저번시간에는 Next.js랑 Prisma를 연결했다 ! 이번에는 next-auth로 kakao 소셜로그인을 구현해보도록 하자. 레쓰기리잇 !
Next-Auth 설치하기
yarn add next-auth
일단 next-auth를 설치 !
그런 다음 pages > api > auth > [...nextauth].ts 를 만들어서 providers에 kakaoProvider를 추가해준다 !
// pages > api > auth > [...nextauth].ts
import NextAuth from "next-auth";
import KakaoProvider from "next-auth/providers/kakao";
export const authOptions = {
providers: [
KakaoProvider({
clientId: process.env.KAKAO_CLIENT_ID!,
clientSecret: process.env.KAKAO_CLIENT_SECRET!,
}),
],
};
export default NextAuth(authOptions);❗ 처음에 공식문서대로 작성했더니
KakaoProvider({ clientId: process.env.KAKAO_CLIENT_ID, clientSecret: process.env.KAKAO_CLIENT_SECRET, }),
clientId,clientSecret이부분에 해당 오류가 떴다.
Type 'string | undefined' is not assignable to type 'string'. Type 'undefined' is not assignable to type 'string'.ts(2322)
번역기를 돌려보면
'string | defined' 형식은 'string' 형식에 할당할 수 없습니다. 'undefined' 유형을 'string'.ts(2322)' 유형에 할당할 수 없습니다
대충 이런 말인데, undefined 할 수 없기때문에 반드시 보장해주어야한다는 말 !
그래서 반드시 있어야한다는 뜻의process.env.KAKAO_CLIENT_ID || ''또는process.env.KAKAO_CLIENT_ID!를 넣어주면 해결 !
kakao 연결
자, 그럼 저 Provider 안에 있는 process.env.KAKAO_CLIENT_ID 와, process.env.KAKAO_CLIENT_SECRET를 넣어줘야하지 않겠는가 ?
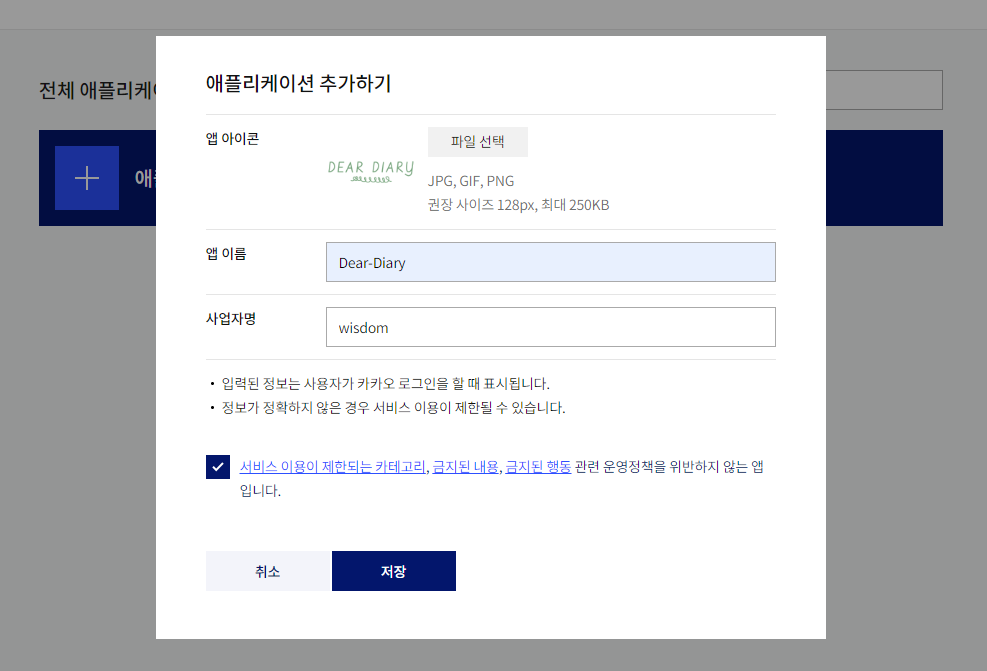
일단 kakao_developers에서 앱을 등록해주자 !

추가해줍니다 ! 뭔가 진짜 개발자가 된 기분 ... (코쓱

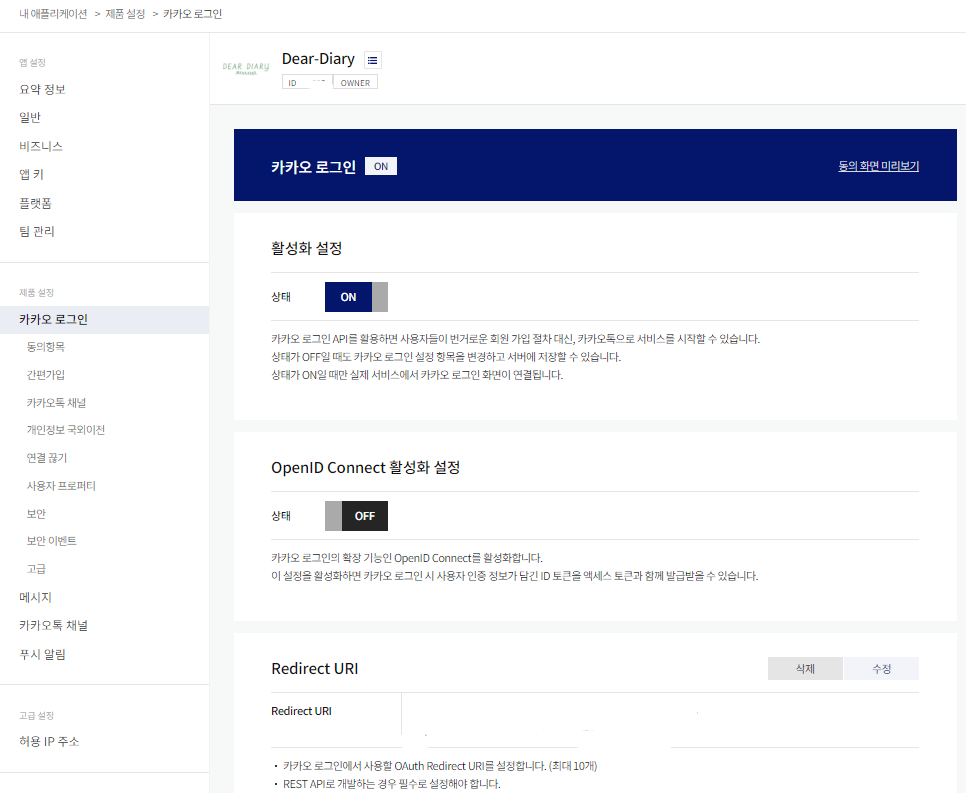
제품설정 > 카카오로그인에 활성화를 ON 해주고, Redirect URI에 해당 주소를 넣어준다.
http://localhost:3000/api/auth/callback/kakao
나중에 배포하게 되면 localhost:3000 쪽에 배포한 URL를 넣어주면 될 것 !

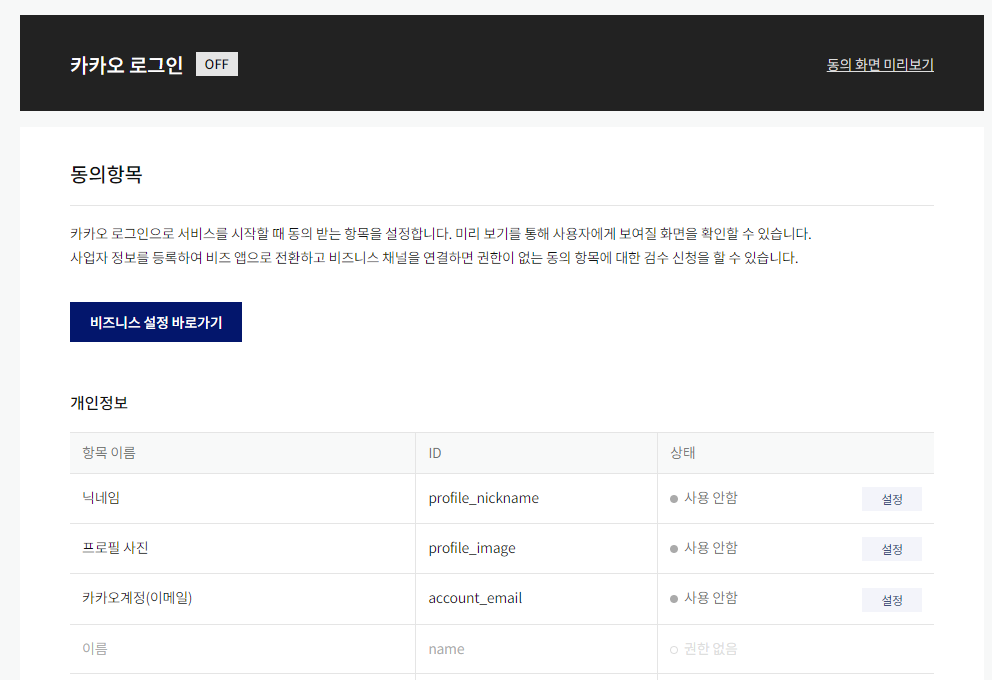
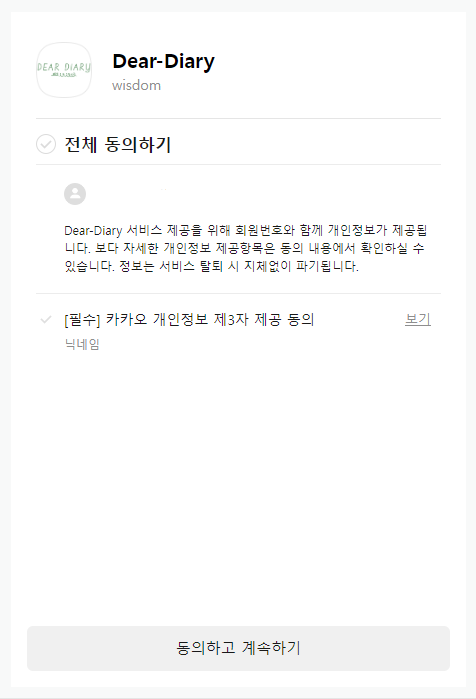
다음은 동의항목에서 카카오로그인 할 때 나오는 동의목록을 설정해준다.

체크하고 나면 이런식으로 예시를 보여준다 !
난 일단... 닉네임만 쓸것이기 때문에 닉네임만 체크를 해주었다 !

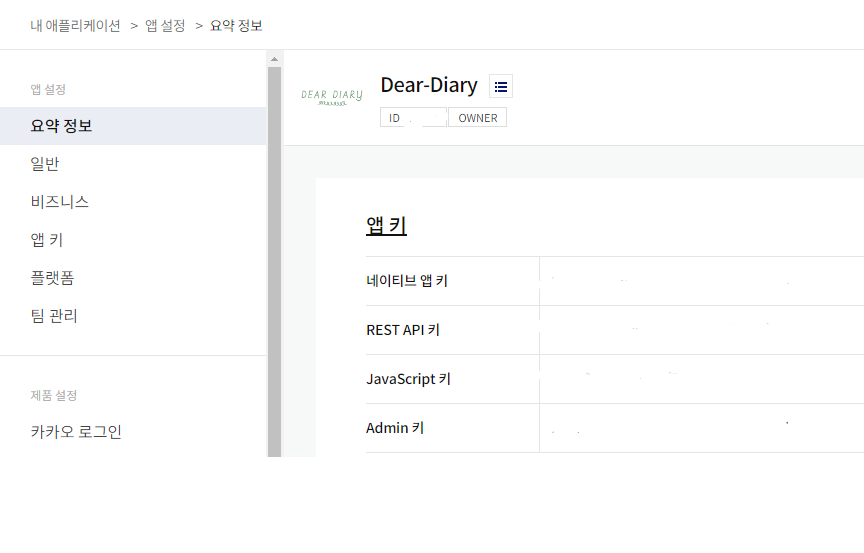
그리고 다른 메뉴에 요약 정보가 있는데, 이곳에 있는 REST API키 가 KAKAO_CLIENT_ID 가 되는것이다 ! 확인해서 넣어주면 된다.

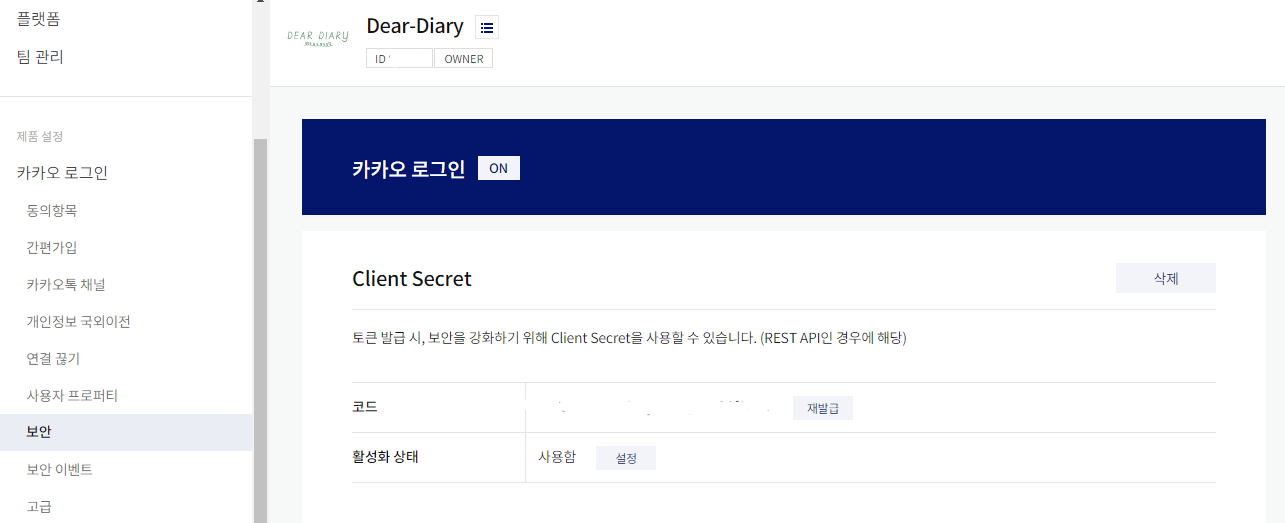
다음은 제품설정 > 보안 메뉴에 가면 카카오로그인 ON을 할 수 있는데, 거기에 나오는 코드를 KAKAO_CLIENT_SECRET 에 넣어주면 된다.
// .env
# next-auth
NEXTAUTH_SECRET = "REST API 키"
KAKAO_CLIENT_ID = "Client Secret 코드"대충 이런식으로 .env 에 넣어주면 끝 !
버튼 만들기
모든 소셜로그인 버튼에는 해당 회사에서 정해준 디자인가이드가 있다는것을 알고 있었는가 ? 난 이번에 처음 알았다.
위 문서에 가면 어떻게 만들어야한다는 디자인 가이드가 나와있다. 해당 메뉴얼대로 만들어줘야 한다 !
import { useSession, signIn } from "next-auth/react";
import Image from "next/image";
import { KakaoBtn } from "../styles/AuthStyle";
export default function KakaoLogin() {
const { data: session } = useSession();
return (
<>
<KakaoBtn onClick={() => signIn("kakao")}>
<Image
src="/images/kakao_logo.png"
alt="kakao-login"
width={20}
height={20}
/>
<a>카카오 로그인</a>
</KakaoBtn>
</>
);
}
나는 styed-component로 디자인을 해주었다. 만들어준 버튼에 onClick={() => signIn("kakao") 이벤트를 넣어주면 로그인 만들기 완료 !

제법 깔쌈한 로그인버튼이 만들어졌다 ! 이걸로 kakao 로그인 완료 !
callback URL
내가 기획했던것은
로그인 -> 유저페이지
로그아웃 -> 메인페이지
였는데, React에서는 userNavigate로 했던것을 Next auth에서는 더욱 쉽게 할 수 있다 !
onClick={() => signIn("kakao", { callbackUrl: "/user" })}onClick={() => signOut({ callbackUrl: "/" })}signIn과 signOut 모두 callbackUrl 로 간단하게 리다이렉트 할 수 있다 !
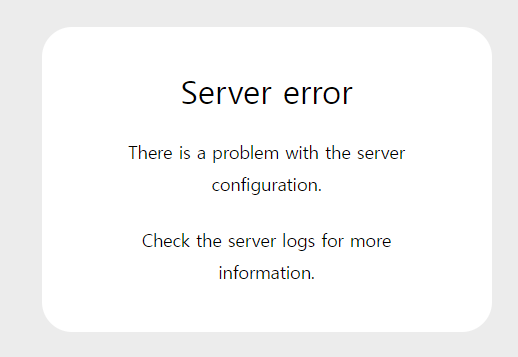
배포 후 서버 오류?
지금 만들고있는 페이지를 vercel를 통해 배포하고있었는데, 로컬에서는 잘 되던 로그인이 배포한 페이지에서는 되지 않는것을 확인했다.
이세상에 정말 쉬운게 하나도 없다 ...

찾아보니 해당 서버에러는 next_auth | secret 문서로 해결할 수 있다 !
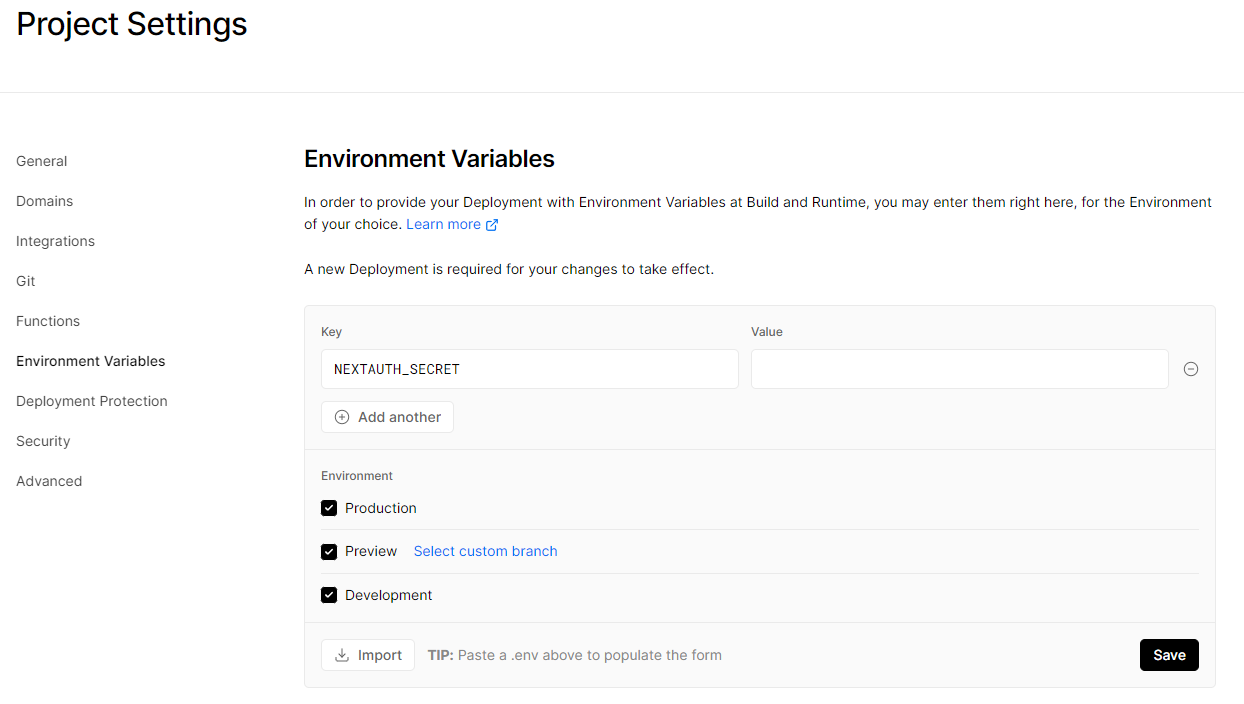
vercel 환경변수에 암호화하기 위한 키를 넣어줘야 하는데,
openssl rand -base64 32
터미널에 해당 명령어를 쳐주면 암호화 키를 준다.

해당 암호화 키를 vercel 환경변수에 NEXTAUTH_SECRET 의 Value로 넣어주면 해결 !
이걸로 카카오 로그인이 완료되었다 !
그치만 아직 디테일한 부분이 더 들어가야한다...
로그인 후 마이페이지로 페이지 이동도 넣어줘야하고,
가장 중요한건 세션만료 exp 기간이 너무 길어서 로그아웃을 하지않으면 컴퓨터를 껐다켜도 로그인이 풀리지 않는다...
일단 로그인으로 너무 힘을 빼서 재미있는 기능구현부터 해볼 예정 !
다시 빠이팅해부장 🔥🔥🔥
Github
https://github.com/2wisdom/dear-diary
Reference
next-auth 공식문서