
Position
position: static;
기본 설정
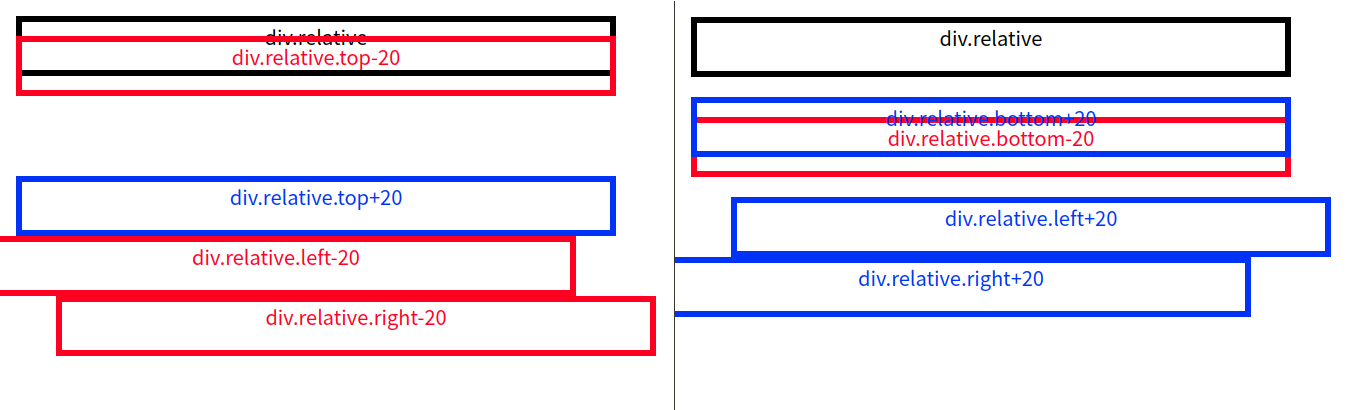
position: relative;
- relative만 썼을 때는 위치 이동 X
- top, right, bottom, left를 주어서 위치 이동 할 수 있음
- 방향을 기준으로 태그 안쪽 방향으로 이동

- n이 양수일 때
- top (윗쪽 기준) : -n (위로 이동) / n (아래로 이동)
- bottom (아랫쪽 기준) : -n (아래로 이동) / n (위로 이동)
- left (왼쪽 기준) : -n (왼쪽 이동) / n (오른쪽 이동)
- right (오른쪽 기준) : -n (오른쪽 이동) / n (왼쪽 이동)
position: absolute;
- 절대적인 위치에 둘 수 있음
- 특정 부모에 대해 절대적으로 움직임
- 부모 요소가 없는 경우는 브라우저 창 기준
- 일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여
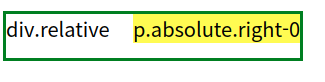
예시 1-1 ) absolute - right : 0; / bottom : 0;
여기서 relative 박스는 absolute의 부모속성
따라서 absolute는 relative 박스에 대해 절대적으로 움직임
<div class="relative box">
div.relative
<p class="absolute right-0">
p.absolute.right-0
</p>
</div>
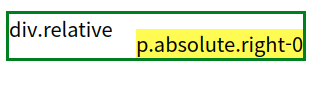
예시 1-2) absolute - right : 0; / top: 0;

position: fixed;
- 부모요소의 위치와 관계 없음
- 브라우저 화면을 기준으로 위치가 결정
- 브라우저 스크롤의 이동에 위치 영향을 받지 않음
예시) bottom : 0으로 fixed 된 경우
스크롤을 올려도 브라우저 하단에 있고 스크롤을 내려도 브라우저 하단에 있음
CSS 레이아웃
div 태그
- 정보 배치 단위를 정의하기 위해 널리 사용되는 태그
- 요소를 하나의 논리적인 그룹으로 묶을 때 사용
- 페이지의 구획 정의 목적으로 사용
- class나 id를 부여하여 각각의 스타일 적용
- id보다는 class 속성을 더 자주 쓰는 것이 좋음
- why? : id는 selector 우선 순위가 너무 높아서 다른 스타일 속성을 쉽게 무력화 시킴
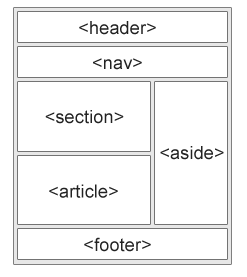
div를 대신할 태그

header
- 페이지 상단에 위치
- 문서나 section의 머릿말
- 한 문서에서 여러개의 header 사용 가능
- header 태그 안에 또 다른 header는 불가능
예시)
<article>
<header>
<h1>유체역학</h1>
<p>층류와 난류</p>
</header>
<p>층류와 난류에 대한 설명</p>
</article>nav
- navigation links
- 문서의 모든 링크가 nav 요소 내에 있는 것은 아님
- 중요한 링크를 담을 때 이용
예시)
<nav>
<a href="www.naver.com">naver</a>
<a href="https://velog.io/@2cong">velog</a>
</nav>section
- 문서의 섹션 정의
- 관련있는 내용을 section 요소로 묶어 표시
- section안에 article 포함 가능
article
- 문서의 독립적인 부분
- 웹 사이트의 나머지 부분과 독립적으로 읽을 수 있음
- 블로그 포스트, 신문 기사 등
- article안에 section 가능
aside
- contents 정의하는 등 부차적인 내용
- 둘러쌓여진 내용과 관련있어야함
- article에 둘러쌓여 있으면 article의 내용과 관련
- 본문에 둘러쌓여 있으면 본문 내용과 관련
예시)
<p>나는 위코드에 다닌다.</p>
<aside>
<h4>위코드</h4>
<p>코딩 학원 .... 등 위코드에 대한 설명</p>
</aside>footer
- 문서 또는 섹션의 바닥 글
- 일반적으로 문서 작성자, 저작권 정보, 이용 약관, 연락처 정보등이 포함
- 한 문서에 여러개의 footer 있을 수 있음
ref) https://www.w3schools.com/html/html5_semantic_elements.asp
float
- 레이아웃을 잡기 위해 사용
- 기본적으로 block element에서 사용
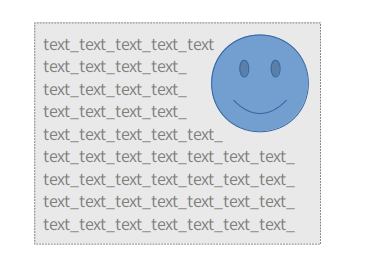
- 이미지 주위를 텍스트로 감싸기 위해서 사용
예시 )

float 속성
- left : 왼쪽에 배치
- css에서 float:left;
- right : 오른쪽에 배치
- css에서 float:right;
- none : 기본값 / 배치 X
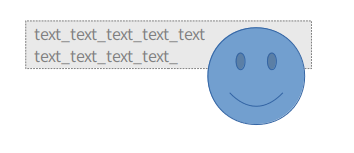
- float된 element는 부모 element 높이에 영향을 주지 않음
- 따라서 float된 element가 부모 element 영역 밖으로 벗어날 수 있음
- 아래의 이미지 참고 (부모 영역보다 img의 height가 너무 큼)

clear 속성
- float 외의 element의 흐름 제어하는 속성
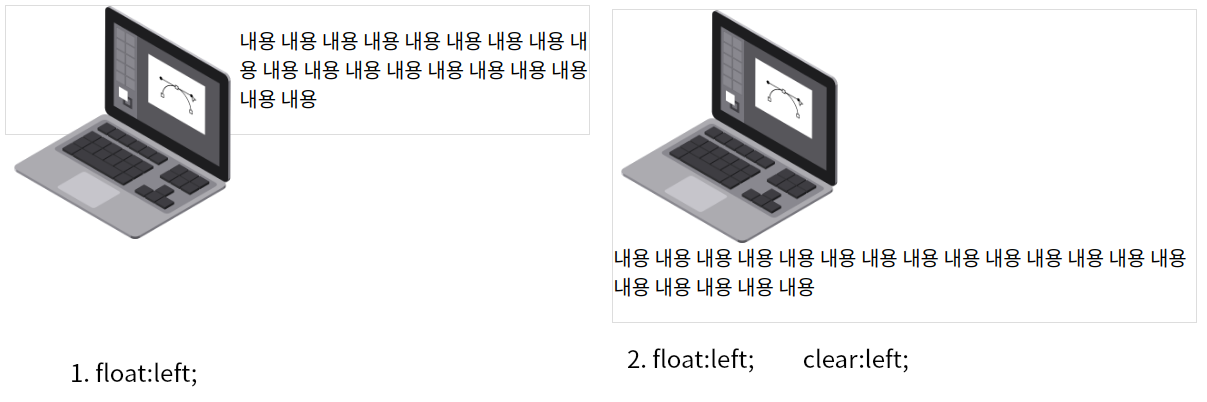
- 예시 ) img를 float했을 때 이미지 옆의 text에 clear 속성 적용
- left : 왼쪽 float 제거
- right : 오른쪽 float 제거
- both : 양쪽 float 제거
- 왼쪽 이미지
- clear 속성 적용하지 않고 float만 준 경우
- 이미지가 부모 속성인 박스 밖으로 나옴
- 오른쪽 이미지
- float과 clear속성을 모두 준 경우
- 이미지가 부모 속성인 박스안에 잘 들어가 있음

아래에서 code확인
1) float:left; clear 없는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
border: 1px solid #ddd;
}
.float-left {
float: left;
}
</style>
</head>
<body>
<div class="box">
<img class="float-left" src="laptop.png" width=10%>
<p> 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 </p>
</div>
</body>
</html>2) float:left; clear:left;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
border: 1px solid #ddd;
}
.float-left {
float: left;
}
</style>
</head>
<body>
<div class="box">
<img class="float-left" src="laptop.png" width=10%>
<p> 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 내용 </p>
</div>
</body>
</html>overflow 속성
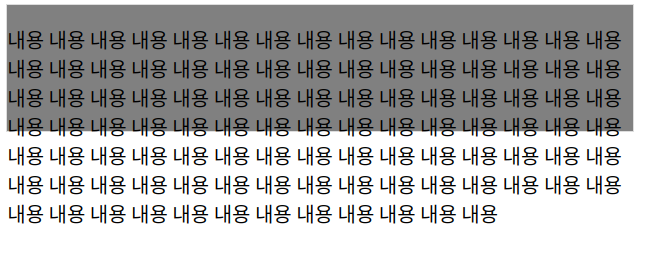
- 박스 밖으로 내용이 나올 때 이용하는 속성
- 아래의 이미지 참고

- visible : box 넘어가도 보임
- hidden : box 넘는 부분은 보이지 않음
- scroll : box를 넘어가든 넘어가지 않든 스크롤바가 나옴
- auto : box를 넘어가지 않으면 스크롤바가 나오지 않고, 박스를 넘어갈 때에는 스크롤바가 나옴
ref) https://www.codingfactory.net/10599
display
inline
- span태그, a태그 등
- width, height 속성은 지정할 수 없음 ( 지정해도 적용 X)
block
- p태그, div태그 등
- 한 줄을 차지함

inline-block
- button태그 등
- inline 요소와 같이 줄 바꿈 없이 한 줄에 배치
- inline 요소와 다르게 width, height 지정 가능
Media Query
- 특정 조건에서는 어떤 CSS 를 적용하라는 규칙을 줄 수 있음
- @media 문법으로 사용
- 반응형 웹을 만들 수 있음 ( 반응형 웹 : 웹 page 픽셀 사이즈에 따라 다른 화면 보이게 하는 웹)
아래와 같이 이용
<style>
@ media (min-width :300px) {
selector {
원하는 조건
}
}
</style>