React Native) fastlane으로 firebase app distribution 자동화하기
fastlane에는 다양한 plugin들을 제공하고, 그 중에는 firebase app distribution을 fastlane에서 관리할 수 있는 plugin도 존재한다. 이번에는 이 플러그인을 이용해 fastlane에서 firebase app distribution을 자동화해보려고 한다.
IOS/Android 공통 셋팅
fastlane에서 firebase app distribution을 실행하는 방법은 firebase 공식 문서에 잘 나타나 있으므로, 이 문서를 따라 진행했다.
공통 셋팅인 경우에도 ios를 기준으로 진행하도록 하겠다.(android는 동일한 작업을 project_root/android 경로에서 진행해주면 된다.)
플러그인 설치
가장 먼저 firebase app distribution 플러그인을 다운로드 해야한다.
cd ios && fastlane add_plugin firebase_app_distributionfirebase 인증
그 다음으로는 firebase에 접근할 수 있도록 인증 권한을 부여해주어야 한다. 여기에는 google cloud의 서비스 계정을 사용하는 방법과 firebase cli를 사용하는 방법 두가지가 있는데, 나는 추후 CI 툴과의 연계도 계획하고 있기 때문에 google cloud의 서비스 계정을 만들어서 진행하기로 하였다.
서비스 계정을 설정하는 방법은 이전에 올렸던 Fastlane으로 배포를 자동화해보자 (Android)에서 진행한 과정과 굉장히 유사하다.
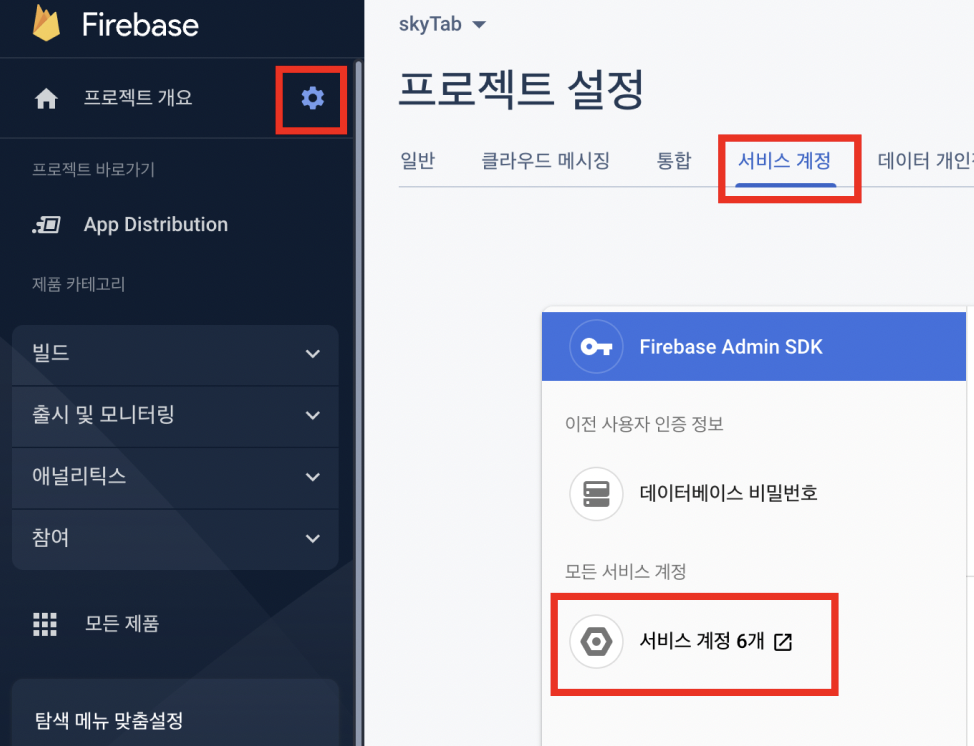
- google cloud console에 접속하여 배포를 자동화할 프로젝트를 선택한다. 이때 프로젝트는 아무거나 해서는 안되고 내 firebase app이 속한 프로젝트를 골라야한다. (특히 지난번 배포 자동화때와 똑같이 Google Play Console Developer를 골랐다간 403 error를 경험할 것이다.) 잘 모르겠으면 firebase console에서 아래 루트를 따라 '모든 서비스 계정' 탭의 버튼을 누르면 선택되어 있는 프로젝트라고 생각하면 된다.

-
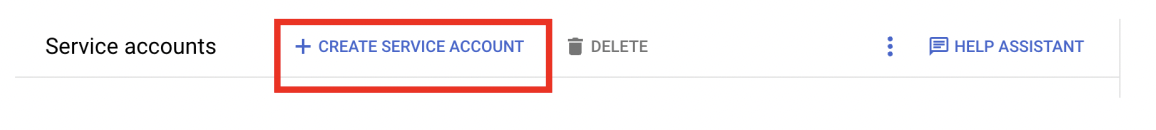
프로젝트를 선택하면 나오는 페이지에서 상단의 'CREATE SERVICE ACCOUNT' 버튼을 눌러 새로운 서비스 계정을 생성한다.

-
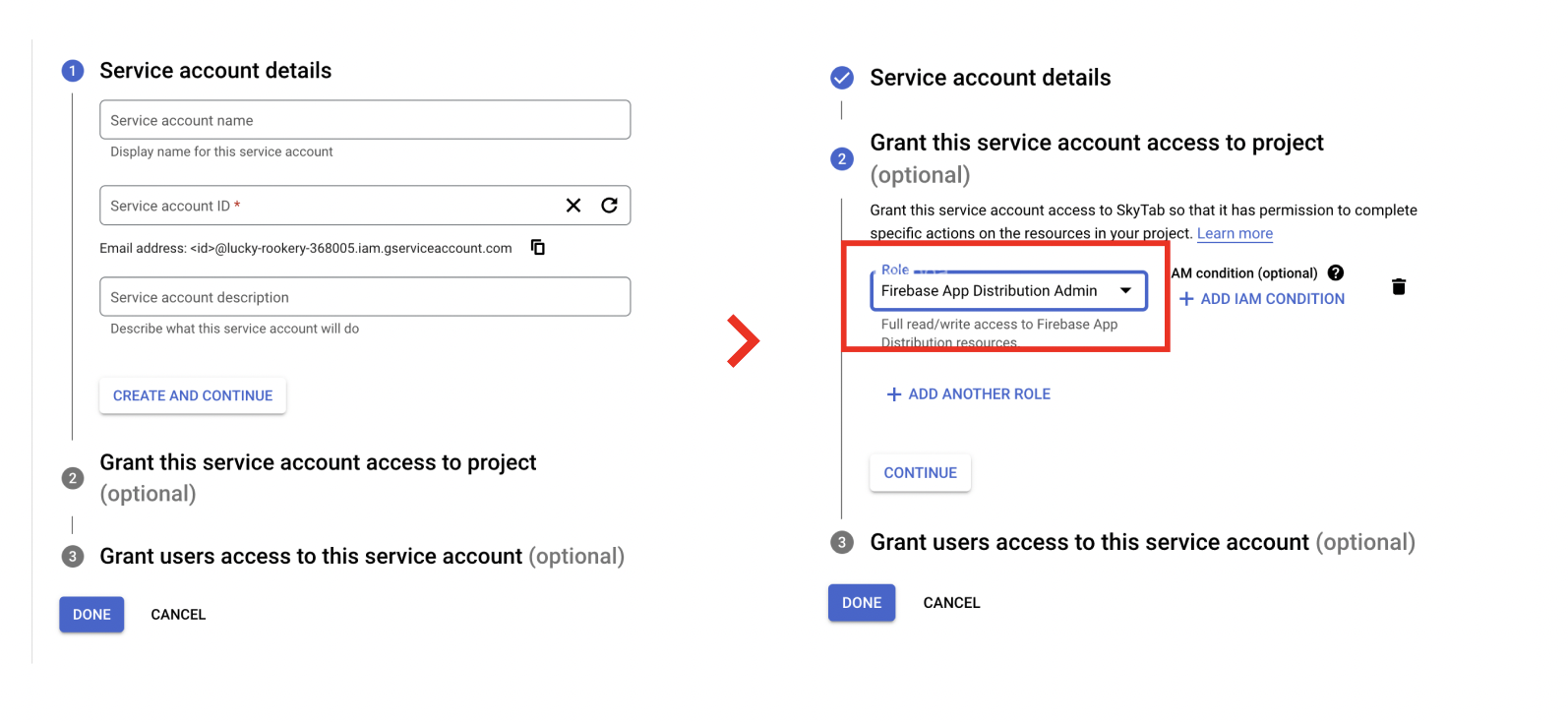
적절한 내용으로 세부 내용을 채워 넣고(임의로 넣고싶은 내용을 채워 넣으면 된다.), 역할에는 'Firebase App Distribution Admin'을 선택해 준다.

-
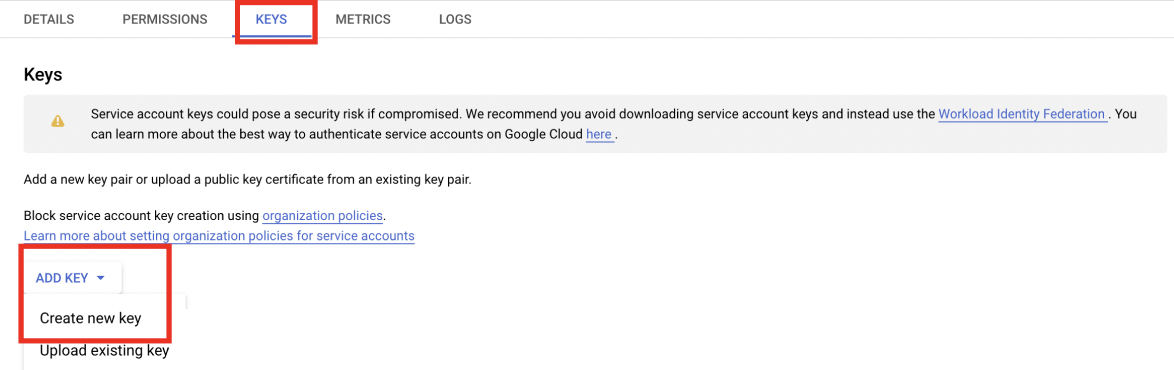
그렇게 생성한 서비스 어카운트를 눌러 세부 페이지로 이동한 뒤, 상단 탭에서 KEYS를 누른다. keys 탭에서 'ADD KEY>Create new key'를 선택한다.

-
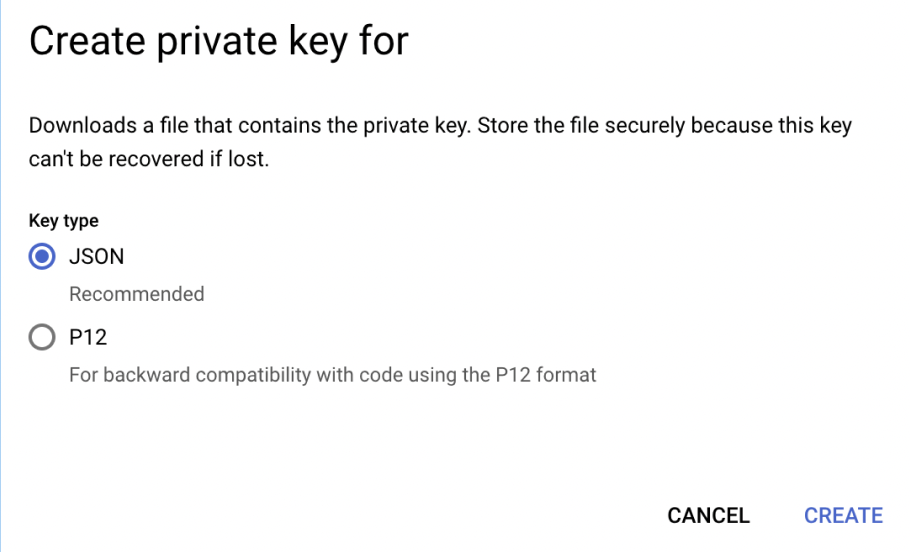
JSON을 선택하고 CREATE를 누르면 json 파일 형태로 key가 다운로드 된다. 이 key 파일 이름을 보기 편한 이름으로 변경하고 project_root/ios/fastlane 경로에 붙여넣기 해준다. (경로는 꼭 fastlane 폴더 안쪽이 아니더라도 무관하다. 나는 파일 이름을 firebase_login_credentials로 설정했다.)

-
ios/fastlane/.env.default에 GOOGLE_APPLICATION_CREDENTIALS라는 이름으로 환경변수를 설정해준다. 이때 값은 아까 json파일의 경로다. 이 경로는 반드시 절대경로여야하므로, 나중에 CI 툴과 연계하여 빌드 머신 위에서 돌아갈 것을 감안해 #{Dir.pwd} 형태로 path를 주었다. (처음에는 #{Dir.pwd} 없이 fastlane/json으로 경로를 주었는데, 403에러가 발생했다.)
//내 경우에는 아래와 같다.
...
GOOGLE_APPLICATION_CREDENTIALS=$PWD/fastlane/firebase_login_credentials.json여담. fastlane run firebase_app_distribution_login을 사용하여 인증하는 방법
// 경로: project_root/ios
fastlane run firebase_app_distribution_login위 커맨드를 입력하여 firebase token을 발급받는 방법도 이전에는 유효했으나, 이제는 해당 기능의 제거가 결정되면서 문서에서 사라지게 되었다. 2023년 초에 사라질 예정이라고 하니 참고하자.

app id 설정
firebase의 어떤 앱에 배포를 진행할 것인지 알려주기 위해 firebase app id 정보도 필요하다. firebase console로 이동한 뒤 firebase 모듈을 설치할 때 만들었던 ios/android 프로젝트 설정으로 이동한다.
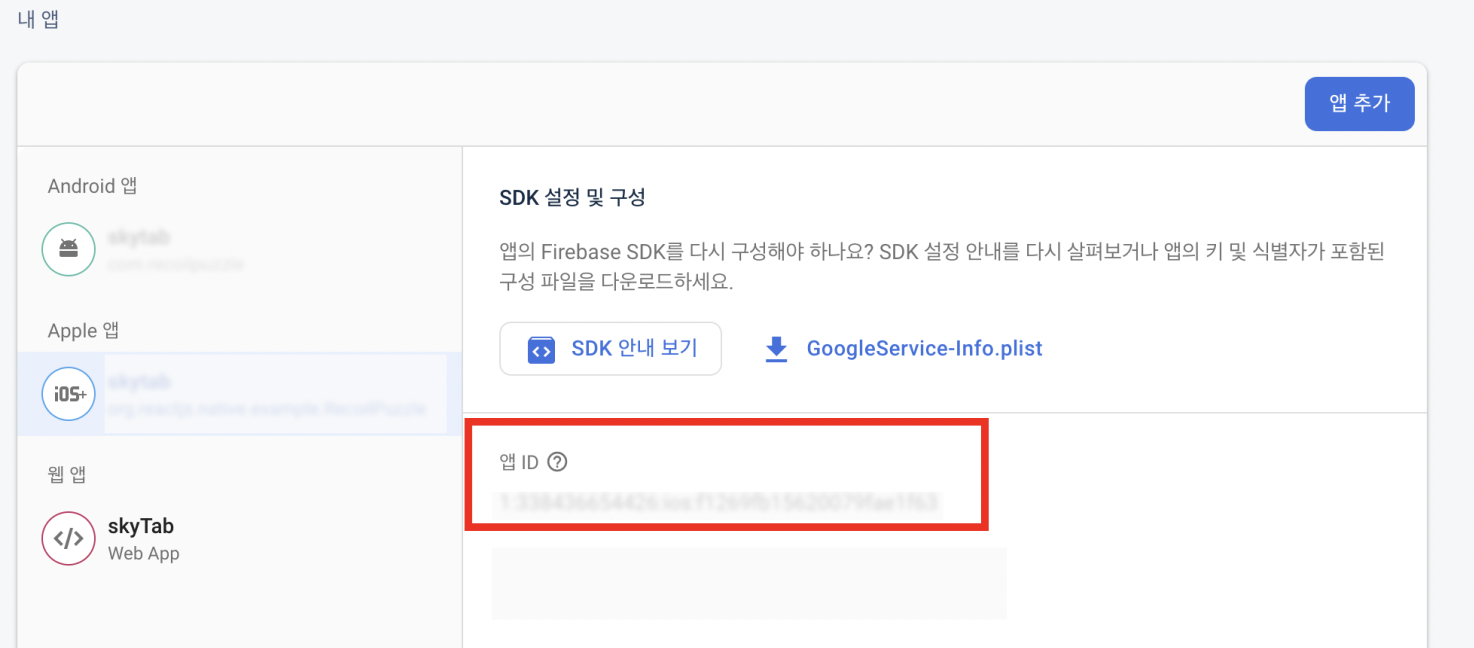
firebase console의 '프로젝트>프로젝트 설정>일반'으로 접근해서 스크롤을 아래로 내리면 이전에 생성해둔 ios/android 프로젝트를 확인할 수 있다. 여기서 얻을 수 있는 app id를 FIREBASE_APP_ID라는 이름으로 환경변수 설정해준다.

//ios/fastlane/.env.default
...
FIREBASE_APP_ID=Your_App_IdIOS 셋팅
ios의 경우 이전에 만들어둔 ios/fastlane/fastfile에 아래 코드를 추가해준다.
default_platform(:ios)
platform :ios do
...
desc "firebase_app_distribution"
lane :distribute do |options|
cert(
development: true
)
sigh(force: true,development:true)
updateVersion(options)
increment_build_number(xcodeproj: "MyProject.xcodeproj")
build_app(workspace: "MyProject.xcworkspace", scheme: "MyScheme", export_method:"development")
firebase_app_distribution(
testers: "tester@email.address",
release_notes: "fastlane testing"
)
end
end이미 app id를 비롯해 몇가지 필수 사항들은 환경변수에 설정되어 있으므로, firebase_app_distribution에는 testers 정도만 주어도 충분히 에러없이 배포가 가능하다. 이 외에 추가적인 설정은 플러그인 문서를 참조하면 된다.
트러블 슈팅
다만 위 코드를 보면 이전과 다른 점이 한가지 더 있는데, cert, sigh, build_app line에 development 설정이 추가되었다. cert와 sigh에 development:true 속성을 주지 않는 경우 기본값으로 배포키를 이용해 app store 배포 옵션으로 서명되기 때문이다. 그럴 경우 코드사이닝 이슈로 인해 device UDID를 등록하지 않았던 경우와 같이 다운로드가 불가능해지는 문제가 발생한다.

이 문제를 해결하기 위해 cert와 sigh에 development:true 옵션을 주어 개발자용 인증서로 사이닝을 진행하고, build_app에는export_method:development 옵션을 주어 개발 버전으로 통일해주었다.
Android
android의 경우 APK로 업로드하는 방법과 AAB를 업로드하는 방법으로 나뉜다. 이 중 AAB파일을 업로드하는 방법의 단계가 더 많고 APK파일 업로드 셋팅 과정을 포함하므로, AAB방식을 적용하기로 했다. (AAB파일을 이용했을 때의 메리트에 대해서는 공식 문서 참조)
firebase app과 google play app 연동
fastlane을 이용해 AAB파일을 firebase app distribution에 배포하기 위해서는 firebase app과 google play의 app이 서로 연동되어 있어야 한다. 이 연동에는 몇가지 조건이 있는데, 아래와 같다.
-
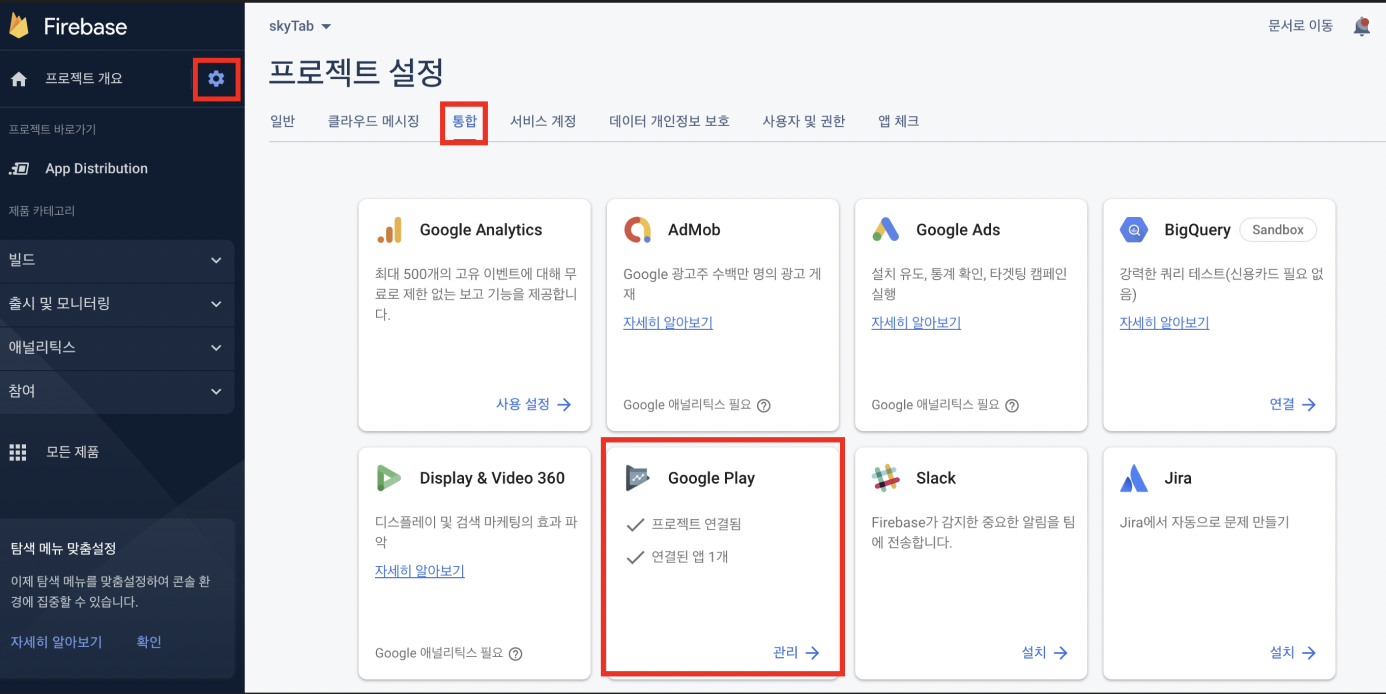
firebase console에서 google play 통합설정이 완료되어 있어야 한다.

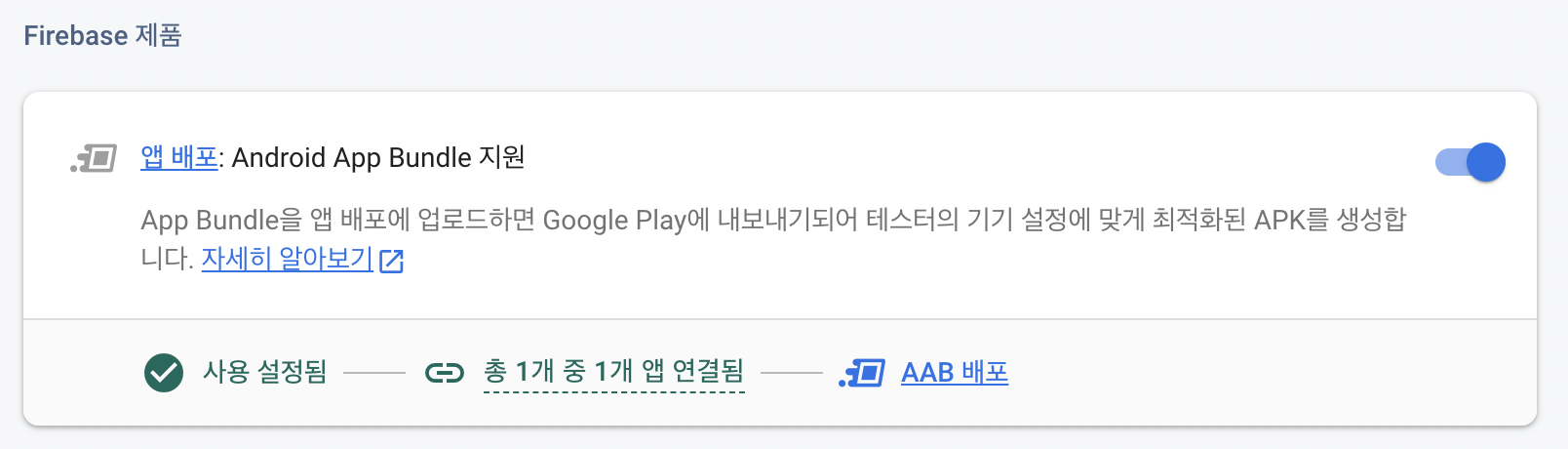
firebase console>project 선택>설정>통합>Google Play 경로로 접근하면 google play와 어떤 기능을 통합할 것인지 설정할 수 있다. '관리' 버튼을 눌러 세부 설정 페이지로 이동한 뒤 'Android App Bunlde 지원' 기능을 on 해주면 된다.

-
google play에서 사용하는 package name과 firebase app을 만들 때 입력한 package name이 동일해야 한다. 다만, 이 부분은 처음 firebase를 react native와 연동할 때 공식문서에도 명시되어 있는 부분이기 때문에 크게 문제될 확률은 적다.
-
google play의 앱이 내부 테스트, 비공개 테스트, 공개 테스트, 프로덕션 중 최소한 한개 이상의 트랙에 배포된 상태여야하고, 앱 상태도 내부 테스트, 비공개 테스트, 공개 테스트, 프로덕션 중 하나여야 한다.
내 경우에는 앱 정책 설문조사 이슈로 앱이 승인되지 않고 app status에 변경 사항 저장 후 추가 검토를 요청하라는 메시지가 노출되고 있었다. 이처럼 app status에 문제가 있는 경우 fastlane을 이용한 테스트 배포가 불가능 해지므로, aab 파일 테스트 배포를 위해서는 google play 정책도 신경을 써주어야 한다.
fastfile 설정
default_platform(:android)
platform :android do
...
lane :distribute do |options|
updateVersion(options)
gradle(task: "clean bundleRelease") #편의상 bundleRelease 명령어를 사용했지만, 테스트 배포이므로, 테스트 버전 빌드에 해당하는 명령어를 사용해주는게 좋다.
firebase_app_distribution(
app:ENV["FIREBASE_APP_ID"],
testers:"tester@email.address"
release_notes: "fastlane test",
android_artifact_type: "AAB"
)
end
endandroid/fastlane/fastfile에 distribute lane을 추가 해준다. 여기서 중요한 AAB파일을 배포할 것이므로 android_artifact_type을 "AAB"로 명시해주는 과정이 필요하다. 또한, ios에서와 다르게 android에서는 환경변수 안의 app id를 인식하지 못하는 문제가 발생했었다. 그래서 app 속성에 ENV["FIREBASE_APP_ID"]와 같이 직접적으로 환경변수를 참조해 값을 부여해 주었다.
