라이프 사이클 - 클래스형, 함수형
클래스형

-
Will 접두사가 붙은 메서드: 특정 작업을 작동하기 전에 실행되는 메서드
-
Did 접두사가 붙은 메서드: 특정 작업을 작동한 후 실행되는 메서드
라이프 사이클은 크게 3가지 흐름으로 정리 된다. -
componentDidMount
- DOM 트리에 삽입된 직후 즉, 초기 브라우저 화면을 갱신하기 전에 호출 되는 메서드이다.
- fetch, 스크롤 이벤트,setInterval 같은 초기에 설정이 필요한 경우 이곳에서 작업을 한다.
- 만약 스크롤 이벤트,setInterval 를 호출 했다면 componentWillUnmount() 메서드를 통해 해제 작업을 진행해야 한다.
-
componentDidUpdate
- 업데이트가 일어난 직후에 호출되는 함수이다.
- 최초 랜더링시에는 호출되지 않는다.
- DOM을 조작할 때 유용하다.
-
componentWillunmount
- 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
- 컴포넌트를 DOM에서 제거할 때 실행된다.
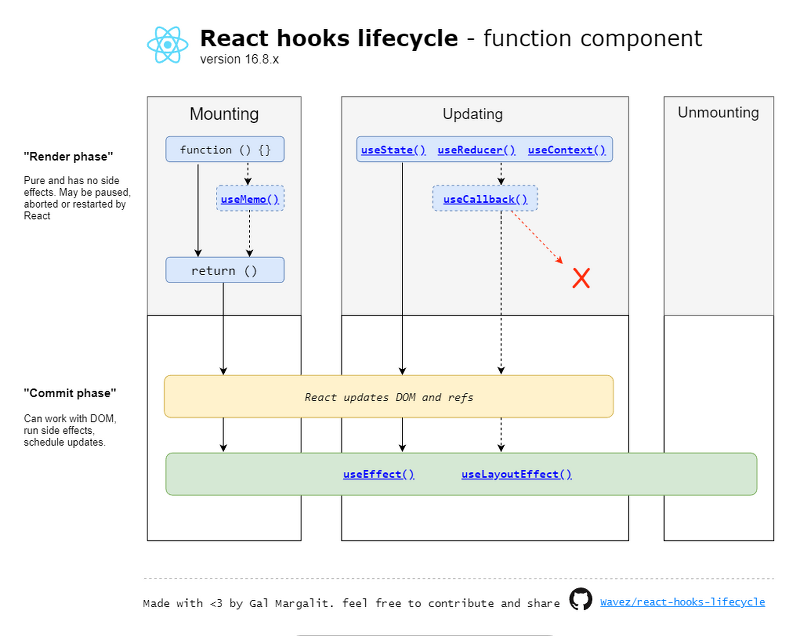
함수형과 Hooks

리액트 훅스에서 side effect 로 라이프사이클을 조정할 수 있다.
훅을 사용하는게 클래스형의 라이프 사이클과 같다는 말은 아니다.
훅을 사용하면 생명주기 메서드를 기반으로 쪼개는 것 보다는, Hook을 통해 서로 비슷한 것을 하는 작은 함수의 묶음으로 컴포넌트를 나누는 방법을 사용할 수 있다.
위 링크에서 볼 수 있듯 Hooks를 사용하면 기본적으로 코드의 양을 많이 줄일 수 있다.
3주차 TIL 😂
3주차 TMI
- 심화반 강의를 들으면서부터 솔직히 머릿속에 정리가 되질 않아서 TIL을 쓰지 못했다.
- WIL은 더 다듬어야 할 필요를 느낀다.
- 지식이 한 데 모아져있는게 아니라 여기저기 퍼져있는 느낌을 많이 받고있다. 이게 좀 머릿속에서 묶였으면 하는데 강의 이해하기에도 급급한 요즘이라 정리하기가 어렵다.
- 강의를 들으며 느끼지만 속도보단 방향인 것 같다. 하지만 이렇게 기한이 정해져 있는 환경에서는 조금 어려울지도😂