항해3기 코린이의 항해일지
1.09.13 항해 3기 출항~

사전스터디, 사전 강의스터디, 스파르톤을 통해 내적친분을 쌓아온 몇몇 분들과 시작 전날 걱정아닌 걱정을 하면서 잠을 청했지만 잠이 든 건 새벽 5시 나 죽어 9시 30분 시작 예정이었던 발대식(?)은 시간이 조금 지연됐지만 순조롭게 출항에 성공했습니다. 이제 같은
2.09.14 Git과의 싸움

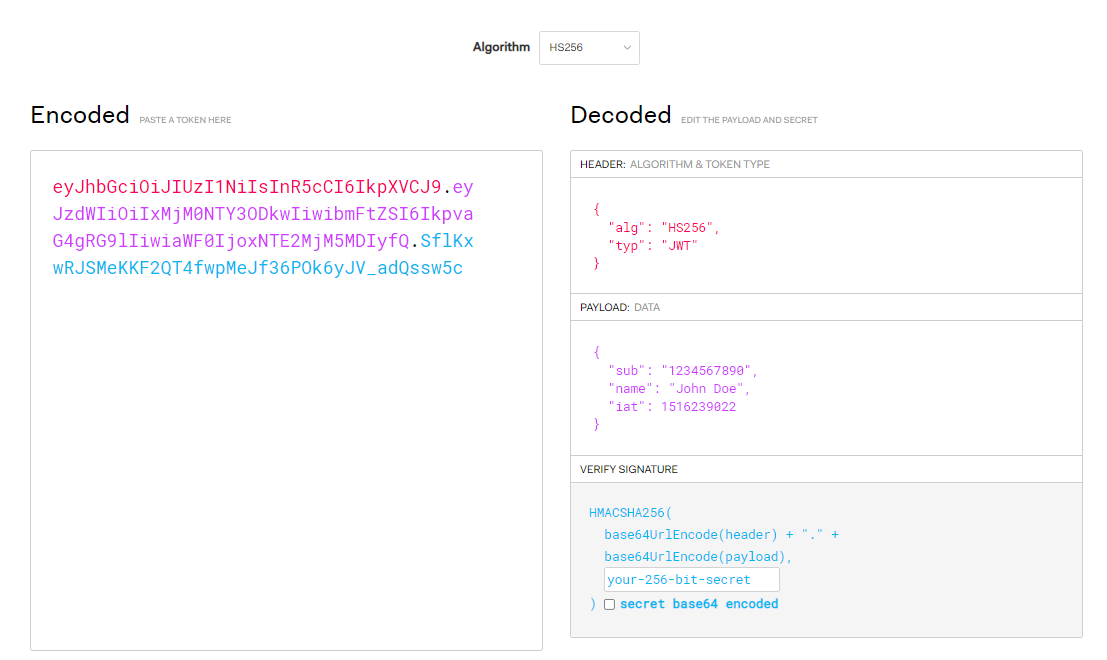
2일차 깃을 수월하게 사용하지 못하다보니 막히게 되고 계속 수정하고 머지하고의 연속이었다. 나도 다 아는게 아니다보니 모든 문제를 해결하진 못했는데 넷이 모여 화면을 공유하고 하나 둘 해결하면서 점점 깃에 익숙해지기 시작했다. 물론 지금도 알다가도 모르겠긴하다 JWT
3.09.16 결국 터진 Git과 오늘의 이슈

어제와 오늘 원격 db에 크롤링한 데이터들을 저장하려다가 시간을 다 쓴 것 같다.계속 시간을 투자할 순 없어서 후순위로 순서를 미루고 api 연동을 했다.모호하게 알고있던 api 통신에 대해 익힐 수 있어 좋은 경험이었다.api가 무엇인지 어떻게 돌아가는건지를 찾아보고
4.09.18 1주차 회고록

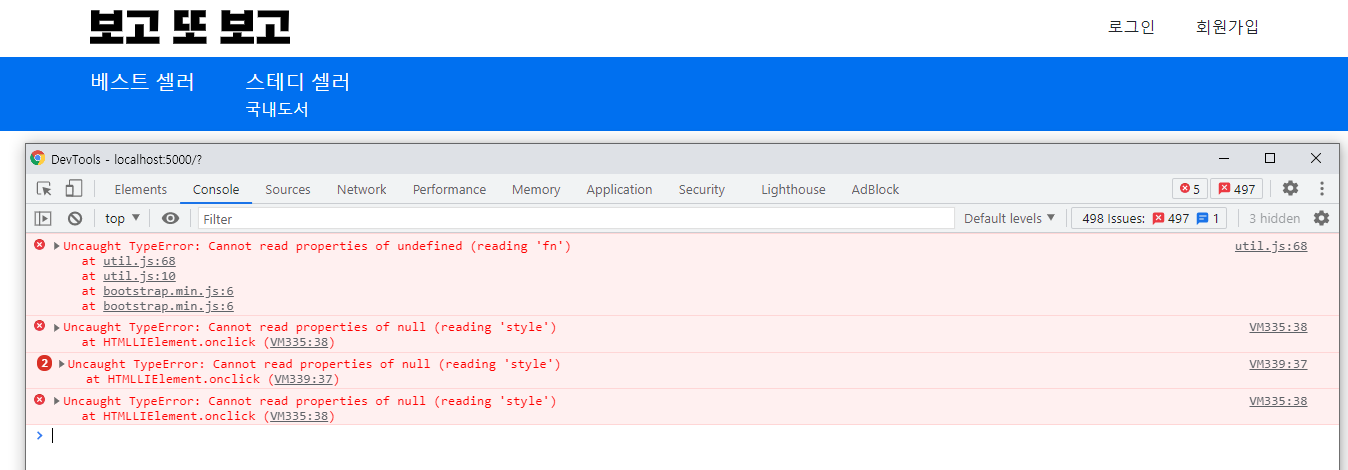
1주차 프로젝트가 끝났다. 사람들이랑 밤 새워가며 코딩을 하는게 요리대회를 나갔을 때랑 비슷해서 학부생 때의 기억이 떠올라 좋았다. 학생으로 돌아간 느낌이 들었다는거지.. 그리고 정말 좋은 분들이 많이 계시는 걸 다시금 느꼈다. 완성 결과물 : 보고 또 보고 시간
5.09.20

HTML CSS Javascript >> 정적자원이라고 부른다.웹의 동작방식은 간단하게 말하면클라이언트는 서버에 요청을 서버는 클라이언트에게 응답을 하는 것DOM(Document Object Model) 문서객체모델 DOM은 html 단위 하나하나를 객체로 생각하는
6.09.23 리액트 3주차

수업 목표event listener를 사용할 수 있다.React-router로 주소에 따라 다른 페이지를 보여줄 수 있다.미리 정해놓은 주소가 아닐 때, '앗! 잘못 찾아오셨어요!' 페이지를 보여줄 수 있다.Redux로 상태관리를 해보고 아래의 상태관리 흐름을 이해한다
7.09.26 2주차 WIL

느낀 점 위주로 써보려고 한다. 2주차 팀 주특기를 배우기 시작했다. 선택한 주특기는 리액트고 추석 연휴 때 쉬면서 강의를 계속 들었다. 짧은 시간 내에 이해하려니 어려운 부분이 많았다. 그래서 일단은 4주차까지 듣고난 후 프로젝트를 직접 만들어 보면서 수강한 내
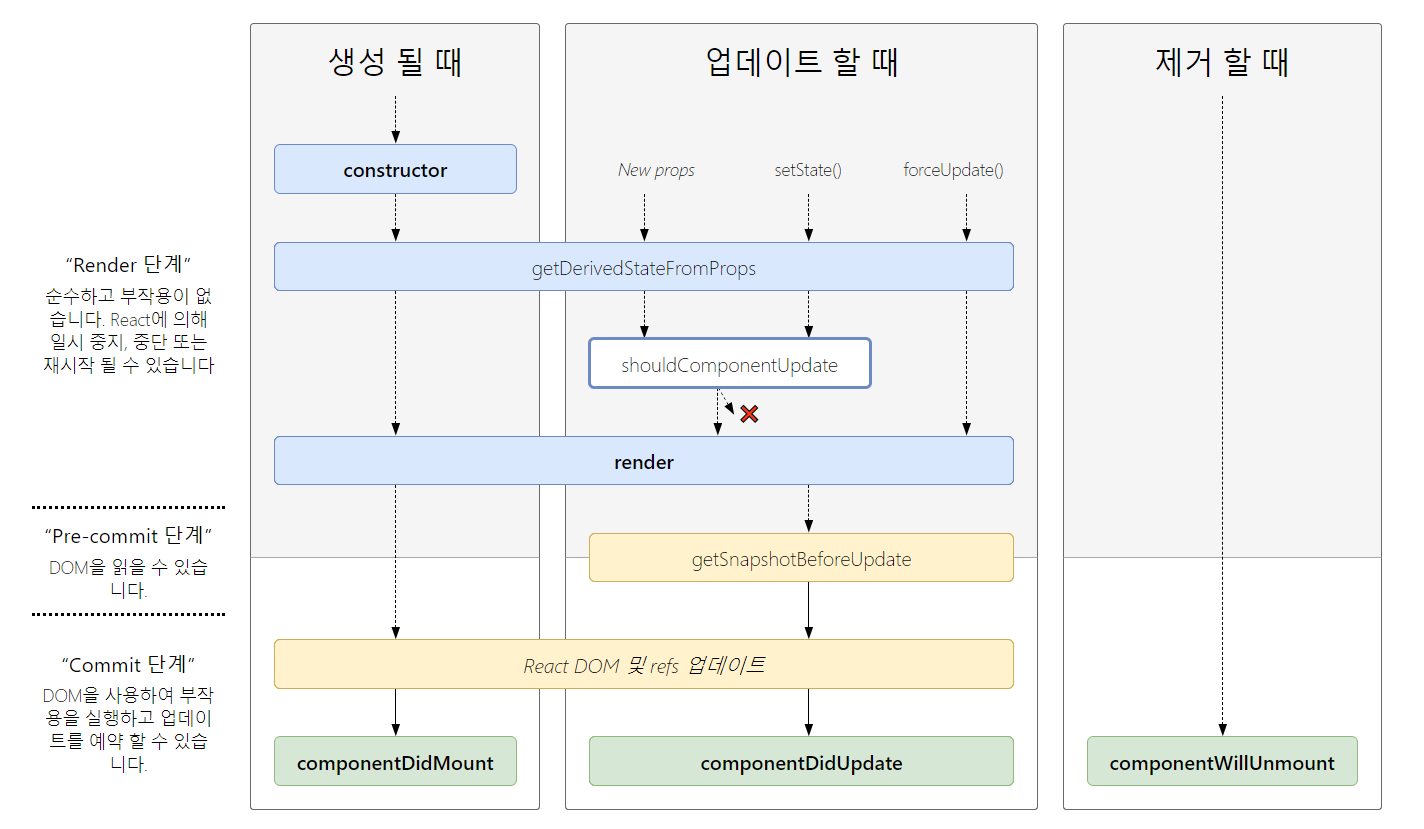
8.3주차 WIL

Will 접두사가 붙은 메서드: 특정 작업을 작동하기 전에 실행되는 메서드Did 접두사가 붙은 메서드: 특정 작업을 작동한 후 실행되는 메서드라이프 사이클은 크게 3가지 흐름으로 정리 된다.componentDidMountDOM 트리에 삽입된 직후 즉, 초기 브라우저 화
9.09. 27 노마드코더 paintJS

개인과제는 제출을 했으나 만족스럽진 않은 결과물이다.다만 수요일까지의 시간이 생겨 부족했던 부분을 공부할 시간이 생겨서노마드코더의 그림판 클론코딩 > JS > 리액트를 될 수 있는 부분까지 다시 공부해보려고 한다.심화반 시작 전까지 기회라고 생각하면서 도전~😎변수(상
10.09.28 ES6

부족함을 느껴 다시 한 번 자바스크립트 공부를 했다.일단 봐둬야 할 것들은변수 var, let, const조건문 if else반복문 for함수 function return배열 array object이벤트 addEventListener이렇게 생각해놨다.f(x) = x +
11.09.29 리액트 복습

es6 destructoringstate1\. 변수 대신 쓰는 데이터 저장공간2\. useState()를 이용하여 만들어야 한다.3\. 문자, 숫자, 배열(Array), object 다 저장가능4\. 자주 바뀌는, 중요한 데이터를 state로 저장해서 사용state를
12.09.30 리액트 심화 중에서~

객체는 {}안에 key:value 형태로 구성된다.{}안에는 여러 쌍의 프로퍼티를 넣을 수 있고, 여러 타입의 데이터를 넣을 수 있다.key는 무조건 문자형이다.value에는 모든 자료형이 들어갈 수 있다.const로 선언된 값은 재할당 할 수 없다.but, const
13.10.03 무한 스크롤, 삼항 연산자,

무한 스크롤을 구현하기 위해 알아야되는 것 중 하나는 브라우저 창의 크기!스크롤 할 수 있는 영역이 얼마나 남았나 계산을 해야한다.✔ 계산을 하기 위해 웹 페이지 전체 크기와 얼마나 스크롤을 했는지를 알아야 한다.✔ window.innerHeight은 가시적으로 보이는
14.10.04 댓글 강의

복합쿼리는 firestore에서 한 콜렉션의 여러 필드를 한 쿼리로 묶을 때 필요하다.\-> 여러 필드 내용을 가지고 쿼리를 쓰고 싶을 때 쓴다.게시글에 아이디로 조건을 걸어 쿼리를 날린다.작성한 일시 insert_dt로 정렬하기 위해 복합쿼리를 사용.댓글 뷰 > 기능
15.10.07 리덕스 ㅠ

https://react.vlpt.us/redux/01-keywords.html벨로퍼트 리덕스 강의 내용을 참고했다.때늦은 리덕스 정리..상태에 변화가 필요하게 될 땐 액션이란 것을 발생시키며 이는 하나의 객체로 표현된다. 형식은 아래와 같다.액션 객체는 ty