height:40px; } aside{ float:left; width:25%; } /*float를 해제해서 페이지 하단에 안착시킴*/ footer{ clear:both; width:100%; text-align:center; } footer li{ display: inline; } </style> </head> <body> <!-- header : 회사의 로고,타이틀,메뉴 --> <header id="page_header"> <h1>Star Blog</h1> <!-- nav : 메뉴 --> <nav> <ul> <li><a href="1.html">최근 글</a></li> <li><a href="2.html">이전 글</a></li> <li><a href="3.html">공헌자 글</a></li> <li><a href="4.html">연락처(Tel)</a></li> </ul> </nav> </header> <!-- section : 페이지의 논리적 영역(내용 부분) --> <section id="posts"> <article class="post"> <!-- 내용의 작은 제목 --> <header> <h2>얼마나 많이 기록해 둬야 되겠습니까?</h2> <p>Posted by Brain on 2012.10.08</p> </header> <!-- aside : 인용구,덧붙이고 싶은 생각, 관련된 링크 --> <aside> <p> "물건을 팔 때는 거절할 기회를 주어선 안 됩니다." </p> </aside> <p> 물건을 팔 때의 대원칙은, 고객이 빈손으로 돌아가게 만들면 이미 글렀다는 겁니다. 다시 오려고 하지 않을테니까요. 따라서 고객을 대할 때는 적극적인 자세를 취해야 합니다. 그렇다고 너무 오버하면 고객이 겁을 먹고 돌아가 버릴 수도 있으니 조심해야 합니다. </p> <p> 대화가 끊어지지 않게 이어 나가는 한 가지 요령을 알려드리죠. 네, 아뇨라고 대답할 수 있는 질문을 피하라는 겁니다. 예를 들어, 서비스 플랜을 판매중이라면,절대 "3년 서비스 플랜과 5년 서비스 플랜이 있는데, 들어보시겠습니까?" 하는 식으로 말문을 열어선 안 됩니다. 이런 식으로 해야죠. "3년 서비스 플랜과 5년 서비스 플랜이 있는데, 그 중 어떤 것이 더 좋으십니까?" 언뜻 보기엔 똑같은 질문으로 보이고, 고객이 거절할 수 있다는 점은 마찬가지지만, 두 번째 질문은 단순히 "아뇨"라고 말할 수 없기 때문에 거절하기가 더 힘듭니다. </p> <p><a href="comments.html">25 Comments</a></p> </article> </section> <!-- 사이드 바 --> <aside> <nav> <h3>이전 글</h3> <ul> <li><a href="1.html">2012년1월</a></li> <li><a href="2.html">2012년2월</a></li> <li><a href="3.html">2012년3월</a></li> <li><a href="4.html">2012년4월</a></li> <li><a href="5.html">2012년5월</a></li> <li><a href="6.html">2012년6월</a></li> <li><a href="7.html">2012년7월</a></li> </ul> </nav> </aside> <!-- footer : 저작권이나 사이트 소유자에 대한 정보 등 --> <footer> <p>© 2012 Star Blog</p> <ul> <li><a href="home.html">홈페이지</a></li> <li><a href="about.html">회사소개</a></li> <li><a href="address.html">연락처</a></li> <li><a href="board.html">게시판</a></li> </ul> </footer> </body> </html> -
📋 실행 📋

-
📋 코드 📋
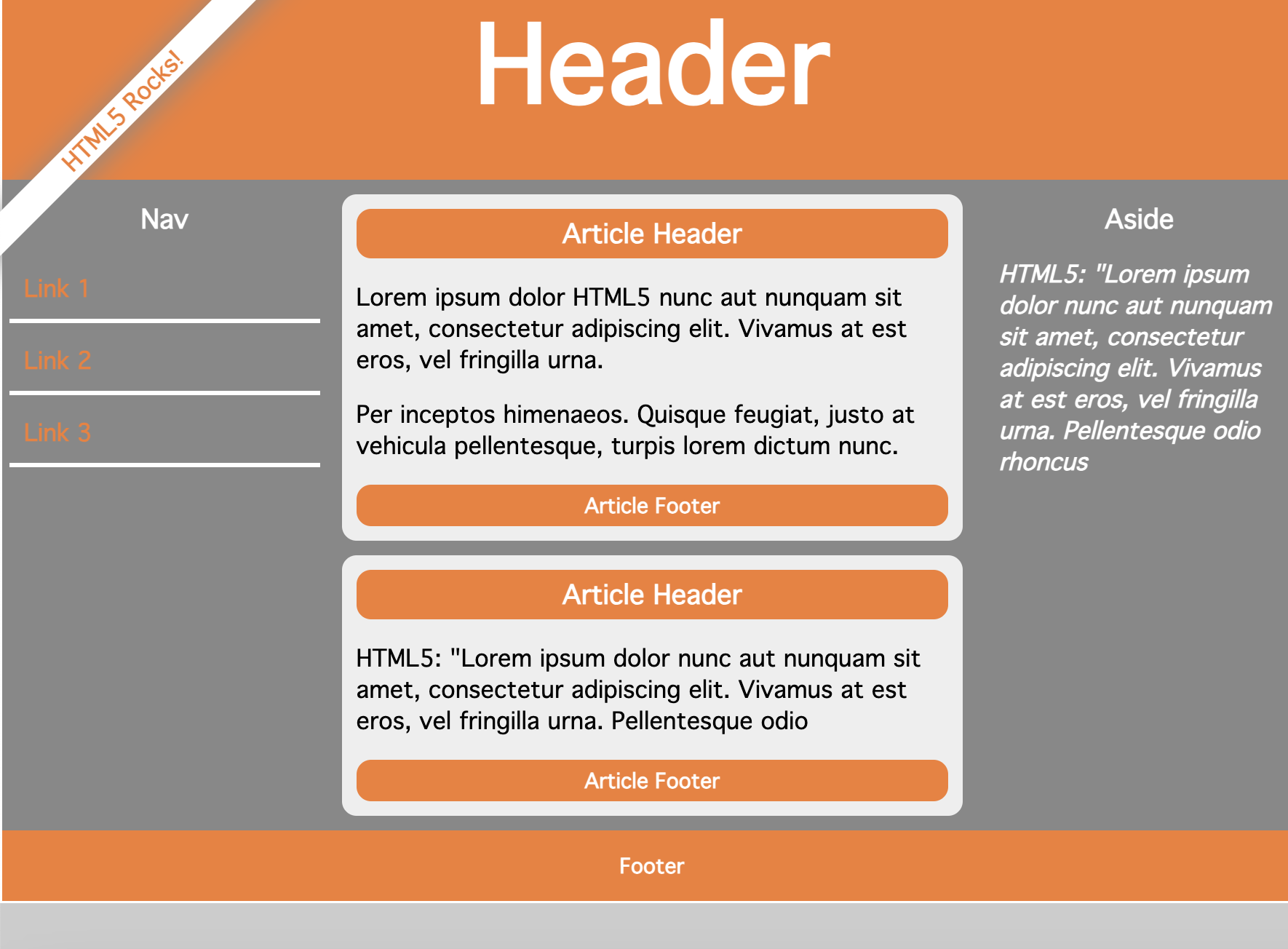
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>HTML5</title> <link rel="stylesheet" href="css/html5.css"> </head> <body> <header> <h1>Header</h1> <h2>Subtitle</h2> <h4>HTML5 Rocks!</h4> </header> <div id="container"> <nav> <h3>Nav</h3> <a href="">Link 1</a> <a href="">Link 2</a> <a href="">Link 3</a> </nav> <section> <article> <header> <h1>Article Header</h1> </header> <p>Lorem ipsum dolor HTML5 nunc aut nunquam sit amet, consectetur adipiscing elit. Vivamus at est eros, vel fringilla urna.</p> <p>Per inceptos himenaeos. Quisque feugiat, justo at vehicula pellentesque, turpis lorem dictum nunc.</p> <footer> <h2>Article Footer</h2> </footer> </article> <article> <header> <h1>Article Header</h1> </header> <p>HTML5: "Lorem ipsum dolor nunc aut nunquam sit amet, consectetur adipiscing elit. Vivamus at est eros, vel fringilla urna. Pellentesque odio</p> <footer> <h2>Article Footer</h2> </footer> </article> </section> <aside> <h3>Aside</h3> <p>HTML5: "Lorem ipsum dolor nunc aut nunquam sit amet, consectetur adipiscing elit. Vivamus at est eros, vel fringilla urna. Pellentesque odio rhoncus</p> </aside> <footer> <h2>Footer</h2> </footer> </div> </body> </html> -
📋 실행 📋

-
7. 태그 그룹

1) div 태그
-
block level 태그
-
다른 HTML 태그(블록 요소와 인라인 요소)들을 그룹화하기 위한 컨테이너 역할
-
브라우저에서 보여주기 전후로 line break 삽입됨
-
CSS와 같이 사용하여 레이아웃 및 태그 그룹핑 목적으로 사용
-
width와 height 속성을 설정하여 너비와 높이 지정
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div 태그 실습</title> </head> <body> <!-- 컨텐츠나 특정요소를 묶을때 사용 , 무분별하게 사용하지 말고, 논리그룹으로 만들때 사용권장--> <div> <h1>오만과 편견</h1> <div> <h2>1권</h2> <div> <h3>1장</h3> <p>돈 많은 독신남에게 아내가 필요하다는 것은....</p> <p>이런 진실은 주변 이웃들의 마음 속에 단단히 박혀...</p> </div> </div> </div> </body> </html> -
📋 실행 📋

-
📋 코드 📋
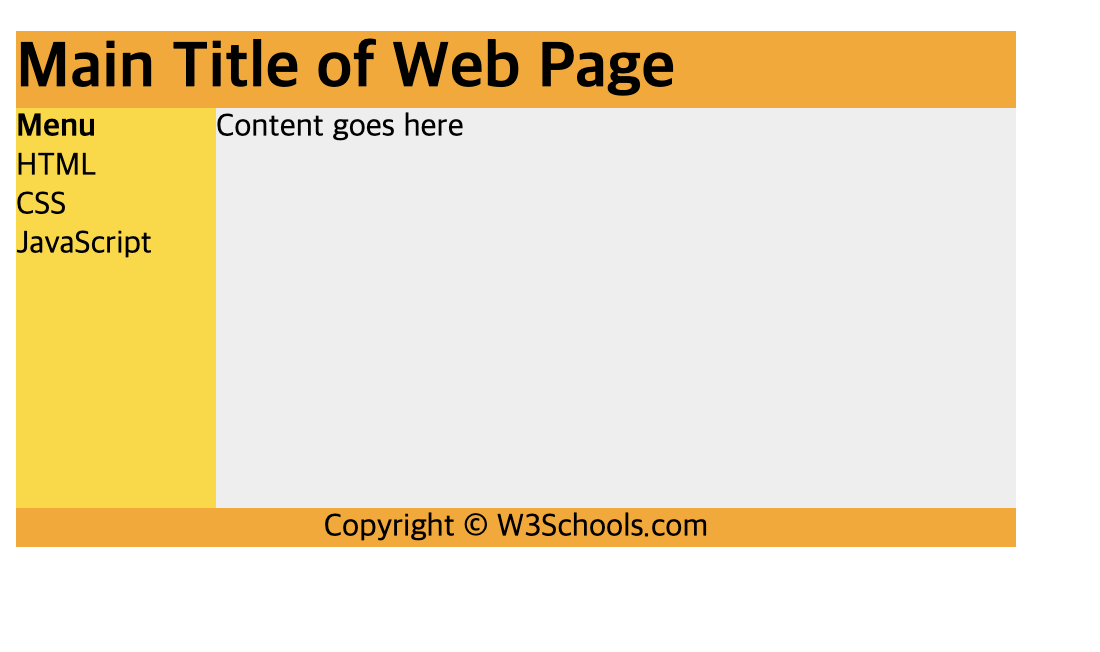
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>div 태그 실습</title> </head> <body> <div id="container" style="width: 500px"> <div id="header" style="background-color: #FFA500;"> <h1 style="margin-bottom: 0;">Main Title of Web Page</h1> </div> <div id="menu" style="background-color: #FFD700; height: 200px; width: 100px; float: left;"> <b>Menu</b><br>HTML<br>CSS<br>JavaScript </div> <div id="content" style="background-color: #EEEEEE; height: 200px; width: 400px; float: left;">Content goes here</div> <div id="footer" style="background-color: #FFA500; clear: both; text-align: center;">Copyright © W3Schools.com</div> </div> </body> </html> -
📋 실행 📋

-
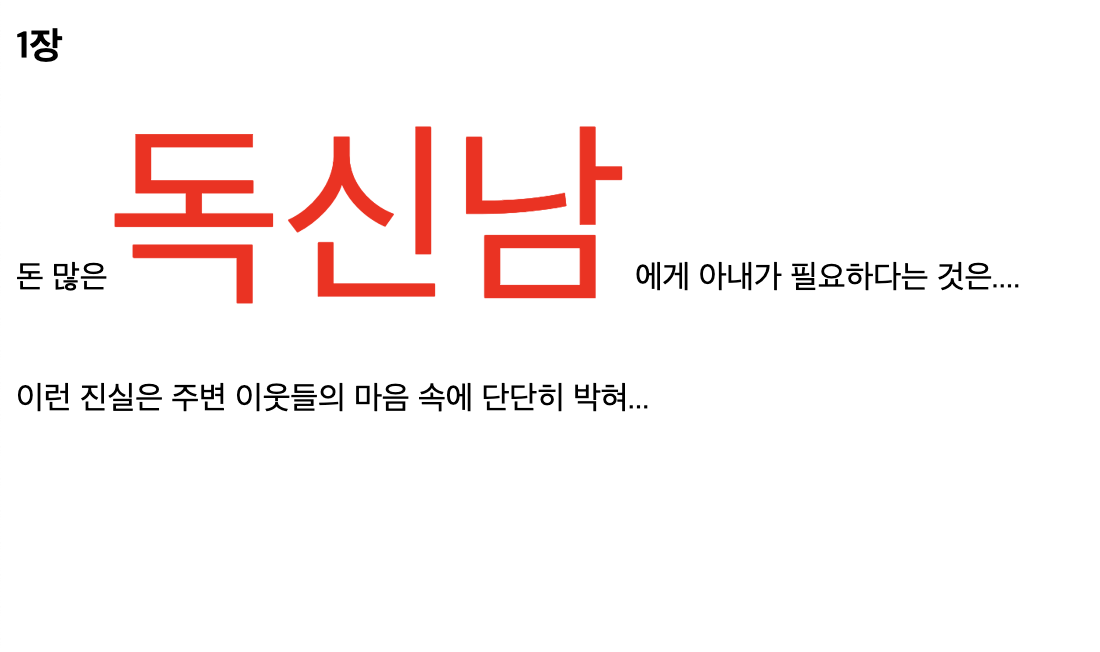
2) span 태그
- inline level 태그
- 텍스트를 위한 컨테이너 역할
- CSS와 같이 사용하여 텍스트의 스타일 변경 목적으로 주로 사용
- width와 height 속성 적용X
- p 태그에서 일부 텍스트 부분만 디자인 다르게 적용을 위해 그룹
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>span 태그 실습</title> <style type="text/css"> #red{ color: red; font-size: 100px; } </style> </head> <body> <h3>1장</h3> <p>돈 많은<span id="red">독신남</span> 에게 아내가 필요하다는 것은....</p> <p>이런 진실은 주변 이웃들의 마음 속에 단단히 박혀...</p> </body> </html> 📋 실행 📋

8. 폼 구성
1) form 태그
- 서버에 데이터 전송하기 위해서 HTML 폼 사용
<form action="서버 url" method="get 또는 post"></form>
<form name=""
action="target"
method="get|post"
enctype="">
</form>속성
- action 속성
- 폼 요소에서 사용자와 상호작용으로 입력받은 값을 전송할 서버의 url 주소 작성
- 사용자가 입력한 데이터를 처리할 프로그래밍 URL 경로나 문서
- method 속성
- 입력받은 값을 서버에 전송할 때 송신 방식 작성
- 입력한 내용을 어떤 방식으로 전송할 것인가를 지정하는 속성
- method 속성은 POST와 GET 중 하나로 지정
- POST는 표준 입력 방식으로 HTTP로 데이터를 전송하는 입력 방식 (입력 폼이 서버에 데이터베이스화되는 방문록, 게시판 등 사용)
- GET은 URL로 데이터를 전송하는 입력 방식, 입력 폼의 내용에 대한 결과를 서버로부터 가져와 사용자에게 전달 (검색 엔진의 검색 결과나 방문횟수 보여주는 카운터 등 사용)
- action 속성
📖 참고 📖
- Http method : 클라이언트에서 서버로 데이터를 보내는 방식의 차이 (GET과 POST)
- GET
- 보내는 데이터를 url에 append해서 보내는 방식
- 평문을 인코딩하여 전송 (민감한 정보 노출)
- www.aa.com?name=홍길동&key2=value2
- querystring 형식 (?로 시작하고 key = value를 &로 연결)
- 길이 제한 한계
- 조회, 즐겨찾기 추가
- POST
- 데이터를 Stream의 body에 append해서 보내는 방식
- 변경 (등록, 수정, 삭제)
- 민감한 정보가 브라우저의 개발자 도구에서는 보여지기 때문에 암호화 해서 전달
2) input 태그
- 입력받는 요소를 생성할 때 사용
- type 속성 필수로 사용
<input type="종류" name="이름" value="초깃값">-
속성
- name 속성
- 입력 요소의 이름 작성
- 입력 요소가 form 태그에 의해 서버로 전송할 때, name 속성에 적힌 값을 이름으로 지정
- 윈도우 객체에 들어 있는 모든 프레임을 나타내는 속성
- value 속성
- 입력 요소의 초기값 작성
- type 속성
- text : 한 줄 텍스트 입력 요소 생성
- password : 비밀번호 입력 요소 생성
- tel : 전화번호 형식 입력 요소 생성
- number : 숫자만 입력 요소 생성
- url : URL 주소 형식 입력 요소 생성
- search : 검색용 텍스트 입력 요소 생성
- email : 이메일 형식 입력 요소 생성
- checkbox : 체크박스 요소 생성
- radio : 라디오 버튼 요소 생성
- file : 파일 업로드 요소 생성
- button : 버튼 요소 생성
- image : 이미지로 버튼 요소 생성 (img 태그처럼 src 속성 사용, alt 속성 사용X)
- hidden : 사용자 눈에 보이지 않는 입력 요소 생성 (input 태그가 아니면 전송을 할 수 없는데, 서버에 전송해야 할 경우 (화면에 안보이지만) 전송 가능하도록 만듦)
- date : 날짜(연, 월, 일)를 선택할 수 있는 입력 요소 생성
- datetime-local : 사용자 시간대에 맞는 날짜(연, 월, 일, 시, 분) 선택하는 입력 요소 생성
- month : 날짜(연, 월)를 선택할 수 있는 입력 요소 생성
- week : 날짜(연, 주차)를 선택할 수 있는 입력 요소 생성
- time : 시간 선택하는 입력 요소 생성
- range : 숫자 범위 선택하는 슬라이드 요소 생성
- color : 색상 선택하는 요소 생성
- submit : 폼 전송 역할을 하는 버튼 생성
- reset : 폼 요소에 사용자가 입력한 값 초기화 버튼 요소 생성
- name 속성
-
text 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form> 이름 <input type="text" name="username" id="username" autofocus required placeholder="이름 입력"> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
radio 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="get"> <input type="radio" name="gender" value="male" checked>남<br> <input type="radio" name="gender" value="female">여<br> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
checkbox 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> <input type="checkbox" name="fruits" value="apple" checked>사과<br> <input type="checkbox" name="fruits" value="banana">바나나<br> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
submit 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="get"> <textarea name="message" rows="10" cols="30">여러 라인 사용 가능 </textarea><br> <input type="submit" value="전송"> <input type="reset" value="취소"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
file 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ var fileInfos = []; $("#theFile").change( function(event){ var selectedFiles = this.files; for( var i = 0; i < selectedFiles.length ; i++ ){ var file = selectedFiles[i]; fileInfos.push("파일이름: " + file.name + " 크기 : " + file.size); } $("#fileDiv").text(fileInfos); }); }); </script> <form name="myForm" action="target.html" method="post" enctype="multipart/form-data"> 파일선택1:<input type="file" name="file" id="theFile" multiple="multiple" accept="image/*" ><br> <div id="fileDiv"></div> 파일선택2:<input type="file" name="theFile"><br> <input type="submit" value="전송"> <input type="reset" value="취소"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
number 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> 예상 시간 <input type="number" name="estimated_hours" id="estimated_hours" min="0" max="1000" step="2"> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
email 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> 이메일 <input type="email" name="useremail" required="required" placeholder="aaa@bbb.com" multiple> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
range 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script> $(document).ready(function() { $("#range").change(function(event) { $("#rangeValue").text(this.value); }); }); </script> <form name="myForm" action="target.html" method="post"> range <input type="range" name="range" id="range" min="1" max="50" step="2" value="20"> 값:<span id="rangeValue"></span><br> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
date 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> date <input type="date" name="date" id="date"> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
search 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <!-- search : search 필드 크롬과 사파리에서 실행 --> <form name="myForm" action="target.html" method="post"> 검색 <input type="search" name="search" id="search"> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
color 속성
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script> $(document).ready(function() { $("#color").change(function(event) { $("#colorValue").text(this.value); }); }); </script> <form name="myForm" action="target.html" method="post"> color <input type="color" name="color" id="color"> 값:<span id="colorValue"></span> <input type="submit" value="전송"> </form> </body> </html> 📋 실행 📋

- 📋 코드 📋
-
hidden 속성
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form> 이름 <input type="text" name="username" id="username" autofocus required placeholder="이름 입력"><br> 나이 <input type="hidden" name="age" id="age"><br> <input type="submit" value="전송"> </form> </body> </html> -
📋 실행 📋

3) fieldset와 legend 태그
-
-
상호작용 요소를 fieldset 태그를 사용해 그룹을 짓고, 그룹별로 박스 모양의 테두리 생성
-
그룹 지은 요소들을 lengend 태그로 이름 짓기
<form action="#">
<fieldset>
<legend> 그룹 이름 </legend>
</fieldset>
</form>- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> <fieldset> <legend>로그인</legend> 아이디: <input type="text" name="userid" value="inky4832"><br> 비밀번호: <input type="text" name="passwd" ><br> </fieldset> </form> </body> </html> 📋 실행 📋

4) textarea 태그
- 여러 줄의 입력 요소를 생성할 때 input 태그가 아닌 textarea 태그 사용
- 생성한 여러 줄의 입력 요소는 콘텐츠 영역에 초깃값을 정의함
<form action="#" method="post">
<fieldset>
<legend>블로그 글쓰기</legend>
<p>
<label for="title">제목
<input type="text" id="title" name="title">
</label>
</p>
<p>
<label for="desc">내용
<textarea id="desc" name="desc"></textarea>
</label>
</p>
</fieldset>
</form>- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> <textarea name="message" rows="10" cols="30">여러 라인 사용 가능 </textarea> </form> </body> </html> 📋 실행 📋

5) select, option, optgroup 태그
- select 태그 사용하여 콤보박스 생성
- 콤보박스에 항목 하나를 추가할 때 option 태그 사용, 항목들을 그룹으로 묶고 싶다면 optgroup 태그 사용
<select>
<optgroup label="그룹 이름">
<option value="서버에 전송할 값">웹 브라우저에 표시할 값</option>
</optgroup>
</select>-
속성
-
size 속성
- 콤보박스에서 화면에 노출되는 항목 개수를 지정하는 속성
- 속성값으로 숫자 작성, 생략할 경우 기본으로 1개의 항목 표시
-
multiple 속성
- 여러 항목을 동시에 선택
-
selected 속성
- 기본 선택 항목 변경 가능
-
📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form 태그 실습</title> </head> <body> <form name="myForm" action="target.html" method="post"> <select name="cars"> <option value="">선택하시오</option> <option value="volvo">볼보</option> <option value="saab">사브</option> <option value="fiat">피아트</option> <option value="audi" selected>아우디</option> </select> </form> </body> </html> -
📋 실행 📋

-
8) custom data 필드
- 📋 코드 📋
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Popup 연습</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $('.popup').click(function(event){ //preventDefault():이벤트 기본 동작을 막는 역할 // 여기서는 브라우저가 링크를 따라서 해당 // 페이지를 열지 못하게 함 event.preventDefault(); //this : 이벤트가 발생한 태그 var href = $(this).attr('href');//href의 속성 값 반환 //data-width 속성 값 반환 var width = $(this).attr('data-width'); //data-height 속성 값 반환 var height = $(this).attr('data-height'); //팝업 창 생성 window.open(href,'popup','width='+width+',height='+height+''); }); }); </script> </head> <body> <h1>인재 정보</h1> <ul> <li><a href="target.html" data-width="800" data-height="400" title="Holiday Pay" class="popup">공휴일 급여 정책</a></li> </ul> </body> </html> 📋 실행 📋

6) custom data 속성
data-접두어로 시작- 유효성 검사기는 해당 문자열로 시작되는 속성은 모두 무시
7) button 태그
- input 태그에서 type 속성값을 submit, reset, button으로 지정해 생성 가능
<button type="종류">버튼 내용</button>- 📋 코드 📋
<button type="submit">
<img src="facebook.png" alt="페이스북 버튼">
페이스북에 등록하기
</button>8) form 태그 추가 속성
- disabled 속성
- 상호작용 요소를 비활성화함
- input, textarea, select, button 태그에서 사용
<input type="text" disabled> // input 불가 <button type="button" disabled> 비활성 </button> // button 불가
- readonly 속성
- 상호작용 요소를 읽기 전용으로 변경
- 입력 요소에 텍스트 입력할 수 없지만, 요소 선택하거나 드래그해서 내용 복사 가능
- textarea, input 태그(text, search, url, tel, email, password, date, month, week, time, datetime-local, number)에서 사용 가능
<input type="password" readonly> <textarea readonly></textarea>
- maxlength 속성
- 입력할 수 있는 글자 수 제한
- 속성 값으로 숫자 입력
- textarea, input 태그(text, search, url, tel, email, password, date, month, week, time, datetime-local, number) 사용 가능
<input type="url" maxlength="4"> <textarea maxlength="4"></textarea>
- checked 속성
- 요소를 선택된 상태로 표시
- input 태그(checkbox, radio)에서 사용 가능
<input type="checkbox" id="orange" checked>
- placeholder 속성
- 입력 요소에 어떠한 값을 입력하면 되는지 힌트를 적는 용도
<input type="tel" placeholder="전화번호 입력">
- 입력 요소에 어떠한 값을 입력하면 되는지 힌트를 적는 용도
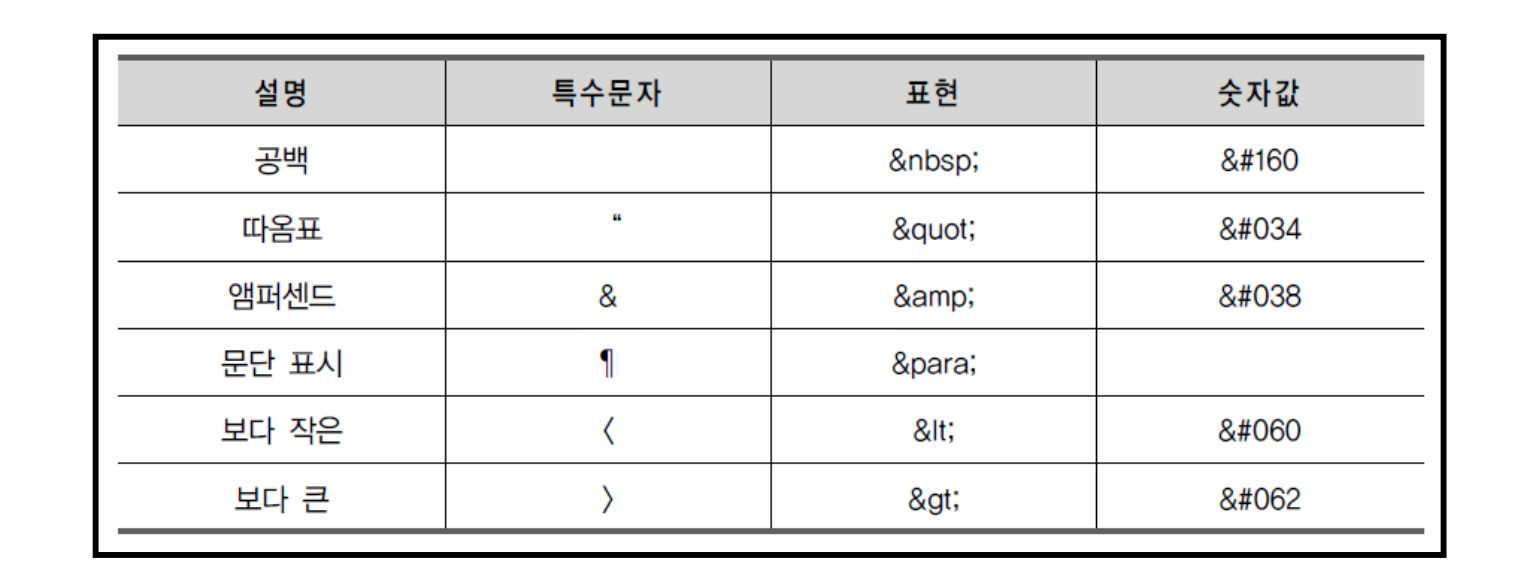
9. 특수문자 태그

- 📋 코드 📋
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>특수문자 실습</title>
</head>
<body>
<p>3<4</p>
<p>30>4</p>
<p>"홍길동"</p>
<p>이순신 유관순</p>
</body>
</body>
</html>📋 실행 📋

10. 글로벌 속성
1) class 속성
- 값 : value
- 요소에 클래스 값 지정
- 클래스 값은 CSS에서 클래스 선택자로 활용
- 같은 클래스명은 여러 요소가 중복해서 가질 수 있음
<p class="red-color">...</p>2) id 속성
- 값 : value
- 요소에 아이디 값을 지정
- 아이디 값은 CSS에서 아이디 선택자로 활용
- 아이디명은 중복 불가
<h1 id="title">...</h1>3) style 속성
- 값 : style
- 요소에 인라인 스타일 지정
4) title 속성
- 값 : text
- 요소에 추가 정보를 지정
- 마우스를 요소 위에 올리면 툴팁(tooltip)으로 추가 정보 표시
- 툴팁은 요소에 마우스 커서를 올렸을 때 추가 설명이 뜨는 말풍선 형태이 그래픽 요소
<p><span title="world wide web consortium">W3C</span>은 국제 웹 표준 개발 기구</p>5) lang 속성
- 값 : language code
- 요소에 사용한 텍스트의 언어 정보를 지정
- 일반적으로 HTML 문서의 언어 코드는 html 태그의 lang 속성에 작성
<html lang="ko">6) hidden 속성
- 값 : hidden
- 요소를 화면에서 감춤
7) data-* 속성
- 값 : value
- 사용자가 임의의 속성을 만들 수 있음 (커스텀 속성)
<p data-name="spider-Man" data-hero="true">...</p>https://www.w3schools.com/html/default.asp
https://caniuse.com/input-number