-> img태그를 이용해 div 안에 이미지를 첨부하는 과정에서 이미지 사이즈를 조절해야하는 부분이 생김
aspect-ratio: 1/1; object-fit: cover; 이용하기!
style="width: 100%; height:100%; aspect-ratio: 1/1; object-fit: cover;"
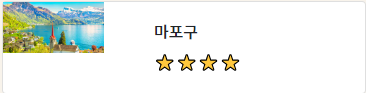
전
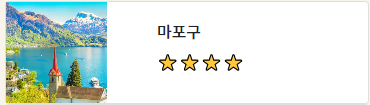
후
aspect-ratio: 1/1 -> 이미지를 1:1 비율로 설정
object-fit: cover -> 내용이 종횡비를 유지하면서 정의된 너비와 높이를 가득 채울때까지 확대