
웹페이지를 만들다보면 아이콘이 정말정말 많이 필요한데, 그 때 잘 쓰게되는 페이지가 바로 Google-FontAwesome 이다!
하지만 HTML로 코딩할때는 그냥 i 태그 넣어서 간편하게 썼던것이 React로 넘어오면서... typescript로 쓰면서... 조금 복잡해진다... (나만 그런가?)
나에게는 기록이 되고, 누군가에게는 도움이 될 수 있도록 여기에 차근차근 기록해볼테니 함께 해보자 !
FontAwesome 설치 !

난 공식문서만 보고 해결할 때 짜릿함을 느끼는데, 그래서 이렇게 친절한 공식문서를 너무 사랑한다 ... 폰트어썸에는 이렇게 프레임워크마다 사용방법이 잘 나와있는데, 내가 사용할 것은 React 기반의 next.js 니까 React로 보겠다 !
-
SVG 코어 설치
yarn add @fortawesome/fontawesome-svg-core
폰트어썸의 핵심 패키지이다. -
아이콘 패키지 설치
yarn add @fortawesome/free-solid-svg-icons
yarn add @fortawesome/free-regular-svg-icons
폰트어썸에는 pro가 있고 free가 있는데, 나는 무료 아이콘만 쓸것이기 때문에 free로 설치해주었다. solid랑 regular 두가지가 있는데, 본인이 사용할 것만 다운받으면 될 것 !
보니까 solid는 속이 꽉 찬 아이콘이고, reqular는 선으로만 그려진 아이콘인듯 하다 ! -
React 구성요소 설치
yarn add @fortawesome/react-fontawesome@latest
React에서 사용할 것이기 때문에 React 구성요소 설치까지 하면 필요한 설치는 끝 !
필요한 코드 추가
폰트어썸을 next.js, 그리고 typescript로 쓰려면 몇가지 추가해야할 코드가 있는데, 하나씩 해보도록 하자
// pages > _app.tsx
import { config } from '@fortawesome/fontawesome-svg-core'
import '@fortawesome/fontawesome-svg-core/styles.css'
config.autoAddCss = false공식문서에 따르면
"폰트어썸은 next.js랑 잘 어울리지만 그냥쓰면 왕큰 아이콘을 보게되니까 이 코드를 추가해서 쓰세연"
이라고 써있다. (아마도?)
아이콘 추가해보기 !
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'
...
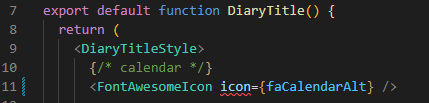
<FontAwesomeIcon icon={faCalendar} />
...React에서 아이콘을 사용하기위해서는 위와같은 식으로 사용하면 된다 !
<FontAwesomeIcon icon={사용할 아이콘 이름} />
with typescript ?

시키는대로 했는데 또 에러가 났다 ...!
index.d.ts(24, 3): The expected type comes from property 'icon' which is declared here on type 'IntrinsicAttributes & FontAwesomeIconProps'
찬찬히 읽어보니 IntrinsicAttributes FontAwesomeIconProps 둘 중 타입 하나 지정해줘 ~ 라는 뜻 같은데 ...
에러를 구글에 쳐보니 이런 해답을 주셨다.
import { IconProp } from "@fortawesome/fontawesome-svg-core";
...
<FontAwesomeIcon icon={faCalendar as IconProp} />
...간단하다 ! IconProp을 불러와서 지정해주면 끝 !

이렇게 뽀짝한 아이콘 불러오기 완료 !
typescript 에러는 해결하는 방법이 여러가지인데, 내가 아직 잘 못쓰다보니까 공식문서에있는 방법으로는 해결하지 못했다 ㅠ 더 좋은 방법이 있다면 다음에 또 수정해볼 것 !
조금 아쉬운점은 github 아이콘같은 브랜드 아이콘의 경우 pro로, 유료 서비스인 것 같았다. 그런애들은 svg파일을 다운로드해서 사용하게 되었다.
아무튼 이제 아이콘들 잘 불러올 수 있으니까 다시 힘내서 꾸며보자 !
Github
https://github.com/2wisdom/dear-diary
Reference
fontawesome | with react
fontawesome | with next-js
