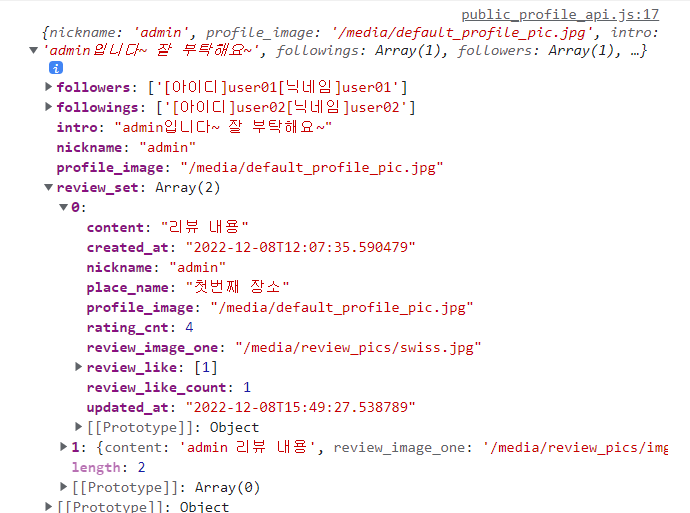
get 해오는 json
에러
Uncaught (in promise) TypeError: response_json.forEach is not a function
foreach를 이용해 review_set 가져오려고하는데 에러 발생
해결
response_json의 결과는 1가지이므로 foreach문에 해당하는 부분이 없다.
response_json.forEach((item)를 response_json.review_set.forEach(item)로 변경!!
// 에러발생
response_json = await response.json()
response_json.forEach((item) => {
$('#my-review').append(
`
<div class="card">
<div class="row">
<div class="col-md-4" >
<div class="content-img">
<img src="${backendBaseUrl}${item.review_set.review.review_image_one}" alt="장소 사진" style="width: 100%; height:100%; aspect-ratio: 1/1;
object-fit: cover;" >
</div>
</div>
</div>
</div>
`
)
})// 해결
response_json = await response.json()
response_json.review_set.forEach((item) => {
$('#my-review').append(
`
<div class="card">
<div class="row">
<div class="col-md-4" >
<div class="content-img">
<img src="${backendBaseUrl}${item.review_set.review.review_image_one}" alt="장소 사진" style="width: 100%; height:100%; aspect-ratio: 1/1;
object-fit: cover;" >
</div>
</div>
</div>
</div>
`
)
})