FE
1.[FE] 브라우저 렌더링

유저 인터페이스주소 표시줄, 뒤/앞으로가기, 북마크 등 브라우저의 사용자 UI.요청한 페이지를 보여주는 렌더링 페이지를 제외한 나머지 부분.브라우저 엔진유저 인터페이스와 렌더링 엔진 사이의 동작을 제어렌더링 엔진요청한 웹페이지의 콘텐츠를 표시.HTML과 CSS를 파싱하
2.[FE] JS - 동작방법과 이해

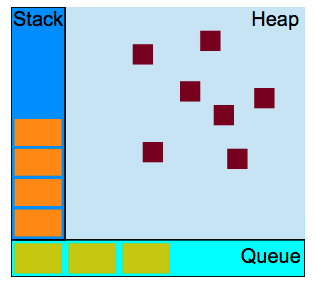
자바스크립트는 싱글 스레드로 돌아가는 언어이다. 하지만 비동기적 로직들로 인해 이를 헷갈려하는 사람들이 존재한다. 그래서 자바스크립트가 어떤 방식으로 동작하는지에 대해서 알아보고 왜 싱글 스레드인지를 학습하려합니다.자바스크립트가 동작하는 방법을 이해하기 위해서는 JS
3.[FE] Web Storage API(웹 저장소)

Web Storage API는 브라우저에서 키/값 쌍을 쿠키보다 훨씬 직관적으로 저장할 수 있는 방법을 제공한다.각각의 출처에 대해 독립적인 저장 공간을 페이지 세션이 유지되는 동안(브라우저가 열려있는 동안) 제공한다.세션에 한정해, 즉 브라우저 또는 탭이 닫힐 때까지
4.[FE] Modal 만드는 방법

프론트 디자인을 구성하다보면 Modal부분이 거의 필수적으로 사용되기 마련이다. 요즘은 여러 라이브러리에서 이런 모달들을 지원해주기 때문에 따로 내가 만들 필요는 없지만나만의 커스텀 디자인을 만들고 싶은 경우도 있고, 어떤 구조로 만들어지는 궁금하기도하다. 그래서 오늘
5.[FE] NPM package 접두사 '@'

모든 npm package는 이름을 가지고있습니다. 그리고 약간의 패키지들은 scope를 가지고있습니다. 이런 스코프를 가지고있는 패키지들은 이름을 정하는 룰이 있습니다. 바로 @ symbol과 slash를 사용하는 것이죠.이것을 scoped packages 라고 부르
6.[FE] 텔레그램 봇 만드는 방법

📖 들어가기 텔레그램 메신는 안드로이드, iOS, Mac, Window 등 모든 플랫폼에서 사용 가능한 무료 메신저입니다. 텔레그램 메신저의 장점 중 하나로는 API가 공개되어 다른 프로그램 또는 플랫폼과 연계해 사용 가능하다는 점입니다. > 텔레그램 봇을 만드는
7.[FE] 에러 로그 시스템 Sentry 적용기

서비스를 개발하고 운영하면서 필요했던 클라이언트의 에러 로그 트래킹 시스템 도입을 정리SPA(Single Page Application) + CSR(Client Side Rendering)로 구성된 서비스들이 많아지고 있습니다. 서비스를 운영하다보면 개발자의 예상과는
8.[FE] JS-Closure

클로져는 내부함수가 외부함수의 실행 컨텍스트에 접근할 수 있는 것을 가르킨다.클로져는 함수와 함수에 의해 생성되는 범위 객체를 함께 지칭하는 용어.자바스크립트는 함수가 실행될 때 언제나, '범위' 객체(실행 컨텍스트)가 생성되어 해당 함수내에서 생성된 지역 변수를 여기
9.[FE] 엑셀 파일 읽기

서버측에서 엑셀 파일을 리드하여 원하는 작업을 수행하는 작업이 있었는데 엑셀 파일에 대량(5만개 정도)의 데이터보다 초과일때 response time이 예상보다 길어지는 이슈가 생겼다. 또 그 응답속도를 예측 할 수 없었기에 한정된 데이터의 크기만큼만 전송 가능하도록
10.[FE] 이벤트 핸들링

이벤트 관련 이슈를 작업 도중 자꾸 헷갈리는 이벤트 수식어와 핸들 과정을 정리해보는 시간을 가져볼까한다.브라우저에서 이벤트가 어떻게 감지되는지 또 어떻게 전파되는지 확인해본다.이벤트 버블링은 특정 화면 요소에서 이벤트가 발생하였을때 해당 이벤트가 더 상위의 요소들로 전
11.[FE] 데이터 상태 관리. 그것을 알려주마

[Tech concert : front-end 2019 - 데이터 상태관리. 그것을 알려주마](를 보고 정리한 내용입니다. FE에서 상태관리란? 페이지 작업을 하던 프론트 개발 방식에서 이제는 Web app으로 진화하여 동기, 비동기 로직을 수행하고 API를 AJA
12.[FE] Vanilla Javascript로 가상돔(VirtualDOM) 만들기

글이 좋아서 링크를 통해 공유합니다.( https://junilhwang.github.io/TIL/Javascript/Design/Vanilla-JS-Virtual-DOM/1\. 브라우저 로딩 과정 1\. 파싱 2\. 스타일 3\. 레이아웃