1. 에러 메시지
에러 메시지를 읽으면 대부분의 에러는 해결된다.
- 한개의 최상의 태그를 리턴하기
- 오타 : 정의되지 않은 함수 , 변수
2. 코드흐름 및 경고 메시지
컴파일이 된 경우 문법상 오류는 없지만 논리적 오류가 있는경우
- 코드 흐름찾아서 올라가기
- 크롬 개발자 도구에서 경고 메시지 보기(같은 key값이 할당 된 경우)
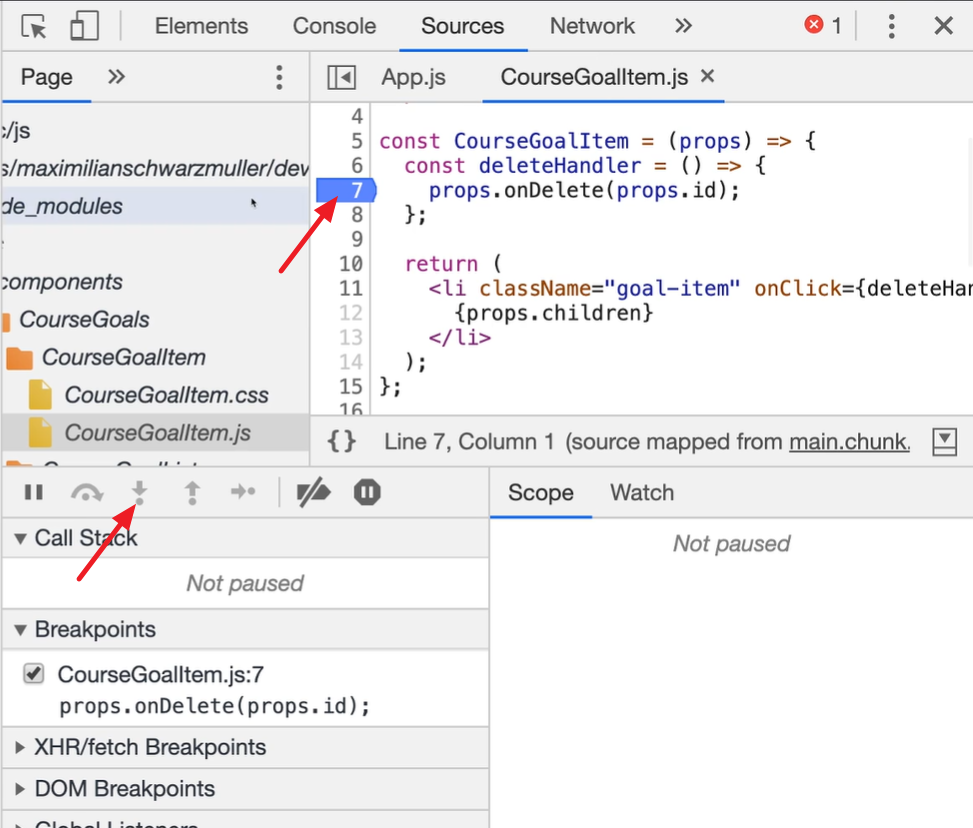
3. 중단점 활용하기
크롬 브라우저의 개발자 도구에서 브레이크 포인트를 사용할 수 있다.

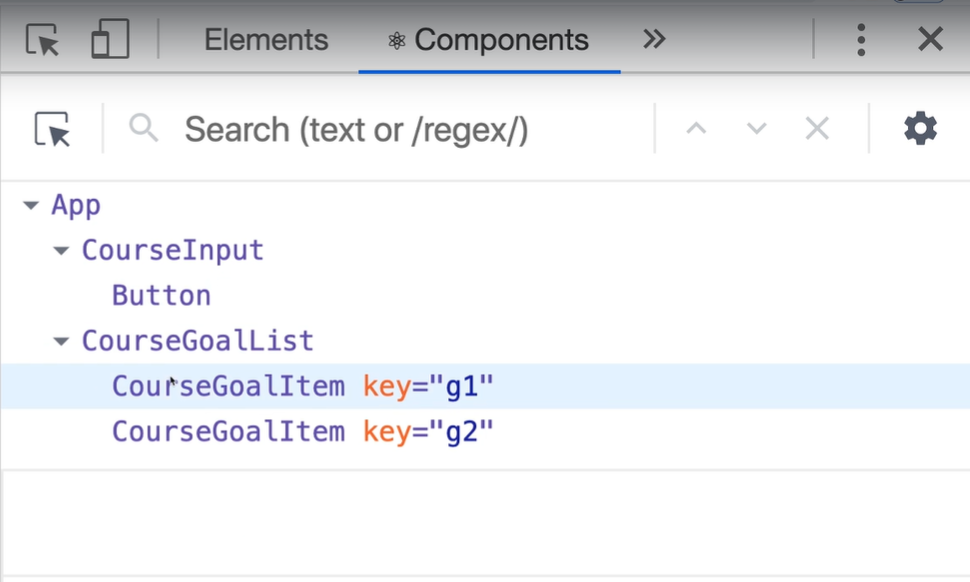
4. React Dev Tools
크롬 확장프로그램을 다운받자.